Sugerencia de enseñanza
Una sugerencia de enseñanza es un control flotante parcialmente persistente y con mucho contenido que proporciona información contextual. A menudo se utiliza para informar, recordar y enseñar a los usuarios sobre características importantes y nuevas que pueden mejorar su experiencia.
Una sugerencia de enseñanza puede ser descartable por cambio de foco, o bien puede requerir una acción explícita para cerrarse. Además, puede apuntar a un elemento específico de la interfaz de usuario con su delta y también se puede utilizar sin una delta o destino.
¿Es este el control adecuado?
Usa un control TeachingTip para centrar la atención de un usuario en actualizaciones y características nuevas o importantes, para recordarle opciones no esenciales que podrían mejorar su experiencia, o para enseñarle cómo se debe completar una tarea.
Ya que las sugerencias de enseñanza son transitorias, no es un control recomendado para informar a los usuarios sobre los errores o cambios de estado importantes.
Recomendaciones
- Las sugerencias son temporales y no deben contener información u opciones que sean críticas para la experiencia de una aplicación.
- Evita mostrar sugerencias de enseñanza con demasiada frecuencia. Es más probable que las sugerencias de enseñanza reciban atención individual cuando se escalonan durante sesiones largas o en varias sesiones.
- Mantén las sugerencias concisas y el tema claro. Las investigaciones muestran que, en promedio, los usuarios solo leen entre 3 y 5 palabras y comprenden entre 2 y 3 antes de decidir si van a interactuar con una sugerencia.
- No se garantiza la accesibilidad del controlador para juegos de una sugerencia de enseñanza. Para las aplicaciones que predicen la entrada del controlador para juegos, consulta Interacciones con controlador para juegos y control remoto. Se recomienda probar la accesibilidad del controlador para juegos de todas las sugerencias de enseñanza con todas las configuraciones posibles de la interfaz de usuario de una aplicación.
- Cuando la sugerencia de enseñanza está habilitada para escapar la raíz de XAML, se recomienda habilitar la propiedad IsLightDismissEnabled y establecer el modo de PreferredPlacement más cercano al centro de la raíz de XAML.
Volver a configurar una sugerencia de enseñanza abierta
Es posible volver a configurar algunos contenidos y propiedades mientras la sugerencia de enseñanza está abierta, y estos cambios surtirán efecto inmediatamente. Otras propiedades y contenido (como la propiedad de icono, los botones de acción y de cierre y volver a configurar los descartes por cambio de foco y los descartes explícitos) requieren que la sugerencia de enseñanza se cierre y se vuelva a abrir para que los cambios de estas propiedades surtan efecto. Ten en cuenta que cambiar el comportamiento de descarte de manual a descarte por cambio de foco mientras una sugerencia de enseñanza está abierta provocará que su botón Cerrar se elimine antes de que el comportamiento de cierre por cambio de foco se habilite, por lo que la sugerencia se quedará bloqueada en la pantalla.
Ejemplos
Una sugerencia de enseñanza puede tener varias configuraciones, incluidas las siguientes menciones destacadas:
Una sugerencia de enseñanza puede dirigirse a un elemento específico de la interfaz de usuario con su delta para dejar más claro el contexto de la información que está presentando.

Cuando la información presentada no pertenece a un elemento determinado de la interfaz de usuario, se puede crear una sugerencia de enseñanza no dirigida al eliminar la delta.

Una sugerencia de enseñanza puede exigir al usuario que use un botón "X" en la esquina superior para descartarla o un botón "Cerrar" en la parte inferior. También es posible que la sugerencia de enseñanza se descarte por cambio de foco si no se agrega un botón Descartar. En su lugar, la sugerencia de enseñanza se cerrará cuando un usuario se desplace o interactúe con otros elementos de la aplicación. Debido a este comportamiento, las sugerencias descartables por cambio de foco son la mejor solución cuando una sugerencia debe colocarse en un área desplazable.

UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
TeachingTip para aplicaciones UWP requiere WinUI 2. Para obtener más información e instrucciones sobre la instalación, consulta el artículo WinUI. Existen API para este control en el espacio de nombres Microsoft.UI.Xaml.Controls.
- Api de WinUI 2: clase TeachingTip
- Abra la aplicación WinUI 2 Gallery y vea TeachingTip en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la Biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulte Introducción a la Biblioteca de interfaz de usuario de Windows 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TeachingTip />
Crear una sugerencia de enseñanza
- API importantes: Clase TeachingTip
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
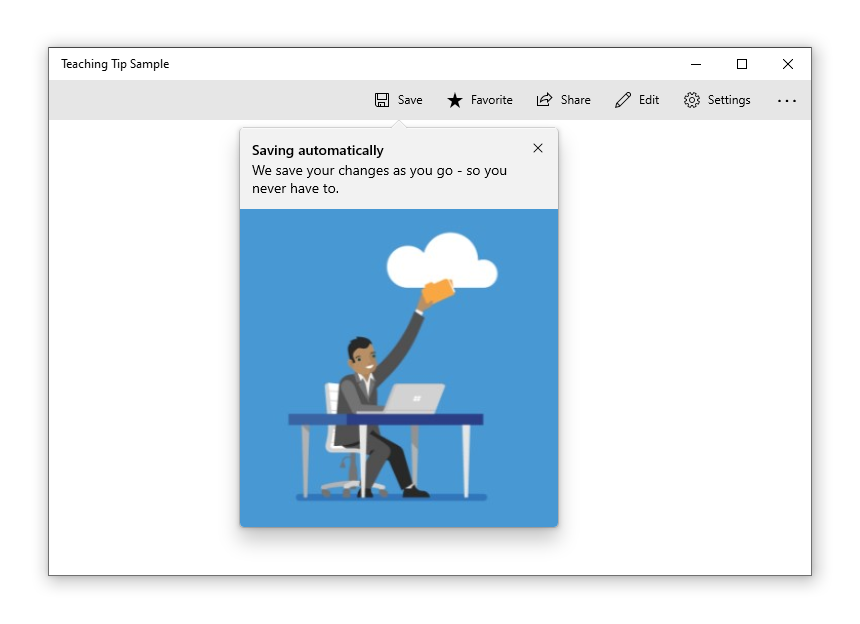
Este es el código XAML para un control de sugerencia de enseñanza dirigida que muestra el aspecto predeterminado de TeachingTip con un título y subtítulo. Ten en cuenta que la sugerencia de enseñanza puede aparecer en cualquier lugar del árbol de elementos o el código subyacente. En el ejemplo siguiente, se encuentra en un objeto ResourceDictionary.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Save automatically"
Subtitle="When you save your file to OneDrive, we save your changes as you go - so you never have to.">
</TeachingTip>
</Button.Resources>
</Button>
public MainPage()
{
this.InitializeComponent();
if(!HaveExplainedAutoSave())
{
AutoSaveTip.IsOpen = true;
SetHaveExplainedAutoSave();
}
}
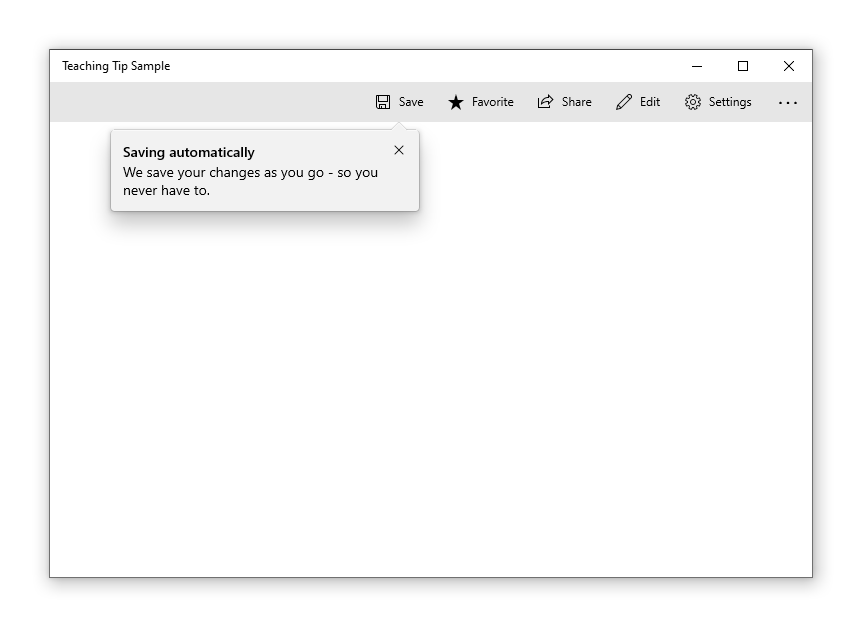
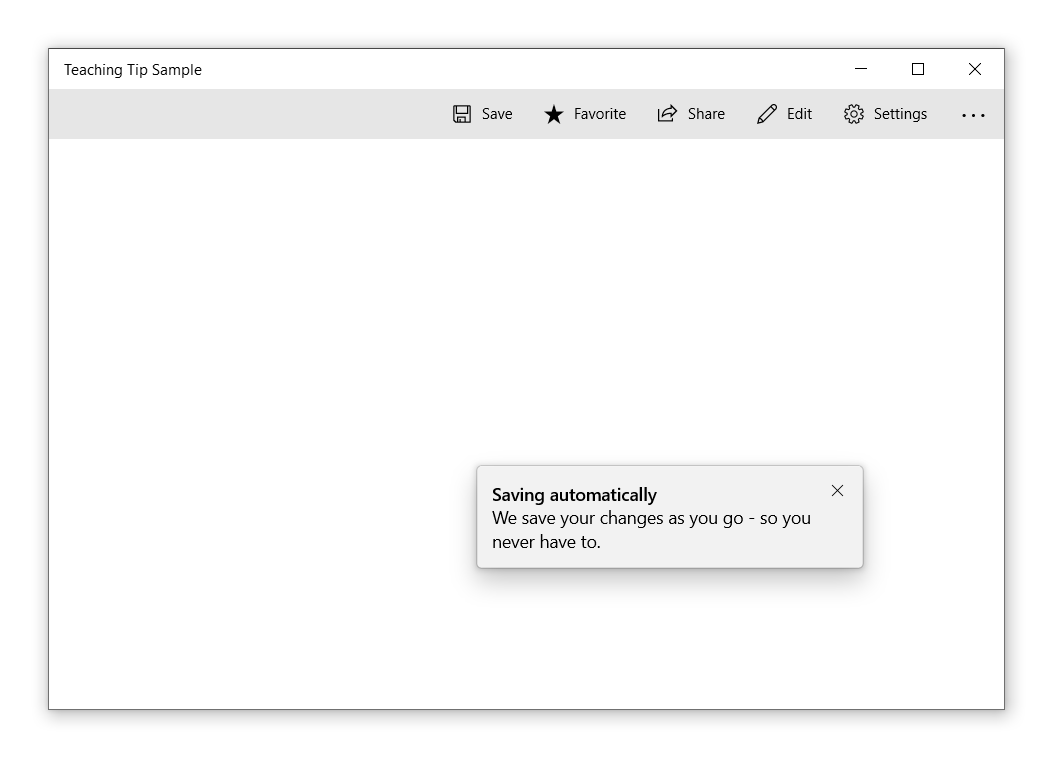
Este es el resultado cuando se muestran la página que contiene el botón y la sugerencia de enseñanza:

En el ejemplo anterior, se usan las propiedades Title y Subtitle para establecer el título y el subtítulo de la sugerencia de enseñanza. La propiedad Target está definida en "SaveButton" para que se establezca la conexión visual entre esta y el botón. Para mostrar la sugerencia de enseñanza, su propiedad IsOpen está establecida en true.
Sugerencias no dirigidas
No todas las sugerencias están relacionadas con un elemento en pantalla. Para estos escenarios, no establezca un destino y, en su lugar, la sugerencia de enseñanza se mostrará en relación con los bordes de la raíz de XAML. Sin embargo, no se puede quitar la delta de una sugerencia de enseñanza y conservar la colocación relativa a un elemento de la interfaz de usuario mediante la definición de la propiedad TailVisibility en "Collapsed". El ejemplo siguiente es de una sugerencia de enseñanza no dirigida.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
</TeachingTip>
Ten en cuenta que en este ejemplo el elemento TeachingTip está en el árbol de elementos, en lugar de en un objeto ResourceDictionary o en el código subyacente. Esto no tiene ningún efecto sobre el comportamiento; TeachingTip solo se muestra cuando se abre y no ocupa espacio en el diseño.

Ubicación preferida
La sugerencia de enseñanza reproduce el comportamiento de ubicación del FlyoutPlacementMode del control flotante con la propiedad PreferredPlacement. El modo de selección de ubicación predeterminado intentará colocar una sugerencia de enseñanza dirigida sobre su destino, y colocará las sugerencias de enseñanza no dirigidas centradas en la parte inferior de la raíz de XAML. Al igual que con los controles flotantes, si el modo de selección de ubicación preferido no deja espacio libre para que se muestre la sugerencia de enseñanza, se elegirá otro modo de selección de ubicación automáticamente.
Para las aplicaciones que predicen la entrada del controlador para juegos, consulta Interacciones con controlador para juegos y control remoto. Se recomienda probar la accesibilidad del controlador para juegos de todas las sugerencias de enseñanza con todas las configuraciones posibles de la interfaz de usuario de una aplicación.
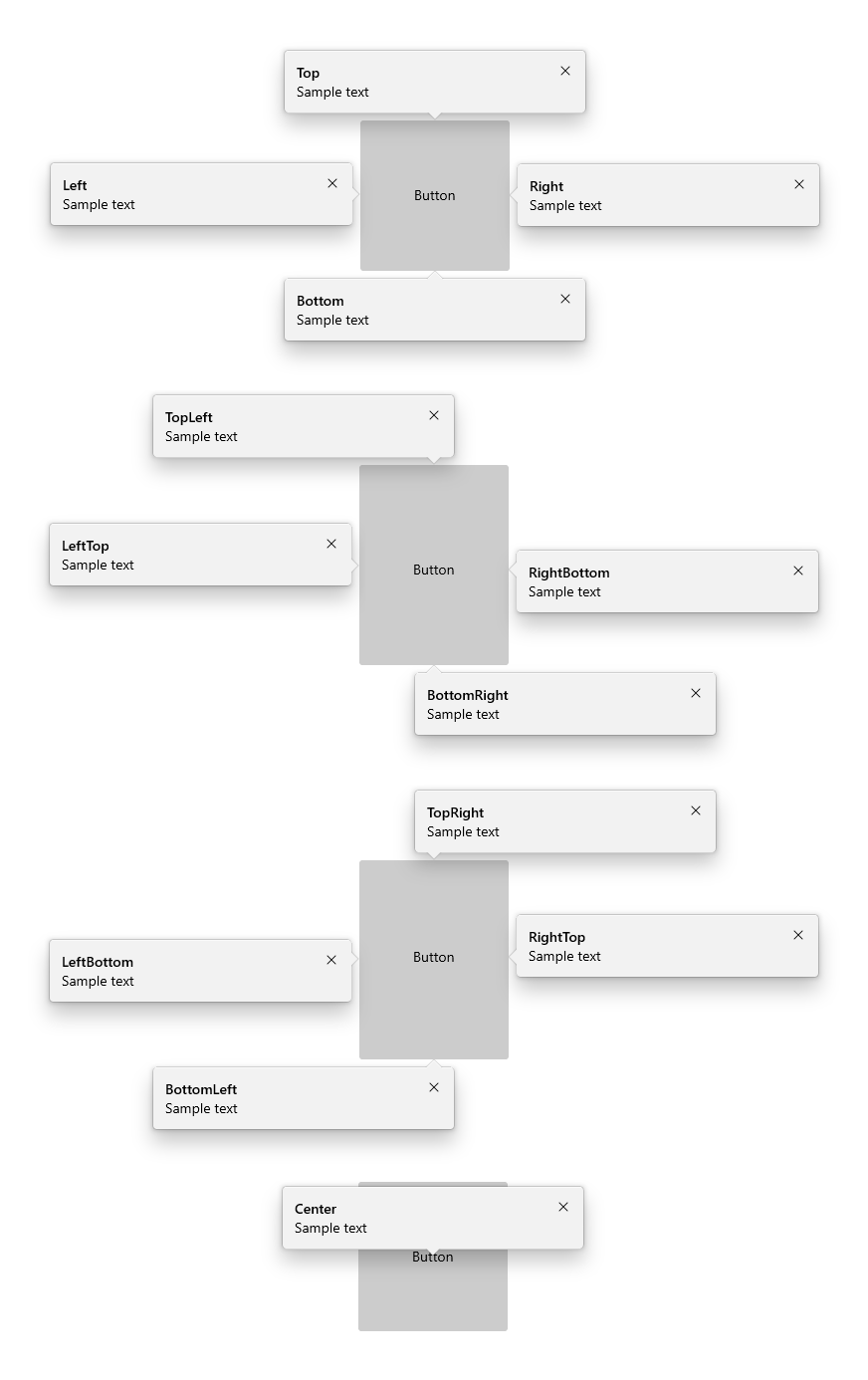
Una sugerencia de enseñanza dirigida con la propiedad PreferredPlacement establecida en "BottomLeft" se mostrará con la delta centrada en la parte inferior de su destino y el cuerpo de la sugerencia estará desplazado hacia la izquierda.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>
</Button.Resources>
</Button>

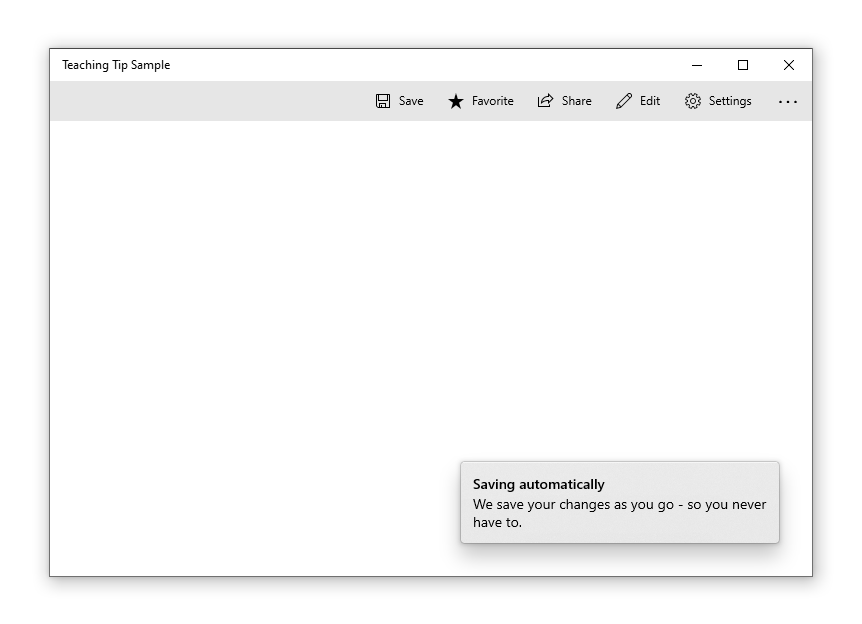
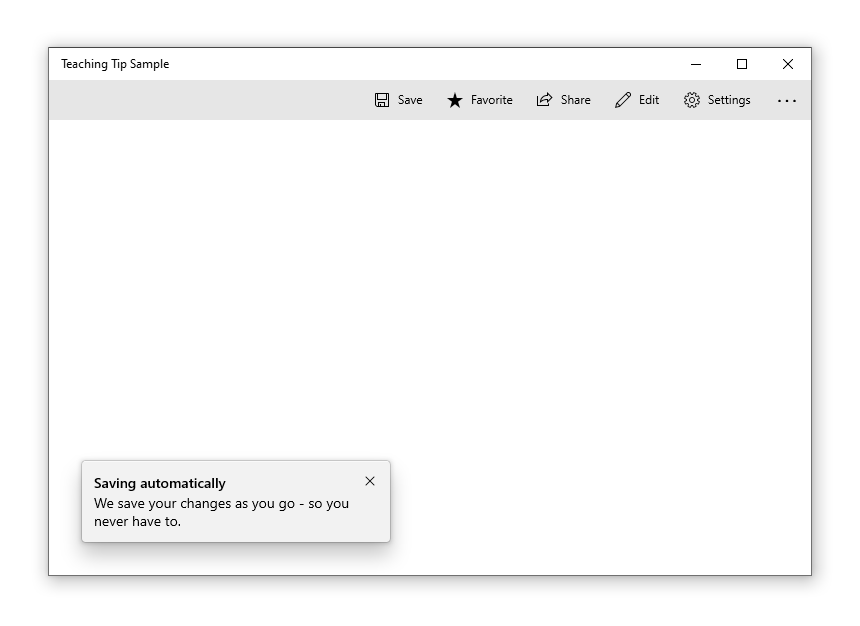
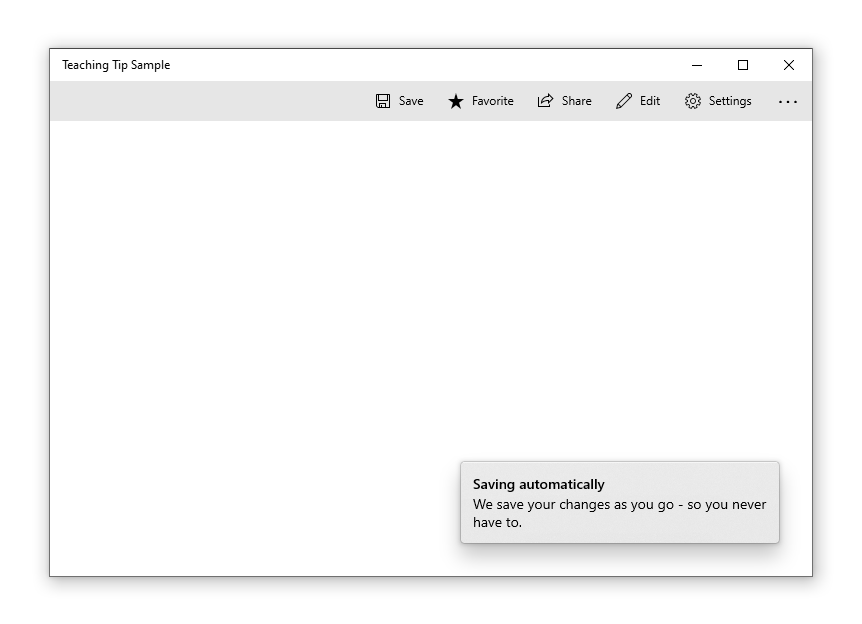
Una sugerencia de enseñanza no dirigida que tenga la propiedad PreferredPlacement establecida en "BottomLeft" se mostrará en la esquina inferior izquierda de la raíz de XAML.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>

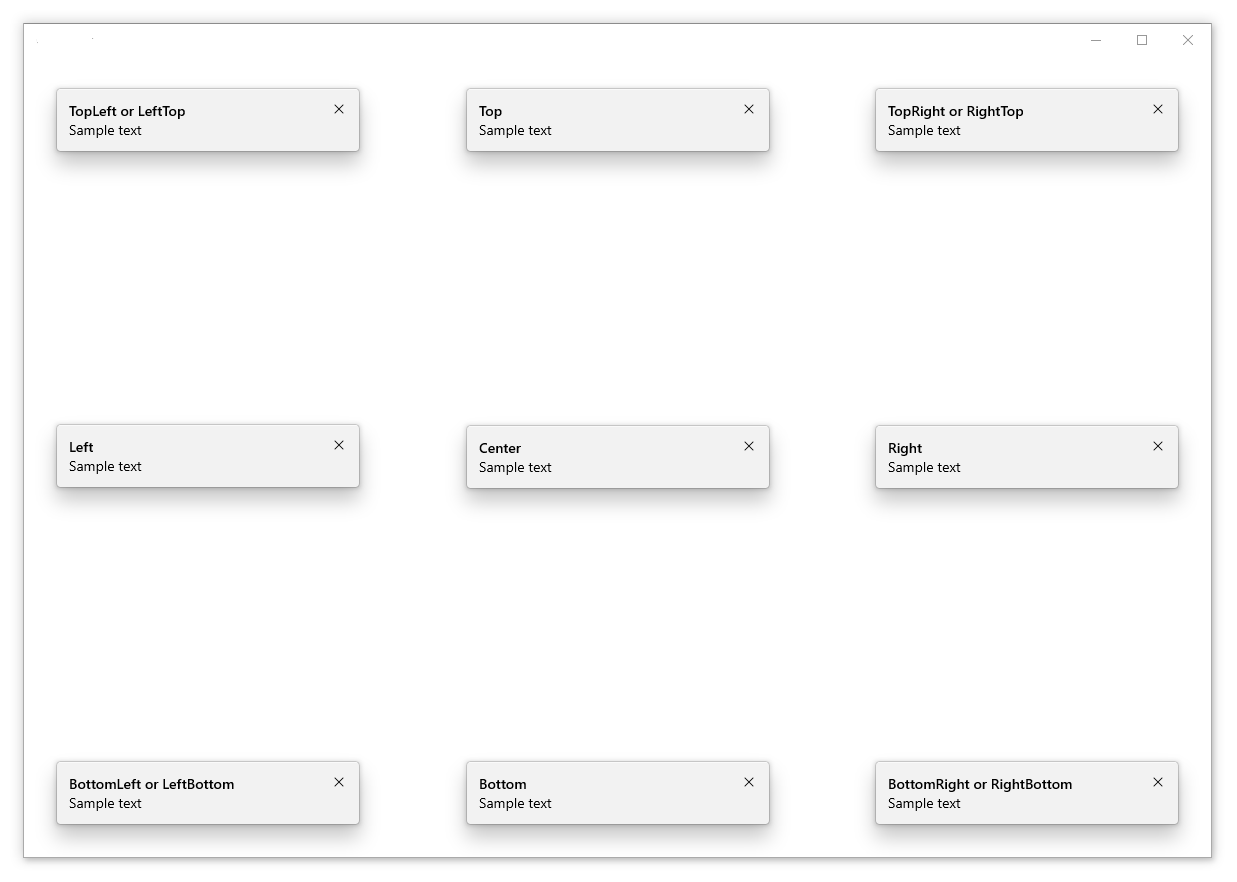
El siguiente diagrama muestra el resultado de los 13 modos de PreferredPlacement que se pueden establecer para las sugerencias de enseñanza dirigidas.

El siguiente diagrama muestra el resultado de los 13 modos de PreferredPlacement que se pueden establecer para las sugerencias de enseñanza no dirigidas.

Agregar un margen de ubicación
Puedes controlar la distancia a la que se coloca una sugerencia de enseñanza con relación a su destino, al igual que la distancia a la que se coloca una sugerencia de enseñanza no dirigida con relación a los bordes de la raíz de XAML mediante la propiedad PlacementMargin. Al igual que Margin, PlacementMargin tiene cuatro valores: left, right, top y bottom, por lo que solo se usan los valores pertinentes. Por ejemplo, PlacementMargin.Left se aplica cuando la sugerencia está a la izquierda del destino o en el borde izquierdo de la raíz de XAML.
En el ejemplo siguiente se muestra una sugerencia no dirigida cuyos valores Left/Top/Right/Bottom de PlacementMargin están establecidos en 80.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft"
PlacementMargin="80">
</TeachingTip>

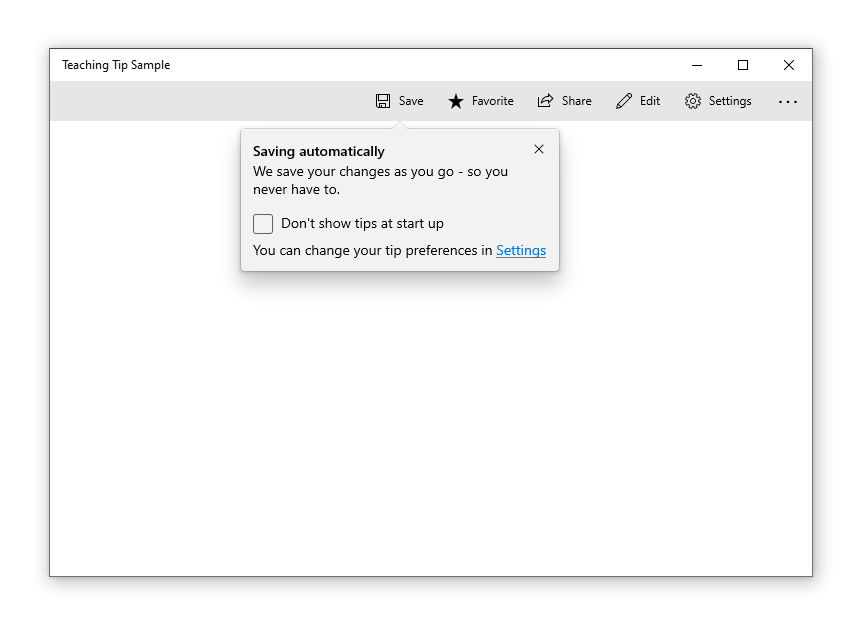
Agregar contenido
Puede agregarse contenido a una sugerencia de enseñanza mediante la propiedad Content. Si el tamaño de la sugerencia de enseñanza no permite mostrar todo el contenido, se habilitará automáticamente una barra de desplazamiento para permitir que el usuario se desplace por el área de contenido.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

Agregar botones
De manera predeterminada, se muestra un botón Cerrar "X" estándar junto al título de una sugerencia de enseñanza. El botón Cerrar puede personalizarse con la propiedad CloseButtonContent, en cuyo caso el botón se mueve a la parte inferior de la sugerencia de enseñanza.
Nota: Las sugerencias que pueden descartarse por cambio de foco no muestran un botón Cerrar
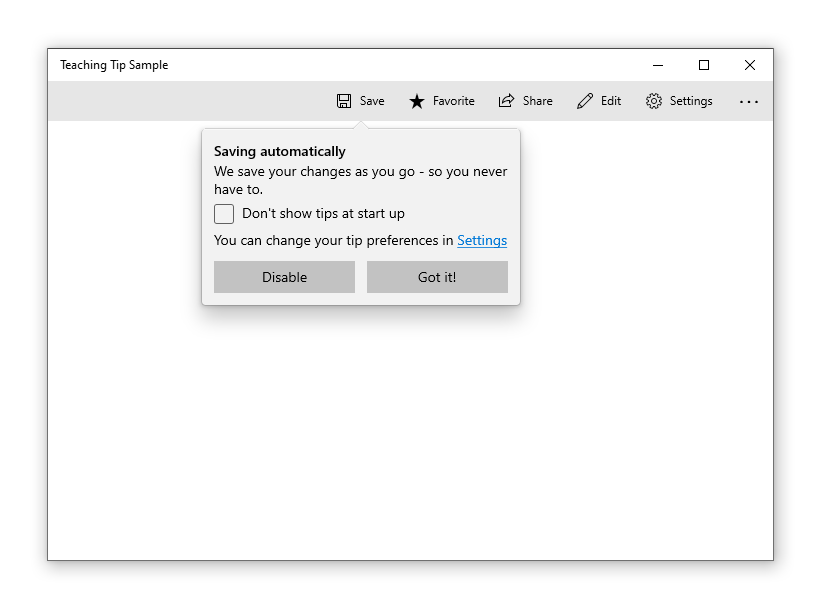
Puede agregar un botón de acción personalizado si establece la propiedad ActionButtonContent (y opcionalmente las propiedades ActionButtonCommand y ActionButtonCommandParameter).
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
ActionButtonContent="Disable"
ActionButtonCommand="{x:Bind DisableAutoSaveCommand}"
CloseButtonContent="Got it!">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

Contenido de elemento principal
Se puede agregar contenido de borde a borde a una sugerencia de enseñanza si se establece la propiedad HeroContent. La ubicación del contenido de elemento principal puede establecerse en la parte superior o inferior de una sugerencia de enseñanza si configura la propiedad HeroContentPlacement.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<TeachingTip.HeroContent>
<Image Source="Assets/cloud.png" />
</TeachingTip.HeroContent>
</TeachingTip>
</Button.Resources>
</Button>

Agregar un icono
Puede agregarse un icono al lado del título y subtítulo mediante la propiedad IconSource. Entre los tamaños de icono recomendados se incluyen 16 píxeles, 24 píxeles y 32 píxeles.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
<TeachingTip.IconSource>
<SymbolIconSource Symbol="Save" />
</TeachingTip.IconSource>
</TeachingTip>
</Button.Resources>
</Button>
![]()
Habilitar el descarte por cambio de foco
La funcionalidad de descarte por cambio de foco está deshabilitada de manera predeterminada, pero se puede establecer la propiedad IsLightDismissEnabled para habilitarla, de modo que una sugerencia de enseñanza se cierre, por ejemplo, cuando un usuario se desplace o interactúe con otros elementos de la aplicación. Debido a este comportamiento, las sugerencias descartables por cambio de foco son la mejor solución cuando una sugerencia debe colocarse en un área desplazable.
El botón Cerrar se quitará automáticamente de una sugerencia de enseñanza que tenga habilitado el descarte por cambio de foco para que los usuarios puedan identificar que su comportamiento es de descarte por cambio de foco.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
IsLightDismissEnabled="True">
</TeachingTip>

Eludir de los límites de la raíz de XAML
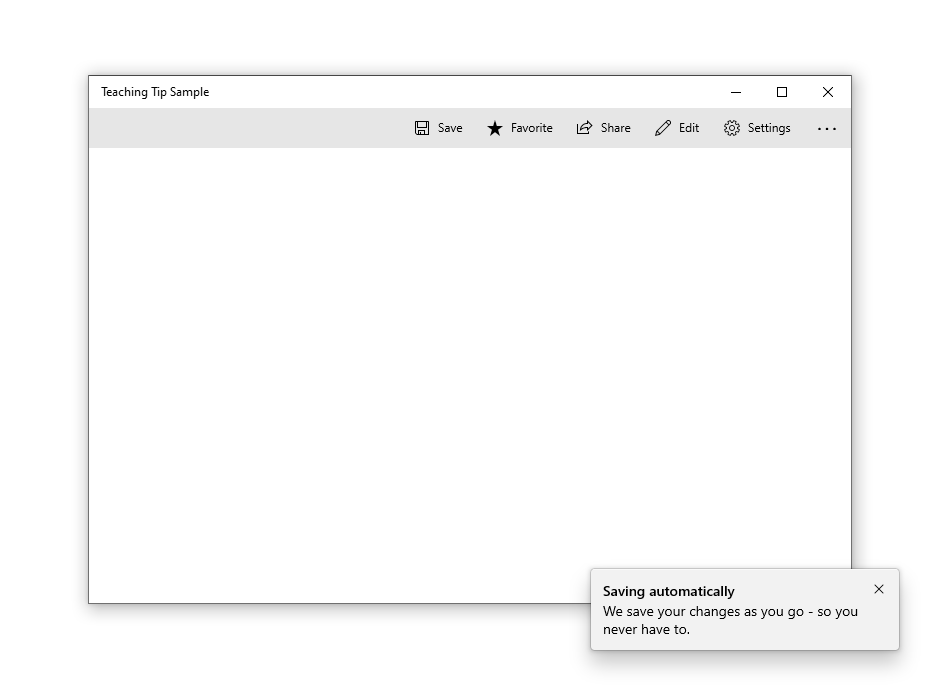
A partir de Windows 10, versión 1903 (compilación 18362), una sugerencia de enseñanza puede escaparse de los límites de la raíz de XAML y la pantalla si se establece la propiedad ShouldConstrainToRootBounds. Cuando esta propiedad está habilitada, una sugerencia de enseñanza no intentará mantenerse en los límites de la raíz de XAML ni de la pantalla y usará siempre la posición especificada en el modo PreferredPlacement. Se recomienda habilitar la propiedad IsLightDismissEnabled y establecer el modo PreferredPlacement más cercano al centro de la raíz de XAML para garantizar la mejor experiencia para los usuarios.
En versiones anteriores de Windows, esta propiedad se omite y la sugerencia de enseñanza siempre permanece dentro de los límites de la raíz de XAML.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomRight"
PlacementMargin="-80,-50,0,0"
ShouldConstrainToRootBounds="False">
</TeachingTip>

Cancelar y aplazar el cierre
El evento Closing puede usarse para cancelar o aplazar el cierre de una sugerencia de enseñanza. Puede utilizarse para mantener abierta la sugerencia de enseñanza o para tener tiempo suficiente para que se produzca una acción o animación personalizada. Cuando se cancela el cierre de una sugerencia de enseñanza, IsOpen vuelve a ser true. Sin embargo, seguirá siendo false durante un aplazamiento. También se puede cancelar un cierre mediante programación.
Nota:
Si ninguna de las opciones de selección de ubicación permite que la sugerencia de enseñanza se muestre por completo, esta iterará su ciclo de vida de eventos para forzar un cierre en lugar de mostrarse sin un botón Cerrar accesible. Si la aplicación cancela el evento de cierre, la sugerencia de enseñanza puede permanecer abierta sin un botón Cerrar accesible.
<TeachingTip x:Name="EnableNewSettingsTip"
Title="New ways to protect your privacy!"
Subtitle="Please close this tip and review our updated privacy policy and privacy settings."
Closing="OnTipClosing">
</TeachingTip>
private void OnTipClosing(muxc.TeachingTip sender, muxc.TeachingTipClosingEventArgs args)
{
if (args.Reason == muxc.TeachingTipCloseReason.CloseButton)
{
using(args.GetDeferral())
{
bool success = UpdateUserSettings(User thisUsersID);
if(!success)
{
// We were not able to update the settings!
// Don't close the tip and display the reason why.
args.Cancel = true;
ShowLastErrorMessage();
}
}
}
}
