Margin y Padding
Las propiedades Margin y Padding controlan el comportamiento de diseño cuando se representa un elemento en la interfaz de usuario. En este artículo se muestra la diferencia entre las dos propiedades y cómo establecerlas.
Información general
El margen y el relleno son conceptos de diseño relacionados:
- La propiedad
Marginrepresenta la distancia entre un elemento y sus elementos adyacentes, y se usa para controlar la posición de representación del elemento y la posición de representación de sus vecinos. Los valoresMarginse pueden especificar en las clases layout y view. - La propiedad
Paddingrepresenta la distancia entre un elemento y sus elementos secundarios y se usa para separar el control de su propio contenido. Los valoresPaddingse pueden especificar en las clases layout.
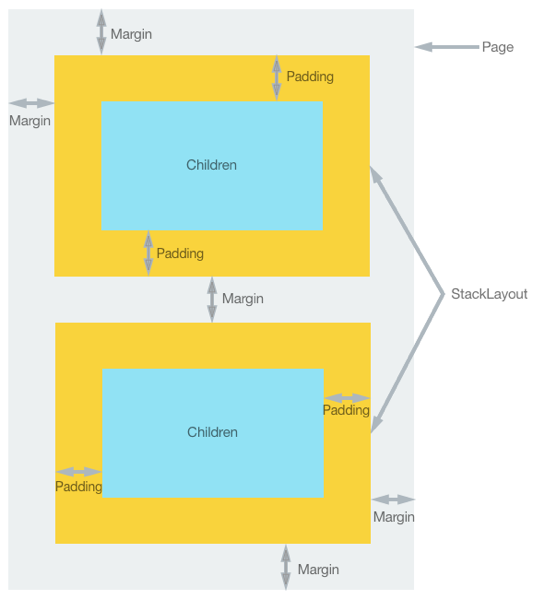
En el siguiente diagrama ilustra estos conceptos.
Tenga en cuenta que los valores Margin son aditivos. Por lo tanto, si dos elementos adyacentes especifican un margen de 20 píxeles, la distancia entre los elementos será de 40 píxeles. Además, el margen y el relleno son aditivos cuando se aplican ambos, en el sentido de que la distancia entre un elemento y cualquier contenido será el margen más el relleno.
Especificación de un grosor
Las propiedades Margin y Padding son de tipo Thickness. Hay tres posibilidades al crear una estructura Thickness:
- Crea una estructura definida
Thicknesspor un único valor uniforme. El valor único se aplica a los lados izquierdo, superior, derecho e inferior del elemento. - Crea una estructura definida
Thicknesspor valores horizontales y verticales. El valor horizontal se aplica simétricamente a los lados izquierdo y derecho del elemento, con el valor vertical que se aplica simétricamente a los lados superior e inferior del elemento. - Crea una estructura
Thicknessdefinida por cuatro valores distintos que se aplican a los lados izquierdo, superior, derecho e inferior del elemento.
En el ejemplo de código XAML siguiente se muestran las tres posibilidades:
<StackLayout Padding="0,20,0,0">
<Label Text="Xamarin.Forms" Margin="20" />
<Label Text="Xamarin.iOS" Margin="10, 15" />
<Label Text="Xamarin.Android" Margin="0, 20, 15, 5" />
</StackLayout>
El código de C# equivalente se muestra en el ejemplo de código siguiente:
var stackLayout = new StackLayout {
Padding = new Thickness(0,20,0,0),
Children = {
new Label { Text = "Xamarin.Forms", Margin = new Thickness (20) },
new Label { Text = "Xamarin.iOS", Margin = new Thickness (10, 25) },
new Label { Text = "Xamarin.Android", Margin = new Thickness (0, 20, 15, 5) }
}
};
Nota:
Los valores Thickness pueden ser negativos, que normalmente se recortan o se sobreponen al contenido.
Resumen
En este artículo se muestra la diferencia entre las propiedades Margin y Padding cómo establecerlas. Las propiedades controlan el comportamiento de diseño cuando se representa un elemento en la interfaz de usuario.