Introducción a los servicios web Xamarin.Forms
Este tópico se proporciona un tutorial de la aplicación de ejemplo Xamarin.Forms que muestra cómo comunicarse con diferentes servicios web. Aunque cada servicio web usa una aplicación de ejemplo independiente, son funcionalmente similares y comparten clases comunes.
La aplicación de lista de tareas pendientes de ejemplo que se describe a continuación se usa para demostrar cómo acceder a diferentes tipos de back-end de servicios web con Xamarin.Forms. Proporciona funcionalidad para:
- Visualizar una lista de tareas.
- Agregar, editar y eliminar tareas.
- Establezca el estado de una tarea en "listo".
- Diga el nombre y los campos de notas de la tarea.
En todos los casos, las tareas se almacenan en un back-end al que se accede a través de un servicio web.
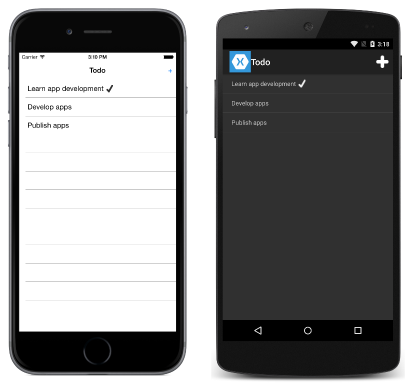
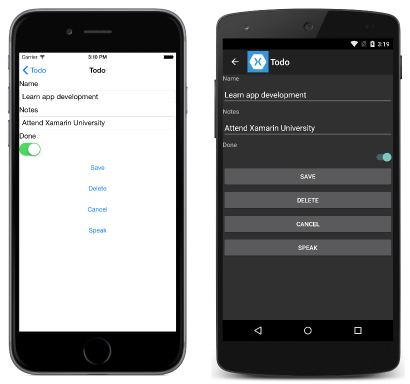
Cuando se inicia la aplicación, se muestra una página que muestra las tareas recuperadas del servicio web y permite al usuario crear una nueva tarea. Al hacer clic en una tarea, la aplicación se desplaza a una segunda página donde se puede editar, guardar, eliminar y hablar la tarea. A continuación se muestra la aplicación final:


Cada tema de esta guía proporciona un enlace de descarga a una versión diferente de la aplicación que demuestra un tipo específico de backend de servicio web. Descargue el código de ejemplo correspondiente en la página relacionado con cada estilo de servicio web.
Descripción de la anatomía de la aplicación
El proyecto de código compartido para cada aplicación de ejemplo consta de tres carpetas principales:
| Carpeta | Fin |
|---|---|
| Data | Contiene las clases e interfaces usadas para administrar elementos de datos y comunicarse con el servicio web. Como mínimo, esto incluye la clase TodoItemManager, que se expone a través de una propiedad de la clase App para invocar operaciones de servicio web. |
| Modelos | Contiene las clases del modelo de datos para la aplicación. Como mínimo, esto incluye la clase TodoItem, que modela un solo elemento de datos utilizado por la aplicación. La carpeta también puede incluir cualquier clase adicional que se use para modelar los datos de usuario. |
| Vistas | Contiene las páginas de la aplicación. Normalmente se compone de las clases TodoListPage y TodoItemPage, así como de las clases adicionales que se usan con fines de autenticación. |
El proyecto de código compartido para cada aplicación también consta de varios archivos importantes:
| Archivo | Fin |
|---|---|
| Constants.cs | La clase Constants, que especifica las constantes usadas por la aplicación para comunicarse con el servicio web. Estas constantes requieren la actualización para acceder al servicio back-end personal creado en un proveedor. |
| ITextToSpeech.cs | La interfaz ITextToSpeech, que especifica que el método Speak debe proporcionarse mediante cualquier clase de implementación. |
| Todo.cs | La clase App responsable de crear instancias de la primera página que mostrará la aplicación en cada plataforma y la clase TodoItemManager que se usa para invocar operaciones de base de datos. |
Ver páginas
La mayoría de las aplicaciones de ejemplo contienen al menos dos páginas:
- TodoListPage: esta página muestra una lista de instancias de
TodoItemy un icono de graduación si la propiedadTodoItem.Doneestrue. Al hacer clic en un elemento, se desplaza alTodoItemPage. Además, se pueden crear nuevos elementos haciendo clic en el símbolo +. - TodoItemPage: esta página muestra los detalles de la seleccionada
TodoItemy permite que se edite, guarde, elimine y hable.
Además, algunas aplicaciones de ejemplo contienen páginas adicionales que se usan para administrar el proceso de autenticación de usuario.
Modelado de los datos
Cada aplicación de ejemplo usa la clase TodoItem para modelar los datos que se muestran y se envían al servicio web para su almacenamiento. En el ejemplo de código siguiente se muestra la clase TodoItem:
public class TodoItem
{
public string ID { get; set; }
public string Name { get; set; }
public string Notes { get; set; }
public bool Done { get; set; }
}
La propiedad ID se usa para identificar de forma única cada instancia de TodoItem y cada servicio web usa para identificar los datos que se van a actualizar o eliminar.
Invocación de operaciones de servicio web
Se accede a las operaciones de servicio web a través de la clase TodoItemManager y se puede acceder a una instancia de la clase a través de la propiedad App.TodoManager. La clase TodoItemManager proporciona los métodos siguientes para invocar operaciones de servicio web:
- GetTasksAsync: este método se usa para rellenar el control de
ListViewen elTodoListPagecon las instancias deTodoItemrecuperadas del servicio web. - SaveTaskAsync: este método se usa para crear o actualizar una instancia de
TodoItemen el servicio web. - DeleteTaskAsync: este método se usa para eliminar una instancia de
TodoItemen el servicio web.
Además, algunas aplicaciones de ejemplo contienen métodos adicionales en la clase TodoItemManager, que se usan para administrar el proceso de autenticación de usuario.
En lugar de invocar directamente las operaciones del servicio web, los métodos TodoItemManager invocan métodos en una clase dependiente que se inserta en el constructor TodoItemManager. Por ejemplo, una aplicación de ejemplo inserta la clase RestService en el constructor TodoItemManager para proporcionar la implementación que usa las API de REST para acceder a los datos.