Compilar el primer elemento web del lado cliente de SharePoint (parte 1 de Hello World)
Los elementos web del lado cliente son componentes del lado cliente que se ejecutan en el contexto de una página de SharePoint. Los elementos web del lado cliente se pueden implementar en entornos de SharePoint que admiten el SharePoint Framework. También puede usar marcos web de JavaScript modernos, herramientas y bibliotecas para compilarlos.
Compatibilidad de elementos web del lado cliente:
- Compilar con HTML y JavaScript.
- Entornos de SharePoint Online y entornos locales.
Nota:
Antes de seguir los pasos de este artículo, asegúrese de Configurar el entorno de desarrollo.
También puede seguir estos pasos viendo este vídeo en el canal de YouTube de La comunidad de plataformas de Microsoft 365 (PnP):
Crear un proyecto de elementos web
Cree un directorio de proyecto nuevo para el proyecto y cambie la carpeta actual a ese directorio.
Cree un nuevo proyecto ejecutando el generador de SharePoint Yeoman desde el nuevo directorio que creó:
yo @microsoft/sharepoint
El generador de SharePoint Yeoman le hará una serie de preguntas. Para todas las preguntas, acepte las opciones predeterminadas excepto para las siguientes preguntas:
- ¿Cuál es el tipo de componente del lado cliente que se va a crear?: Elemento web
- ¿Cómo se llama su elemento web?: HelloWorld
- ¿Qué plantilla desea usar?: Sin marco
En este punto, Yeoman crea el scaffolding del proyecto (archivos de carpetas & ) e instala las dependencias necesarias mediante la ejecución de npm install. Suele tardar de 1 a 3 minutos, dependiendo de la conexión a Internet.
Cuando se complete el proceso de instalación de scaffolding y dependencias del proyecto, Yeoman mostrará un mensaje similar al siguiente, que indica que se ha realizado correctamente:
_=+#####!
###########| .-----------------------------------.
###/ (##|(@) | Congratulations! |
### ######| \ | Solution webpart-1 is created. |
###/ /###| (@) | Run gulp serve to play with it! |
####### ##| / '-----------------------------------'
### /##|(@)
###########|
**=+####!
Importante
NPM puede mostrar advertencias y mensajes de error durante la instalación de dependencias mientras ejecuta el comando npm install. Puede omitir de forma segura estos mensajes de error de advertencias de & registro.
NPM puede mostrar un mensaje sobre la ejecución npm audit al final del proceso. No ejecute este comando ya que actualizará los paquetes y las dependencias anidadas que es posible que no se hayan probado en SharePoint Framework.
Para obtener información sobre cómo solucionar los errores, consulte Problemas conocidos.
Usar el editor de código favorito
Dado que la solución del lado cliente de SharePoint está basada en HTML/TypeScript, puede usar cualquier editor de código que admita el desarrollo del lado cliente para compilar el elemento web, por ejemplo:
La documentación de SharePoint Framework usa Visual Studio Code en las instrucciones y los ejemplos. Visual Studio Code (VS Code) es un editor de código fuente eficaz y ligero de Microsoft que se ejecuta en su equipo. VS Code está disponible para Windows, macOS y Linux. Incluye compatibilidad integrada con JavaScript, TypeScript, Node.js y tiene un abundante ecosistema de extensiones para otros lenguajes (como C++, C#, Python, PHP).
Obtener una vista previa del elemento web
Puede obtener una vista previa y probar el elemento web del lado cliente en el área de trabajo hospedada de SharePoint sin implementar la solución en SharePoint. Para ello, inicie un servidor web local desde el que el área de trabajo hospedada pueda cargar archivos mediante la tarea de Gulp serve.
La cadena de herramientas del lado cliente usa puntos de conexión HTTPS de manera predeterminada. Parte del proceso de Configurar el entorno de desarrollo incluía confiar en el certificado SSL de desarrollo incluido en la cadena de herramientas del entorno local. Esto es necesario para que el explorador confíe en el certificado.
Importante
Es preciso confiar en el certificado de desarrollador. Este es un proceso que solo se realiza una vez. Solo es necesario cuando ejecuta el primer proyecto de SharePoint Framework en una nueva estación de trabajo. No es necesario que lo repita para cada proyecto de SharePoint Framework.
Si no confía en el certificado de desarrollador, siga los pasos descritos en esta página: Configurar el entorno de desarrollo: confiar en el certificado de desarrollador autofirmado.
Actualizar la dirección URL del área de trabajo hospedada del proyecto
Cuando use la tarea Gulp serve, de forma predeterminada se iniciará un explorador con la dirección URL del área de trabajo hospedada especificada en el proyecto. La dirección URL predeterminada del área de trabajo hospedada en un nuevo proyecto apunta a una dirección URL no válida.
Busque y abra el archivo ./config/serve.json en el proyecto.
Busque la propiedad
initialPage:{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "initialPage": "https://enter-your-SharePoint-site/_layouts/workbench.aspx" }Cambie el dominio
enter-your-SharePoint-sitea la dirección URL de su espacio empresarial y sitio de SharePoint que desee usar para las pruebas. Por ejemplo:https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
Sugerencia
También puede iniciar el servidor web local sin iniciar un explorador mediante la inclusión del argumento nobrowser en el comando gulp serve. Por ejemplo, es posible que no desee modificar el archivo serve.json en todos los proyectos y, en su lugar, prefiera usar un marcador para iniciar el área de trabajo hospedada.
gulp serve --nobrowser
Inicie el servidor & web local para iniciar el área de trabajo hospedada.
Suponiendo que ha instalado & el certificado de desarrollador de confianza, ejecute el siguiente comando en la consola para compilar y obtener una vista previa del elemento web:
gulp serve
Este comando ejecuta una serie de tareas de Gulp para crear e iniciar un servidor web local que hospede los puntos de conexión localhost:4321 y localhost:5432. A continuación, abre el explorador predeterminado y carga los elementos web de la vista previa del área de trabajo hospedada de su entorno de desarrollo local.
Nota:
Si se muestran problemas con el área de trabajo hospedada, vea los detalles sobre cómo instalar un certificado de desarrollador: Configurar el entorno de desarrollo: confiar en el certificado de desarrollador autofirmado.
Si sigue habiendo problemas, consulte: Problemas conocidos y preguntas más frecuentes sobre SharePoint Framework
gulp serve
Build target: DEBUG
[12:13:24] Using gulpfile d:\pnp\helloworld-webpart\gulpfile.js
[12:13:24] Starting 'serve'...
[12:13:24] Starting gulp
[12:13:24] Starting subtask 'spfx-serve'...
[12:13:24] [spfx-serve] To load your scripts, use this query string: ?debug=true&noredir=true&debugManifestsFile=https://localhost:4321/temp/manifests.js
[12:13:25] Starting server...
[12:13:25] Finished subtask 'spfx-serve' after 1.24 s
[12:13:25] Starting subtask 'pre-copy'...
[12:13:26] Finished subtask 'pre-copy' after 533 ms
[12:13:26] Starting subtask 'copy-static-assets'...
[12:13:26] Starting subtask 'sass'...
[12:13:26] Server started https://localhost:4321
[12:13:26] LiveReload started on port 35729
[12:13:26] Running server
[12:13:26] Opening https://sppnp.sharepoint.com/_layouts/workbench.aspx using the default OS app
Las herramientas de desarrollo del lado cliente de SharePoint usan Gulp como ejecutor de tareas para controlar tareas de proceso de compilación, por ejemplo:
- Transpile los archivos TypeScript en JavaScript.
- Compilar archivos SASS en CSS.
- Agrupar y reducir archivos JavaScript y CSS.
VS Code ofrece compatibilidad integrada con Gulp y otros ejecutores de tareas. Seleccione CTRL+MAYÚS+B en Windows o CMD+MAYÚS+B en macOS para depurar y obtener una vista previa de su elemento web.
SharePoint Workbench es una superficie de diseño para desarrolladores que permite previsualizar y probar rápidamente los elementos web sin implementarlos en SharePoint. SharePoint Workbench incluye la página y el lienzo del lado cliente, donde puede agregar, eliminar y probar los elementos web en desarrollo.

Use SharePoint Workbench para previsualizar y probar el elemento web
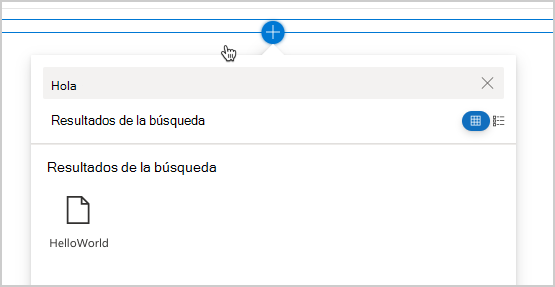
Para agregar el elemento web HelloWorld, seleccione el icono agregar (este icono aparece cuando se mantiene el ratón sobre una sección, como se muestra en la imagen de más arriba). De este modo se abre el cuadro de herramientas, en el que puede ver una lista de elementos web disponibles para agregarlos. La lista incluye el elemento web HelloWorld, además de otros elementos web disponibles de forma local en su entorno de desarrollo.

Seleccione HelloWorld para agregar el elemento web a la página.

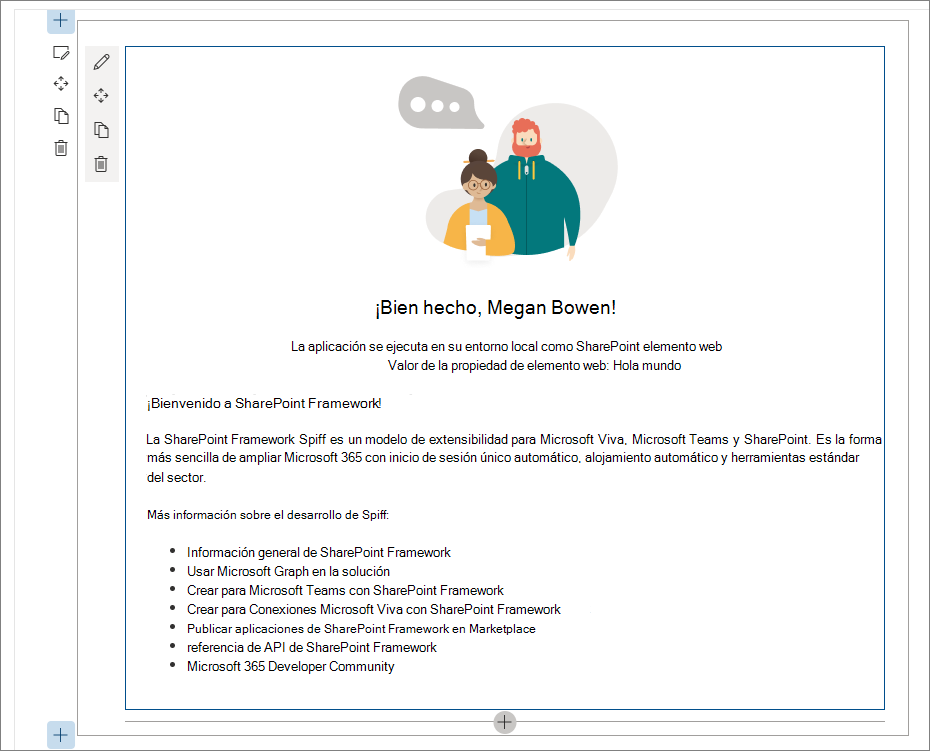
¡Enhorabuena! Acaba de agregar su primer elemento web del lado cliente a una página del lado cliente.
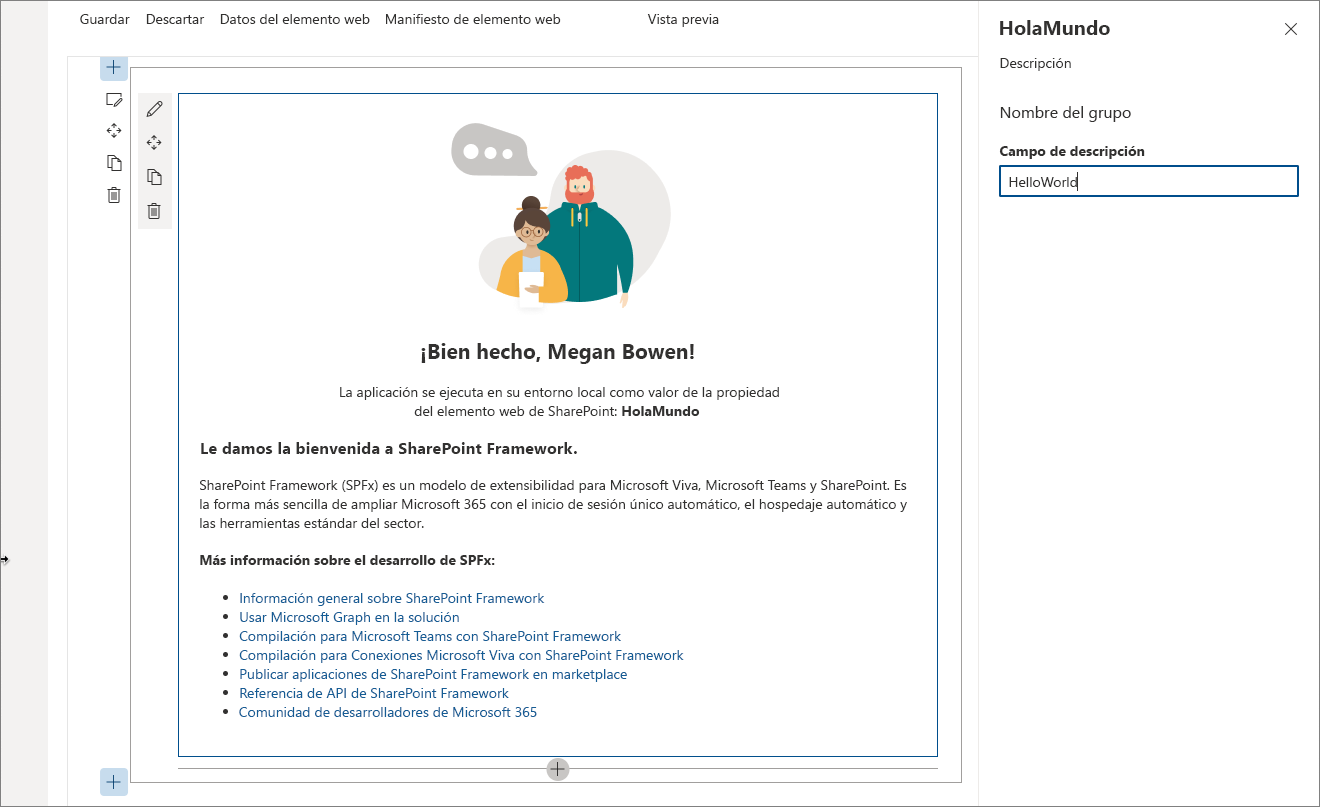
Seleccione el icono del lápiz en el extremo izquierdo del elemento web para mostrar el panel de propiedades del elemento web.

En el panel de propiedades puede definir las propiedades para personalizar el elemento web. El panel de propiedades se controla del lado cliente y proporciona un diseño coherente en SharePoint.
Modifique el texto del cuadro de texto Descripción por Los elementos web del lado cliente son increíbles.
Observe cómo cambia el texto en el elemento web mientras escribe.
Una de las funcionalidades del panel de propiedades consiste en configurar su comportamiento de actualización, que puede establecerse en reactivo o no reactivo. De manera predeterminada, el comportamiento de actualización es reactivo y le permite ver los cambios a medida que edita las propiedades. Los cambios se guardan al instante cuando el comportamiento es reactivo.
Estructura de proyecto de elementos web
Use Visual Studio Code para explorar la estructura del proyecto de elementos web
En la consola, finalice el proceso para detener el servidor web local. Seleccione CTRL+C en Windows o macOS.
Escriba el siguiente comando para abrir el proyecto de elementos web en VS Code (o use el editor que prefiera):
code .
Nota:
Si recibe un error al ejecutar este comando, es posible que tenga que instalar el comando de código en PATH.
TypeScript es el lenguaje principal para compilar elementos web del lado cliente de SharePoint. TypeScript es un superconjunto con tipo de JavaScript que se compila en JavaScript sin formato. Las herramientas de desarrollo del lado cliente de SharePoint se crean mediante clases, módulos e interfaces de TypeScript para ayudar a los desarrolladores a compilar elementos web del lado cliente sólidos.
Aquí tiene algunos archivos clave del proyecto.
Clase de elemento web
HelloWorldWebPart.ts de la carpeta src\webparts\helloworld define el punto de entrada principal del elemento web. La clase del elemento web HelloWorldWebPart extiende la claseBaseClientSideWebPart. Cualquier elemento web del lado cliente debe extender la clase BaseClientSideWebPart para poder definirse como un elemento web válido.
BaseClientSideWebPart implementa la funcionalidad mínima necesaria para compilar un elemento web. Esta clase también proporciona varios parámetros para validar y obtener acceso a propiedades de solo lectura, como displayMode, propiedades de elemento web, contexto de elemento web, instanceId de elemento web, domElement de elemento web y mucho más.
Observe que la clase de elemento web se define para aceptar un tipo de propiedad IHelloWorldWebPartProps.
El tipo de propiedad se define como interfaz antes de la clase HelloWorldWebPart en el archivo HelloWorldWebPart.ts.
export interface IHelloWorldWebPartProps {
description: string;
}
Esta definición de propiedad se usa para definir tipos de propiedad personalizados para el elemento web, que se describe en la sección del panel de propiedades más adelante.
Método de representación de elementos web
El elemento DOM en que se debe representar el elemento web está disponible en el método render(). Este método se usa para representar el elemento web dentro de ese elemento DOM. En el elemento web HelloWorld, el elemento DOM está establecido en un DIV.
public render(): void {
this.domElement.innerHTML = `
<section class="${styles.helloWorld} ${!!this.context.sdks.microsoftTeams ? styles.teams : ''}">
<div class="${styles.welcome}">
<img alt="" src="${this._isDarkTheme ? require('./assets/welcome-dark.png') : require('./assets/welcome-light.png')}" class="${styles.welcomeImage}" />
<h2>Well done, ${escape(this.context.pageContext.user.displayName)}!</h2>
<div>${this._environmentMessage}</div>
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>
</div>
<div>
<h3>Welcome to SharePoint Framework!</h3>
<p>
The SharePoint Framework (SPFx) is a extensibility model for Microsoft Viva, Microsoft Teams and SharePoint. It's the easiest way to extend Microsoft 365 with automatic Single Sign On, automatic hosting and industry standard tooling.
</p>
<h4>Learn more about SPFx development:</h4>
<ul class="${styles.links}">
<li><a href="https://aka.ms/spfx" target="_blank">SharePoint Framework Overview</a></li>
<li><a href="https://aka.ms/spfx-yeoman-graph" target="_blank">Use Microsoft Graph in your solution</a></li>
<li><a href="https://aka.ms/spfx-yeoman-teams" target="_blank">Build for Microsoft Teams using SharePoint Framework</a></li>
<li><a href="https://aka.ms/spfx-yeoman-viva" target="_blank">Build for Microsoft Viva Connections using SharePoint Framework</a></li>
<li><a href="https://aka.ms/spfx-yeoman-store" target="_blank">Publish SharePoint Framework applications to the marketplace</a></li>
<li><a href="https://aka.ms/spfx-yeoman-api" target="_blank">SharePoint Framework API reference</a></li>
<li><a href="https://aka.ms/m365pnp" target="_blank">Microsoft 365 Developer Community</a></li>
</ul>
</div>
</section>`;
}
Este modelo es flexible, de modo que se puedan compilar elementos web en cualquier marco de JavaScript y cargar en el elemento DOM.
Configurar el panel de propiedades del elemento web
El panel de propiedades se define en la clase HelloWorldWebPart. Debe definir el panel de propiedades en la propiedad getPropertyPaneConfiguration.
Al definir las propiedades, puede tener acceso a ellas en el elemento web mediante this.properties.<property-value>, como se muestra en el método render():
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>
Tenga en cuenta que se está ejecutando un escape de HTML en el valor de la propiedad para asegurar una cadena válida. Para más información sobre cómo trabajar con el panel de propiedades y los tipos de campo del panel de propiedades, vea Hacer que el elemento web del lado cliente de SharePoint se pueda configurar.
Ahora, vamos a agregar más propiedades en el panel de propiedades: una casilla, una lista desplegable y un botón de alternancia. En primer lugar, empezamos importando los campos del panel de propiedades respectivos desde el marco.
Desplácese hasta la parte superior del archivo y agregue lo siguiente a la sección de importación desde @microsoft/sp-property-pane:
PropertyPaneCheckbox, PropertyPaneDropdown, PropertyPaneToggleLa sección de importación completa será similar a la siguiente:
import { IPropertyPaneConfiguration, PropertyPaneTextField, PropertyPaneCheckbox, PropertyPaneDropdown, PropertyPaneToggle } from '@microsoft/sp-property-pane';Actualice las propiedades del elemento web para incluir las nuevas propiedades. Esto asigna los campos a los objetos con tipo.
Reemplace la interfaz
IHelloWorldWebPartPropspor el código siguiente.export interface IHelloWorldWebPartProps { description: string; test: string; test1: boolean; test2: string; test3: boolean; }Guarde el archivo.
Reemplace el método
getPropertyPaneConfiguration()por el siguiente código para agregar los nuevos campos del panel de propiedades y asignarlos a sus respectivos objetos con tipo.protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { return { pages: [ { header: { description: strings.PropertyPaneDescription }, groups: [ { groupName: strings.BasicGroupName, groupFields: [ PropertyPaneTextField('description', { label: 'Description' }), PropertyPaneTextField('test', { label: 'Multi-line Text Field', multiline: true }), PropertyPaneCheckbox('test1', { text: 'Checkbox' }), PropertyPaneDropdown('test2', { label: 'Dropdown', options: [ { key: '1', text: 'One' }, { key: '2', text: 'Two' }, { key: '3', text: 'Three' }, { key: '4', text: 'Four' } ]}), PropertyPaneToggle('test3', { label: 'Toggle', onText: 'On', offText: 'Off' }) ] } ] } ] }; }Después de agregar las propiedades a las propiedades del elemento web, puede acceder a ellas de la misma forma en la que accedió a la propiedad
descriptionanteriormente.Busque la siguiente línea de código:
<div>Web part property value: <strong>${escape(this.properties.description)}</strong></div>Agregue lo siguiente inmediatamente después de la línea mencionada anteriormente:
<p>${escape(this.properties.test)}</p> <p>${this.properties.test1}</p> <p>${escape(this.properties.test2)}</p> <p>${this.properties.test3}</p>Para establecer el valor predeterminado de las propiedades, debe actualizar el contenedor de propiedades
propertiesdel manifiesto del elemento web.Abra HelloWorldWebPart.manifest.json y modifique
propertiesa:"properties": { "description": "HelloWorld", "test": "Multi-line text field", "test1": true, "test2": "2", "test3": true }
El panel de propiedades del elemento web ahora tiene estos valores predeterminados para las propiedades.
Manifiesto de elemento web
El archivo HelloWorldWebPart.manifest.json define los metadatos del elemento web, como, por ejemplo, la versión, el ID, el nombre para mostrar, el icono y la descripción. Todos los elementos web deben contener este manifiesto.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "fbcf2c6a-7df9-414c-b3f5-37cab6bb1280",
"alias": "HelloWorldWebPart",
"componentType": "WebPart",
// The "*" signifies that the version should be taken from the package.json
"version": "*",
"manifestVersion": 2,
// If true, the component can only be installed on sites where Custom Script is allowed.
// Components that allow authors to embed arbitrary script code should set this to true.
// https://support.office.com/article/Turn-scripting-capabilities-on-or-off-1f2c515f-5d7e-448a-9fd7-835da935584f
"requiresCustomScript": false,
"supportedHosts": ["SharePointWebPart", "TeamsPersonalApp", "TeamsTab", "SharePointFullPage"],
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Other
"group": { "default": "Other" },
"title": { "default": "HelloWorld" },
"description": { "default": "HelloWorld description" },
"officeFabricIconFontName": "Page",
"properties": {
"description": "HelloWorld",
"test": "Multi-line text field",
"test1": true,
"test2": "2",
"test3": true
}
}]
}
Ahora que se han introducido nuevas propiedades, asegúrese de que vuelve a hospedar el elemento web desde el entorno de desarrollo local. Para ello, ejecute el comando siguiente. Esto también garantiza que los cambios anteriores se hayan aplicado correctamente.
gulp serve
Pasos siguientes
Enhorabuena por ejecutar su primer elemento web Hello World.
Ahora que el elemento web está en ejecución, puede seguir compilando el elemento web Hello World en el tema siguiente, Conectar el elemento web con SharePoint. Usará el mismo proyecto de elementos web Hello World y agregará la capacidad de interactuar con las API de REST de lista de SharePoint. Tenga en cuenta que el comando gulp serve aún se está ejecutando en la ventana de la consola (o en Visual Studio Code si lo usa como editor). Puede dejar que se ejecute mientras va al siguiente artículo.