Tutorial: Creación de una aplicación ASP.NET Core con React en Visual Studio
En este artículo, aprenderá a compilar un proyecto de ASP.NET Core para que actúe como back-end de API y un proyecto de React para que actúe como la interfaz de usuario.
Actualmente, Visual Studio incluye plantillas de aplicación de página única (SPA) de ASP.NET core que admiten Angular y React. Las plantillas proporcionan una carpeta integrada aplicación cliente en los proyectos de ASP.NET Core que contiene los archivos base y las carpetas de cada marco.
Puede usar el método descrito en este artículo para crear aplicaciones de una sola página de ASP.NET Core que:
- Coloque la aplicación cliente en un proyecto independiente, fuera del proyecto de ASP.NET Core
- Creación del proyecto de cliente basado en la CLI de marco instalada en el equipo
Nota
En este artículo se describe el proceso de creación de proyectos mediante la plantilla actualizada en Visual Studio 2022, versión 17.11, que usa la CLI de Vite. Vite determina la versión de React mediante dependencias del proyecto, como las configuradas en package.json.
Prerrequisitos
- Visual Studio 2022, versión 17.11 o posterior, con la carga de trabajo ASP.NET y desarrollo web instalada. Vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita. Si necesita instalar la carga de trabajo y ya tiene Visual Studio, vaya a Tools>Obtener herramientas y características..., que abre el Instalador de Visual Studio. Elija la carga de trabajo Desarrollo de ASP.NET y web y después elija Modificar.
- npm (
https://www.npmjs.com/), que se incluye con Node.js
Creación de la aplicación de front-end
En la ventana Inicio, seleccione Crear un nuevo proyecto.

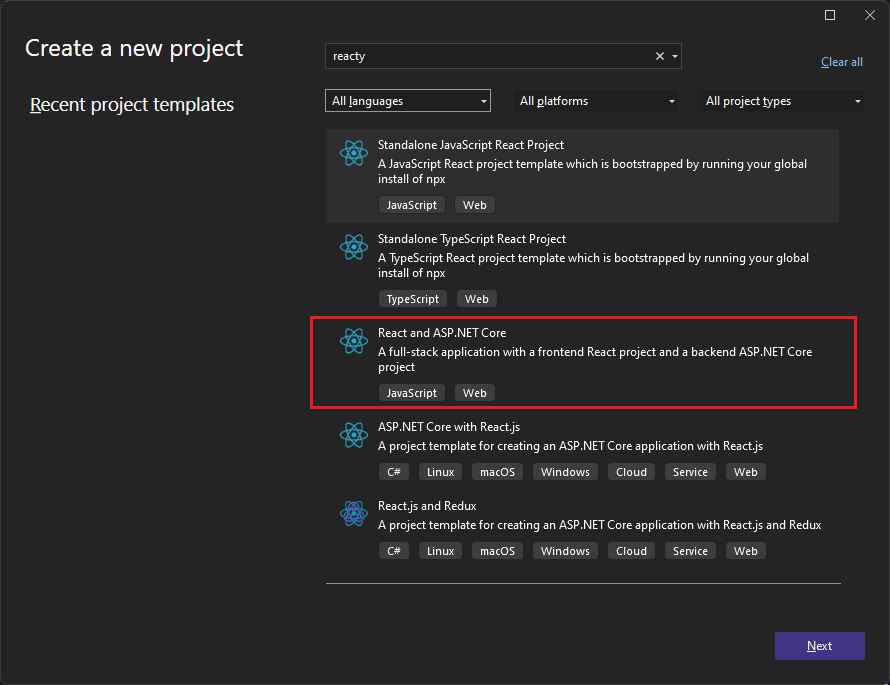
Busque React en la barra de búsqueda de la parte superior y seleccione React y ASP.NET Core. Esta plantilla es una plantilla de JavaScript.

Asigne al proyecto el nombre ReactWithASP y seleccione Siguiente.
En el cuadro de diálogo de Información adicional, asegúrese de que la opción Configurar para HTTPS esté habilitada. En la mayoría de los escenarios, deje la otra configuración en los valores predeterminados.
Seleccione Crear.
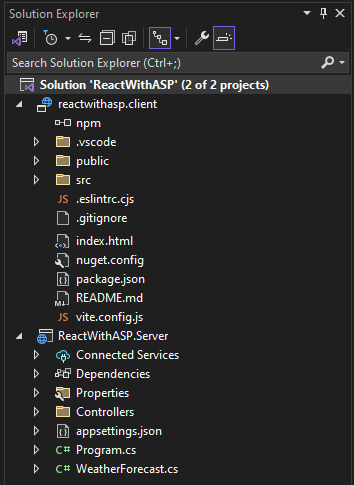
El Explorador de soluciones muestra la siguiente información del proyecto:

En comparación con la plantilla de React independiente , verá algunos archivos nuevos y modificados para la integración con ASP.NET Core:
- vite.config.js
- App.js (modificado)
- App.test.js (modificado)
Seleccione un explorador instalado en la barra de herramientas Depurar, como Chrome o Microsoft Edge.
Si el explorador que desea aún no está instalado, instale primero el explorador y, a continuación, selecciónelo.
Establecimiento de las propiedades del proyecto
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto ReactWithASP.Server y elija Propiedades.

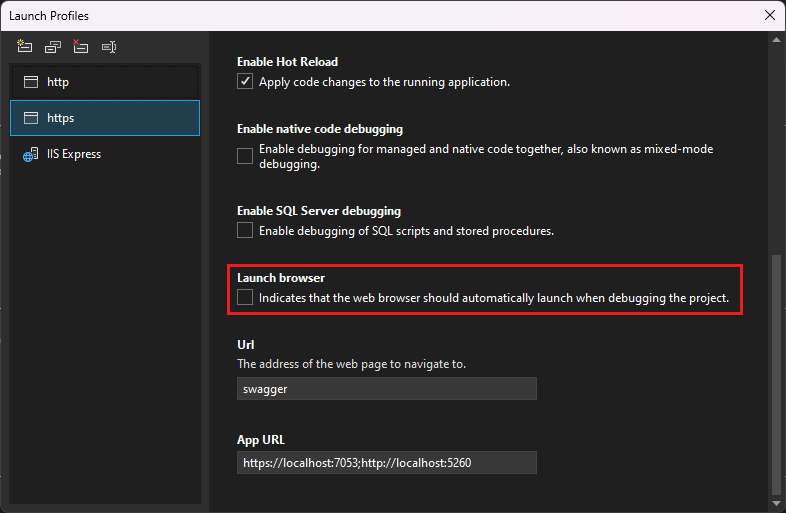
En la página Propiedades, abra la pestaña Depurar y seleccione la opción Abrir la interfaz de usuario de perfiles de inicio de depuración. Desmarque la opción Iniciar explorador para el perfil de HTTPS o el perfil denominado a partir del proyecto ASP.NET Core, si está presente.

Este valor impide abrir la página web con los datos meteorológicos de origen.
Nota
En Visual Studio,
launch.jsonalmacena la configuración de inicio asociada con el botón Iniciar de la barra de herramientas Depurar. Actualmente,launch.jsondebe encontrarse en la carpeta.vscode.Haga clic con el botón derecho en la solución en el Explorador de soluciones y seleccione Propiedades. Compruebe que la configuración del proyecto de inicio esté establecida en Varios proyectos y que la acción de ambos proyectos esté establecida en Iniciar.
Iniciar el proyecto
Presione F5 o seleccione el botón Iniciar en la parte superior de la ventana para iniciar la aplicación. Aparecen dos ventanas de comandos:
El proyecto de API de ASP.NET Core que se ejecuta
La CLI de Vite que muestra un mensaje como
VITE v4.4.9 ready in 780 msNota
Compruebe los mensajes en la salida de la consola. Por ejemplo, podría haber un mensaje para actualizar Node.js.
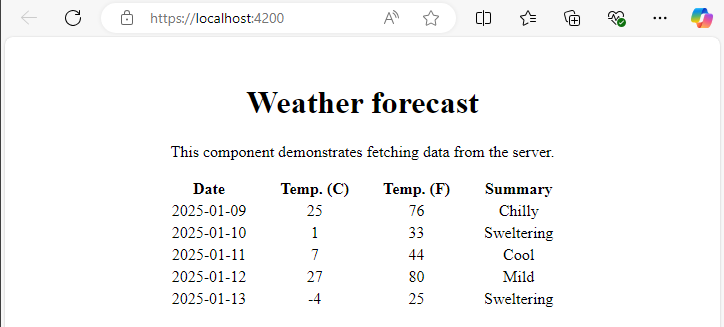
Aparece la aplicación React y se rellena a través de la API (el puerto localhost puede variar de la captura de pantalla).

Si no ve la aplicación, consulte Solución de problemas.
Publicación del proyecto
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto ReactWithASP.Server y seleccione Agregar>Referencia del proyecto.
Asegúrese de que el proyecto reactwithasp.client esté seleccionado.
Elija Aceptar.
Vuelva a hacer clic con el botón derecho en el proyecto ASP.NET Core y seleccione Editar archivo de proyecto.
Esto abre el archivo
.csprojpara el proyecto.En el archivo
.csproj, asegúrese de que la referencia del proyecto incluye un elemento<ReferenceOutputAssembly>con el valor establecido enfalse.Esta referencia debe ser similar a la siguiente.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Haga clic con el botón derecho en el proyecto ASP.NET Core y elija Volver a cargar proyecto si esa opción está disponible.
En Program.cs, asegúrese de que el código siguiente está presente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Para publicar, haga clic con el botón derecho en el proyecto ASP.NET Core, elija Publicary seleccione opciones para que coincidan con el escenario de publicación deseado, como Azure, publicar en una carpeta, etc.
El proceso de publicación tarda más tiempo de lo que hace solo para un proyecto de ASP.NET Core, ya que el comando
npm run buildse invoca al publicar. BuildCommand ejecutanpm run buildde forma predeterminada.Si publica en una carpeta, consulte Estructura de directorio de ASP.NET Core para obtener más información sobre los archivos agregados a la carpeta Publicar.
Solución de problemas
Error de proxy
Es posible que vea el siguiente error:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Si ve este problema, lo más probable es que el front-end se inicie antes del back-end.
- Una vez que vea la consola de comandos del backend en funcionamiento, solo tiene que recargar la aplicación React en el navegador.
- Además, compruebe que el back-end está configurado para iniciarse antes del front-end. Para comprobarlo, seleccione la solución en el Explorador de soluciones, elija Propiedades en el menú Proyecto. A continuación, seleccione Configurar proyectos de inicio y asegúrese de que el proyecto de back-end ASP.NET Core esté primero en la lista. Si no es primero, seleccione el proyecto y use el botón flecha arriba para convertirlo en el primer proyecto de la lista de inicio.
Comprobación de puertos
Si los datos meteorológicos no se cargan correctamente, es posible que también tenga que comprobar que los puertos son correctos.
Asegúrese de que los números de puerto coinciden. Vaya al archivo
launchSettings.jsonen el proyecto ASP.NET Core ReactWithASP.Server (en la carpeta Propiedades). Obtenga el número de puerto de la propiedadapplicationUrl.Si existen múltiples propiedades
applicationUrl, busque una que utilice un punto de conexiónhttps. Tiene un aspecto similar ahttps://localhost:7183.Abra el archivo
vite.config.jspara el proyecto de React. Actualice la propiedadtargetpara que coincida con la propiedadapplicationUrlen launchSettings.json. El valor actualizado es similar al siguiente:target: 'https://localhost:7183/',
Error de privacidad
Es posible que vea el siguiente error de certificado:
Your connection isn't private
Intente eliminar los certificados de React de %appdata%\local\asp.net\https o %appdata%\roaming\asp.net\httpsy vuelva a intentarlo.
Docker
Si crea el proyecto con la opción compatibilidad con Docker habilitada, siga estos pasos:
Una vez que se cargue la aplicación, obtenga el puerto HTTPS de Docker mediante la ventana contenedores de en Visual Studio. Consulte la pestaña Entorno o Puertos.

Abra el archivo
vite.config.jspara el proyecto de React. Actualice la variabletargetpara que coincida con el puerto HTTPS en la ventana Contenedores. Por ejemplo, en el código siguiente:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';cambie
https://localhost:7143al puerto HTTPS coincidente (en este ejemplo,https://localhost:44307).Reinicie la aplicación.
Pasos siguientes
Para obtener más información sobre las aplicaciones SPA en ASP.NET Core, consulte la sección React en Desarrollo de aplicaciones de página única. El artículo vinculado proporciona contexto adicional para archivos de proyecto como aspnetcore-https.js, aunque los detalles de la implementación son diferentes en función de las diferencias de plantilla. Por ejemplo, en lugar de una carpeta ClientApp, los archivos react se encuentran en un proyecto independiente.
Para obtener información específica de MSBuild para el proyecto de cliente, consulte propiedades de MSBuild para JSPS.