Clase ToolbarItem de Xamarin.Forms
La clase ToolbarItem de Xamarin.Forms es un tipo especial de botón que se puede agregar a la colección ToolbarItems de un objeto Page. Cada objeto ToolbarItem aparecerá como un botón en la barra de navegación de la aplicación. Una instancia de ToolbarItem puede tener un icono y aparecer como elemento de menú principal o secundario. La clase ToolbarItem se hereda de MenuItem.
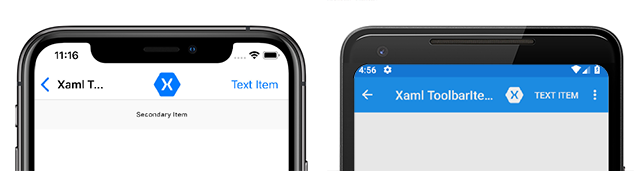
Las capturas de pantalla siguientes muestran objetos ToolbarItem en la barra de navegación en iOS y Android:

La clase ToolbarItem define las propiedades siguientes:
Orderes un valor de enumeración deToolbarItemOrderque determina si la instancia deToolbarItemse muestra en el menú principal o secundario.Priorityes un valorintegerque determina el orden de visualización de los elementos de la colecciónToolbarItemsde un objetoPage.
Además, la clase ToolbarItem hereda las siguientes propiedades de la clase MenuItem que suelen utilizarse:
Commandes unICommandque permite enlazar acciones de usuario, como pulsaciones de dedo o clics, a los comandos definidos en un modelo de vista.CommandParameteres un objetoobjectque especifica el parámetro que se debe pasar alCommand.IconImageSourcees un valorImageSourceque determina el icono de presentación en un objetoToolbarItem.Textes un valorstringque determina el texto de presentación en un objetoToolbarItem.
Estas propiedades están respaldadas por objetos BindableProperty para que la instancia de ToolbarItem pueda ser el destino de los enlaces de datos.
Nota:
Una alternativa a la creación de una barra de herramientas a partir de ToolbarItem objetos es establecer la NavigationPage.TitleView propiedad adjunta en una clase de diseño que contiene varias vistas. Para obtener más información, consulte Visualización de vistas en la barra de navegación.
Crear un toolbarItem
Se puede crear una instancia de un objeto ToolbarItem en XAML. Se pueden establecer las propiedades Text e IconImageSource para determinar cómo se muestra el botón en la barra de navegación. En el ejemplo siguiente, se muestra cómo crear instancias de un objeto ToolbarItem con algunos conjuntos de propiedades comunes y agregarlo a la colección ToolbarItemsde un objeto ContentPage:
<ContentPage.ToolbarItems>
<ToolbarItem Text="Example Item"
IconImageSource="example_icon.png"
Order="Primary"
Priority="0" />
</ContentPage.ToolbarItems>
Este ejemplo dará como resultado un objeto ToolbarItem que tiene texto, un icono y aparecerá primero en el área de la barra de navegación principal. Un ToolbarItem también se puede crear en el código y agregarlo a la colección ToolbarItems:
ToolbarItem item = new ToolbarItem
{
Text = "Example Item",
IconImageSource = ImageSource.FromFile("example_icon.png"),
Order = ToolbarItemOrder.Primary,
Priority = 0
};
// "this" refers to a Page object
this.ToolbarItems.Add(item);
El archivo representado por el valor de tipo string proporcionado como la propiedad IconImageSource debe existir en cada proyecto de plataforma.
Nota:
Los recursos de imagen se controlan de forma diferente en cada plataforma. Un elemento ImageSource puede proceder de orígenes como un archivo local o un recurso insertado, un identificador URI o un flujo. Para obtener más información sobre cómo establecer la propiedad IconImageSource y las imágenes en Xamarin.Forms, consulte Imágenes en Xamarin.Forms.
Definir el comportamiento del botón
La clase ToolbarItem hereda el caso Clicked de la clase MenuItem. Se puede adjuntar un controlador de eventos al evento Clicked para reaccionar ante pulsaciones o clics en las instancias de ToolbarItem en XAML:
<ToolbarItem ...
Clicked="OnItemClicked" />
Un controlador de eventos también se puede adjuntar en el código:
ToolbarItem item = new ToolbarItem { ... }
item.Clicked += OnItemClicked;
En los ejemplos anteriores, se hace referencia a un controlador de eventos OnItemClicked. En el siguiente código, se muestra un ejemplo de implementación:
void OnItemClicked(object sender, EventArgs e)
{
ToolbarItem item = (ToolbarItem)sender;
messageLabel.Text = $"You clicked the \"{item.Text}\" toolbar item.";
}
Los objetos ToolbarItem también pueden usar las propiedades Command y CommandParameter para reaccionar a la entrada del usuario sin controladores de eventos. Para obtener más información sobre la interfaz ICommand y el enlace de datos MVVM, consulte Comportamiento MVVM de MenuItem de Xamarin.Forms.
Habilitar o deshabilitar un ToolbarItem en tiempo de ejecución
Para habilitar o deshabilitar un elemento ToolbarItem en tiempo de ejecución, enlace su propiedad Command a una implementación de ICommand y asegúrese de que un delegado canExecute habilite y deshabilite ICommand según corresponda.
Para obtener más información, consulte Habilitación o deshabilitación de un elemento MenuItem en tiempo de ejecución.
Menús principales y secundarios
La enumeración ToolbarItemOrder tiene los valores Default, Primary y Secondary.
Cuando la propiedad Order se establece en Primary, el objeto ToolbarItem aparecerá en la barra de navegación principal en todas las plataformas. Los objetos ToolbarItem tienen prioridad sobre el título de la página, que se truncará para hacer espacio para los elementos. En las capturas de pantalla siguientes, se muestran objetos ToolbarItem en el menú principal en iOS y Android:

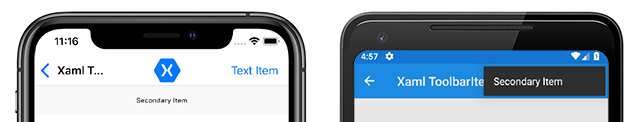
Cuando la propiedad Order se establece en Secondary, el comportamiento varía entre plataformas. En UWP y Android, el menú de elementos Secondary aparece como tres puntos que se pueden pulsar o hacer clic para mostrar los elementos en una lista vertical. En iOS, el menú de elementos Secondary aparece debajo de la barra de navegación como una lista horizontal. En las capturas de pantalla siguientes, se muestra un menú secundario en iOS y Android:

Advertencia
El comportamiento del icono en los objetos ToolbarItem que tienen su propiedad Order establecida en Secondary es incoherente entre plataformas. Evita establecer la propiedad IconImageSource en los elementos que aparecen en el menú secundario.