Guiones gráficos en Xamarin.iOS
En esta guía, explicaremos qué es un Guion gráfico y examinaremos algunos de los componentes clave, como Segues. Veremos cómo se pueden crear y usar guiones gráficos y las ventajas que tienen para un desarrollador.
Antes de que Apple introdujera el formato de archivo de Guion gráfico como una representación visual de la interfaz de usuario de una aplicación iOS, los desarrolladores crearon archivos XIB para cada controlador de vista y programó la navegación entre cada vista manualmente. El uso de un guion gráfico permite al desarrollador definir controladores de vista y la navegación entre ellos en una superficie de diseño y ofrece la edición WYSIWYG de la interfaz de usuario de la aplicación.
Se puede crear y abrir un guion gráfico con Visual Studio para Mac. En esta guía también se explica cómo usar Xcode Interface Builder para crear guiones gráficos mientras usa C# para programar la navegación.
Requisitos
Los guiones gráficos se pueden usar con Xcode e iniciarse desde dentro de un proyecto de Xamarin.iOS en Visual Studio para Mac.
¿Qué es un guion gráfico?
Un Guion gráfico es la representación visual de todas las pantallas de una aplicación. Contiene una secuencia de escenas, con cada escena que representa un Controlador de vista y sus Vistas. Estas vistas pueden contener objetos y controles que permiten al usuario interactuar con la aplicación. Esta colección de vistas y controles (o subvistas) se conoce como jerarquía de vistas de contenido. Las escenas están conectadas por objetos segue, que representan una transición entre controladores de vista. Normalmente, esto se logra mediante la creación de un segue entre un objeto en la vista inicial y la vista de conexión. Las relaciones en la superficie de diseño se muestran en la siguiente imagen:
Como se muestra, el guion gráfico presenta cada una de las escenas con contenido ya representado e ilustra las conexiones entre ellas. Cuando hablamos de escenas en un iPhone, suponemos que una escena en el guion gráfico es igual a una pantalla de contenido en el dispositivo. Sin embargo, con un iPad, es posible que aparezcan varias escenas a la vez, por ejemplo, mediante un controlador de vista de mensaje emergente.
Hay muchas ventajas de usar guiones gráficos para crear la interfaz de usuario de la aplicación, especialmente cuando se usa Xamarin. En primer lugar, es una representación visual de la interfaz de usuario, así que todos los objetos, incluidos los controles personalizados, se representan en tiempo de diseño. Esto significa que antes de compilar o implementar la aplicación, puede visualizar su apariencia y flujo. Tome la imagen anterior, por ejemplo. Podemos saber desde un vistazo rápido a la superficie de diseño cuántas escenas hay, el diseño de cada vista y cómo todo está relacionado. Esto es lo que hace que los Guiones gráficos sean tan potente.
También puede administrar eventos con Guiones gráficos. La mayoría de los controles de interfaz de usuario tienen una lista de posibles eventos en el Panel de propiedades. El controlador de eventos se puede agregar aquí y completarse en un método parcial en la clase Ver controladores.
El contenido de un guion gráfico se almacena como un archivo XML. En tiempo de compilación, los archivos .storyboard se compilan en archivos binarios conocidos como nibs. En tiempo de ejecución, estos nibs se inicializan y crean instancias de para crear nuevas vistas.
Segues
Un Segue u objeto Segue se usa en el desarrollo de iOS para representar una transición entre escenas. Para crear un segue, mantenga presionada la tecla Ctrl y haga clic en arrastrar de una escena a otra. A medida que arrastra el ratón, aparece un conector azul que indica dónde llevará el segue. Esta implementación se muestra en la imagen siguiente:
Con el ratón arriba, aparece un menú que le permite elegir la acción para el segue. Puede tener un aspecto similar a las siguientes imágenes:
Clases de tamaño y anteriores a iOS 8:
Al usar clases de tamaño y segues adaptables:
Importante
Si usa VMWare para la máquina virtual con Windows, ctrl-clic se asigna como el botón secundario del ratón de forma predeterminada. Para crear un segue, edite sus preferencias de teclado a través de Preferencias>Teclado y ratón>Métodos abreviados de ratón y vuelva a asignar el botón secundario como se muestra a continuación:
Ahora debería poder agregar un segue entre los controladores de vista como normales.
Hay diferentes tipos de transiciones, cada una de las cuales proporciona control sobre cómo se presenta un nuevo controlador de vista al usuario y cómo interactúa con otros controladores de vista en el Guion gráfico. Estos se explican a continuación. También es posible poner en subclase un objeto segue para implementar una transición personalizada:
Mostrar e insertar : un segue de inserción agrega el controlador de vista a la pila de navegación. Se supone que el controlador de vista que origina la inserción forma parte del mismo controlador de navegación que el controlador de vista que se agrega a la pila. Esto hace lo mismo que
pushViewControllery se usa generalmente cuando hay alguna relación entre los datos de las pantallas. El uso del segue de inserción ofrece el lujo de tener una barra de navegación con un botón atrás y un título agregados a cada vista de la pila, lo que permite explorar en profundidad la navegación por la jerarquía de vistas.Modal : un segue modal crea una relación entre dos controladores de vista en el proyecto, con la opción de mostrar una transición animada. El controlador de vista secundario ocultará completamente el controlador de vista primario cuando se inste en la vista. A diferencia de un segue de inserción, que agrega un botón atrás por nosotros, debe usar un
DismissViewControlleral usar un segue modal para volver al controlador de vista anterior.Personalizado: cualquier segue personalizado se puede crear como una subclase de
UIStoryboardSegue.Desenredado: se puede usar un segue de desenredado para volver a través de un segue de inserción o modal, por ejemplo, descartando el controlador de vista presentado de forma modal. Además de esto, puede desenredar no solo una, sino una serie de segues de inserción y modales y retroceder varios pasos en la jerarquía de navegación con una sola acción de desenredado. Para comprender cómo usar un segue de desenredado en iOS, lea la receta Crear segues de desenredado.
Sin origen: un segue sin origen indica la escena que contiene el controlador de vista inicial y, por tanto, qué vista verá el usuario primero. Se representa mediante el segue que se muestra aquí:
Tipos de segue adaptables
iOS 8 introdujo las clases de tamaño para permitir que un archivo de guion gráfico de iOS funcione con todos los tamaños de pantalla disponibles, lo que permite a los desarrolladores crear una interfaz de usuario para todos los dispositivos iOS. De forma predeterminada, todas las nuevas aplicaciones de Xamarin.iOS usan clases de tamaño. Para usar clases de tamaño de un proyecto anterior, consulte la guía Introducción a los guiones gráficos unificados.
Cualquier aplicación que use clases de tamaño también usará los nuevos Segues adaptables. Al usar clases de tamaño, recuerde que no está especificando directamente si usa un iPhone o un iPad. En otras palabras, va a crear una interfaz de usuario que siempre tendrá el mismo aspecto, independientemente de la cantidad de espacio con el que tenga que trabajar. Los segues adaptables funcionan juzgando el entorno y determinando cuál es la mejor forma de presenta el contenido. Los segues adaptables se muestran a continuación:
| Segue | Descripción |
|---|---|
| Mostrar | Esto es muy similar a un segue de inserción, pero tiene en cuenta el contenido de la pantalla. |
| Mostrar detalle | Si la aplicación muestra una vista maestra y de detalles (por ejemplo, en un controlador de vista dividido en un iPad), el contenido reemplazará la vista de detalles. Si la aplicación muestra solo la maestra o el detalle, el contenido reemplazará la parte superior de la pila del controlador de vista. |
| Presentación | Esto es similar al segue modal y permite la selección de estilos de presentación y transición. |
| Presentación de mensaje emergente | Esto presenta contenido como un mensaje emergente. |
Transferencia de datos con Segues
Las ventajas de un segue no terminan con las transiciones. También se pueden usar para administrar la transferencia de datos entre controladores de vista. Esto se logra invalidando el método PrepareForSegue en el controlador de vista inicial y controlando los datos usted mismo. Cuando se desencadena el segue (por ejemplo, con un botón presionado), la aplicación llamará a este método, lo que ofrece la oportunidad de preparar el nuevo controlador de vista antes de que se produzca cualquier navegación. El código siguiente muestra este proceso:
public override void PrepareForSegue (UIStoryboardSegue segue,
NSObject sender)
{
base.PrepareForSegue (segue, sender);
var callHistoryController = segue.DestinationViewController
as CallHistoryController;
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
}
En este ejemplo, se llamará al método PrepareForSegue cuando el usuario desencadene el segue. Primero debe crear una instancia del controlador de vista "receptor" y establecerla como controlador de vista de destino del segue. Esto se realiza mediante la línea de código siguiente:
var callHistoryController = segue.DestinationViewController as CallHistoryController;
El método ahora tiene la capacidad de establecer propiedades en DestinationViewController. En este ejemplo se aprovecha esa capacidad pasando una lista llamada PhoneNumbers a CallHistoryController y asignándola a un objeto con el mismo nombre:
if (callHistoryController != null) {
callHistoryController.PhoneNumbers = PhoneNumbers;
}
Una vez finalizada la transición, el usuario verá el CallHistoryController con la lista rellenada.
Agregar un Guion gráfico a un proyecto que no sea de guion gráfico
En ocasiones, es posible que tenga que agregar un guion gráfico a un archivo anterior que no sea de guion gráfico. Puede simplificar el proceso en Visual Studio para Mac siguiendo estos pasos:
Cree un nuevo archivo de guion gráfico; para ello, vaya a Archivo > Nuevo archivo > iOS > Guion gráfico.
Agregue el nombre del guion gráfico a la sección Interfaz principal de Info.plist.
Esto hace el equivalente de crear instancias del controlador de vista inicial en el método
FinishedLaunchingdentro del delegado de aplicación. Con este conjunto de opciones, la aplicación crea una instancia de una ventana (consulte el paso siguiente), carga el guion gráfico principal y asigna una instancia del controlador de vista inicial del guion gráfico (el situado junto al segue sin origen) como la propiedadRootViewControllerde la ventana. A continuación, hace que la ventana sea visible en la pantalla.En el
AppDelegate, invalide el método predeterminadoWindowcon el código siguiente para implementar la propiedad de la ventana:public override UIWindow Window { get; set; }
Creación de un guion gráfico con Xcode
Se puede crear y modificar un guion gráfico con Xcode para su uso en las aplicaciones de iOS desarrolladas con Visual Studio para Mac.
Los guiones gráficos reemplazan totalmente los archivos XIB individuales del proyecto, pero se pueden crear instancias de controladores de vista individuales en un guion gráfico mediante Storyboard.InstantiateViewController.
A veces, las aplicaciones tienen requisitos especiales que no se pueden controlar con las transiciones de guion gráfico integradas proporcionadas por el Diseñador. Por ejemplo, si desea crear una aplicación que inicie diferentes pantallas desde el mismo botón, dependiendo del estado actual de una aplicación, puede que desee crear instancias de los controladores de vista manualmente y programar la transición usted mismo.
En la captura de pantalla siguiente se muestran dos controladores de vista en la superficie de diseño sin que haya ningún segue entre ellos. En la sección siguiente se explica cómo se puede configurar esa transición en el código.
Agregue un Guion gráfico de iPhone vacío a un proyecto existente:
Haga doble clic en el archivo de Guion gráfico o haga clic con el botón derecho y seleccione Abrir con > Interface Builder de Xcode para abrirlo en el Interface Builder de Xcode.
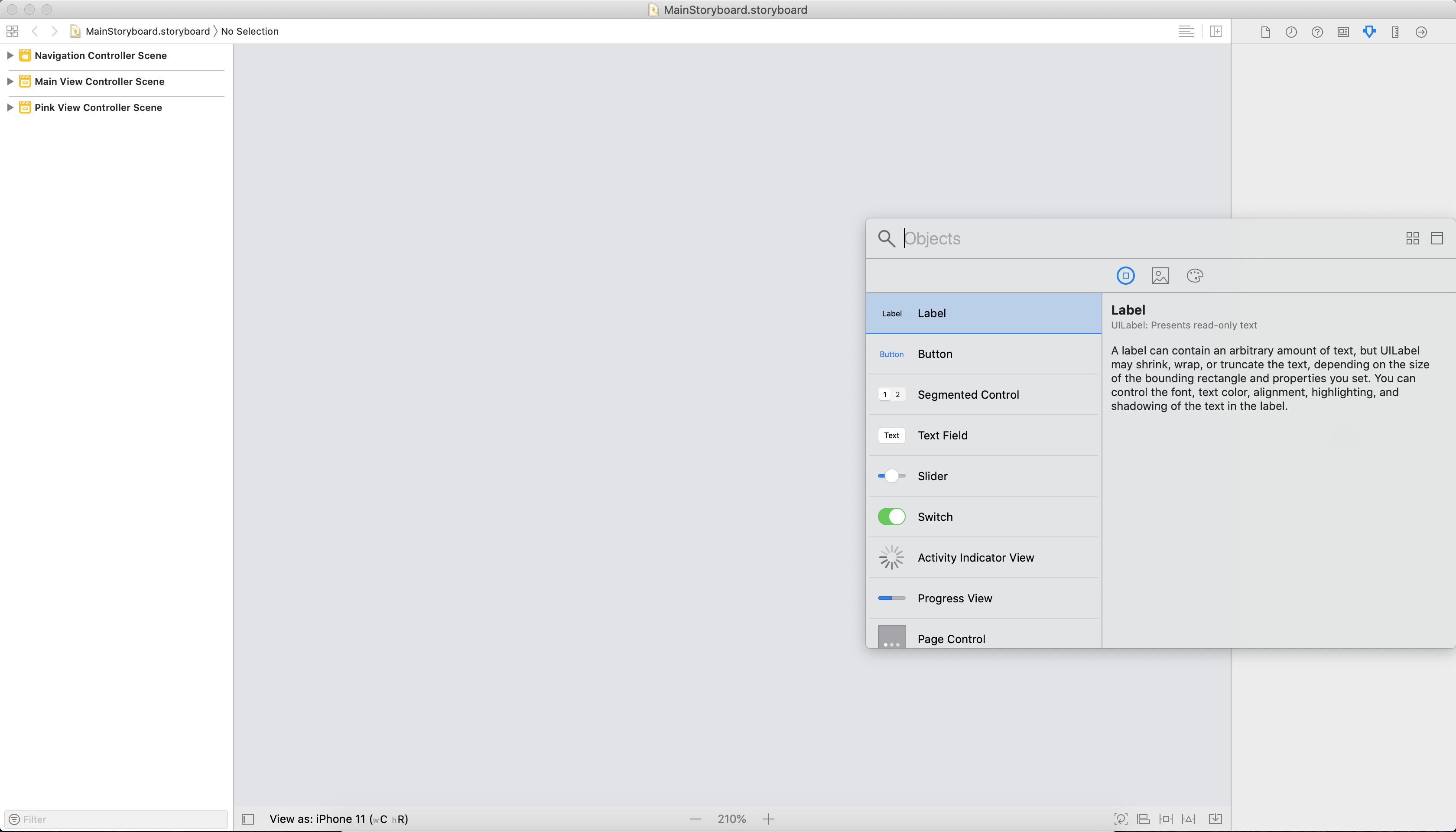
En Xcode, abra la Biblioteca (a través de Ver > Mostrar biblioteca o Mayús + Comando + L) para mostrar una lista de objetos que se pueden agregar al Guion gráfico. Agregue un
Navigation Controlleral Guion gráfico arrastrando el objeto de la lista al Guion gráfico. De forma predeterminada, elNavigation Controllerproporcionará dos pantallas. La pantalla de la derecha es unaTableViewControllerque reemplazará por una vista más sencilla para que se pueda quitar haciendo clic en la vista y presionando la tecla Eliminar.Este controlador de vista tendrá su propia clase personalizada y también necesita su propio identificador de Guion gráfico. Al hacer clic en el cuadro situado encima de esta vista recién agregada, hay tres iconos, el más a la izquierda representa el controlador de vista de la vista. Al seleccionar este icono, puede establecer los valores de clase e identificador en la pestaña de identidad del panel derecho. Establezca estos valores en
MainViewControllery asegúrese de comprobarUse Storyboard ID.Volviendo a usar la biblioteca, arrastre un control de Controlador de vista a la pantalla. Se establecerá como controlador de vista raíz. Mantenga presionada la tecla Control, haga clic y arrastre desde el controlador de navegación de la izquierda hasta el controlador de vista recién agregado de la derecha y seleccione controlador de vista raíz en el menú.
Esta aplicación navegará a otra vista, así que agregue una vista más al Guion gráfico, igual que antes. Llámelo
PinkViewControllery establezca esos valores de la misma manera que conMainViewController.Puesto que el controlador de vista tendrá un fondo rosa, establezca esa propiedad en el panel de atributos mediante la lista desplegable situada junto a
Background.Dado que queremos que
MainViewControllervaya aPinkViewController, el primero necesitará un botón para interactuar. Use la biblioteca para agregar un botón alMainViewController.
El guion gráfico está completo, pero si implementa el proyecto ahora, obtendrá una pantalla en blanco. Esto se debe a que todavía necesita indicar al IDE que use el guion gráfico y que configure un controlador de vista raíz para que actúe como la primera vista. Normalmente, esto se puede hacer a través de Opciones del proyecto, como se ha mostrado anteriormente. Sin embargo, en este ejemplo, agregaremos el código siguiente a AppDelegate para lograr el mismo resultado:
public partial class AppDelegate : UIApplicationDelegate
{
UIWindow window;
public static UIStoryboard Storyboard = UIStoryboard.FromName ("MainStoryboard", null);
public static UIViewController initialViewController;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
initialViewController = Storyboard.InstantiateInitialViewController () as UIViewController;
window.RootViewController = initialViewController;
window.AddSubview(initialViewController.View);
window.MakeKeyAndVisible ();
return true;
}
}
Eso es un montón de código, pero solo algunas líneas son poco reconocibles. En primer lugar, registre el guion gráfico con AppDelegate pasando el nombre del guion gráfico, MainStoryboard. A continuación, indique a la aplicación que cree una instancia de un controlador de vista inicial desde el guion gráfico llamando InstantiateInitialViewController en el guion gráfico y establezca ese controlador de vista como controlador de vista raíz de la aplicación. Este método determina la primera pantalla que ve el usuario y crea una nueva instancia de ese controlador de vista.
Observe en el panel de soluciones que el IDE creó una clase MainViewcontroller.cs y su archivo correspondiente *.designer.cs al agregar el nombre de clase al Panel de propiedades en el paso 4. Esta clase creó un constructor especial que incluye una clase base:
public MainViewController (IntPtr handle) : base (handle)
{
}
Al crear un Guion gráfico con Xcode, el IDE agregará automáticamente el atributo [Register] en la parte superior de la clase *.designer.cs y pasará un identificador de cadena, que es idéntico al identificador de Guion gráfico especificado en el paso anterior. Esto vinculará el C# a la escena pertinente en el Guion gráfico.
[Register ("MainViewController")]
public partial class MainViewController : UIViewController
{
public MainViewController (IntPtr handle) : base (handle)
{
}
//...
}
Para obtener más información sobre el registro de clases y métodos, vea Tipo Registrar.
El último paso de esta clase es conectar el botón y la transición al controlador de vista rosa. Creará una instancia PinkViewController de desde el guion gráfico; a continuación, programará un segue de inserción con PushViewController, como se muestra en el código de ejemplo siguiente:
public partial class MainViewController : UIViewController
{
UIViewController pinkViewController;
public MainViewController (IntPtr handle) : base (handle)
{
}
public override void AwakeFromNib ()
{
// Called when loaded from xib or storyboard.
this.Initialize ();
}
public void Initialize()
{
//Instantiating View Controller with Storyboard ID 'PinkViewController'
pinkViewController = Storyboard.InstantiateViewController ("PinkViewController") as PinkViewController;
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
//When we push the button, we will push the pinkViewController onto our current Navigation Stack
PinkButton.TouchUpInside += (o, e) =>
{
this.NavigationController.PushViewController (pinkViewController, true);
};
}
}
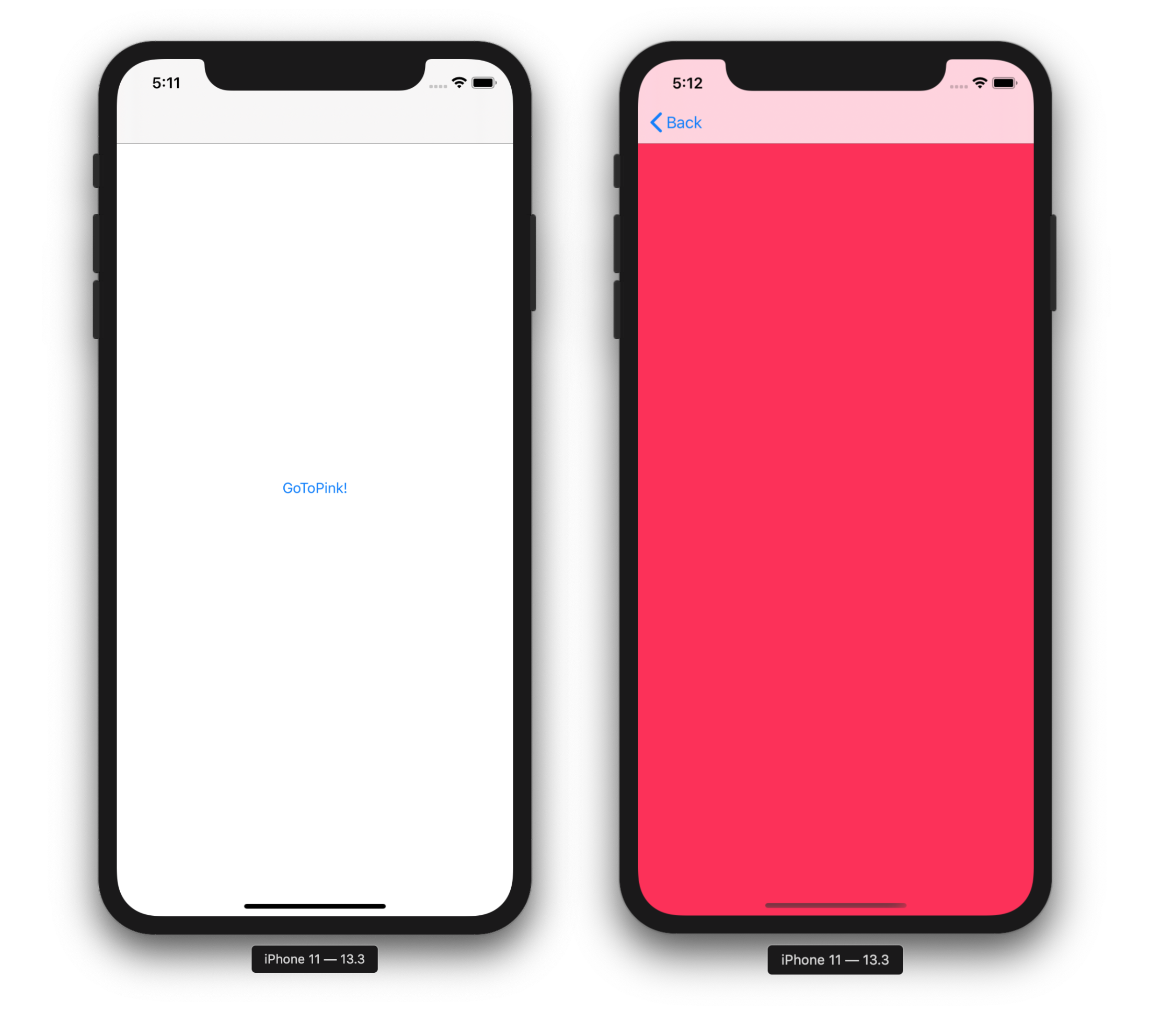
La ejecución de la aplicación genera una aplicación de 2 pantallas:

Segues condicionales
A menudo, pasar de un controlador de vista a otro depende de una determinada condición. Por ejemplo, si hiciéramos una pantalla de inicio de sesión simple, solo querríamos pasar a la siguiente pantalla si se hubiera comprobado el nombre de usuario y la contraseña.
En el ejemplo siguiente, agregaremos un campo de contraseña al ejemplo anterior. El usuario solo podrá acceder al PinkViewController si escribe la contraseña correcta; de lo contrario, se mostrará un error.
Antes de comenzar, siga los pasos anteriores 1 a 8. En estos pasos creamos nuestro guion gráfico, empezamos a crear nuestra interfaz de usuario y le indicamos a nuestro delegado de aplicación qué controlador de vista usar como RootViewController.
Ahora, vamos a crear nuestra interfaz de usuario y agregaremos las vistas adicionales que aparecen en
MainViewControllerpara que parezcan similares a las de la captura de pantalla siguiente:- UITextField
- Nombre: PasswordTextField
- Marcador de posición: "Escriba la contraseña secreta"
- UILabel
- Texto: "Error: Contraseña incorrecta. ¡No pasarás!"
- Color: rojo
- Alineación: Centro
- Líneas: 2
- Casilla "Oculta" activada
- UITextField
Cree un segue entre el botón Ir al rosa y el controlador de vista arrastrando desde el PinkButton al PinkViewController y, a continuación, seleccionando Insertar con el ratón hacia arriba.
Haga clic en segue y asígnele el identificador
SegueToPink:Por último, agregue el método
ShouldPerformSeguesiguiente a la claseMainViewController:public override bool ShouldPerformSegue (string segueIdentifier, NSObject sender) { if(segueIdentifier == "SegueToPink"){ if (PasswordTextField.Text == "password") { PasswordTextField.ResignFirstResponder (); return true; } else{ ErrorLabel.Hidden = false; return false; } } return base.ShouldPerformSegue (segueIdentifier, sender); }
En este código hemos hecho que coincida el segueIdentifier con nuestro segue SegueToPink, por lo que podemos probar una condición; en este caso, una contraseña válida. Si la condición devuelve true, el segue realizará y presentará el PinkViewController. Si false, no se presentará el nuevo controlador de vista.
Podemos aplicar este enfoque a cualquier segue en este controlador de vista comprobando el argumento segueIdentifier al método ShouldPerformSegue. En este caso solo tenemos un identificador segue: SegueToPink.
Resumen
En este artículo se presenta el concepto de Guiones gráficos y cómo pueden ser beneficiosos en el desarrollo de aplicaciones iOS. Se describen las escenas, los controladores de vista, las vistas y las jerarquías de vistas, y cómo se vinculan las escenas junto con diferentes tipos de Segues. También explora la creación de instancias de controladores de vista manualmente desde un guion gráfico y la creación de segues condicionales.