Compilar la primera extensión de SharePoint Framework (parte 1 de Hola mundo)
las extensiones de SharePoint Framework (SPFx) son componentes del lado cliente que se ejecutan dentro del contexto de una página de SharePoint. Puede implementar extensiones en SharePoint Online y puede usar herramientas y bibliotecas modernas de JavaScript para compilarlas.
También puede seguir los pasos de este artículo viendo el vídeo en el canal de YouTube, Microsoft 365 Platform Communtiy (PnP):
Crear un proyecto de extensión
Cree un nuevo directorio del proyecto en su ubicación favorita.
md app-extensionVaya al directorio del proyecto.
cd app-extensionPara crear una extensión HelloWorld, ejecute el generador de SharePoint Framework de Yeoman.
yo @microsoft/sharepointEn el momento en que se le solicite, introduzca los siguientes valores (seleccione la opción predeterminada para todas las solicitudes que se omitan a continuación):
- ¿Cómo se llama su solución?: angular-todo
- ¿Cuál es el tipo de componente del lado cliente que se va a crear?: Extensión
- ¿Cuál es el tipo de extensión del lado cliente que se va a crear? Personalizador de aplicación
- ¿Cómo se llama el personalizador de aplicación? HolaMundo
Nota:
Si usa un nombre demasiado largo para la extensión, puede que se encuentre con problemas. Las entradas proporcionadas se usan para generar una entrada de alias para el archivo JSON del manifiesto del personalizador de aplicación. Si el alias tiene más de 40 caracteres, recibirá una excepción cuando intente servir la extensión con gulp serve --nobrowser. Para solucionar esto, actualice la entrada del alias posteriormente.
En este momento, Yeoman instalará las dependencias necesarias y aplicará scaffolding a los archivos de la solución con la extensión HelloWorld. Suele tardar de 1 a 3 minutos, dependiendo de la conexión a Internet.
Ahora, escriba lo siguiente en la consola para iniciar Visual Studio Code.
code .Nota:
Como la solución del lado cliente de SharePoint se basa en HTML/TypeScript, puede usar cualquier editor de código que admita el desarrollo del lado cliente para compilar la extensión.
Observe cómo la estructura de solución predeterminada se parece a la estructura de la solución para los elementos web del lado cliente. Esta es la estructura básica SharePoint Framework solución, con opciones de configuración similares en todos los tipos de solución.

Abra ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.manifest.json.
Este archivo define el tipo de extensión y un identificador único para la extensión. Necesitará este identificador más adelante al depurar e implementar la extensión en SharePoint.
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-extension-manifest.schema.json", "id": "05966ad1-55c7-47f6-9ff5-4fee8bff838a", "alias": "HelloWorldApplicationCustomizer", "componentType": "Extension", "extensionType": "ApplicationCustomizer", // The "*" signifies that the version should be taken from the package.json "version": "*", "manifestVersion": 2, // If true, the component can only be installed on sites where Custom Script is allowed. // Components that allow authors to embed arbitrary script code should set this to true. // https://support.office.com/article/Turn-scripting-capabilities-on-or-off-1f2c515f-5d7e-448a-9fd7-835da935584f "requiresCustomScript": false }
Programar el personalizador de aplicación
Abra el archivo ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.ts.
Tenga en cuenta que la clase base para el personalizador de aplicaciones se importa desde el paquete @microsoft/sp-application-base , que contiene el código del marco de SharePoint requerido por el personalizador de aplicaciones.
import { Log } from '@microsoft/sp-core-library';
import {
BaseApplicationCustomizer
} from '@microsoft/sp-application-base';
import { Dialog } from '@microsoft/sp-dialog';
La lógica del personalizador de aplicación se incluye en el método onInit(), que se llama cuando la extensión del lado cliente se activa primero en la página. Este evento se produce después de asignar this.context y this.properties. Al igual que con los elementos web, onInit() devuelve una promesa que puede usar para realizar operaciones asincrónicas.
Nota:
Se llama al constructor de clase en una fase temprana, cuando this.context y this.properties no están definidos. Aquí no se admite la lógica de inicio personalizada.
Aquí se muestran los contenidos de onInit() en la solución predeterminada. Esta solución predeterminada escribe un registro en el panel para desarrolladores y, después, muestra una alerta de JavaScript simple cuando se representa la página.
public onInit(): Promise<void> {
Log.info(LOG_SOURCE, `Initialized ${strings.Title}`);
let message: string = this.properties.testMessage;
if (!message) {
message = '(No properties were provided.)';
}
Dialog.alert(`Hello from ${strings.Title}:\n\n${message}`);
return Promise.resolve();
}
Nota:
El panel de desarrollo de SharePoint Framework es un panel de interfaz de usuario adicional que se puede iniciar con CTRL+F12 en Windows. Se trata de información de registro orientada a desarrolladores, por lo que puede aprovecharlo como desarrollador.
Si el personalizador de aplicación usa la entrada de JSON ClientSideComponentProperties, se deserializa en el objeto BaseExtension.properties. Puede definir una interfaz para describirlo. La plantilla predeterminada busca una propiedad denominada testMessage. Si se proporciona esta propiedad, se genera un mensaje de alerta.
Depurar el personalizador de aplicación
No se puede usar el Área de trabajo de SharePoint para probar las Extensiones de SharePoint Framework. Necesitará probarlas con un sitio de SharePoint Online activo. Sin embargo, para probar la solución, no es necesario que implemente su personalización en el Catálogo de aplicaciones, por lo que la experiencia de depuración es sencilla y eficiente.
Abra el archivo ./config/serve.json.
Observe que este archivo se ha actualizado con la configuración predeterminada del proyecto. Puede observar que hay un GUID específico mencionado en el elemento
customActions. Se actualiza automáticamente para que coincida con el componente cuando se realizó el scaffolding del proyecto. Si agrega nuevos componentes o cambia las propiedades del componente, deberá actualizar el archivo para realizar pruebas.Actualice pageURL para que coincida con su propio espacio empresarial que desea usar para realizar pruebas. Puede usar cualquier dirección URL con la experiencia moderna. Por ejemplo, una página de bienvenida de un sitio de grupo asociado a un grupo nuevo, es decir algo similar a la siguiente dirección URL:
https://sppnp.sharepoint.com/sites/yoursite/SitePages/Home.aspxEl archivo serve.json debería ser similar al siguiente (actualizado con los detalles del espacio empresarial):
{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Test message" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Test message" } } } } } }Nota:
El GUID del fragmento de JSON anterior es el ID. único del componente de extensión de SPFx. Se define en el manifiesto del componente. El GUID de la solución será diferente, ya que todos los ID. de componente son únicos.
Compile el código y hospede los archivos compilados del equipo local ejecutando el comando siguiente:
gulp serveCuando el código se compila sin errores, sirve el manifiesto resultante de https://localhost:4321 y también inicia el explorador predeterminado con los parámetros de consulta necesarios.

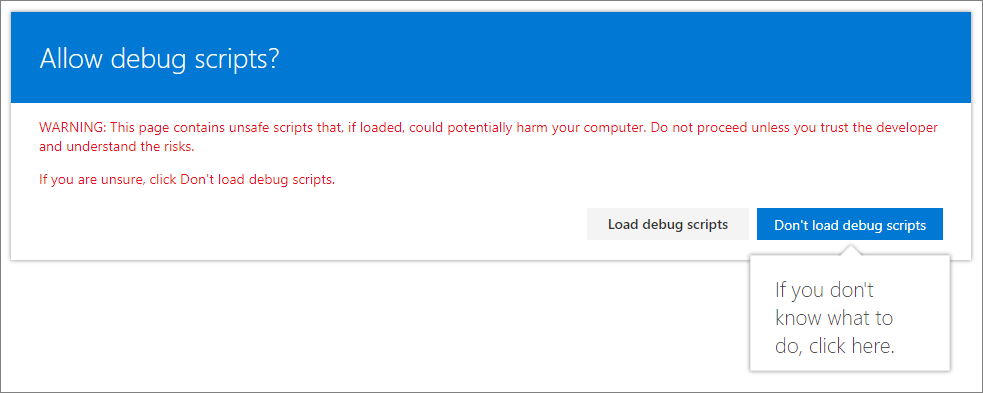
Vaya al explorador y seleccione Cargar scripts de depuración para seguir cargando scripts del host local.

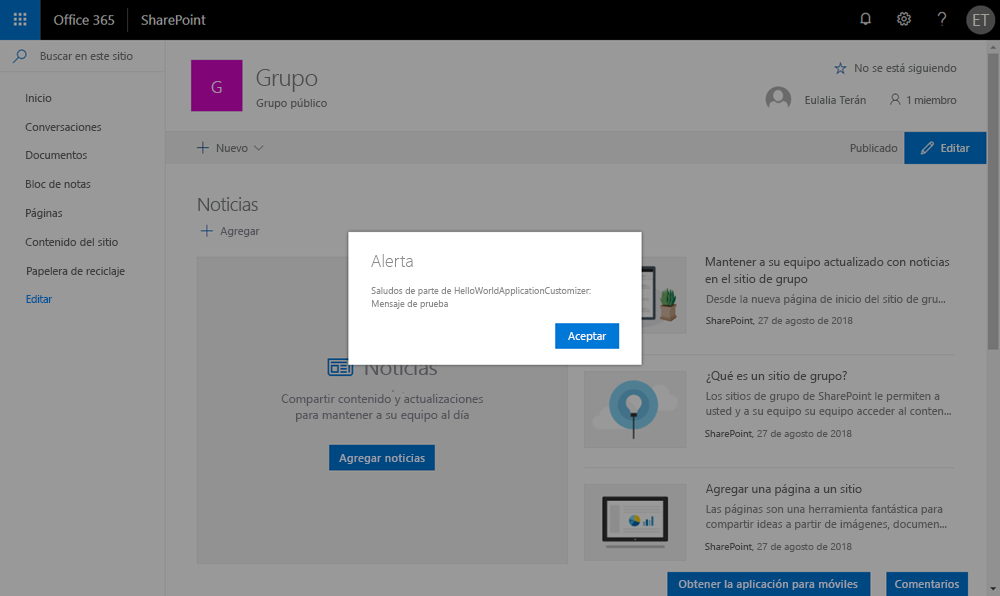
Ahora debe ver el mensaje de cuadro de diálogo en la página.

Este cuadro de diálogo lo genera la extensión de SharePoint Framework. Dado que ya especificó la propiedad
testMessagecomo parte de los parámetros de consulta de depuración, se incluye en el mensaje de alerta. Puede configurar las instancias de la extensión según las propiedades del componente cliente, que se pasan en la instancia en modo de tiempo de ejecución.
Pasos siguientes
Enhorabuena, ha obtenido la primera ejecución de extensión de SharePoint Framework.
Para continuar compilando la extensión, consulte Usar marcadores de posición de página en el personalizador de aplicación (parte 2 de Hola mundo). Usará el mismo proyecto y se beneficiará de las ventajas de los marcadores de posición de contenido específicos para modificar la interfaz de usuario de SharePoint. Tenga en cuenta que el comando gulp serve aún se está ejecutando en la ventana de la consola (o en Visual Studio Code si está utilizando el editor). Puede dejar que se ejecute mientras va al siguiente artículo.