calendario, controles de fecha y hora
Los controles de fecha y hora proporcionan formas estándar y localizadas de permitir que un usuario vea y establezca valores de fecha y hora en la aplicación. En este artículo se proporcionan instrucciones de diseño y le ayuda a elegir el control correcto.
- Abra la aplicación Galería de WinUI 2 y vea DateAndTime en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
¿Qué control de fecha o hora debe usar?
Hay cuatro controles de fecha y hora entre los que elegir; el control que usa depende de su escenario. Usa esta información para elegir el control correcto que se usará en tu aplicación.
| Control | Ejemplo | Descripción |
|---|---|---|
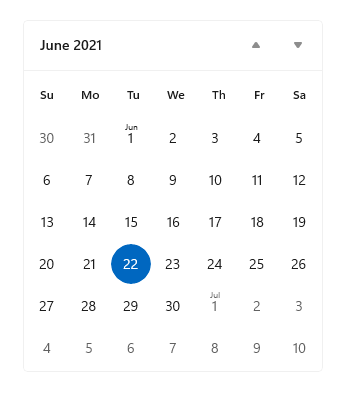
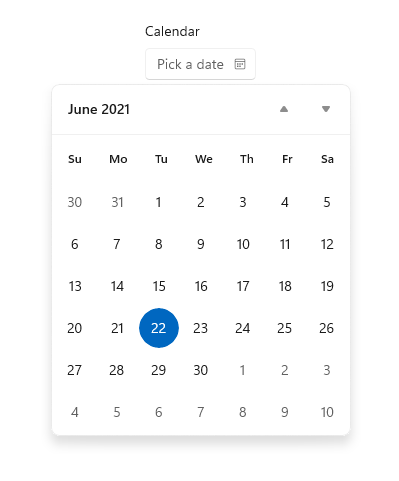
| Vista de calendario |  |
Use para elegir una sola fecha o un intervalo de fechas de un calendario siempre visible. |
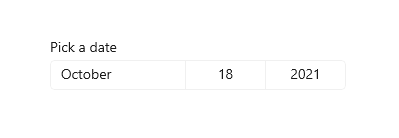
| Selector de fecha del calendario |  |
Use para elegir una sola fecha de un calendario contextual. |
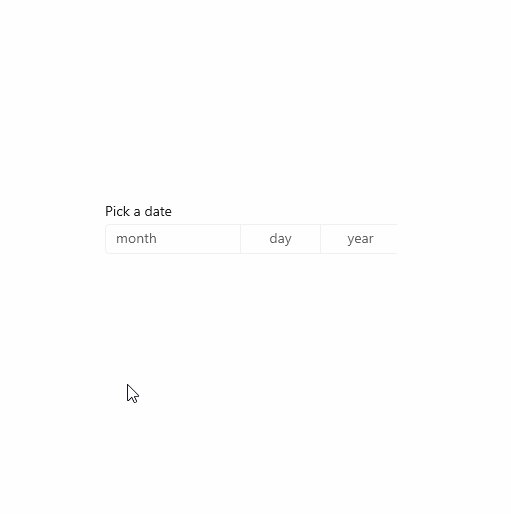
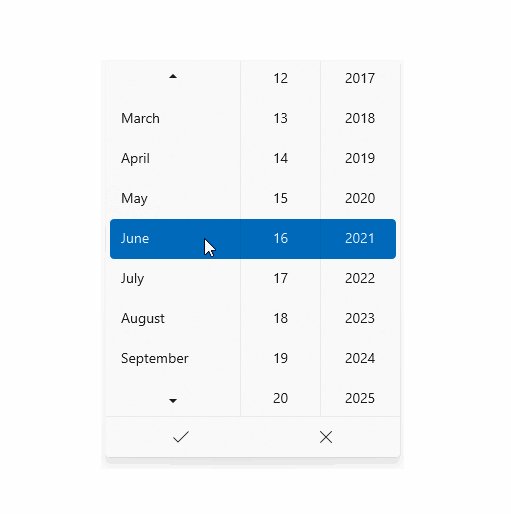
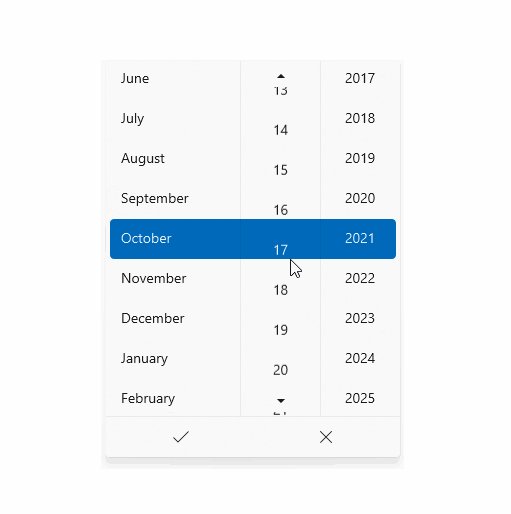
| Selector de fecha |  |
Use para elegir una única fecha conocida cuando la información contextual no es importante. |
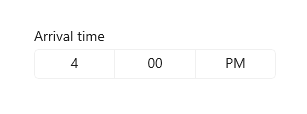
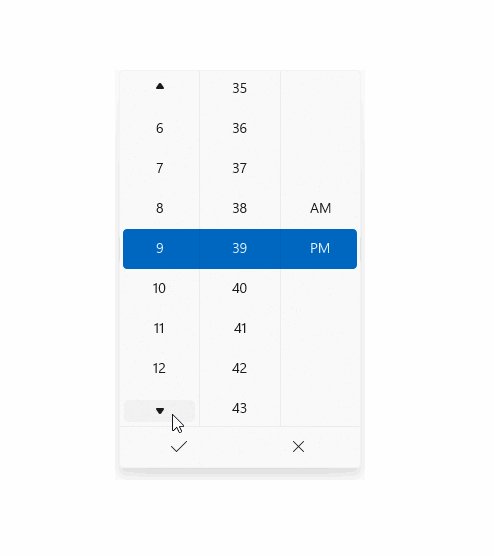
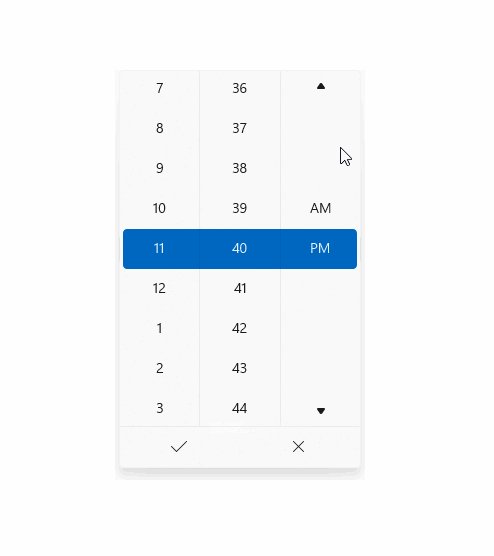
| Selector de hora |  |
Use para elegir un valor de hora único. |
Vista de calendario
CalendarView permite a un usuario ver e interactuar con un calendario que puede navegar por mes, año o década. Un usuario puede seleccionar una sola fecha o un intervalo de fechas. No tiene una superficie de selector y el calendario siempre está visible.
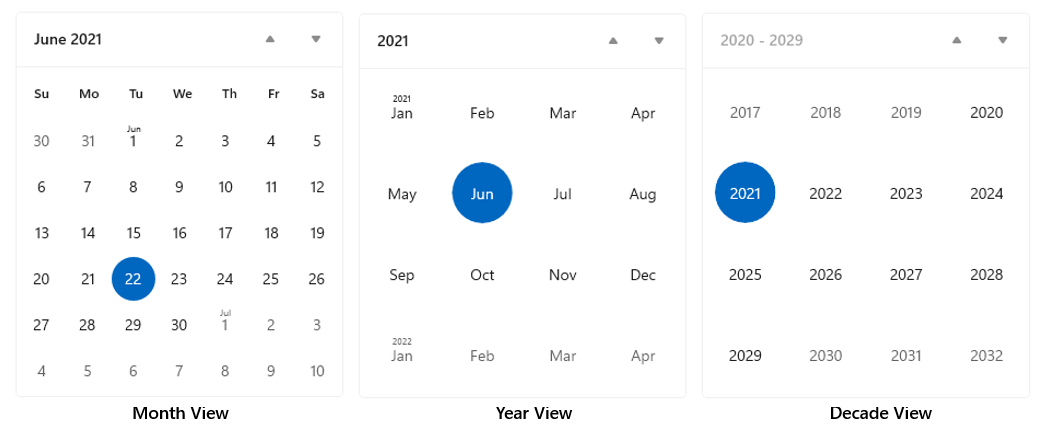
La vista de calendario se compone de 3 vistas independientes: la vista de mes, la vista de año y la vista de década. De forma predeterminada, comienza con la vista de mes abierta, pero puede especificar cualquier vista como vista de inicio.

- Si necesita permitir que un usuario seleccione varias fechas, debe usar calendarView.
- Si necesitas que un usuario pueda elegir solo una fecha determinada y no necesitas que haya un calendario siempre visible, considera la posibilidad de usar un control CalendarDatePicker o DatePicker.
Selector de fecha del calendario
CalendarDatePicker es un control desplegable que está optimizado para seleccionar una fecha determinada de una vista de calendario en la que la información contextual es importante, por ejemplo, el día de la semana o cuántos días del calendario han transcurrido. Puede modificar el calendario para proporcionar contexto adicional o limitar las fechas disponibles.
El punto de entrada muestra el texto del marcador de posición si no se ha establecido una fecha; de lo contrario, muestra la fecha elegida. Cuando el usuario selecciona el punto de entrada, una vista de calendario se expande para que el usuario realice una selección de fecha. La vista de calendario superpone otra interfaz de usuario; no inserta otra interfaz de usuario fuera del camino.

- Use un selector de fechas de calendario para cosas como elegir una cita o una fecha de salida.
Selector de fecha
El control DatePicker proporciona una manera estandarizada de elegir una fecha específica.
El punto de entrada muestra la fecha elegida y, cuando el usuario selecciona el punto de entrada, una superficie del selector se expande verticalmente desde el centro para que el usuario realice una selección. El selector de fechas superpone otra interfaz de usuario; no inserta otra interfaz de usuario fuera del camino.

- Use un selector de fechas para permitir que un usuario elija una fecha conocida, como una fecha de nacimiento, donde el contexto del calendario no es importante.
Selector de hora
TimePicker se usa para seleccionar un único valor de hora para cosas como citas o una hora de salida. Es una pantalla estática que establece el usuario o en el código, pero no se actualiza para mostrar la hora actual.
El punto de entrada muestra la hora elegida y, cuando el usuario selecciona el punto de entrada, una superficie del selector se expande verticalmente desde el centro para que el usuario realice una selección. El selector de hora superpone otra interfaz de usuario; no inserta otra interfaz de usuario fuera del camino.

- Use un selector de hora para permitir que un usuario elija un solo valor de hora.
Crear un control de fecha u hora
Consulte estos artículos para obtener información y ejemplos específicos de cada control de fecha y hora.
Uso de un selector de fecha y un selector de hora en conjunto
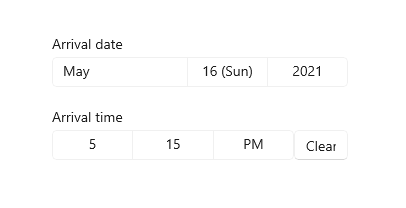
En este ejemplo se muestra cómo usar DatePicker y TimePicker en conjunto para permitir que un usuario seleccione su fecha y hora de llegada. Controle los eventos SelectedDateChanged y SelectedTimeChanged para actualizar una única instancia de DateTime denominada arrivalDateTime. El usuario también puede borrar los selectores de fecha y hora una vez que se hayan establecido.

<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="ArrivalDatePicker_SelectedDateChanged"/>
<StackPanel Orientation="Horizontal">
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"
MinuteIncrement="15"
SelectedTimeChanged="ArrivalTimePicker_SelectedTimeChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"
VerticalAlignment="Bottom" Height="30" Width="54"/>
</StackPanel>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void ArrivalTimePicker_SelectedTimeChanged(TimePicker sender, TimePickerSelectedValueChangedEventArgs args)
{
if (arrivalTimePicker.SelectedTime != null)
{
arrivalDateTime = new DateTime(arrivalDateTime.Year, arrivalDateTime.Month, arrivalDateTime.Day,
args.NewTime.Value.Hours, args.NewTime.Value.Minutes, args.NewTime.Value.Seconds);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ArrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
if (VerifyDateIsFuture((DateTimeOffset)arrivalDatePicker.SelectedDate) == true)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day,
arrivalDateTime.Hour, arrivalDateTime.Minute, arrivalDateTime.Second);
arrivalText.Text = arrivalDateTime.ToString();
}
else
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = "Arrival date must be later than today.";
}
}
}
private bool VerifyDateIsFuture(DateTimeOffset date)
{
if (date > DateTimeOffset.Now)
{
return true;
}
return false;
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDateTime = new DateTime();
arrivalDatePicker.SelectedDate = null;
arrivalTimePicker.SelectedTime = null;
arrivalText.Text = string.Empty;
}
}
Globalización
Los controles de fecha XAML admiten cada uno de los sistemas de calendario compatibles con Windows. Estos calendarios se especifican en la clase Windows.Globalization.CalendarIdentifiers. Cada control usa el calendario correcto para el idioma predeterminado de la aplicación o puedes establecer la propiedad CalendarIdentifier para usar un sistema de calendario específico.
El control de selector de hora admite cada uno de los sistemas de reloj especificados en la clase Windows.Globalization.ClockIdentifiers. Puedes establecer la propiedad ClockIdentifier para usar un reloj de 12 horas o un reloj de 24 horas. El tipo de la propiedad es String, pero debe usar valores que corresponden a las propiedades de cadena estáticas de la clase ClockIdentifiers. Estos son: DoceHour (la cadena "12HourClock")y TwentyFourHour (la cadena "24HourClock"). "12HourClock" es el valor predeterminado.
Valores de DateTime y Calendar
Los objetos date usados en los controles de fecha y hora XAML tienen una representación diferente en función del lenguaje de programación.
- C# y Visual Basic usan la estructura System.DateTimeOffset que es parte de .NET.
- C++/CX usa la estructura Windows::Foundation::DateTime.
Un concepto relacionado es la clase Calendar, que influye en cómo se interpretan las fechas en el contexto. Todas las aplicaciones de Windows Runtime pueden usar la clase Windows.Globalization.Calendar. Las aplicaciones de C# y Visual Basic pueden usar también la clase System.Globalization.Calendar, que tiene una funcionalidad muy similar. (Las aplicaciones de Windows Runtime pueden usar la clase Calendar de .NET base, pero no las implementaciones específicas; por ejemplo, GregorianCalendar).
.NET admite también un tipo denominado DateTime, que implícitamente se puede convertir a una estructura DateTimeOffset. Por lo tanto, es posible que vea un tipo "DateTime" que se usa en el código .NET que se usa para establecer valores que realmente son DateTimeOffset. Para obtener más información sobre la diferencia entre DateTime y DateTimeOffset, consulta las observaciones de la clase DateTimeOffset.
Nota:
No se pueden establecer propiedades que toman objetos de fecha como una cadena de atributos XAML, porque el analizador XAML de Windows Runtime no tiene una lógica de conversión para convertir cadenas en fechas como objetos DateTime o DateTimeOffset. Normalmente, estos valores se establecen en el código. Otra técnica posible consiste en definir una fecha que esté disponible como un objeto de datos o en el contexto de datos y, a continuación, establecer la propiedad como un atributo XAML que haga referencia a una expresión de extensión de marcado {Binding} que pueda tener acceso a la fecha como datos.
