Barra de comandos
Las barras de comandos proporcionan a los usuarios acceso fácil a las tareas más comunes de tu app. Las barras de comandos pueden proporcionar acceso a los comandos del nivel de apps o específicos de la página, y se pueden usar con cualquier patrón de navegación.
![]()
¿Es este el control adecuado?
El control CommandBar es un control de uso general, flexible y ligero que puede mostrar contenido complejo, como imágenes o bloques de texto, así como comandos simples como AppBarButton, AppBarToggleButton y Controles AppBarSeparator.
Nota:
XAML proporciona tanto el control AppBar y como el control CommandBar. Debes usar appBar solo cuando actualices una aplicación universal de Windows 8 que use appBar y necesites minimizar los cambios. En el caso de las nuevas aplicaciones de Windows 10, se recomienda usar el control CommandBar en su lugar. En este documento se supone que usa el control CommandBar.
Anatomía
De forma predeterminada, la barra de comandos muestra una fila de botones de icono y un botón opcional "ver más", representado por puntos suspensivos [...]. Esta es la barra de comandos creada por el código de ejemplo que se muestra más adelante. Se muestra en su estado compacto cerrado.

La barra de comandos también se puede mostrar en un estado mínimo cerrado que tenga este aspecto. Consulte la sección Estados abiertos y cerrados para obtener más información.

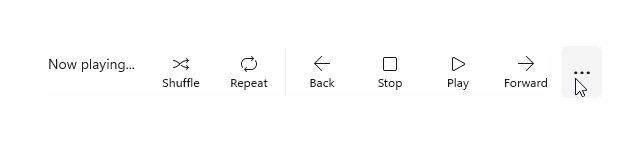
Esta es la misma barra de comandos en su estado abierto. Las etiquetas identifican las partes principales del control.

La barra de comandos se divide en 4 áreas principales:
- El área de contenido se alinea al lado izquierdo de la barra. Se muestra si la propiedad Content se ha rellenado.
- El área de comandos principales se alinea a la derecha de la barra. Se muestra si la propiedad PrimaryCommands se ha rellenado.
- El botón "Ver más" [...] se muestra a la derecha de la barra. Al presionar el botón "Ver más" [...] se muestran las etiquetas de comandos principales y se abre el menú de desbordamiento si hay comandos secundarios. El botón no estará visible si no hay etiquetas de comandos principales o etiquetas secundarias presentes. Para cambiar el comportamiento predeterminado, usa la propiedad OverflowButtonVisibility.
- El menú de desbordamiento solo se muestra cuando la barra de comandos está abierta y la propiedad SecondaryCommands se ha rellenado. Cuando el espacio sea limitado, los comandos principales se trasladarán al área SecondaryCommands. Para cambiar el comportamiento predeterminado, usa la propiedad IsDynamicOverflowEnabled.
El diseño se invierte cuando FlowDirection es RightToLeft.
Selección de ubicación
Las barras de comandos se pueden colocar en la parte superior de la ventana de la aplicación, en la parte inferior de la ventana de la aplicación y de manera alineada, integrándolas en un control de diseño como Grid.row.

- Para dispositivos portátiles pequeños, se recomienda colocar barras de comandos en la parte inferior de la pantalla para facilitar la accesibilidad.
- En los dispositivos con pantallas más grandes, al colocar las barras de comandos cerca de la parte superior de la ventana, estas destacan más y son reconocibles.
Usa la API DiagonalSizeInInches para determinar el tamaño físico de la pantalla.
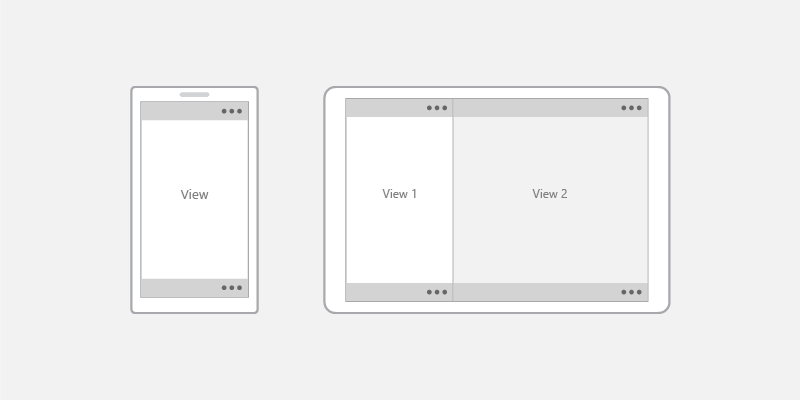
Las barras de comandos se pueden colocar en las siguientes regiones de pantalla en pantallas de vista única (ejemplo izquierdo) y en pantallas de varias vistas (ejemplo derecho). Las barras de comandos insertadas se pueden colocar en cualquier lugar del espacio de acción.

Dispositivos táctiles: si la barra de comandos debe permanecer visible para un usuario cuando el teclado táctil o el Panel de entrada suave (SIP), aparece entonces puede asignar la barra de comandos a la propiedad BottomAppBar de una página y se moverá para permanecer visible cuando el SIP esté presente. De lo contrario, debes colocar la barra de comandos insertada y posicionada en relación con el contenido de la aplicación.
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls.
- API de UWP: clase CommandBar, clase AppBarButton, clase AppBarToggleButton, clase AppBarSeparator
- Abra la aplicación Galería de WinUI 2 y vea CommandBar en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles. WinUI 2.2 o de versiones posteriores incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
El estilo automático de un SplitButton en una commandBar requiere que use el control SplitButton de WinUI 2.6 o posterior.
Creación de una barra de comandos
- API importantes: clase CommandBar, clase AppBarButton, clase AppBarToggleButton, clase AppBarSeparator
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
En este ejemplo se crea la barra de comandos mostrada anteriormente.
<CommandBar>
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" Click="AppBarButton_Click" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" Click="AppBarButton_Click"/>
<AppBarSeparator/>
<AppBarButton Icon="Back" Label="Back" Click="AppBarButton_Click"/>
<AppBarButton Icon="Stop" Label="Stop" Click="AppBarButton_Click"/>
<AppBarButton Icon="Play" Label="Play" Click="AppBarButton_Click"/>
<AppBarButton Icon="Forward" Label="Forward" Click="AppBarButton_Click"/>
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" Click="AppBarButton_Click"/>
<AppBarButton Label="Dislike" Click="AppBarButton_Click"/>
</CommandBar.SecondaryCommands>
<CommandBar.Content>
<TextBlock Text="Now playing..." Margin="12,14"/>
</CommandBar.Content>
</CommandBar>
Comandos y contenido
El control CommandBar tiene tres propiedades que puede usar para agregar comandos y contenido: PrimaryCommands, SecondaryCommands y Content.
Comandos
De manera predeterminada, los elementos de las barras de comandos se agregan a la colección PrimaryCommands. Debes agregar los comandos por orden de importancia, de modo que los comandos más importantes estén siempre visibles. Cuando cambia el ancho de la barra de comandos, como cuando los usuarios cambian el tamaño de la ventana de la app, los comandos principales se mueven dinámicamente entre la barra de comandos y el menú de desbordamiento por puntos de interrupción. Para cambiar este comportamiento predeterminado, usa la propiedad IsDynamicOverflowEnabled.
En las pantallas más pequeñas (320 epx de ancho), caben cuatro comandos principales como máximo en la barra de comandos.
También puedes agregar comandos a la colección SecondaryCommands, que se muestran en el menú de desbordamiento.
![]()
Puede mover comandos entre PrimaryCommands y SecondaryCommands mediante programación según sea necesario.
- Si un comando aparece de manera coherente entre las páginas, es mejor mantener ese comando en una ubicación coherente.
- Recomendamos colocar los comandos Aceptar y Sí a la izquierda de los comandos Rechazar, No y Cancelar. La coherencia le da confianza al usuario para moverse por el sistema y le ayuda a transferir su conocimiento sobre la navegación de una app a otra.
Botones de la barra de aplicación
Tanto PrimaryCommands como SecondaryCommands solo se pueden rellenar con tipos que implementan la interfaz ICommandBarElement , que incluye los elementos de comando AppBarButton, AppBarToggleButton y AppBarSeparator .
Si desea incluir otro tipo de elemento en primaryCommands o SecondaryCommands, puede usar la clase AppBarElementContainer . Esto servirá como contenedor para el elemento y permitirá que el elemento se muestre en un CommandBar.
Los controles de botón de la barra de la aplicación se caracterizan por un icono y una etiqueta de texto. Estos controles están optimizados para usarse en una barra de comandos y su aspecto cambia en función de si se usa el control en la barra de comandos o el menú de desbordamiento.
Iconos
El tamaño de los iconos cuando aparecen en el área de comandos principal es de 20 x 20 px; en el menú de desbordamiento, los iconos miden 16 x 16 px. Si usas SymbolIcon, FontIcon o PathIcon, el icono se ajusta automáticamente en el tamaño correcto, sin pérdida de fidelidad cuando el comando entra en el área de comandos secundaria.
Para obtener más información y ejemplos de cómo establecer el icono, consulte la documentación de la clase AppBarButton.
Etiquetas
La propiedad IsCompact de AppBarButton determina si se muestra la etiqueta. En un control CommandBar, la barra de comandos sobrescribe la propiedad IsCompact del botón automáticamente cuando la barra se abre y se cierra.
Para colocar las etiquetas de los botones de barra de la aplicación, usa la propiedad DefaultLabelPosition de CommandBar.
<CommandBar DefaultLabelPosition="Right">
<AppBarToggleButton Icon="Edit" Label="Edit"/>
<AppBarToggleButton Icon="Share" Label="Share"/>
</CommandBar>

En las ventanas más grandes, plantéate mover las etiquetas a la derecha de los iconos de botón de la barra de la aplicación para mejorar la legibilidad. Las etiquetas de la parte inferior requieren que los usuarios abran la barra de comandos para mostrar etiquetas, mientras que las etiquetas de la derecha están visibles incluso cuando se cierra la barra de comandos.
En los menús de desbordamiento, las etiquetas están a la derecha de los iconos de manera predeterminada y se hace caso omiso de LabelPosition. Puedes ajustar el estilo al establecer la propiedad CommandBarOverflowPresenterStyle en un estilo destinado al objeto CommandBarOverflowPresenter.
Las etiquetas de los botones deben ser cortas, preferiblemente una única palabra. Las etiquetas más largas debajo de un icono se ajustarán en varias líneas, lo que aumentará el alto total de la barra de comandos abierta. Puede incluir un carácter de guión suave (0x00AD) en el texto de una etiqueta para sugerir en el límite de caracteres donde debe producirse un salto de palabra. En XAML, expresas esto mediante una secuencia de escape, de la siguiente manera:
<AppBarButton Icon="Back" Label="Areally­longlabel"/>
Cuando la etiqueta se ajusta en la ubicación de la sugerencia, tiene este aspecto.

SplitButton
Puede mostrar un SplitButton en una clase CommandBar mediante la clase integrada SplitButtonCommandBarStyle y AppBarElementContainer . SplitButtonCommandBarStyle proporciona objetos visuales para que un SplitButton tenga un aspecto similar a un AppBarButton, mientras que AppBarElementContainer es una clase contenedora que proporciona la funcionalidad que SplitButton necesita para actuar como un AppBarButton.
Al encapsular un SplitButton en AppBarElementContainer y colocarlo en una commandBar, el SplitButtonCommandBarStyle recurso se aplica automáticamente.
Este código de ejemplo crea y muestra un SplitButton dentro de una commandBar:
<CommandBar>
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy" Label="Copy"/>
<AppBarElementContainer>
<muxc:SplitButton ToolTipService.ToolTip="Insert" Content="Insert">
<muxc:SplitButton.Flyout>
<MenuFlyout Placement="RightEdgeAlignedTop">
<MenuFlyoutItem Text="Insert above"/>
<MenuFlyoutItem Text="Insert between"/>
<MenuFlyoutItem Text="Insert below"/>
</MenuFlyout>
</muxc:SplitButton.Flyout>
</muxc:SplitButton>
</AppBarElementContainer>
<AppBarButton Label="Select all"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBar>
Menús y controles flotantes
Considere la posibilidad de agrupar lógicamente los comandos, como colocar Responder, Responder todo y Reenviar en un menú Responder. Aunque generalmente un botón de la barra de la aplicación activa un solo comando, se lo puede usar para mostrar un objeto MenuFlyout o Flyout con contenido personalizado.


Otro contenido
Puedes agregar cualquier elemento XAML al área de contenido estableciendo la propiedad Content . Si desea agregar más de un elemento, debe colocarlos en un contenedor de panel y convertir el panel en el único elemento secundario de la propiedad Content.
Cuando se habilite un desbordamiento dinámico, el contenido no se recortará porque los comandos principales pueden desplazarse al menú de desbordamiento. De lo contrario, los comandos principales reciben prioridad y pueden provocar el recorte del contenido.
Cuando la propiedad ClosedDisplayMode es Compact, el contenido se puede recortar si es mayor que el tamaño compacto de la barra de comandos. Debes controlar los eventos Opening y Closed para mostrar u ocultar partes de la interfaz de usuario en el área de contenido de modo que no se recorten. Consulte la sección Estados abiertos y cerrados para obtener más información.
Estados abiertos y cerrados
La barra de comandos puede estar abierta o cerrada. Cuando está abierta, muestra los botones de comando principal con etiquetas de texto y abre el menú de desbordamiento (si hay comandos secundarios). La barra de comandos para abrir el menú de desbordamiento hacia arriba (por encima de los comandos principales) o hacia abajo (debajo de los comandos principales). La dirección predeterminada es hacia arriba, pero si no hay suficiente espacio para abrir el menú de desbordamiento hacia arriba, la barra de comandos abre hacia abajo.
Un usuario puede cambiar entre estos estados presionando el botón "Ver más" [...] . Puedes cambiar entre ellos mediante programación al establecer la propiedad IsOpen.
Puedes usar los eventosOpening, Opened, Closing y Closed para responder a la apertura o cierre de la barra de comandos.
- Los eventos De apertura y cierre se producen antes de que comience la animación de transición.
- Los eventos Abiertos y Cerrados se producen después de que se complete la transición.
En este ejemplo, los eventos Opening y Closing se usan para cambiar la opacidad de la barra de comandos. Cuando se cierra la barra de comandos, es semitransparente para que el fondo de la aplicación se muestre. Cuando se abre la barra de comandos, la barra de comandos se hace opaca para que el usuario pueda centrarse en los comandos.
<CommandBar Opening="CommandBar_Opening"
Closing="CommandBar_Closing">
<AppBarButton Icon="Accept" Label="Accept"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarButton Icon="Save" Label="Save"/>
<AppBarButton Icon="Cancel" Label="Cancel"/>
</CommandBar>
private void CommandBar_Opening(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 1.0;
}
private void CommandBar_Closing(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 0.5;
}
IsSticky
Si un usuario interactúa con otras partes de una app cuando una barra de comandos está abierta, se cerrará la barra automáticamente. Esto se denomina cierre del elemento por cambio de foco. Puedes controlar el comportamiento del cierre del elemento por cambio de foco al establecer la propiedad IsSticky. Cuando IsSticky="true", la barra permanece abierta hasta que el usuario presiona el botón "ver más" [...] o selecciona un elemento en el menú de desbordamiento.
Recomendamos evitar las barras de comandos permanentes, ya que no cumplen con las expectativas de los usuarios en cuando al comportamiento de foco con cierre del elemento por cambio de foco y teclado.
Modo de presentación
Puedes controlar cómo se muestra la barra de comandos en su estado cerrado al establecer la propiedad ClosedDisplayMode. Hay 3 modos de visualización cerrados entre los que elegir:
- Compact: modo predeterminado. Muestra el contenido, los iconos de comandos principales sin etiquetas y el botón "Ver más" [...] .
- Mínimo: muestra solo una barra delgada que actúa como el botón " ver más" [...] . El usuario puede presionar en cualquier parte de la barra para abrirlo.
- Oculto: la barra de comandos no se muestra cuando está cerrada. Esto puede ser útil para mostrar comandos contextuales con una barra de comandos insertada. En este caso, debe abrir la barra de comandos mediante programación estableciendo la propiedad IsOpen o cambiando ClosedDisplayMode a Minimal o Compact.
Aquí se usa una barra de comandos para contener comandos de formato simples para un RichEditBox. Cuando el cuadro de edición no tiene foco, los comandos de formato pueden distraerse, por lo que están ocultos. Cuando se usa el cuadro de edición, closedDisplayMode de la barra de comandos se cambia a Compact para que los comandos de formato sean visibles.
<StackPanel Width="300"
GotFocus="EditStackPanel_GotFocus"
LostFocus="EditStackPanel_LostFocus">
<CommandBar x:Name="FormattingCommandBar" ClosedDisplayMode="Hidden">
<AppBarButton Icon="Bold" Label="Bold" ToolTipService.ToolTip="Bold"/>
<AppBarButton Icon="Italic" Label="Italic" ToolTipService.ToolTip="Italic"/>
<AppBarButton Icon="Underline" Label="Underline" ToolTipService.ToolTip="Underline"/>
</CommandBar>
<RichEditBox Height="200"/>
</StackPanel>
private void EditStackPanel_GotFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Compact;
}
private void EditStackPanel_LostFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Hidden;
}
Nota:
La implementación de los comandos de edición está fuera del ámbito de este ejemplo. Para obtener más información, consulta el artículo RichEditBox .
Aunque los modos Mínimo y Oculto son útiles en algunas situaciones, tenga en cuenta que ocultar todas las acciones podría confundir a los usuarios.
Cambiar ClosedDisplayMode para proporcionar más o menos una sugerencia al usuario afecta al diseño de los elementos circundantes. Por el contrario, cuando commandBar pasa entre cerrado y abierto, no afecta al diseño de otros elementos.
Obtener el código de ejemplo
- Muestra de la Galería WinUI: vea todos los controles XAML en un formato interactivo.
- Ejemplo de comandos XAML
