ItemsControl.ItemContainerStyle Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Obtiene o establece el estilo que se usa al representar los contenedores de elementos para un itemsControl.
public:
property Style ^ ItemContainerStyle { Style ^ get(); void set(Style ^ value); };Style ItemContainerStyle();
void ItemContainerStyle(Style value);public Style ItemContainerStyle { get; set; }var style = itemsControl.itemContainerStyle;
itemsControl.itemContainerStyle = style;Public Property ItemContainerStyle As Style<ItemsControl>
<ItemsControl.ItemContainerStyle>
inlineStyle
</ItemsControl.ItemContainerStyle>
</ItemsControl>
- or -
<ItemsControl ItemContainerStyle="resourceReferenceToStyle"/>
Valor de propiedad
Estilo aplicado a los contenedores de elementos. El valor predeterminado es null.
Ejemplos
En este ejemplo se muestra cómo crear un control ListView que contiene una lista de String objetos. Con el uso de la ItemContainerStyle clase , los String objetos tienen su propio borde y estilo, mientras que los ListViewItem objetos tienen su propio conjunto de estilos y propiedades. Tenga en cuenta que el tipo de contenedor de elementos de un control ListView es un objeto ListViewItem y, por lo tanto, se usa como TargetType del estilo.
<ListView ItemsSource="{x:Bind tempList}" Height="500">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Border BorderBrush="Crimson" BorderThickness="2" CornerRadius="25" Margin="10">
<TextBlock Text="{x:Bind}"
FontSize="24"
FontFamily="Arial"
FontWeight="Bold"
Foreground="Crimson"
Margin="10"
Padding="5"/>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Margin" Value="15"/>
<Setter Property="BorderBrush" Value="CornflowerBlue"/>
<Setter Property="BorderThickness" Value="5"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
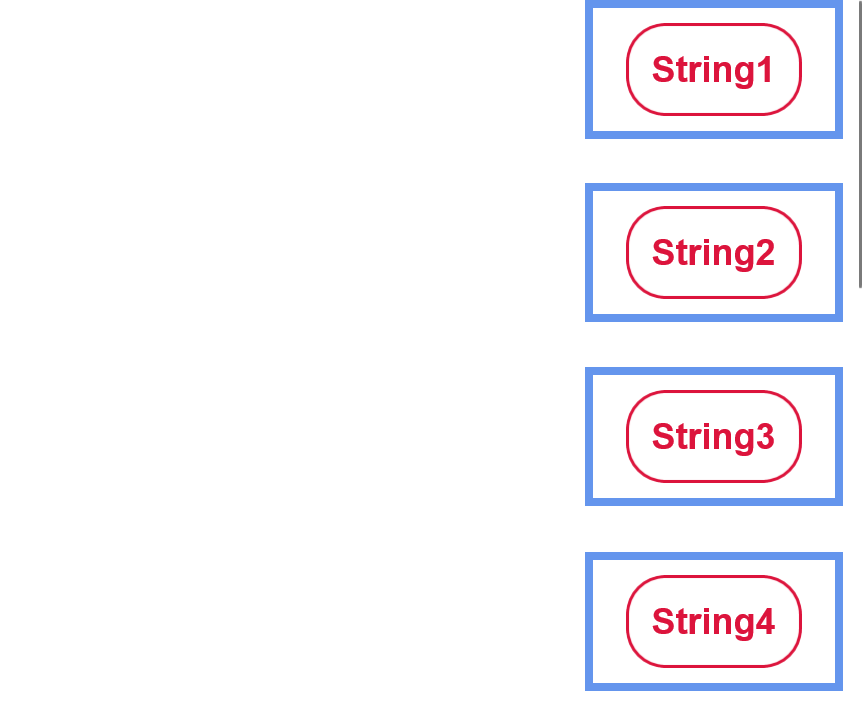
El código anterior genera lo siguiente: 
Como puede ver en el ejemplo anterior, los objetos de datos (cadenas) tienen su propio estilo proporcionado en una clase DataTemplate : este estilo incluye su borde de crimson redondeado, su color de fuente crimson, el tamaño de fuente y el margen de los elementos externos.
Cada elemento generado por ListView (cada ListViewItem) se alinea horizontalmente a la derecha, tiene un borde azul grueso y un margen grande para separarlo de los demás elementos. Aunque los objetos de datos dentro de listViewItems están centrados, los propios elementos pueden estar alineados a la derecha. Y, aunque los objetos de datos (cadenas) solo tienen una pequeña cantidad de espacio separados de otros elementos, cada elemento ListViewItem puede estar separado por una gran cantidad de espacio.
Estas personalizaciones se realizan mediante la creación de un ListViewItem estilo, como se muestra anteriormente. El elemento style tiene como destino ListViewItem los elementos de tipo y se aplicarán a todos los elementos de ese tipo dentro del ámbito en el que se define el estilo, en este caso, solo el ListView mostrado. A continuación, los establecedores se usan para proporcionar a cada propiedad de estilo un valor, es decir, establecer en HorizontalAlignmentRight. Estas propiedades y valores son lo que afecta al elemento externo ListViewItem .
En este ejemplo se muestra cómo usar la propiedad ItemContainerStyle en un control ItemsControl simple. Tenga en cuenta que, en este caso, el tipo de contenedor de elementos es un ContentPresenter.
<ItemsControl>
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="FontSize" Value="42" />
</Style>
</ItemsControl.ItemContainerStyle>
<x:String>Hello</x:String>
<x:String>World</x:String>
</ItemsControl>
Comentarios
Las clases derivadas de ItemsControl incluyen Selector y MenuFlyoutPresenter. Las clases derivadas de Selector incluyen ComboBox, FlipView, ListBox y ListViewBase (de las que se derivan ListView y GridView ). Por lo tanto, la ItemContainerStyle clase se puede usar para editar el estilo de , ListViewItemGridViewItem, etc.
Para cada elemento de , ItemsControlse usa un elemento contenedor de elementos para mostrar el elemento. De forma predeterminada, el contenedor de elementos es un ContentPresenter. Pero las subclases de ItemsControl pueden invalidar esto, por ejemplo, el tipo de contenedor en un listView es un listViewItem. El valor de ItemContainerStyle se establece como la propiedad FrameworkElement.Style del contenedor.
ItemContainerStyle Después, se puede usar para cambiar el estilo de cada elemento generado por un ItemsControl y proporciona una gran flexibilidad y opciones de personalización en esa área. Aunque muchas opciones de estilo están disponibles dentro de la ItemContainerStyle clase , resulta más útil al intentar editar cómo se muestran los elementos que contienen los datos en comparación entre sí, cambiando su espaciado, su alineación horizontal, etc. Para cambiar la visualización de los propios objetos de datos, como el color de fondo o el tamaño de fuente, use itemTemplate. Para cambiar el diseño general o la orientación de los elementos ItemsControl/sus elementos, examine la edición de su ItemsPanel.