Modo de transición de deslizamiento SwipeView en iOS
Esta plataforma específica de iOS controla la transición que se usa al abrir un modo de transición SwipeView. Se consume en XAML estableciendo la propiedad enlazable SwipeView.SwipeTransitionMode en un valor de la enumeración SwipeTransitionMode:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<SwipeView ios:SwipeView.SwipeTransitionMode="Drag">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
</StackLayout>
</ContentPage>
Como alternativa, se puede consumir desde C# mediante la API fluida:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
SwipeView swipeView = new Xamarin.Forms.SwipeView();
swipeView.On<iOS>().SetSwipeTransitionMode(SwipeTransitionMode.Drag);
// ...
El método SwipeView.On<iOS> especifica que esta plataforma específica solo se ejecutará en iOS. El método SwipeView.SetSwipeTransitionMode, en el espacio de nombres Xamarin.Forms.PlatformConfiguration.iOSSpecific, se usa para controlar la transición que se usa al abrir un SwipeView. La enumeración SwipeTransitionMode proporciona dos valores posibles:
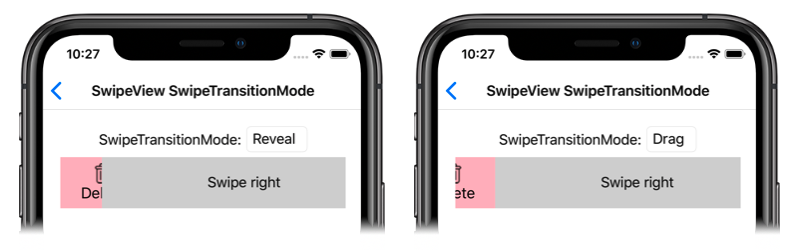
Revealindica que los elementos de deslizar el dedo se mostrarán a medida que se desliza el contenidoSwipeViewy es el valor predeterminado de la propiedadSwipeView.SwipeTransitionMode.Dragindica que los elementos de deslizar el dedo se arrastrarán a la vistaSwipeViewa medida que se desliza el contenido.
Además, el método SwipeView.GetSwipeTransitionMode se puede usar para devolver el objeto SwipeTransitionMode que se aplica a SwipeView.
El resultado es que se aplica un valor SwipeTransitionMode especificado a SwipeView, que controla la transición que se usa al abrir SwipeView: