Linting JavaScript en Visual Studio
El proceso de linting de JavaScript y TypeScript en Visual Studio usa la tecnología de ESLint. Si no está familiarizado con ESLint, puede empezar por consultar su documentación.
Habilitación de la compatibilidad con linting
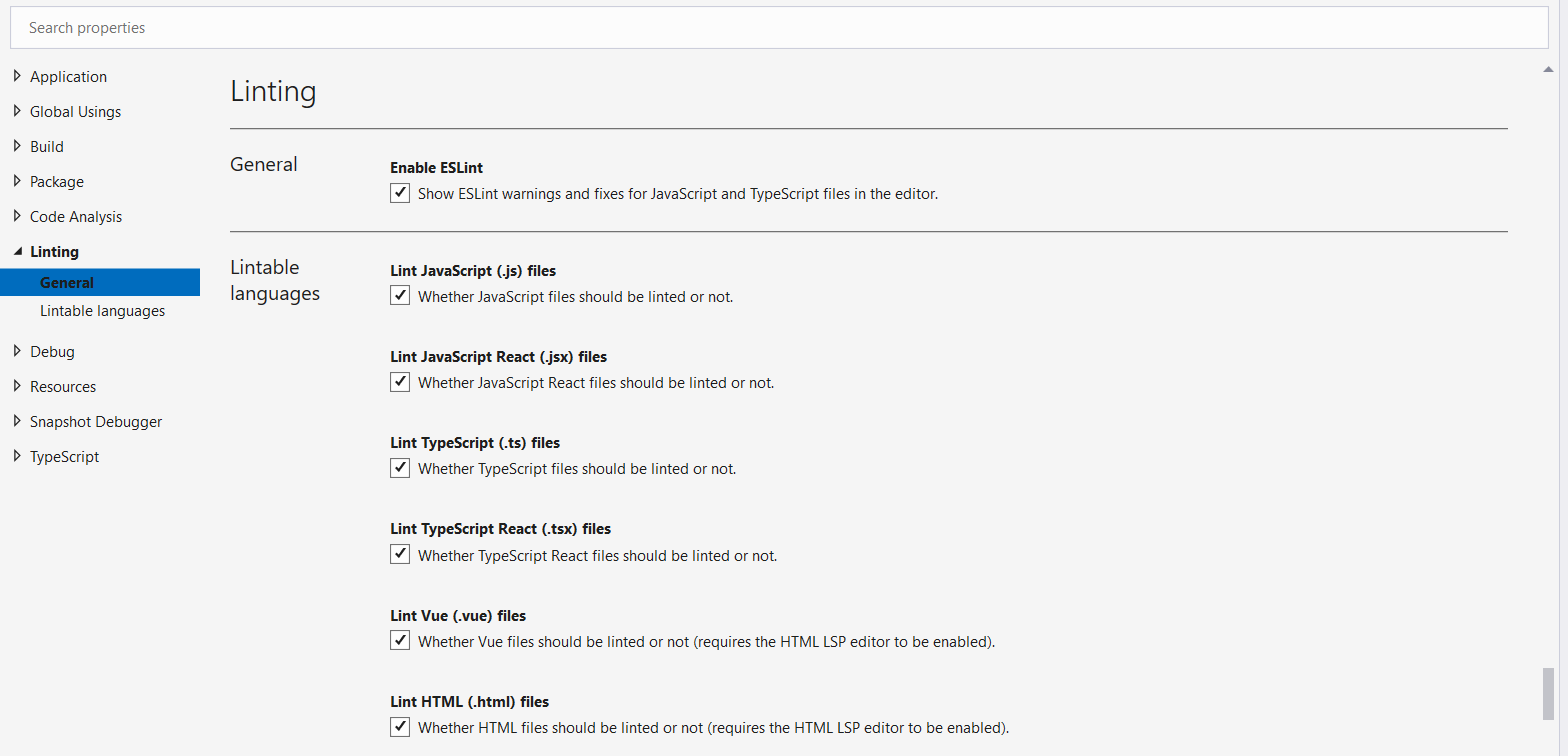
Para habilitar la compatibilidad con linting en Visual Studio 2022 o versiones posteriores, habilite la opción Habilitar ESLint en Herramientas > Opciones > Editor de texto > JavaScript/TypeScript > Linting.

En la página de opciones, también puede modificar el conjunto de archivos a los que quiere aplicar el proceso de linting. De forma predeterminada, todas las extensiones de archivo que se pueden analizar (.js, .jsx, .ts, .tsx, .vue, .html) serán analizadas. El editor basado en LSP de HTML debe estar habilitado para aplicar linting en archivos HTML y Vue. La configuración correspondiente se puede encontrar en Tools > Options > Environment > Preview Features>editor basado en LSP HTML.
Puede invalidar estas opciones en algunos tipos de proyecto, como las plantillas de proyecto de React independientes . En estos proyectos, puede invalidar la configuración de la página Tools > Options mediante las propiedades del proyecto:

Instalación de dependencias de ESLint
Una vez habilitado el proceso de linting, es necesario instalar las dependencias necesarias. Las dependencias incluyen el paquete npm de ESLint y otros complementos aplicables al proyecto. Este paquete se puede instalar localmente en cada proyecto en el que quiera habilitar linting o puede instalarlo globalmente mediante npm install -g eslint. Sin embargo, no se recomienda instalar una instalación global porque los complementos y las configuraciones que se pueden compartir siempre deben instalarse localmente.
A partir de Visual Studio 2022 versión 17.7 versión preliminar 2, también puede usar la configuración Ruta de acceso de ESLint en Herramientas > Opciones > Editor de texto > JavaScript/TypeScript > Linting para especificar un directorio desde el que cargar ESLint. Esta opción resulta útil cuando ESLint se instala globalmente, donde puede establecer la ruta de acceso correspondiente a C:\Archivos de programa\nodejs\node_modules.
En función de los archivos con los que quiera usar linting, puede que se necesiten otros complementos de ESLint. Por ejemplo, puede que necesite TypeScript ESLint, que permite que ESLint se ejecute en el código TypeScript e incluye reglas que son específicas de la información de tipo adicional.
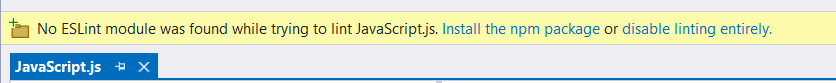
Cuando ESLint está habilitado, pero no se encuentra el paquete npm ESLint, se muestra una barra dorada. Este mensaje le permite instalar ESLint como una dependencia de desarrollo de npm local.

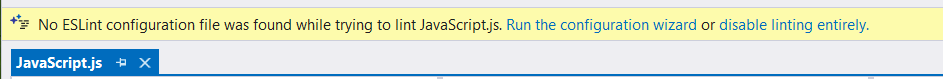
Del mismo modo, cuando no se encuentra un archivo de .eslintrc, se muestra una barra dorada. Este mensaje le permite ejecutar un asistente de configuración que instale los complementos aplicables al proyecto actual.

Deshabilitación de reglas de linting y correcciones automáticas
Puede deshabilitar los errores de linting en una línea o archivo específico. Para deshabilitar los errores, use el menú de bombilla de acciones rápidas:

En la ilustración siguiente se muestra el resultado si deshabilita un error de linting para la línea de código seleccionada.

Además, las acciones de autocorrección de código permiten aplicar una corrección automática para abordar el error de linting correspondiente.
Solución de problemas
Puede abrir el panel Extensión de lenguaje ESLint en la ventana de salida para ver mensajes de error o cualquier otro registro que pueda explicar el problema.