Notificaciones de watchOS en Xamarin
Las aplicaciones de Watch pueden recibir notificaciones si la aplicación para iOS contenedora las admite. Hay un control de notificaciones integrado, por lo que no es necesario agregar compatibilidad adicional con las notificaciones que se describen a continuación, pero si desea personalizar el comportamiento y la apariencia de las notificaciones, siga leyendo.
Consulte el documentación Notificaciones de iOS para obtener más información sobre cómo agregar compatibilidad con notificaciones a la aplicación para iOS en la solución.
Creación de controladores de notificación
En los controladores de notificaciones de Storyboard hay un tipo especial de desencadenador de segues. Al arrastrar un nuevo controlador de interfaz de notificación a un guión gráfico, tendrá automáticamente un segue adjunto:

Cuando se selecciona el segue de notificación, puede editar sus propiedades:

Después de personalizar el controlador, puede parecerse a este ejemplo de WatchKitCatalog:

Hay dos tipos de notificación:
Vista corta: vista estática no desplazable definida por el sistema.
Vista larga: vista desplazable y personalizable definida por usted. Se puede especificar una versión estática más sencilla y una versión dinámica más compleja.
Controlador de notificaciones de vista corta
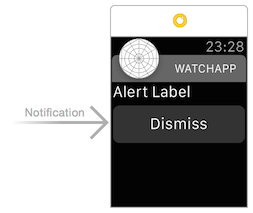
La interfaz de usuario de vista corta consta solo del icono de la aplicación, el nombre de la aplicación y la cadena de título de la notificación.
Si el usuario no ignora la notificación, el sistema cambiará automáticamente a una notificación de vista larga que proporciona más información.
Controlador de notificaciones de vista larga
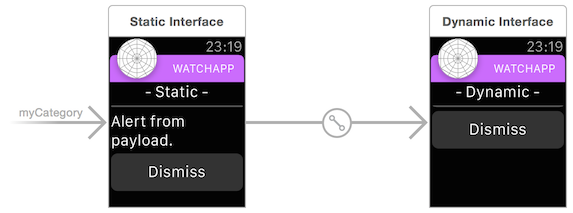
El sistema operativo decide si se va a mostrar la vista estática o dinámica en función de varios factores. Debe proporcionar una interfaz estática y, opcionalmente, también una dinámica para las notificaciones.
estática
La vista estática debe mostrarse de forma sencilla y rápida.

Dinámica
La vista dinámica puede mostrar más datos y proporcionar más interactividad.

Generación de notificaciones
Las notificaciones pueden proceder de un servidor remoto o se pueden generar localmente en la aplicación de iOS.
Consulte el tutorial sobre el uso de notificaciones en iOS para obtener un ejemplo de cómo generar notificaciones locales.
Las notificaciones locales deben tener el conjunto AlertTitle que se va a mostrar en Apple Watch: la cadena AlertTitle se muestra en la interfaz de vista corta. AlertTitle y AlertBody se muestran en la lista de notificaciones; y AlertBody se muestra en la interfaz vista larga.
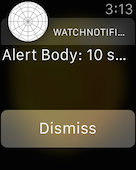
En esta captura de pantalla muestra el AlertTitle que se muestra en la lista de notificaciones y el AlertBody que se muestra en la interfaz de vista larga:


Pruebas de notificaciones
Las notificaciones (tanto locales como remotas) solo se pueden probar correctamente en un dispositivo, pero se pueden simular mediante un archivo .json en el simulador de iOS.
Pruebas en Apple Watch
Al probar las notificaciones en un Apple Watch, recuerde que la documentación de Apple indica lo siguiente:
Cuando una de las notificaciones locales o remotas de la aplicación llega al iPhone del usuario, iOS decide si desea mostrar esa notificación en el iPhone o en el Apple Watch.
Esto tiene que ver con el hecho de que iOS decide si una notificación aparecerá en el iPhone o en el reloj. Si el iPhone emparejado está activo cuando se recibe una notificación, es probable que la notificación se muestre en el iPhone y no se enrute al reloj.
Para asegurarse de que la notificación aparezca en el reloj, desactive la pantalla del iPhone (presionando el botón de encendido una vez) o deje que se suspenda. Si el reloj emparejado está en el rango, tiene potencia y se usa en la muñeca, la notificación se enrutará allí y aparecerá en el reloj (acompañado de un sutil ).
Pruebas en el simulador de iOS
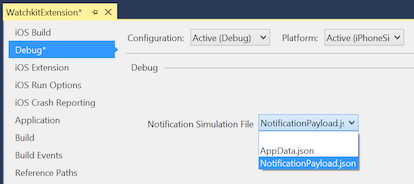
Debe proporcionar una carga JSON de prueba al probar el modo de notificación en el simulador de iOS. Establezca la ruta de acceso en la ventana Argumentos de ejecución personalizada en Visual Studio para Mac.
Visual Studio para Mac mostrará opciones adicionales cuando se establezca una extensión de reloj como Proyecto de inicio. Haga clic con el botón derecho en el proyecto de extensión de Watch y elija Ejecutar con > Parámetros personalizados...:
Se abre la ventana Argumentos de ejecución que contiene una pestaña WatchKit. Seleccione Notificación, proporcione una carga JSON y presione Ejecutar para iniciar la aplicación de Watch en el simulador:
El controlador de notificaciones predeterminado tiene este aspecto al probar en el simulador con el archivo de carga JSON predeterminado:

También es posible usar la línea de comandos para iniciar el simulador de iOS.
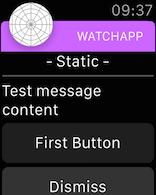
Ejemplo de carga de notificaciones
A continuación se muestra un ejemplo de archivo JSON de carga útil NotificationPayload.json:
{
"aps": {
"alert": "Test message content",
"title": "Optional title",
"category": "myCategory"
},
"WatchKit Simulator Actions": [
{
"title": "First Button",
"identifier": "firstButtonAction"
}
],
"customKey": "Use this file to define a testing payload for your notifications. The aps dictionary specifies the category, alert text and title. The WatchKit Simulator Actions array can provide info for one or more action buttons in addition to the standard Dismiss button. Any other top level keys are custom payload. If you have multiple such JSON files in your project, you'll be able to choose between them in when selecting to debug the notification interface of your Watch App."
}