Diseño para aplicaciones de tableta y escritorio
Xamarin.Forms admite todos los tipos de dispositivos disponibles en las plataformas compatibles, por lo que además de en teléfonos, las aplicaciones también se pueden ejecutar en:
- iPads
- Tabletas Android
- Tabletas Windows y equipos de escritorio (con Windows 10)
En esta página, se describe brevemente lo siguiente:
- los tipos de dispositivos admitidos
- cómo optimizar los diseños para tabletas en lugar de teléfonos
Tipos de dispositivo
Los dispositivos de pantalla más grande están disponibles para todas las plataformas compatibles con Xamarin.Forms.
iPads (iOS)
La plantilla de Xamarin.Forms incluye automáticamente la compatibilidad con iPad mediante la configuración de la opción Info.plist> Devices en Universal (lo que significa que se admiten tanto iPhone como iPad).
Para proporcionar una experiencia de inicio agradable y asegurarse de que se usa la resolución de pantalla completa en todos los dispositivos, debe asegurarse de que se proporcione una pantalla de inicio específica de iPad (con un guión gráfico). Esto garantiza que la aplicación se represente correctamente en dispositivos iPad mini, iPad y iPad Pro.
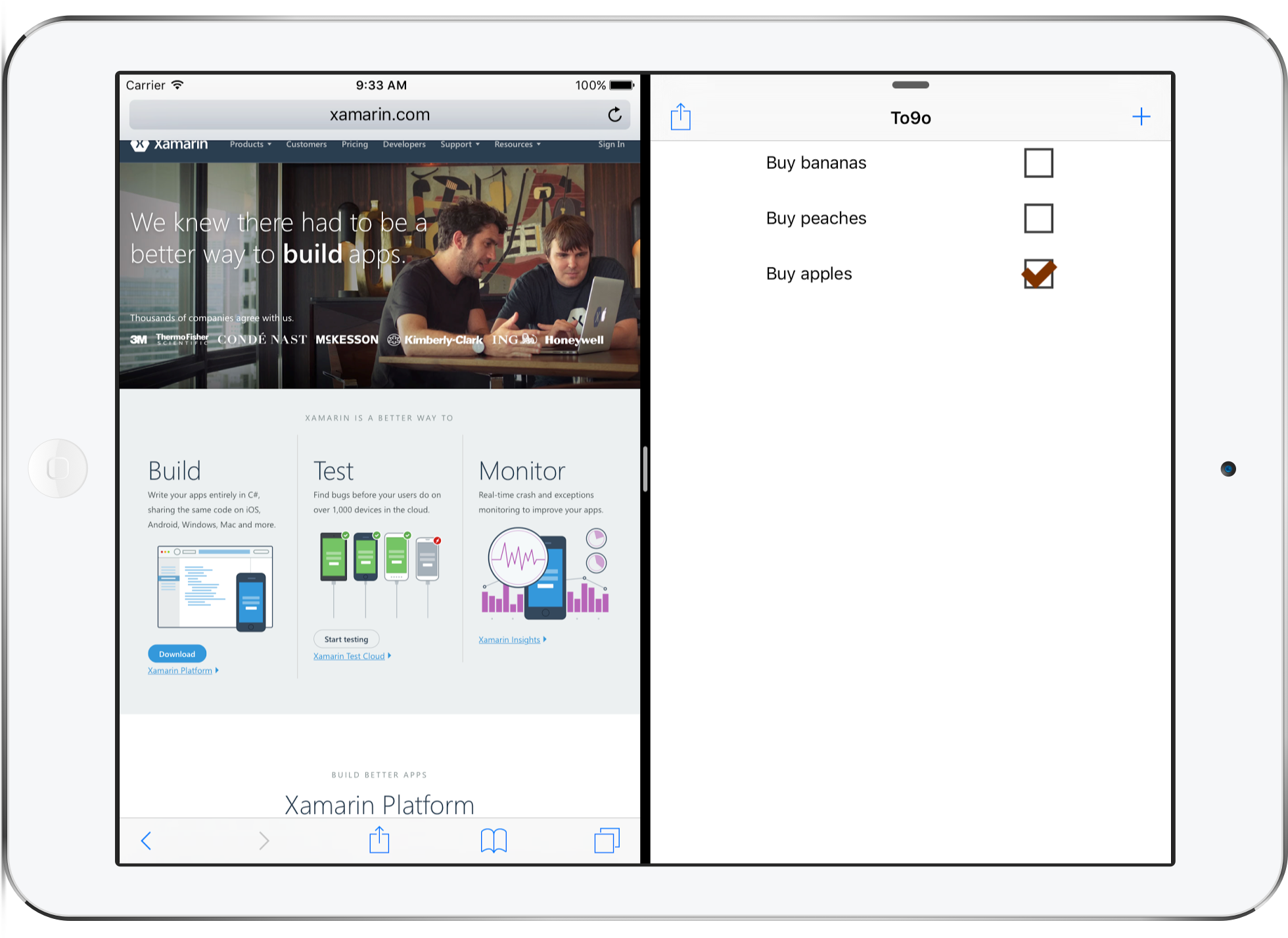
Antes de iOS 9, todas las aplicaciones ocupaban la pantalla completa en el dispositivo, pero algunos iPads ahora pueden realizar multitarea en pantalla dividida. Esto significa que la aplicación podría ocupar solo una columna delgada en el lado de la pantalla, el 50 % del ancho de la pantalla o toda la pantalla.
La funcionalidad de pantalla dividida significa que debe diseñar la aplicación para que funcione bien con tan solo 320 píxeles de ancho o hasta 1366 píxeles de ancho.
Tabletas Android
El ecosistema de Android tiene una gran cantidad de tamaños de pantalla compatibles, desde teléfonos pequeños hasta tabletas grandes. Xamarin.Forms puede admitir todos los tamaños de pantalla, pero al igual que con las demás plataformas, es posible que quiera ajustar la interfaz de usuario para dispositivos más grandes.
Al admitir muchas resoluciones de pantalla diferentes, puede proporcionar los recursos de imagen nativos en diferentes tamaños para optimizar la experiencia del usuario. Revise la documentación de recursos de Android (y, en particular, la creación de recursos para distintos tamaños de pantalla) para obtener más información sobre cómo estructurar las carpetas y los nombres de archivo en el proyecto de aplicación Android para incluir recursos de imagen optimizados en la aplicación.
Tabletas y escritorios Windows
Para admitir tabletas y equipos de escritorio que ejecutan Windows, tendrá que usar la compatibilidad con UWP de Windows, que crea aplicaciones universales que se ejecutan en Windows 10.
Las aplicaciones que se ejecutan en tabletas y escritorios Windows se pueden cambiar de tamaño a dimensiones arbitrarias además de ejecutarse en pantalla completa.
Optimización para tableta y escritorio
Puede ajustar la interfaz de usuario de Xamarin.Forms en función de si se usa un teléfono o un dispositivo de escritorio o tableta. Esto significa que puede optimizar la experiencia del usuario para dispositivos de pantalla grande, como tabletas y equipos de escritorio.
Device.Idiom
Puede usar la clase Device para cambiar el comportamiento de la aplicación o la interfaz de usuario. Es posible mediante el uso de la enumeración Device.Idiom
if (Device.Idiom == TargetIdiom.Phone)
{
HeroImage.Source = ImageSource.FromFile("hero.jpg");
} else {
HeroImage.Source = ImageSource.FromFile("herotablet.jpg");
}
Este enfoque se puede expandir para realizar cambios significativos en diseños de página individuales o incluso para representar páginas completamente diferentes en pantallas más grandes.
Sacar provecho de FlyoutPage
FlyoutPage es ideal para pantallas más grandes, especialmente en el iPad, donde se usa UISplitViewController para proporcionar una experiencia nativa de iOS.
Revise esta entrada de blog de Xamarin para ver cómo puede adaptar la interfaz de usuario para que los teléfonos usen un diseño y las pantallas más grandes puedan usar otro (con FlyoutPage).