Opciones de diseño en Xamarin.Forms
Cada vista Xamarin.Forms tiene propiedades HorizontalOptions y VerticalOptions, de tipo LayoutOptions. En este artículo se explica el efecto que tiene cada valor LayoutOptions en la alineación y expansión de una vista.
Información general
La estructura LayoutOptions encapsula dos preferencias de diseño:
- Alineación: indica la alineación preferida de la vista, que determina su posición y su tamaño en el diseño principal.
- Expansión: solo la usa
StackLayoute indica si la vista debe usar espacio adicional, en caso de que esté disponible.
Estas preferencias de diseño se pueden aplicar a View, en relación con su elemento primario, estableciendo la propiedad HorizontalOptions o VerticalOptions de View en uno de los campos públicos de la estructura LayoutOptions. Los campos públicos son los siguientes:
Los campos Start, Center, End y Fill se usan para definir la alineación de la vista dentro del diseño primario.
- Para la alineación horizontal,
Startcoloca el elementoViewen el lado izquierdo del diseño primario y, para la alineación vertical, colocaViewen la parte superior del diseño primario. - Para la alineación horizontal y vertical,
Centerentra horizontal o verticalmente laView. - Para la alineación horizontal,
Endcoloca el elementoViewen el lado derecho del diseño primario y, para la alineación vertical, colocaViewen la parte inferior del diseño primario. - Para la alineación horizontal,
Fillgarantiza queViewrellena el ancho del diseño primario y, para la alineación vertical, garantiza queViewrellena el alto del diseño primario.
Los campos StartAndExpand, CenterAndExpand, EndAndExpand y FillAndExpand se usan para definir la preferencia de alineación y para indicar si la vista ocupará más espacio, en caso de que esté disponible en el StackLayout primario.
Nota:
El valor predeterminado de las propiedades HorizontalOptions y VerticalOptions de una vista es LayoutOptions.Fill.
Alineación
La alineación controla cómo se coloca una vista dentro de su diseño primario cuando este contiene espacio sin usar (es decir, el diseño primario es mayor que el tamaño combinado de todos sus elementos secundarios).
Un StackLayout solo respeta los campos Start, Center, End y Fill LayoutOptions en las vistas secundarias que están en la dirección opuesta a la orientación StackLayout. Por lo tanto, las vistas secundarias dentro del StackLayout con orientación vertical establecen sus propiedades HorizontalOptions en uno de los campos Start, Center, End o Fill. De forma similar, las vistas secundarias dentro de un objeto StackLayout con orientación horizontal pueden establecer sus propiedades VerticalOptions en uno de los campos Start, Center, End o Fill.
StackLayout no respeta los campos Start, Center, End y Fill LayoutOptions en las vistas secundarias que están en la misma dirección que la orientación StackLayout. Por lo tanto, un StackLayout con orientación vertical omite los campos Start, Center, End o Fill si se establecen en las propiedades VerticalOptions de las vistas secundarias. De forma similar, un StackLayout con orientación horizontal omite los campos Start, Center, End o Fill si se establecen en las propiedades HorizontalOptions de las vistas secundarias.
Nota:
LayoutOptions.Fill generalmente invalida las solicitudes de tamaño especificadas mediante las propiedades HeightRequest y WidthRequest.
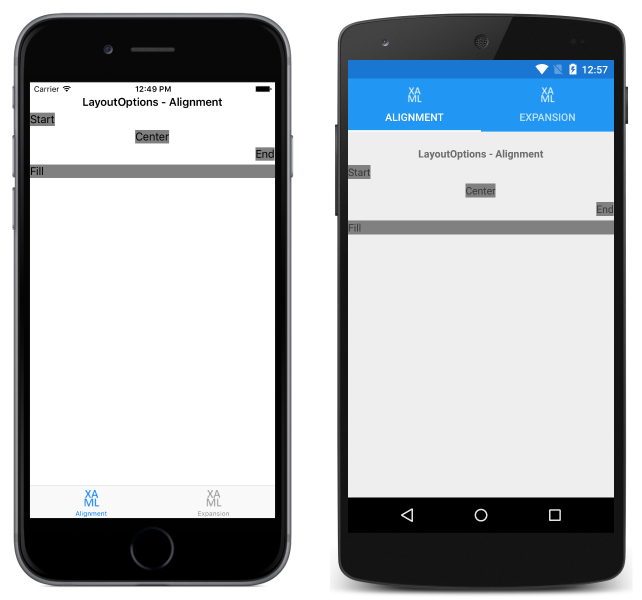
En el siguiente ejemplo de código XAML se muestra un StackLayout orientado verticalmente donde cada Label secundario establece su propiedad HorizontalOptions en uno de los cuatro campos de alineación de la estructura LayoutOptions:
<StackLayout Margin="0,20,0,0">
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
El código de C# equivalente se muestra a continuación:
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
El código da como resultado el diseño que se muestra en las capturas de pantalla siguientes:
Expansión
La expansión controla si una vista ocupará más espacio, si está disponible, dentro de StackLayout. Si StackLayout contiene espacio sin usar (es decir, StackLayout es mayor que el tamaño combinado de todos sus elementos secundarios), el espacio no utilizado se comparte igualmente por todas las vistas secundarias que solicitan expansión estableciendo sus propiedades HorizontalOptions o VerticalOptions en un campo LayoutOptions que usa el sufijo AndExpand. Tenga en cuenta que cuando se usa todo el espacio en StackLayout, las opciones de expansión no tienen ningún efecto.
Un elemento StackLayout solo puede expandir las vistas secundarias en la dirección de su orientación. Por lo tanto, un StackLayout orientado verticalmente puede expandir las vistas secundarias que establecen sus propiedades VerticalOptions en uno de los campos StartAndExpand, CenterAndExpand, EndAndExpand o FillAndExpand, si StackLayout contiene espacio sin usar. De forma similar, un StackLayout orientado horizontalmente puede expandir vistas secundarias que establezcan sus propiedades HorizontalOptions en uno de los campos StartAndExpand, CenterAndExpand, EndAndExpand o FillAndExpand, si StackLayout contiene espacio sin usar.
Un StackLayout no puede expandir las vistas secundarias en la dirección opuesta a su orientación. Por lo tanto, en un StackLayout orientado verticalmente, establecer la propiedad HorizontalOptions en una vista secundaria en StartAndExpand tiene el mismo efecto que establecer la propiedad en Start.
Nota:
Tenga en cuenta que habilitar la expansión no cambia el tamaño de una vista a menos que use LayoutOptions.FillAndExpand.
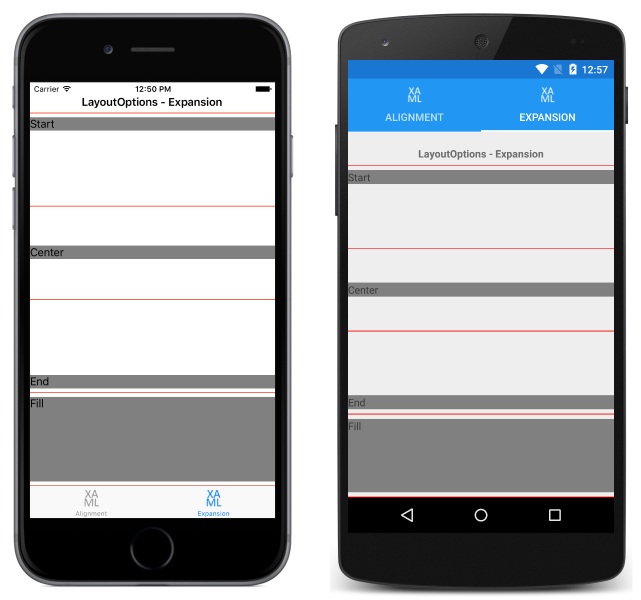
En el siguiente ejemplo de código XAML se muestra un StackLayout orientado verticalmente donde cada Label secundario establece su propiedad VerticalOptions en uno de los cuatro campos de expansión de la estructura LayoutOptions:
<StackLayout Margin="0,20,0,0">
...
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Start" BackgroundColor="Gray" VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Center" BackgroundColor="Gray" VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="End" BackgroundColor="Gray" VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Fill" BackgroundColor="Gray" VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
</StackLayout>
El código de C# equivalente se muestra a continuación:
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
El código da como resultado el diseño que se muestra en las capturas de pantalla siguientes:
Cada Label ocupa la misma cantidad de espacio dentro de StackLayout. Aun así, solo el último elemento Label, que establece su propiedad VerticalOptions en FillAndExpand, tiene un tamaño diferente. Además, cada Label está separado por un pequeño BoxView rojo, que permite ver fácilmente el espacio que ocupa Label.
Resumen
En este artículo se explicó el efecto que tiene cada valor de estructura LayoutOptions en la alineación y expansión de una vista, en relación con su elemento primario. Los campos Start, Center, End y Fill sirven para definir la alineación de la vista dentro del diseño primario, y los campos StartAndExpand, CenterAndExpand, EndAndExpand y FillAndExpand sirven para definir la preferencia de alineación y determinar si la vista ocupará más espacio, si está disponible, dentro de StackLayout.