Alertas en Xamarin.Mac
En este artículo, se explica cómo trabajar con alertas en una aplicación de Xamarin.Mac. Describe la creación y visualización de alertas a partir del código de C# y la respuesta a las interacciones del usuario.
Cuando se trabaja con C# y .NET en una aplicación de Xamarin.Mac, se tiene acceso a las mismas alertas que un desarrollador que trabaje en Objective-C y Xcode.
Una alerta es un tipo especial de diálogo que aparece cuando se produce un problema grave (por ejemplo, un error) o como una advertencia (por ejemplo, preparar para eliminar un archivo). Dado que una alerta es un cuadro de diálogo, también requiere una respuesta del usuario antes de que se pueda cerrar.
En este artículo, trataremos los conceptos básicos de trabajar con alertas en una aplicación de Xamarin.Mac.
Introducción a las alertas
Una alerta es un tipo especial de diálogo que aparece cuando se produce un problema grave (por ejemplo, un error) o como una advertencia (por ejemplo, preparar para eliminar un archivo). Dado que las alertas interrumpen al usuario, ya que deben descartarse antes de que el usuario pueda continuar con su tarea, evite mostrar una alerta a menos que sea absolutamente necesaria.
Apple sugiere las siguientes directrices:
- No use una alerta simplemente para proporcionar información a los usuarios.
- No muestre una alerta para acciones comunes y que se pueden deshacer. Incluso si esa situación podría provocar la pérdida de datos.
- Si una situación es digna de una alerta, evite usar cualquier otro elemento o método de interfaz de usuario para mostrarlo.
- El icono Precaución debe usarse con moderación.
- Describa la situación de alerta de forma clara y concisa en el mensaje de alerta.
- El nombre del botón predeterminado debe corresponder a la acción que describe en el mensaje de alerta.
Para más información, consulte la sección Alertas de las Directrices de interfaz humana de OS X de Apple
Anatomía de una alerta
Como se indicó anteriormente, las alertas deben mostrarse al usuario de la aplicación cuando se produce un problema grave o como una advertencia para la posible pérdida de datos (por ejemplo, cerrar un archivo no guardado). En Xamarin.Mac, se crea una alerta en código de C#, por ejemplo:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Critical,
InformativeText = "We need to save the document here...",
MessageText = "Save Document",
};
alert.RunModal ();
El código anterior muestra una alerta con el icono de aplicaciones superpuesto en el icono de advertencia, un título, un mensaje de advertencia y un solo botón Aceptar:
Apple proporciona varias propiedades que se pueden usar para personalizar una alerta:
- AlertStyle define el tipo de una alerta como uno de los siguientes:
- Warning: se usa para advertir al usuario de un evento actual o inminente que no es crítico. Este es el estilo predeterminado.
- Informational: se usa para advertir al usuario sobre un evento actual o inminente. Actualmente, no hay ninguna diferencia visible entre Warning e Informational
- Critical: se usa para advertir al usuario sobre las consecuencias graves de un evento inminente (por ejemplo, eliminar un archivo). Este tipo de alerta debe usarse con moderación.
- MessageText: este es el mensaje principal o el título de la alerta y debe definir rápidamente la situación para el usuario.
- InformativeText: este es el cuerpo de la alerta donde debe definir la situación de forma clara y presentar opciones de trabajo al usuario.
- Icon: permite mostrar un icono personalizado al usuario.
- HelpAnchor y ShowsHelp: permite que la alerta esté vinculada al HelpBook de la aplicación y muestre ayuda para la alerta.
- Buttons: de forma predeterminada, una alerta solo tiene el botón Aceptar, pero la colección Buttons permite agregar más opciones según sea necesario.
- ShowsSuppressionButton: si
truemuestra una casilla que el usuario puede usar para suprimir la alerta para las repeticiones posteriores del evento que la desencadenó. - AccessoryView: permite adjuntar otra subvista a la alerta para proporcionar información adicional, como agregar un Text Field para la entrada de datos. Si establece una nueva AccessoryView o modifica una existente, debe llamar al método
Layout()para ajustar el diseño visible de la alerta.
Mostrar una alerta
Hay dos maneras diferentes de mostrar una alerta, flotante libre o en forma de hoja. El siguiente código muestra una alerta como flotante libre:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.RunModal ();
Si se ejecuta este código, se muestra lo siguiente:
El siguiente código muestra la misma alerta en forma de hoja:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.BeginSheet (this);
Si se ejecuta este código, se mostrará lo siguiente:
Trabajar con botones de alerta
De forma predeterminada, una alerta muestra solo el botón Aceptar. Sin embargo, no se limita a eso, puede crear botones adicionales anexándolos a la colección Buttons. El siguiente código crea una alerta flotante libre con un botón Aceptar, Cancelar y Tal vez:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
var result = alert.RunModal ();
El primer botón agregado será el Botón predeterminado que se activará si el usuario presiona la tecla Entrar. El valor devuelto será un entero que representa el botón que ha presionado el usuario. En nuestro caso, se devolverán los siguientes valores:
- Aceptar: 1000.
- Cancelar: 1001.
- Tal vez :1002.
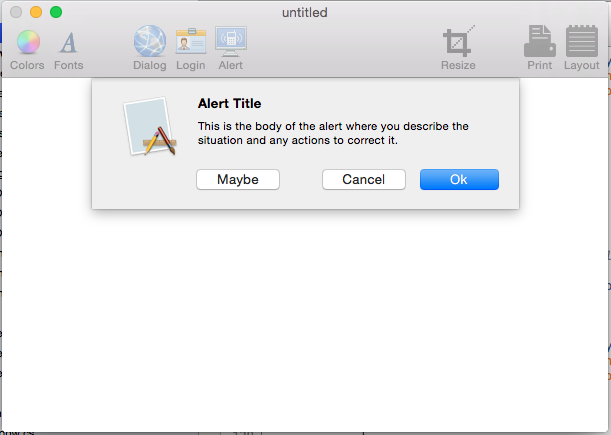
Si ejecutamos el código, se mostrará lo siguiente:
Aquí está el mismo código en forma de hoja:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}", result);
});
Si se ejecuta este código, se mostrará lo siguiente:
Importante
Nunca debe agregar más de tres botones a una alerta.
Mostrar el botón Suprimir
Si la propiedad ShowSuppressButton alerta es true, la alerta muestra una casilla que el usuario puede usar para suprimir la alerta para las repeticiones posteriores del evento que lo desencadenó. El siguiente código muestra una alerta flotante libre con un botón suprimir:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
Si el valor del alert.SuppressionButton.State es NSCellStateValue.On, el usuario ha activado la casilla Suprimir, de lo contrario, no lo tiene.
Si se ejecuta el código, se mostrará lo siguiente:
Aquí está el mismo código en forma de hoja:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Si se ejecuta este código, se mostrará lo siguiente:
Agregar una subvista personalizada
Las alertas tienen una propiedad AccessoryView que se puede usar para personalizar la alerta y agregar cosas como un Text Field para la entrada del usuario. El siguiente código crea una alerta flotante libre con un campo de entrada de texto agregado:
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
Las líneas clave aquí son var input = new NSTextField (new CGRect (0, 0, 300, 20)); que crea un nuevo Text Field que agregaremos a la alerta. alert.AccessoryView = input; que adjunta el Text Field a la alerta y la llamada al método Layout(), que es necesario para cambiar el tamaño de la alerta para que se ajuste a la nueva subvista.
Si ejecutamos el código, se mostrará lo siguiente:
Aquí está la misma alerta en forma de hoja:
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Si ejecutamos este código, se mostrará lo siguiente:
Resumen
En este artículo se ha analizado en detalle cómo trabajar con alertas en una aplicación de Xamarin.Mac. Hemos visto los diferentes tipos y usos de alertas, cómo crear y personalizar alertas y cómo trabajar con alertas en código de C#.
Vínculos relacionados
- Hello, Mac
- Trabajar con ventanas
- OS X Human Interface Guidelines (Directrices de interfaz humana de OS X)
- Introducción a Windows
- NSAlert