Tutorial de Hello, WatchOS
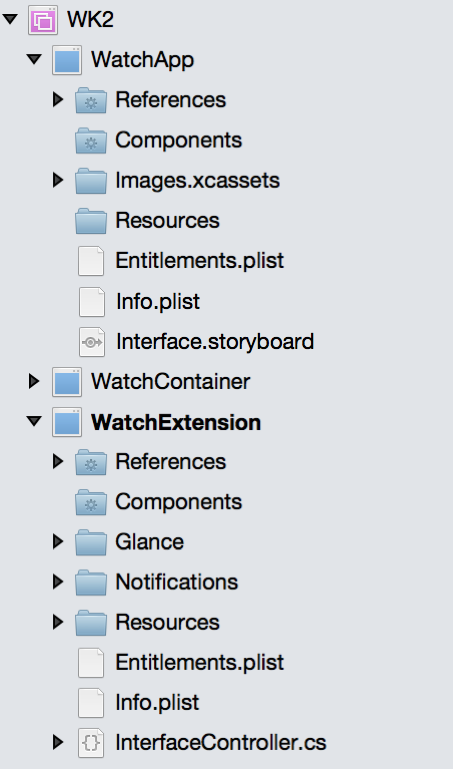
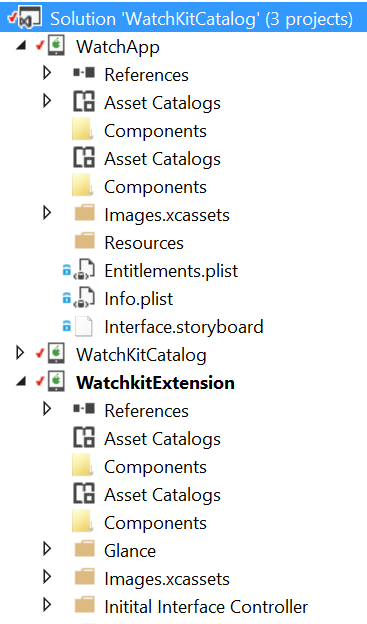
Después de crear una solución siguiendo los pasos descritos en Instalación e instalación, tendrá 3 proyectos:
- La aplicación principal de iOS que se usa para la instalación u otras tareas administrativas en el dispositivo. (Con otros tipos de extensiones de iOS, esto se conoce a menudo como la aplicación "Contenedor"). Con la aplicación Watch, será posible que los usuarios empiecen a ejecutar la aplicación Watch sin nunca ejecutar la aplicación primaria;
- La extensión Watch que contiene el código del programa para la aplicación de inspección; y
- La aplicación Watch, que contiene el guión gráfico y los recursos de imagen que se representan en el reloj.
Compruebe que las referencias son correctas: que la aplicación primaria tiene una referencia a la aplicación inspección y que la aplicación Watch tiene una referencia a la extensión.
Confirme que sus identificadores de paquete siguen la convención *.watchkitextension *.watchkitapp y que el archivo Info.plist de su extensión contiene el valor del Identificador de paquete WKApp establecido en el identificador de paquete de su aplicación Watch.
Ahora debería poder ejecutar la aplicación watch, pero porque el archivo del guión gráfico dentro de la aplicación de inspección está en blanco, no podría contarlo.
Haga doble clic en interface.storyboard en la aplicación Inspección para iniciar el Diseñador de iOS de Xamarin (si está en un equipo Mac, también puede hacer clic con el botón derecho y abrir con > Xcode Interface Builder)
Asegúrese de que los paneles Cuadro de herramientas y Propiedades estén visibles,
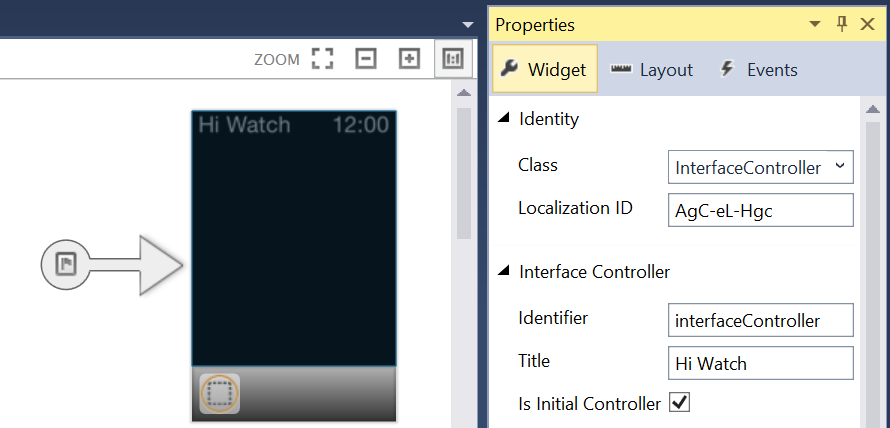
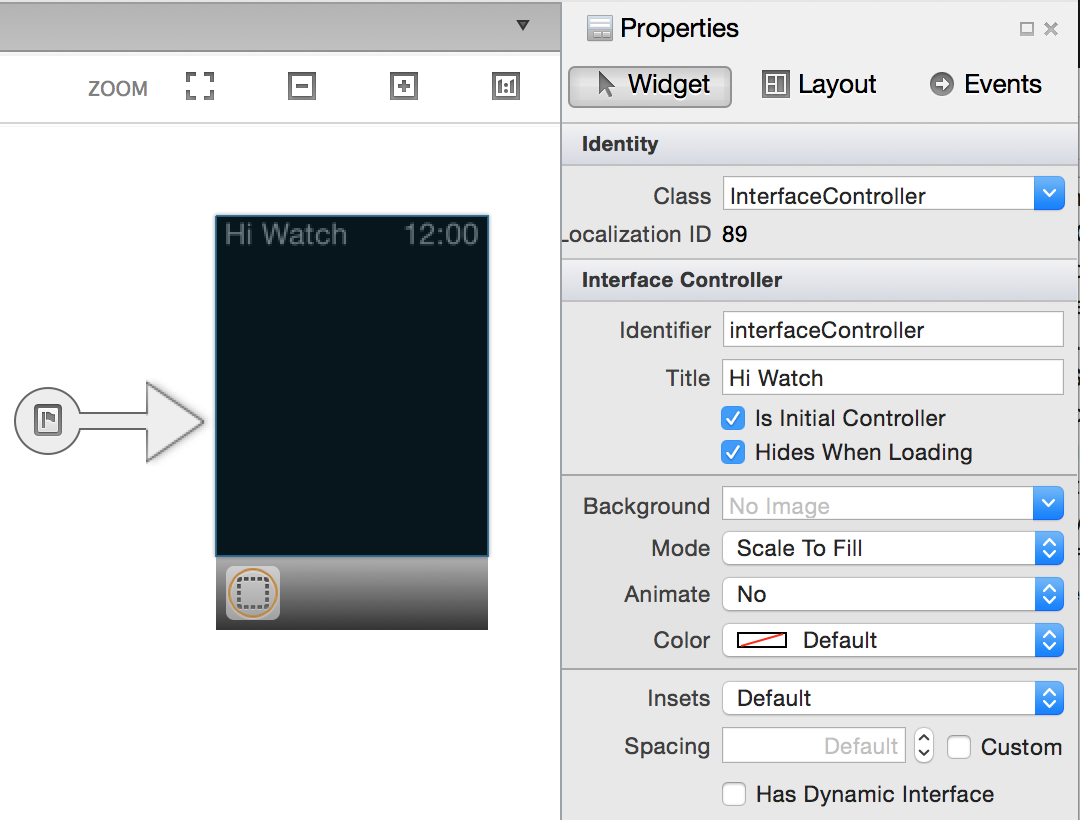
Haga clic para seleccionar el controlador de interfaz,
Establezca el identificador y el título del controlador de interfaz en interfaceController y Hi Watch,
Compruebe que la clase está establecida en InterfaceController

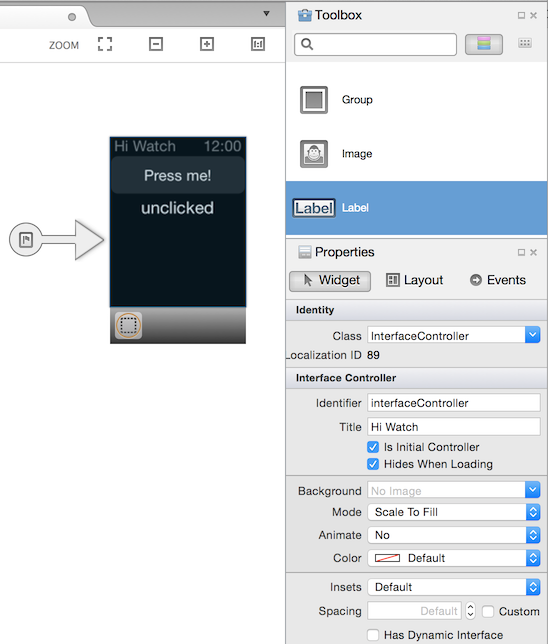
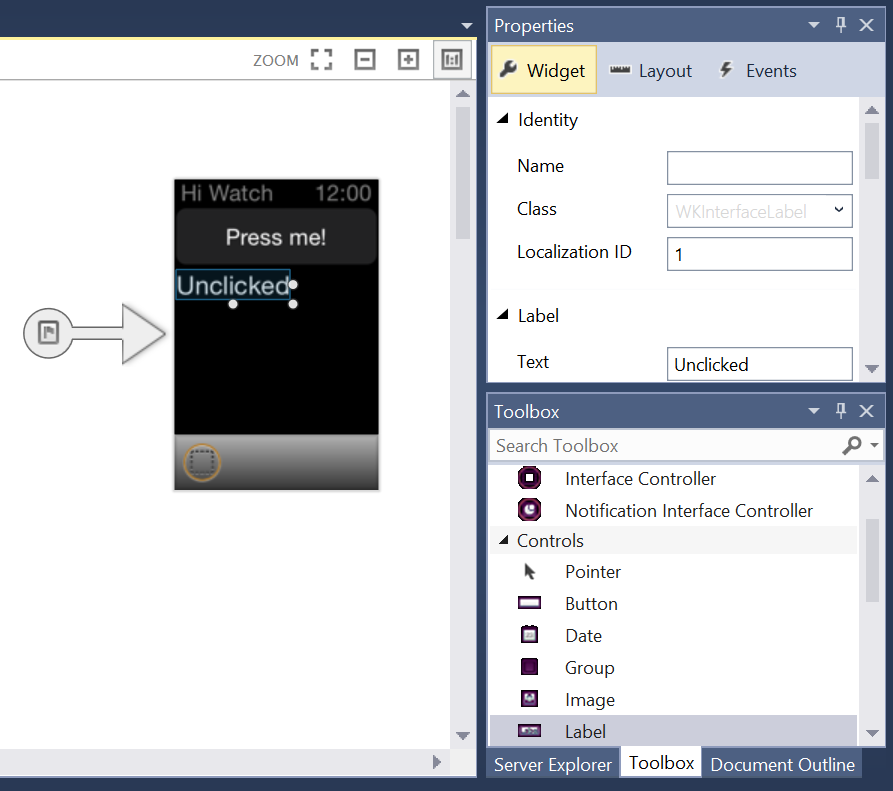
Cree la interfaz de usuario:
- En el panel del Cuadro de herramientas,
- Arrastre y coloque un Botón y una Etiqueta en la escena, y
- Establezca el texto y los atributos de los controles como se muestra:
Establezca el Nombre en el panel Propiedades para cada control. En este ejemplo hemos usado
myButtonymyLabel.Seleccione el botón del guión gráfico y vaya a la listaEventos del panelPropiedades, y a continuación,
Para crear una nueva Acción, escriba
OnButtonPressy presione Entrar. La acción aparecerá en la lista y se creará automáticamente un método parcial en C#.

Después de guardar el guión gráfico, el InterfaceController.designer.cs se actualiza con los nombres de control y acciones. Si abre este archivo después de actualizarlo, puede ver cómo RegisterAttribute corresponde al controlador y cómo los controles de interfaz de usuario corresponden a variables de instancia de C# marcadas con OutletAttribute y cómo las acciones se asignan a métodos parciales etiquetados con ActionAttribute:
// WARNING
//
// This file has been generated automatically by Visual Studio for Mac from the outlets and
// actions declared in your storyboard file.
// Manual changes to this file will not be maintained.
//
[Register ("InterfaceController")]
partial class InterfaceController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
WatchKit.WKInterfaceButton myButton { get; set; }
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
WatchKit.WKInterfaceLabel myLabel { get; set; }
[Action ("OnButtonPress:")]
[GeneratedCode ("iOS Designer", "1.0")]
partial void OnButtonPress (WatchKit.WKInterfaceButton sender);
void ReleaseDesignerOutlets ()
{
if (myButton != null) {
myButton.Dispose ();
myButton = null;
}
if (myLabel != null) {
myLabel.Dispose ();
myLabel = null;
}
}
}
Ahora abra InterfaceController.cs (no InterfaceController.designer.cs) y agregue el código siguiente:
int clickCount = 0;
partial void OnButtonPress (WatchKit.WKInterfaceButton sender)
{
var msg = String.Format("Clicked {0} times", ++clickCount);
myLabel.SetText(msg);
}
Este código debe ser bastante transparente: la variable de instancia clickCount se incrementa cada vez que se llama a la función OnButtonPress. El texto de myLabel se cambia para reflejar este recuento; myLabel, por supuesto, es el nombre de una de las salidas que creó en XCode. La funciónpartial es la implementación de la función asociada con el nombre de la acción especificada.
Si aún no es el proyecto de inicio,
Haga clic con el botón derecho en el proyecto Watch Extension (Ver extensión) y elija Establecer como proyecto de inicio,
Establezca el destino de implementación en una imagen del simulador compatible con el Kit de inspección (como iPhone 6 iOS 8.2),
Presione el botónDepurar para desencadenar un inicio de compilación y simulador.
Cuando se inicie el simulador, presione el botón para incrementar la etiqueta. ¡Enhorabuena, tiene una aplicación Watch!