Primer vistazo al IDE de Visual Studio
En esta introducción al entorno de desarrollo integrado (IDE) de Visual Studio, de 5 a 10 minutos de duración, pasaremos por algunas de las ventanas, menús y otras funciones de la interfaz de usuario.
Si no ha instalado Visual Studio, vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita.
Ventana de inicio
Lo primero que se ve al iniciar Visual Studio es la ventana de inicio. La ventana de inicio está concebida para ayudar a "obtener código" más rápido. Tiene opciones para cerrar o desproteger código, abrir una solución o un proyecto existente, crear un nuevo proyecto o simplemente abrir una carpeta que contiene algunos archivos de código.


Si es la primera vez que se usa Visual Studio, la lista de proyectos recientes está vacía.
Si se trabaja con código base no basado en MSBuild, se usa la opción Abrir una carpeta local para abrir el código en Visual Studio. Para obtener más información, vea Desarrollo de código en Visual Studio sin proyectos o soluciones. De lo contrario, se puede crear un nuevo proyecto o clonar un proyecto de un proveedor de origen como GitHub o Azure DevOps.
La opción Continuar sin código simplemente abre el entorno de desarrollo de Visual Studio sin ningún proyecto o código concreto cargado. Puede elegir esta opción para unir a una sesión de Live Share o asociar a un proceso para la depuración. También puede presionar Esc para cerrar la ventana de inicio y abrir el IDE.
Crear un proyecto
Para seguir examinando las características de Visual Studio, se va a crear un nuevo proyecto.
En la ventana de inicio, seleccione Crear un proyecto y, en el cuadro de búsqueda, escriba javascript o typescript para filtrar la lista de tipos de proyecto por los que contienen "javascript" o "typescript" en el nombre o tipo de lenguaje.
Visual Studio proporciona varios tipos de plantillas de proyecto que ayudan a comenzar a codificar rápidamente.


- Elija una plantilla de proyecto de Aplicación JavaScript Express y haga clic en Siguiente.
- Elija una plantilla de proyecto Aplicación web en blanco de Node.js y haga clic en Siguiente.
En el cuadro de diálogo Configurar el nuevo proyecto que aparece, acepte el nombre de proyecto predeterminado y elila Crear.
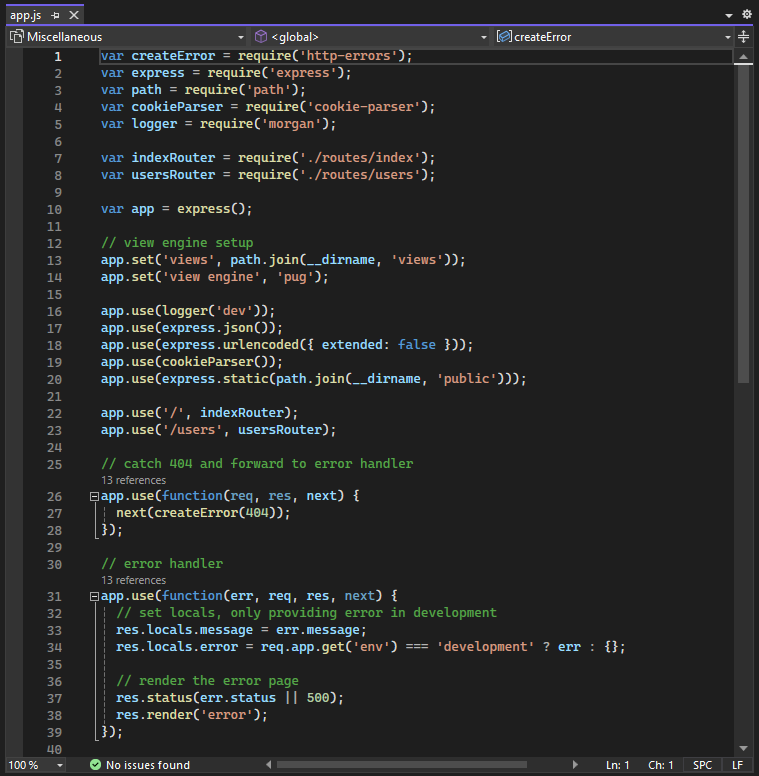
Se crea el proyecto. En el panel derecho, seleccione app.js para abrir el archivo en la ventana Editor. En el Editor se muestra el contenido de los archivos y es donde se va a realizar la mayor parte del trabajo de codificación en Visual Studio.

Se crea el proyecto y se abre un archivo denominado server.js en la ventana Editor. En el Editor se muestra el contenido de los archivos y es donde se va a realizar la mayor parte del trabajo de codificación en Visual Studio.

Explorador de soluciones
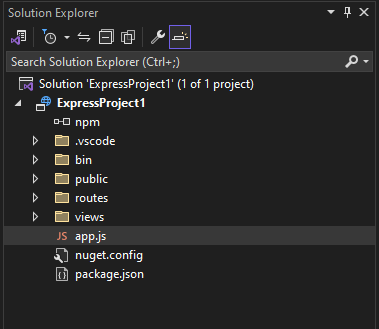
En el Explorador de soluciones, que normalmente se encuentra en el lado derecho de Visual Studio, se muestra una representación gráfica de la jerarquía de los archivos y las carpetas del proyecto, la solución o la carpeta de código. En el Explorador de soluciones se puede examinar la jerarquía y navegar hasta un archivo.


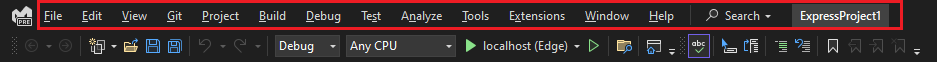
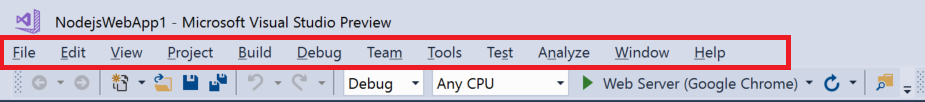
Menús
La barra de menús de la parte superior de Visual Studio agrupa los comandos en categorías. Por ejemplo, el menú Proyecto contiene comandos relacionados con el proyecto en el que está trabajando. En el menú Herramientas, se puede personalizar el comportamiento de Visual Studio mediante la selección de Opciones, o bien agregar características a la instalación mediante la selección de Obtener herramientas y características.


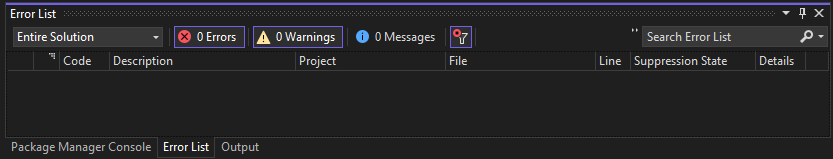
Se abre la ventana Lista de errores mediante la selección del menú Ver y después Lista de errores.
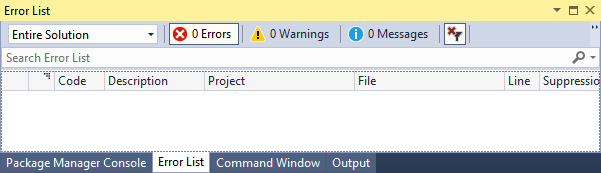
Lista de errores
En la Lista de errores se muestran los errores, las advertencias y los mensajes relacionados con el estado actual del código. Si se produjera algún error (por ejemplo, la falta de un paréntesis o un punto y coma) en el archivo o en cualquier parte del proyecto, se indicaría aquí.


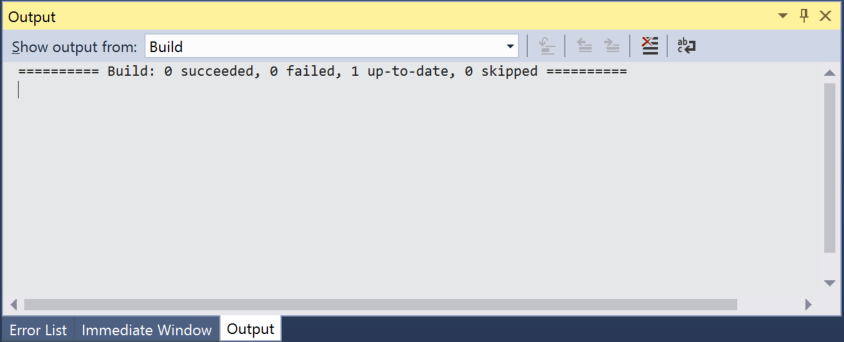
Resultados (ventana)
En la ventana Resultados se muestran los mensajes de resultados de la compilación del proyecto y del proveedor de control de código fuente.
Vamos a compilar el proyecto para ver algún resultado de compilación. En el menú Compilar , elija Compilar solución. La ventana Resultados obtiene automáticamente el foco y muestra un mensaje de compilación correcta.


Cuadro de búsqueda
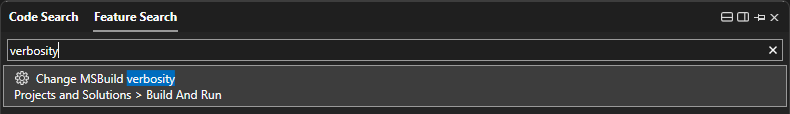
El cuadro de búsqueda es una manera rápida y sencilla de hacer prácticamente todo en Visual Studio. Puede especificar algún texto relacionado con lo que quiere hacer, y se mostrará una lista de opciones que pertenecen al texto. Por ejemplo, supongamos que se quiere aumentar el detalle de los resultados de compilación para mostrar más detalles sobre lo que está haciendo exactamente la compilación. Así es como se haría:
Si no ve el cuadro de búsqueda, presione Ctrl + Q para abrirlo.
Escriba nivel de detalle en el cuadro de búsqueda. En los resultados mostrados, elija Proyectos y soluciones:> Compilar y ejecutar.


El cuadro de diálogo Opciones se abre en la página Compilar y ejecutar.
En Detalles de la salida de la compilación del proyecto de MSBuild, elija Normal y después haga clic en Aceptar.
Vuelva a compilar el proyecto al hacer clic con el botón derecho en el proyecto en Explorador de soluciones y elija Recompilar en el menú contextual.
Esta vez, en la ventana Resultados se muestra un registro más detallado del proceso de compilación.


Menú Enviar comentarios
Si encuentra algún problema mientras usa Visual Studio o si tiene sugerencias para mejorar el producto, puede usar el menú Enviar comentarios de la parte superior de la ventana de Visual Studio.


Pasos siguientes
Solo se han examinado algunas de las características de Visual Studio para familiarizarse con la interfaz de usuario. Para explorarla más a fondo: