Página de carrusel de Xamarin.Forms
CarouselPage de Xamarin.Forms es una página que los usuarios pueden deslizar de lado a lado para navegar por páginas de contenido, a modo de galería. En este artículo se muestra cómo usar CarouselPage para navegar por una colección de páginas.
Importante
CarouselPage se ha reemplazado por CarouselView, que proporciona un diseño desplazable en el que los usuarios pueden deslizarse para desplazarse por una colección de elementos. Para obtener más información sobre CarouselView, vea CarouselView de Xamarin.Forms.
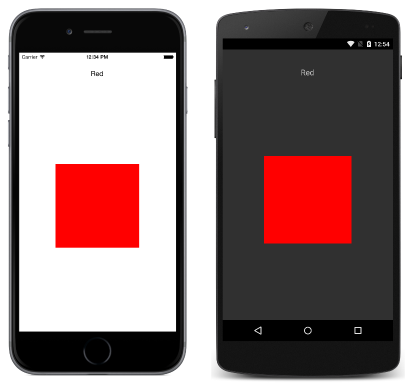
En las capturas de pantalla siguientes se muestra un elemento CarouselPage en cada plataforma:

El diseño de un elemento CarouselPage es idéntico en todas las plataformas. Para navegar por las páginas, hay que deslizar de derecha a izquierda para avanzar en la colección y de izquierda a derecha para retroceder en la colección. Las capturas de pantalla siguientes muestran la primera página de una instancia de CarouselPage:

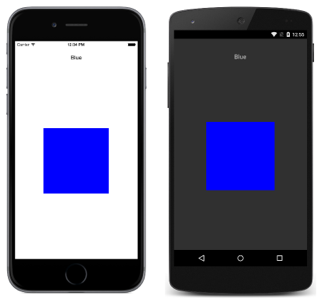
Al deslizar de derecha a izquierda se pasa a la segunda página, como se muestra en las capturas de pantalla siguientes:

Al volver a deslizar de derecha a izquierda se pasa a la tercera página, mientras que al deslizar de izquierda a derecha se vuelve a la página anterior.
Nota:
La instancia de CarouselPage no admite la virtualización de la interfaz de usuario. Por lo tanto, el rendimiento puede verse afectado si CarouselPage contiene demasiados elementos secundarios.
Si hay una instancia de CarouselPage insertada en la página Detail de FlyoutPage, la propiedad FlyoutPage.IsGestureEnabled debe establecerse en false para evitar conflictos entre CarouselPage y FlyoutPage.
Para obtener más información sobre la instancia de CarouselPage, vea el capítulo 25 del libro sobre Xamarin.Forms de Charles Petzold.
Creación de CarouselPage
Para crear una instancia de CarouselPage se pueden usar dos métodos:
- Rellenar la instancia de
CarouselPagecon una colección de instancias secundarias deContentPage. - Asignar una colección a la propiedad
ItemsSourcey asignar un elementoDataTemplatea la propiedadItemTemplatepara devolver instancias deContentPagepara objetos de la colección.
Con ambos métodos, CarouselPage muestra a su vez cada página, con una interacción de deslizamiento que pasa a la página siguiente que se va a mostrar.
Nota:
Una instancia de CarouselPage solo se puede rellenar con instancias de ContentPage, o derivados de ContentPage.
Relleno de CarouselPage con una colección de páginas
El ejemplo de código XAML siguiente muestra una instancia de CarouselPage con tres instancias de ContentPage:
<CarouselPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselPageNavigation.MainPage">
<ContentPage>
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS, Android" Value="0,40,0,0" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout>
<Label Text="Red" FontSize="Medium" HorizontalOptions="Center" />
<BoxView Color="Red" WidthRequest="200" HeightRequest="200" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
<ContentPage>
...
</ContentPage>
<ContentPage>
...
</ContentPage>
</CarouselPage>
En el ejemplo de código siguiente se muestra la interfaz de usuario equivalente en C#:
public class MainPageCS : CarouselPage
{
public MainPageCS ()
{
Thickness padding;
switch (Device.RuntimePlatform)
{
case Device.iOS:
case Device.Android:
padding = new Thickness(0, 40, 0, 0);
break;
default:
padding = new Thickness();
break;
}
var redContentPage = new ContentPage {
Padding = padding,
Content = new StackLayout {
Children = {
new Label {
Text = "Red",
FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)),
HorizontalOptions = LayoutOptions.Center
},
new BoxView {
Color = Color.Red,
WidthRequest = 200,
HeightRequest = 200,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
}
}
}
};
var greenContentPage = new ContentPage {
Padding = padding,
Content = new StackLayout {
...
}
};
var blueContentPage = new ContentPage {
Padding = padding,
Content = new StackLayout {
...
}
};
Children.Add (redContentPage);
Children.Add (greenContentPage);
Children.Add (blueContentPage);
}
}
Cada ContentPage muestra simplemente un elemento Label para un color determinado y un elemento BoxView de ese color.
Relleno de CarouselPage con una plantilla
El ejemplo de código XAML siguiente muestra una instancia de CarouselPage construida mediante la asignación de DataTemplate a la propiedad ItemTemplate para devolver páginas para objetos de la colección:
<CarouselPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselPageNavigation.MainPage">
<CarouselPage.ItemTemplate>
<DataTemplate>
<ContentPage>
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS, Android" Value="0,40,0,0" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout>
<Label Text="{Binding Name}" FontSize="Medium" HorizontalOptions="Center" />
<BoxView Color="{Binding Color}" WidthRequest="200" HeightRequest="200" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
</DataTemplate>
</CarouselPage.ItemTemplate>
</CarouselPage>
CarouselPage se rellena con datos al establecer la propiedad ItemsSource en el constructor para el archivo de código subyacente:
public MainPage ()
{
...
ItemsSource = ColorsDataModel.All;
}
En el ejemplo de código siguiente se muestra la instancia de CarouselPage equivalente creada en C#:
public class MainPageCS : CarouselPage
{
public MainPageCS ()
{
Thickness padding;
switch (Device.RuntimePlatform)
{
case Device.iOS:
case Device.Android:
padding = new Thickness(0, 40, 0, 0);
break;
default:
padding = new Thickness();
break;
}
ItemTemplate = new DataTemplate (() => {
var nameLabel = new Label {
FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)),
HorizontalOptions = LayoutOptions.Center
};
nameLabel.SetBinding (Label.TextProperty, "Name");
var colorBoxView = new BoxView {
WidthRequest = 200,
HeightRequest = 200,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
colorBoxView.SetBinding (BoxView.ColorProperty, "Color");
return new ContentPage {
Padding = padding,
Content = new StackLayout {
Children = {
nameLabel,
colorBoxView
}
}
};
});
ItemsSource = ColorsDataModel.All;
}
}
Cada ContentPage muestra simplemente un elemento Label para un color determinado y un elemento BoxView de ese color.