Xamarin.Forms AbsoluteLayout
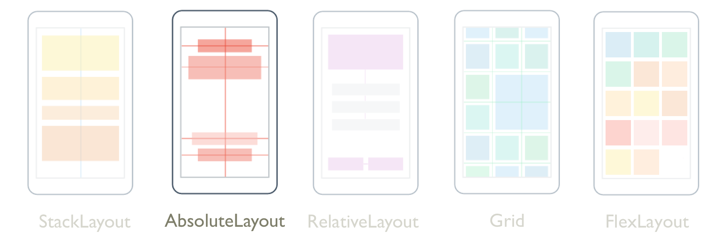
Un AbsoluteLayout se usa para colocar y ajustar el tamaño de los elementos secundarios mediante valores explícitos. La posición se especifica en la esquina superior izquierda del elemento secundario en relación con la esquina superior izquierda de AbsoluteLayout en unidades independientes del dispositivo. AbsoluteLayout también implementa una característica de posicionamiento y ajuste de tamaño proporcional. Además, a diferencia de otras clases de diseño, AbsoluteLayout puede colocar elementos secundarios para que se superpongan.
AbsoluteLayout debe considerarse como un sistema de diseño de ámbito especial que solo se usará cuando el programador pueda aplicar un tamaño en los elementos secundarios o cuando el tamaño del elemento no afecte a la posición de otros elementos secundarios.
La clase AbsoluteLayout define las propiedades siguientes:
LayoutBounds, de tipoRectangle, que es una propiedad adjunta que representa la posición y el tamaño de un elemento secundario. El valor predeterminado de esta propiedad es (0,0,AutoSize,AutoSize).LayoutFlags, de tipoAbsoluteLayoutFlags, que es una propiedad adjunta que indica si las propiedades de los límites de diseño usados para colocar y ajustar el tamaño del elemento secundario se interpretan proporcionalmente. El valor predeterminado de esta propiedad esAbsoluteLayoutFlags.None.
Todas estas propiedades están respaldados por objetos BindableProperty, lo que significa que las propiedades pueden ser destinos de los enlaces de datos, y se les puede aplicar estilos. Para más información sobre las propiedades adjuntas, consulte Xamarin.FormsPropiedades asociadas.
La clase AbsoluteLayout deriva de la clase Layout<T>, que define una propiedad Children de tipo IList<T>. La propiedad Children es ContentProperty de la clase Layout<T> y, por tanto, no es necesario establecerla explícitamente desde XAML.
Sugerencia
Para obtener el mejor rendimiento de diseño posible, siga las instrucciones de Optimizar el rendimiento del diseño.
Posición y tamaño secundarios
La posición y el tamaño de los elementos secundarios de AbsoluteLayout se define estableciendo la propiedad adjunta AbsoluteLayout.LayoutBounds de cada elemento secundario, utilizando valores absolutos o valores proporcionales. Los valores absolutos y proporcionales se pueden mezclar para los elementos secundarios cuando la posición debe escalar, pero el tamaño debe permanecer fijo o viceversa. Para obtener información sobre los valores absolutos, consulta Posición absoluta y ajuste de tamaño. Para obtener información sobre los valores proporcionales, consulta Posicionamiento proporcional y ajuste de tamaño.
La propiedad adjunta AbsoluteLayout.LayoutBounds se puede establecer con dos formatos, independientemente de si se usan valores absolutos o proporcionales:
x, y. Con este formato, los valoresxyyindican la posición de la esquina superior izquierda del elemento secundario en relación con su elemento primario. El elemento secundario no tiene restricciones y ajusta su tamaño por sí mismo.x, y, width, height. Con este formato, los valoresxyyindican la posición de la esquina superior izquierda del elemento secundario con respecto a su elemento primario, mientras que los valoreswidthyheightindican el tamaño del elemento secundario.
Para especificar que un elemento secundario ajuste su tamaño horizontal o verticalmente, o ambos, establece los valores width o height en la propiedad AbsoluteLayout.AutoSize. Sin embargo, el uso excesivo de esta propiedad puede dañar el rendimiento de la aplicación, ya que hace que el motor de diseño realice cálculos de diseño adicionales.
Importante
Las propiedades HorizontalOptions y VerticalOptions no tienen ningún efecto en los elementos secundarios de un AbsoluteLayout.
Posición absoluta y ajuste de tamaño
De forma predeterminada, un AbsoluteLayout coloca y ajusta el tamaño de elementos secundarios con valores absolutos, especificados en unidades independientes del dispositivo, que definen explícitamente dónde deben colocarse los elementos secundarios en el diseño. Esto se logra agregando elementos secundarios a la colección Children de un AbsoluteLayout, y estableciendo la propiedad adjunta AbsoluteLayout.LayoutBounds en cada elemento secundario a valores absolutos de posición y/o tamaño.
Advertencia
El uso de valores absolutos para colocar y ajustar el tamaño de los elementos secundarios puede ser problemático, ya que los diferentes dispositivos tienen diferentes tamaños de pantalla y resoluciones. Por lo tanto, las coordenadas del centro de la pantalla en un dispositivo pueden desplazarse en otros dispositivos.
El código XAML siguiente muestra un AbsoluteLayout cuyos elementos secundarios se colocan con valores absolutos:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.StylishHeaderDemoPage"
Title="Stylish header demo">
<AbsoluteLayout Margin="20">
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 10, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 20, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="10, 0, 5, 65" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="20, 0, 5, 65" />
<Label Text="Stylish Header"
FontSize="24"
AbsoluteLayout.LayoutBounds="30, 25" />
</AbsoluteLayout>
</ContentPage>
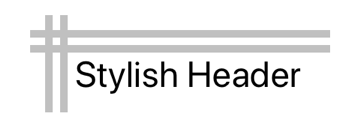
En este ejemplo, la posición de cada objeto BoxView se define mediante los dos primeros valores absolutos especificados en la propiedad adjunta AbsoluteLayout.LayoutBounds. El tamaño de cada BoxView se define mediante los valores tercero y de adelante. La posición del objeto Label se define mediante los dos valores absolutos especificados en la propiedad adjunta AbsoluteLayout.LayoutBounds. Los valores de tamaño no se especifican para Label y, por tanto, no tienen restricciones y ajustan su propio tamaño. En todos los casos, los valores absolutos representan unidades independientes del dispositivo.
En la captura de pantalla siguiente se muestra el diseño resultante:

El código de C# equivalente se muestra a continuación:
public class StylishHeaderDemoPageCS : ContentPage
{
public StylishHeaderDemoPageCS()
{
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
Margin = new Thickness(20)
};
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver,
}, new Rectangle(0, 10, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(0, 20, 200, 5));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(10, 0, 5, 65));
absoluteLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, new Rectangle(20, 0, 5, 65));
absoluteLayout.Children.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, new Point(30,25));
Title = "Stylish header demo";
Content = absoluteLayout;
}
}
En este ejemplo, la posición y el tamaño de cada BoxView se definen mediante un objeto Rectangle. La posición de Label se define mediante un objeto Point.
En C#, también es posible establecer la posición y el tamaño de un elemento secundario de AbsoluteLayout una vez que se ha agregado a la colección de Children mediante el método AbsoluteLayout.SetLayoutBounds. El primer argumento para este método es el elemento secundario; el segundo es un objeto Rectangle.
Nota:
Un AbsoluteLayout que usa valores absolutos puede posicionar los elementos secundarios y ajustar su tamaño de modo que no quepan dentro de los límites del diseño.
Posicionamiento y dimensionamiento proporcional
Un AbsoluteLayout puede posicionar los elementos secundarios y ajustar su tamaño mediante valores proporcionales. Esto se logra agregando elementos secundarios a la colección Children del AbsoluteLayout, y estableciendo la propiedad adjunta AbsoluteLayout.LayoutBounds en cada elemento secundario a valores proporcionales de posición y/o tamaño en el rango 0-1. Los valores de posición y tamaño se hacen proporcionales estableciendo la propiedad adjunta AbsoluteLayout.LayoutFlags en cada elemento secundario.
La propiedad adjunta AbsoluteLayout.LayoutFlags, de tipo AbsoluteLayoutFlags, permite establecer una marca que indica que los valores de posición y tamaño de los límites del diseño de un elemento secundario son proporcionales al tamaño de AbsoluteLayout. Al diseñar un elemento secundario, AbsoluteLayout escala los valores de posición y tamaño adecuadamente, a cualquier tamaño de dispositivo.
La enumeración AbsoluteLayoutFlags define los miembros siguientes:
None, indica que los valores se interpretarán como absolutos. Se trata del valor predeterminado de la propiedad adjuntaAbsoluteLayout.LayoutFlags.XProportional, indica que el valorxse interpretará como proporcional, mientras los demás valores se tratarán como absolutos.YProportional, indica que el valoryse interpretará como proporcional, mientras los demás valores se tratarán como absolutos.WidthProportional, indica que el valorwidthse interpretará como proporcional, mientras los demás valores se tratarán como absolutos.HeightProportional, indica que el valorheightse interpretará como proporcional, mientras los demás valores se tratarán como absolutos.PositionProportional, indica que los valoresxyyse interpretarán como proporcionales, mientras los demás valores de tamaño se interpretarán como absolutos.SizeProportional, indica que los valoreswidthyheightse interpretarán como proporcionales, mientras los demás valores de posición se interpretarán como absolutos.All, indica que todos los valores se interpretarán como proporcionales.
Sugerencia
La enumeración AbsoluteLayoutFlags es una enumeración Flags, lo que significa que los miembros de la enumeración pueden combinarse. En XAML, esto se logra con una lista separada por comas y, en C#, con el operador OR bit a bit.
Por ejemplo, si usas la marca SizeProportional y estableces el ancho de un elemento secundario en 0,25 y el alto en 0,1, el elemento secundario será un cuarto del ancho de AbsoluteLayout y una décima parte del alto. La marca PositionProportional es similar. Una posición de (0,0) coloca al elemento secundario en la esquina superior izquierda, mientras que una posición de (1,1) coloca al elemento secundario en la esquina inferior derecha y una posición de (0,5,0,5) centra el elemento secundario dentro del AbsoluteLayout.
En el código XAML siguiente se muestra un AbsoluteLayout cuyos elementos secundarios están posicionados mediante valores proporcionales:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.ProportionalDemoPage"
Title="Proportional demo">
<AbsoluteLayout>
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Green"
AbsoluteLayout.LayoutBounds="0,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="1,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="0.5,1,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<Label Text="Centered text"
AbsoluteLayout.LayoutBounds="0.5,0.5,110,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
</AbsoluteLayout>
</ContentPage>
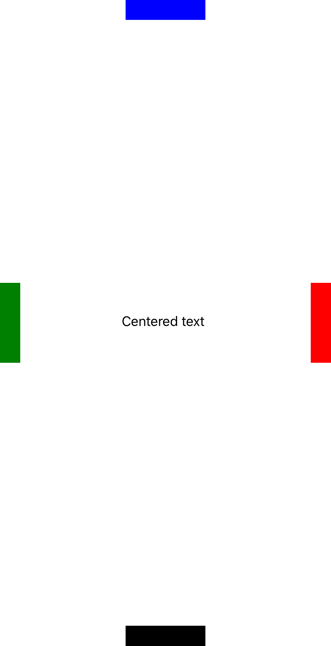
En este ejemplo, cada elemento secundario se posiciona mediante valores proporcionales, pero su tamaño se ajusta mediante valores absolutos. Esto se logra estableciendo la propiedad adjunta AbsoluteLayout.LayoutFlags de cada elemento secundario en PositionProportional. Los dos primeros valores especificados, para cada elemento secundario, en la propiedad adjunta AbsoluteLayout.LayoutBounds, definen la posición mediante valores proporcionales. El tamaño de cada elemento secundario se define con los valores absolutos tercero y cuarto, mediante unidades independientes del dispositivo.
En la captura de pantalla siguiente se muestra el diseño resultante:

El código de C# equivalente se muestra a continuación:
public class ProportionalDemoPageCS : ContentPage
{
public ProportionalDemoPageCS()
{
BoxView blue = new BoxView { Color = Color.Blue };
AbsoluteLayout.SetLayoutBounds(blue, new Rectangle(0.5, 0, 100, 25));
AbsoluteLayout.SetLayoutFlags(blue, AbsoluteLayoutFlags.PositionProportional);
BoxView green = new BoxView { Color = Color.Green };
AbsoluteLayout.SetLayoutBounds(green, new Rectangle(0, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(green, AbsoluteLayoutFlags.PositionProportional);
BoxView red = new BoxView { Color = Color.Red };
AbsoluteLayout.SetLayoutBounds(red, new Rectangle(1, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(red, AbsoluteLayoutFlags.PositionProportional);
BoxView black = new BoxView { Color = Color.Black };
AbsoluteLayout.SetLayoutBounds(black, new Rectangle(0.5, 1, 100, 25));
AbsoluteLayout.SetLayoutFlags(black, AbsoluteLayoutFlags.PositionProportional);
Label label = new Label { Text = "Centered text" };
AbsoluteLayout.SetLayoutBounds(label, new Rectangle(0.5, 0.5, 110, 25));
AbsoluteLayout.SetLayoutFlags(label, AbsoluteLayoutFlags.PositionProportional);
Title = "Proportional demo";
Content = new AbsoluteLayout
{
Children = { blue, green, red, black, label }
};
}
}
En este ejemplo, la posición y el tamaño de cada elemento secundario se establecen con el método AbsoluteLayout.SetLayoutBounds. El primer argumento para el método es el elemento secundario y el segundo es un objeto Rectangle. La posición de cada elemento secundario se establece con valores proporcionales, mientras que el tamaño de cada elemento secundario se establece con valores absolutos, mediante unidades independientes del dispositivo.
Nota:
Un AbsoluteLayout que usa valores proporcionales puede posicionar los elementos secundarios y ajustar su tamaño de modo que no quepan dentro de los límites del diseño mediante el uso de valores fuera del rango de 0 a 1.