Administrar paquetes de npm en Visual Studio
npm permite instalar y administrar paquetes para su uso en las aplicaciones de Node.js y ASP.NET Core. Visual Studio facilita la interacción con npm y la emisión de comandos de npm a través de la interfaz de usuario o directamente. Si no está familiarizado con npm y quiere obtener más información, vaya a la documentación de npm.
La integración de Visual Studio con npm es diferente en función del tipo de proyecto.
Importante
npm espera la carpeta node_modules y package.json en la raíz del proyecto. Si la estructura de carpetas de la aplicación es diferente, debe cambiarla para poder administrar paquetes de npm con Visual Studio.
Proyecto basado en la CLI (.esproj)
A partir de Visual Studio 2022, el administrador de paquetes de npm está disponible para los proyectos basados en la CLI, por lo que ahora puede descargar módulos de npm de forma similar a la manera en que descarga paquetes de NuGet para proyectos ASP.NET Core. A continuación, puede utilizar package.json para modificar y eliminar paquetes.
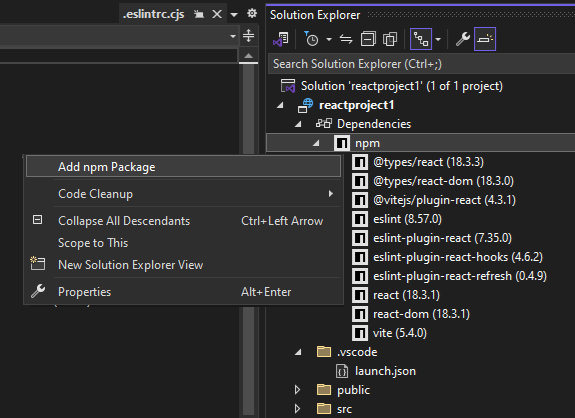
Para abrir el administrador de paquetes, en el Explorador de soluciones, haga clic con el botón derecho en el nodo npm del proyecto y elija Agregar paquete npm.

A continuación, puede buscar paquetes npm, seleccionar uno e instalarlo seleccionando Instalar paquete.

Proyectos Node.js
Para los proyectos de Node.js (.njsproj), puede realizar las tareas siguientes:
- Instalar paquetes desde el Explorador de soluciones
- Administrar paquetes instalados desde el Explorador de soluciones
- Usar el comando
.npmen la ventana interactiva de Node.js
Estas características funcionan conjuntamente y se sincronizan con el sistema del proyecto y el archivo package.json del proyecto.
Requisitos previos
Para agregar compatibilidad con npm al proyecto, necesita tener instalados el entorno de ejecución de Node.js y la carga de trabajo Desarrollo de Node.js. Para obtener los pasos detallados, vea Creación de un proyecto de Node.js y Express.
Nota
Para los proyectos de Node.js existentes, use la plantilla de solución A partir del código existente de Node.js o el tipo de proyecto Abrir carpeta (Node.js) a fin de permitir npm en el proyecto.
Instalación de paquetes desde el Explorador de soluciones (Node.js)
En el caso de los proyectos Node.js, la manera más sencilla de instalar paquetes de npm es a través de la ventana de instalación de paquetes de npm. Para acceder a esta ventana, haga clic con el botón derecho en el nodo npm del proyecto y seleccione Instalar nuevos paquetes de NPM.

En esta ventana puede buscar un paquete, especificar opciones e instalar.

- Tipo de dependencia: elija entre paquetes Estándar, Desarrollo y Opcional. Estándar especifica que el paquete es una dependencia en tiempo de ejecución, mientras que Desarrollo especifica que el paquete solo es necesario durante el desarrollo.
- Agregar a package.json (recomendado). Esta opción configurable está en desuso.
- Versión seleccionada: seleccione la versión del paquete que quiere instalar.
- Otros argumentos de NPM: especifique otros argumentos estándar de npm. Por ejemplo, puede escribir un valor de versión como
@~0.8para instalar una versión determinada que no esté disponible en la lista de versiones.
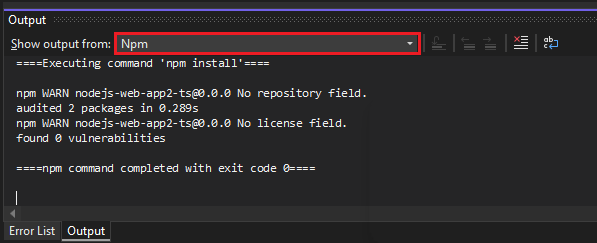
Se puede ver el progreso de la instalación en la salida de npm de la ventana Resultados (para abrir la ventana, elija Ver>Salida o presione Ctrl + Alt + O). Esta operación puede tardar un tiempo.

Sugerencia
Puede buscar paquetes con ámbito si antepone el ámbito que le interesa a la consulta de búsqueda, por ejemplo, escriba @types/mocha para buscar archivos de definición de TypeScript para Mocha. Además, al instalar las definiciones de tipos de TypeScript, se puede especificar la versión de TypeScript de destino mediante la especificación de una versión, como @ts2.6, en el campo del argumento de npm.
Administración de paquetes instalados en el Explorador de soluciones (Node.js)
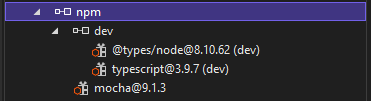
Los paquetes de npm se muestran en el Explorador de soluciones. Las entradas del nodo npm imitan las dependencias del archivo package.json.

Estado del paquete
 : instalado y en la lista de package.json
: instalado y en la lista de package.json : instalado, pero sin aparecer de forma explícita en package.json
: instalado, pero sin aparecer de forma explícita en package.json : no instalado, pero en la lista de package.json
: no instalado, pero en la lista de package.json
Haga clic con el botón derecho en el nodo npm para realizar una de las siguientes acciones:
- Instalar nuevos paquetes de npm: abre la interfaz de usuario para instalar nuevos paquetes.
- Instalar los paquetes de npm: ejecuta el comando de instalación de npm para instalar todos los paquetes enumerados en package.json (ejecuta
npm install). - Actualizar los paquetes de NPM: actualiza los paquetes a las versiones más recientes, según el rango de Versionamiento Semántico (SemVer) que se haya especificado en package.json. (ejecuta
npm update --save). Los rangos de SemVer se especifican normalmente mediante "~" o "^". Para obtener más información, consulte Configuración de package.json.
Haga clic con el botón derecho en el nodo de un paquete para realizar una de las siguientes acciones:
- Instalar los paquetes de npm: ejecuta el comando de instalación de npm para instalar la versión del paquete enumerada en package.json (ejecuta
npm install). - Actualizar los paquetes de NPM: actualiza los paquetes a la versión más reciente, según el rango de SemVer que se haya especificado en package.json. (ejecuta
npm update --save). Los rangos de SemVer se especifican normalmente mediante "~" o "^". - Desinstalar los paquetes de npm: desinstala el paquete y lo quita de package.json (ejecuta
npm uninstall --save).
Nota
Para obtener ayuda para resolver problemas con paquetes de npm, consulte Solución de problemas.
Uso del comando .npm en la ventana interactiva de Node.js (Node.js)
También puede usar el comando .npm en la ventana interactiva de Node.js para ejecutar comandos de npm. Para abrir la ventana, haga clic con el botón derecho en el Explorador de soluciones y elija Abrir la ventana interactiva de Node.js (o presione Ctrl + K, N).
En la ventana, puede usar comandos como los siguientes para instalar un paquete:
.npm install azure@4.2.3
Sugerencia
De forma predeterminada, npm se ejecuta en el directorio de inicio del proyecto. Si tiene varios proyectos en la solución, especifique el nombre o la ruta de acceso del proyecto entre paréntesis.
.npm [MyProjectNameOrPath] install azure@4.2.3
Sugerencia
Si el proyecto no contiene un archivo package.json, use .npm init -y para crear un archivo package.json con entradas predeterminadas.
Proyectos de ASP.NET Core
En el caso de proyectos como los de ASP.NET Core, se puede agregar la compatibilidad con npm en el proyecto y usar npm para instalar paquetes.
Nota:
En el caso de los proyectos de ASP.NET Core, también se puede usar el Administrador de bibliotecas o yarn, en lugar de npm, para instalar los archivos JavaScript y CSS del lado cliente. Una de estas opciones puede ser necesaria si necesita la integración con MSBuild o la CLI de dotnet para la administración de paquetes, que npm no proporciona.
Si el proyecto aún no incluye un archivo package.json, se puede agregar compatibilidad para habilitar npm incorporando un archivo package.json al proyecto.
Para agregar el archivo package.json, haga clic con el botón derecho en el proyecto en el Explorador de soluciones y elija Agregar>Nuevo elemento (o presione Ctrl + MAYÚS + A). Use el cuadro de búsqueda para encontrar el archivo npm, elija el archivo de configuración npm, use el nombre predeterminado y haga clic en Agregar.
Incluya uno o más paquetes de npm en las secciones
dependenciesodevDependenciesde package.json. Por ejemplo, se podría agregar lo siguiente al archivo:"devDependencies": { "gulp": "4.0.2", "@types/jquery": "3.5.29" }Cuando se guarda el archivo, Visual Studio agrega el paquete en el nodo Dependencias/npm del Explorador de soluciones. Si no se ve el nodo, haga clic con el botón derecho en package.json y elija Restaurar paquetes. Para ver el estado de instalación del paquete, seleccione la salida npm en la ventana Salida.
Puede configurar paquetes de npm mediante
package.json. Puede abrirpackage.jsondirectamente o hacer clic con el botón derecho en el nodo de npm en el Explorador de soluciones y elegir Abrir package.json.
Solución de problemas con paquetes de npm
Si ve algún error al compilar la aplicación o al transpilar el código TypeScript, compruebe las incompatibilidades del paquete de npm como posible fuente de errores. Para poder identificar los errores, compruebe la ventana de salida de npm al instalar los paquetes, tal y como se describe anteriormente en este artículo. Por ejemplo, si una o varias de las versiones del paquete de npm están en desuso y generan un error, deberá instalar una versión más reciente para corregir los errores. Para obtener información sobre cómo usar package.json para controlar las versiones de los paquetes npm, consulte Configuración de package.json.
En algunos escenarios de ASP.NET Core, es posible que el Explorador de soluciones no muestre el estado correcto de los paquetes de npm instalados. Esto se debe a un error conocido que se describe aquí. Por ejemplo, es posible que el paquete aparezca como no instalado cuando sí que lo está. En la mayoría de los casos, se puede actualizar el Explorador de soluciones eliminando package.json, reiniciando Visual Studio y agregando de nuevo el archivo package.json, tal como se ha descrito anteriormente en este artículo. También puede usar la ventana de salida de npm para comprobar el estado de instalación al instalar paquetes.
En algunos escenarios de ASP.NET Core, es posible que el nodo npm del Explorador de soluciones no esté visible después de que compile el proyecto. Para que el nodo vuelva a estar visible, haga clic con el botón derecho en el nodo del proyecto y elija Descargar el proyecto. Después, haga clic con el botón derecho en el nodo del proyecto y elija Volver a cargar el proyecto.
- Para los proyectos de Node.js, deberá tener instalada la carga de trabajo Desarrollo de Node.js con el fin de obtener compatibilidad con npm. npm requiere Node.js. Si no tiene Node.js instalado, le recomendamos instalar la versión de LTS desde el sitio web de Node.js para ofrecer una mejor compatibilidad con los marcos y las bibliotecas externos.