Controles de imagen de watchOS en Xamarin
watchOS proporciona un control WKInterfaceImage para mostrar imágenes y animaciones sencillas. Algunos controles también pueden tener una imagen de fondo (como botones, grupos y controladores de interfaz).


Use imágenes de catálogo de activos para agregar imágenes a las aplicaciones de Watch Kit. Solo se requieren versiones @2x, ya que todos los dispositivos de reloj tienen pantallas Retina.

Es recomendable asegurarse de que las imágenes son el tamaño correcto para la pantalla del reloj. Evite usar imágenes de tamaño incorrecto (especialmente grandes) y escalarlas para mostrarlas en el reloj.
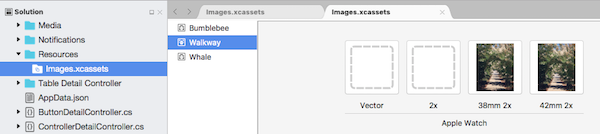
Puede usar los tamaños del Kit de reloj (38 mm y 42 mm) en una imagen de catálogo de activos para especificar imágenes diferentes para cada tamaño de pantalla.

Imágenes en el reloj
La manera más eficaz de mostrar imágenes es incluirlas en el proyecto de aplicación de reloj y mostrarlas mediante el método SetImage(string imageName).
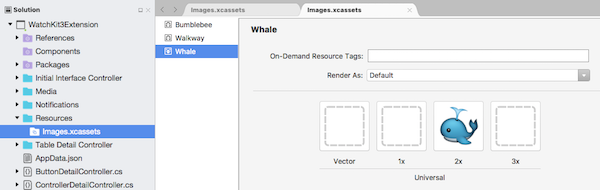
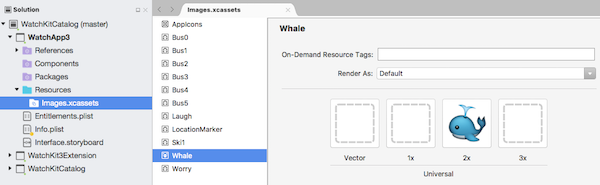
Por ejemplo, el ejemplo tiene una serie de imágenes agregadas a un catálogo de recursos en el proyecto de aplicación de reloj:

Estos se pueden cargar y mostrar de forma eficaz en el reloj mediante SetImage con el parámetro de nombre de cadena:
myImageControl.SetImage("Whale");
myOtherImageControl.SetImage("Worry");
Imágenes de fondo
La misma lógica se aplica a SetBackgroundImage (string imageName) en las clases Button, Group y InterfaceController. El mejor rendimiento se logra almacenando las imágenes en la propia aplicación de reloj.
Imágenes de la extensión Watch
Además de cargar imágenes almacenadas en la propia aplicación de reloj, puede enviar imágenes desde la agrupación de extensiones a la aplicación de reloj para su visualización (o puede descargar imágenes desde una ubicación remota y mostrarlas).
Para cargar imágenes desde la extensión Watch, cree instancias UIImage y, a continuación, llame a SetImage con el objeto UIImage.
Por ejemplo, el ejemplo tiene una imagen denominada Bumblebee en el proyecto de extensión del reloj:

El código siguiente dará como resultado:
- la imagen que se carga en la memoria; y
- que se muestra en el reloj.
using (var image = UIImage.FromBundle ("Bumblebee")) {
myImageControl.SetImage (image);
}
Animaciones
Para animar un conjunto de imágenes, todos deben comenzar con el mismo prefijo y tener un sufijo numérico.
El ejemplo tiene una serie de imágenes numeradas en el proyecto de aplicación de reloj con el prefijo Bus:

Para mostrar estas imágenes como animación, cargue primero la imagen mediante SetImage con el nombre del prefijo y, a continuación, llame a StartAnimating:
animatedImage.SetImage ("Bus");
animatedImage.StartAnimating ();
Llame a StopAnimating en el control de imagen para detener el bucle de animación:
animatedImage.StopAnimating ();
Apéndice: Almacenamiento en caché de imágenes (watchOS 1)
Importante
Las aplicaciones watchOS 3 se ejecutan completamente en el dispositivo. La siguiente información es solo para aplicaciones watchOS 1.
Si la aplicación usa repetidamente una imagen almacenada en la extensión (o se ha descargado), es posible almacenar en caché la imagen en el almacenamiento del reloj para aumentar el rendimiento de las pantallas posteriores.
Use el método WKInterfaceDevices AddCachedImage para transferir la imagen al reloj y, a continuación, use SetImage con el parámetro de nombre de imagen como una cadena para mostrarla:
var device = WKInterfaceDevice.CurrentDevice;
using (var image = UIImage.FromBundle ("Bumblebee")) {
if (!device.AddCachedImage (image, "Bumblebee")) {
Console.WriteLine ("Image cache full.");
} else {
cachedImage.SetImage ("Bumblebee");
}
}
}
Puede consultar el contenido de la caché de imágenes en el código mediante WKInterfaceDevice.CurrentDevice.WeakCachedImages.
Administrar la memoria caché
La memoria caché tiene un tamaño de aproximadamente 20 MB. Se mantiene en los reinicios de la aplicación y, cuando se rellena, es su responsabilidad borrar los archivos mediante métodos RemoveCachedImage o RemoveAllCachedImages en el objeto WKInterfaceDevice.CurrentDevice.