Ejercicio: Adición de comportamiento a la página XAML
Ha modificado anteriormente la aplicación Notas para migrar el diseño de la interfaz de usuario de código C# a XAML. Ya está listo para agregar las siguientes características a la página:
Admite la personalización del color de fuente y el color de fondo de la etiqueta, los botones y el control de edición. De esta forma, es fácil ajustar la aplicación para que sea más accesible para los usuarios que requieren una interfaz de usuario de contraste alto.
Ajuste la altura del control de edición en Android e iOS. Cuando se ejecuta en Windows, este control tiene un ancho suficiente para permitir que el usuario escriba una cantidad de texto razonable antes de desplazarse. En un teléfono Android o iPhone, el ancho más estrecho hace que el desplazamiento se produzca más rápidamente, por lo que resulta beneficioso proporcionar más espacio vertical.
Uso de un recurso estático en XAML
Creará una clase estática para conservar los valores del color de fuente y el color de fondo de la aplicación. A continuación, usará la extensión de marcado x:Static para leer estos valores de la clase y aplicarlos al marcado XAML para los controles de la página.
En Visual Studio, vuelva a la aplicación Notes que editó en el ejercicio anterior.
Nota:
Está disponible una copia de trabajo de la aplicación en la carpeta exercise2 en el repositorio de ejercicios que clonó al comienzo del ejercicio anterior.
En la ventana Explorador de soluciones, haga clic con el botón derecho en el proyecto Notes, seleccione Agregar y, a continuación, seleccione Clase.
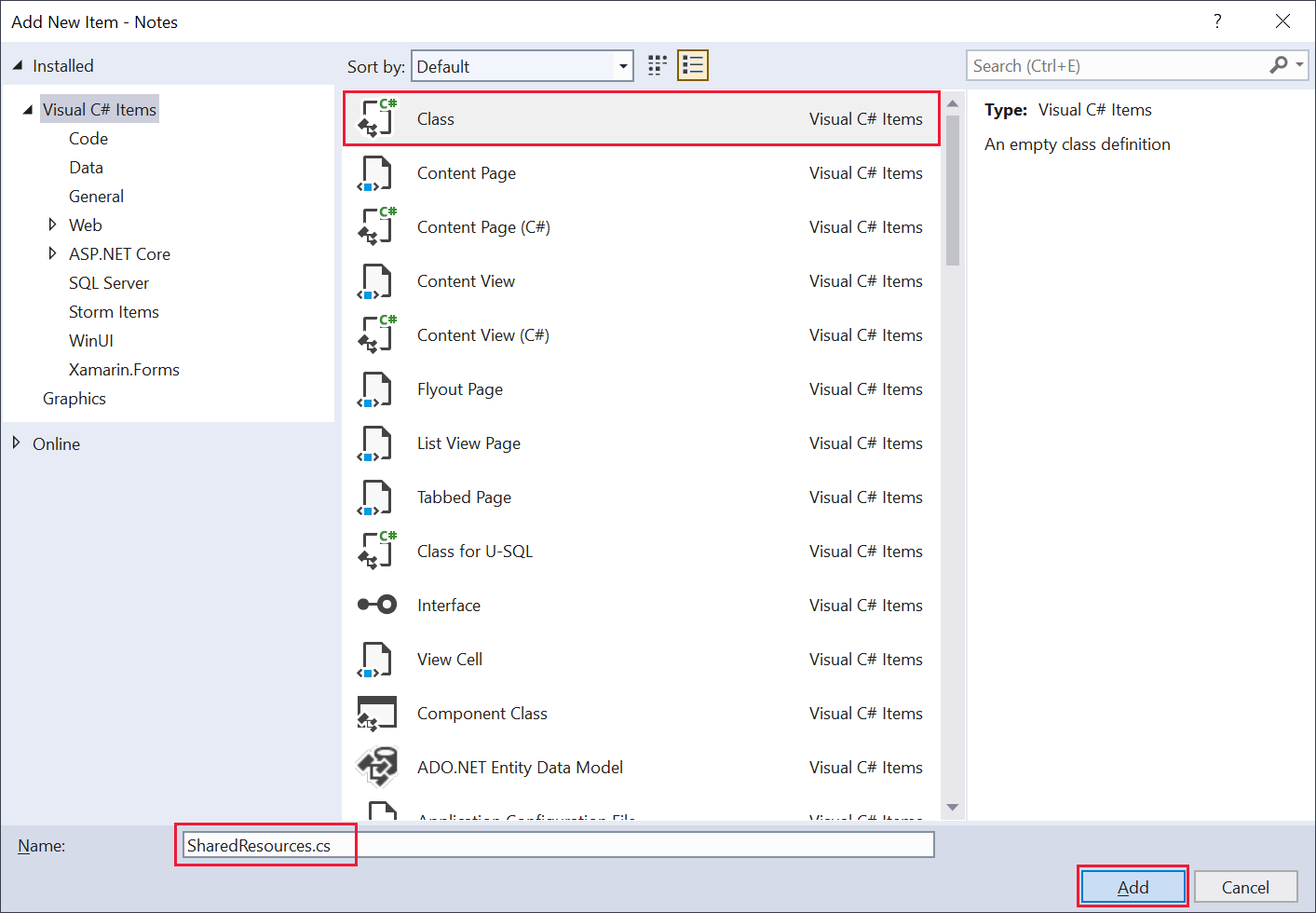
En el cuadro de diálogo Agregar nuevo elemento, asegúrese de que la plantilla Clase esté seleccionada. Asigne un nombre al nuevo archivo de clase SharedResources.cs, y seleccione Agregar:

En el archivo SharedResources.cs, reemplace las directivas
usingpor las que se muestran en el siguiente código y marque la clase SharedResources comostatic:namespace Notes; static class SharedResources { }Agregue el campo
static readonlyFontColor a la clase SharedResources. Actualmente, este campo proporciona un valor que corresponde a azul, pero se puede modificar con cualquier combinación válida de valores RGB:static class SharedResources { public static readonly Color FontColor = Color.FromRgb(0, 0, 0xFF); }Agregue un segundo campo
static readonlydenominado BackgroundColor y establézcalo en un color de su elección:static class SharedResources { ... public static readonly Color BackgroundColor = Color.FromRgb(0xFF, 0xF0, 0xAD); }Abra el archivo MainPage.xaml.
Agregue la declaración del siguiente espacio de nombres XML al elemento
ContentPage, antes del atributox:Class. Esta declaración pone las clases del espacio de nombres Notes de C# en el ámbito de la página XAML:<ContentPage ... xmlns:notes="clr-namespace:Notes" x:Class="Notes.MainPage" ...>Agregue el atributo
TextColorque se muestra en el código siguiente al controlLabel. Este marcado usa la extensión de marcadox:Staticpara recuperar los valores almacenados en los camposstaticde la clase SharedResources:<Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" TextColor="{x:Static Member=notes:SharedResources.FontColor}" />Use la extensión de marcado
x:Staticpara establecer los atributosTextColoryBackgroundColorpara los controlesEditoryButton. El marcado completado para el archivo MainPage.xaml debería tener el siguiente aspecto:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:notes="clr-namespace:Notes" x:Class="Notes.MainPage"> <VerticalStackLayout Padding="30,60,30,30"> <Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" TextColor="{x:Static Member=notes:SharedResources.FontColor}" /> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}"/> <Grid Grid.Row="2" ColumnDefinitions="Auto,30,Auto"> <Button Grid.Column="0" Text="Save" WidthRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}" BackgroundColor="{x:Static Member=notes:SharedResources.BackgroundColor}" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="2" Text="Delete" WidthRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}" BackgroundColor="{x:Static Member=notes:SharedResources.BackgroundColor}" Clicked="OnDeleteButtonClicked" /> </Grid> </VerticalStackLayout> </ContentPage>Nota:
Este código XAML contiene la repetición del marcado que establece las propiedades
TextColoryBackgroundColor. XAML le permite definir recursos que se pueden aplicar globalmente en una aplicación mediante un diccionario de recursos en el archivo App.xaml. Esta técnica se describe en un módulo posterior.Vuelva a compilar la aplicación y ejecútela en Windows. Compruebe que los colores coincidan con los que especificó en la clase SharedResources. Si tiene tiempo, pruebe también a ejecutar la aplicación con el emulador de Android:

Cuando haya terminado, vuelva a Visual Studio.
Adición de personalización específica de la plataforma
Abre el archivo MainPage.xaml en Visual Studio.
Busque la definición del control
Editory modifique el valor de la propiedad HeightRequest como se muestra en el ejemplo siguiente:<Editor x:Name="editor" ... HeightRequest="{OnPlatform 100, Android=500, iOS=500}" .../>Este marcado establece el alto de control predeterminado en 100 unidades, pero aumenta a 500 en Android.
Recompile la aplicación y ejecútela en Windows y, a continuación, en Android. La aplicación debería tener este aspecto en cada plataforma:
