Notificación de información
La concesión de insignias digitales es una forma no intrusiva e intuitiva de mostrar notificaciones o enfocar un área dentro de una aplicación, ya sea para notificaciones, indicar contenido nuevo o mostrar una alerta. Una info badge es una pequeña parte de la interfaz de usuario que se puede agregar a una aplicación y personalizar para mostrar un número, un icono o un simple punto.
La info badge está integrada en el XAML navigation view, pero también se puede colocar como un elemento independiente en el árbol XAML, lo que permite colocar una info badge en cualquier control o parte de la interfaz de usuario que elija. Cuando se usa una info badge en un lugar distinto de navigation view, el usuario se hace responsable de determinar mediante programación cuándo mostrar y descartar la info badge y dónde colocar la info badge.

¿Es este el control adecuado?
Una info badge se debe usar cuando se desee acercar el foco del usuario a un área determinada de la aplicación de una manera no intrusiva. Cuando aparece una info badge, está destinada para poner el foco en un área y, a continuación, dejar que el usuario vuelva a su flujo, lo que le da la opción de si desea o no examinar los detalles de por qué apareció la info badge. Las notificaciones de información solo deben representar mensajes descartables y no permanentes: una info badge debe tener reglas específicas sobre cuándo puede aparecer, desaparecer y cambiar.
Ejemplos del uso apropiado de info badge:
- Para indicar que han llegado nuevos mensajes.
- Para indicar que hay nuevos artículos disponibles para leer.
- Para indicar que hay nuevas opciones disponibles en una página.
- Para indicar que puede haber un problema con un elemento en una página determinada que no impide que la aplicación funcione.
¿Cuándo se debe usar un control diferente?
Una info badge no se debe usar para mostrar errores críticos ni transmitir mensajes muy importantes que requieren una acción inmediata. Las notificaciones de información no se deben usar en los casos en los que necesiten interactuar inmediatamente para seguir usando la aplicación.
Ejemplos del uso inapropiado de info badge:
- Para indicar una cuestión urgente en una página dentro de la aplicación que debe abordarse antes de seguir usando la aplicación. Para este escenario, use un content dialog.
- Aparece en una aplicación sin posibilidad de que el usuario descarte la info badge. Para una alerta persistente como esta, use una info bar.
- Usar la info badge como una forma permanente de llevar el foco del usuario a un área, sin la posibilidad de que el usuario descarte la info badge.
- Usar info badge como un icono o una imagen normales en la aplicación. En su lugar, use una imagen o un icono adecuados (vea IconElement e IconSource).
Tipos de info badge
Hay tres estilos de info badge entre los que se puede elegir: punto, icono y número, como se muestra a continuación.

info badge de punto
La info badge de punto es una elipse simple con un diámetro de 4 px. No tiene borde y no está pensada para contener texto ni nada más en su interior.
Debe usar la info badge de punto para escenarios generales en los que desee guiar el foco del usuario hacia info badge; por ejemplo, para indicar que hay nuevos contenidos o actualizaciones disponibles.
info badge de icono
La info badge de icono es una elipse con un diámetro de 16 px que contiene un icono dentro. La info badge tiene una propiedad IconSource que proporciona flexibilidad para los tipos de iconos admitidos.
Debe usar la info badge de icono para enviar mensajes rápidos que capten la atención del usuario; por ejemplo, para alertar al usuario de que algo que no está bloqueado ha ido mal, que hay disponible una actualización importante adicional o que algo específico de la aplicación se encuentra actualmente habilitado (como por ejemplo, un temporizador de cuenta atrás activado).
Si desea usar BitmapIconSource para IconSource de su info badge, será responsable de asegurarse de que el mapa de bits se ajuste dentro de la info badge (ya sea cambiando el tamaño del icono o cambiando el tamaño de la info badge).
info badge de número
La info badge de número es de la misma forma y tamaño que el icono de info badge, pero contiene un número en el interior, determinado por la propiedad Value. Los números deben ser enteros y mayores o iguales que cero. El ancho de la info badge se expandirá automáticamente a medida que el número que aparece crezca a varios dígitos, con una animación suave.
Debe usar la info badge de número para mostrar que hay un número específico de elementos que necesitan atención; por ejemplo, mensajes o correos electrónicos nuevos.
Estilos preestablecidos de la info badge
Para ayudar a respaldar los escenarios más comunes en los que se usan las info badge, el control incluye estilos preestablecidos integrados para la info badge. Aunque puede personalizar la info badge para usar cualquier combinación de colores, iconos o números que desee, estos valores preestablecidos integrados son una opción rápida para asegurarse de que la info badge cumple con las directrices de accesibilidad y es proporcional en términos de tamaño de iconos y números.
Los siguientes ajustes preestablecidos de estilo están disponibles para las info badge:
Atención
AttentionDotInfoBadgeStyleAttentionIconInfoBadgeStyleAttentionValueInfoBadgeStyle

Informativo
InformationalDotInfoBadgeStyleInformationalIconInfoBadgeStyleInformationalValueInfoBadgeStyle

Correcto
SuccessDotInfoBadgeStyleSuccessIconInfoBadgeStyleSuccessValueInfoBadgeStyle

Precaución
CautionDotInfoBadgeStyleCautionIconInfoBadgeStyleCautionValueInfoBadgeStyle

Crítico
CriticalDotInfoBadgeStyleCriticalIconInfoBadgeStyleCriticalValueInfoBadgeStyle

Si se establece un estilo en una info badge y también se establece un conflicto de propiedades, la propiedad sobrescribirá la parte en conflicto del estilo, pero los elementos de estilo no conflictivos permanecerán aplicados.
Por ejemplo, si aplica a CriticalIconInfoBadgeStyle a una info badge, pero también establece InfoBadge.Value = "1", acabaría con una info badge que tiene el color de fondo "crítico" pero que muestra el número 1 en su interior, en lugar de mostrar el icono preestablecido.
En este ejemplo se crea una info badge que adopta el color y el icono del estilo preestablecido Icono de atención.
<InfoBadge Style="{ThemeResource AttentionIconInfoBadgeStyle}"/>
![]()
Accesibilidad
El control de info badge no tiene ninguna funcionalidad de lector de pantalla ni automatización de la interfaz de usuario (UIA) integrada por sí misma, ya que el control no se puede centrar y no se puede interactuar con él.
Si utiliza una info badge dentro de una navigation view, la navigation view proporciona compatibilidad integrada con el lector de pantalla y soporte de tecnología de asistencia. Cuando esté realizando desplazamientos por una navigation view y llegue a un elemento de la navigation view con una info badge en el interior, el lector de pantalla anunciará que hay una info badge en este elemento. Si el valor de info badge en cuestión es numérico, el lector de pantalla anunciará también el valor de info badge.
Si usa una info badge fuera de la navigation view, le recomendamos comprobar lo siguiente para asegurarse de que la aplicación sea totalmente accesible:
- El elemento primario de la info badge debe tener foco y ser accesible por tabulación.
- El elemento primario anuncia la info badge a los lectores de pantalla.
- La aplicación envía una notificación de UIA cuando la info badge aparece por primera vez.
- La aplicación envía una notificación de UIA cuando la info badge desaparece de la interfaz de usuario.
- La aplicación envía una notificación de UIA cuando se ha producido un cambio significativo con una info badge existente.
- La definición de "cambio significativo" depende del usuario como desarrollador individual. Algunos ejemplos de esto pueden incluir: una info badge que cambia entre diferentes tipos, una info badge que cambia de color para representar su estado o un valor de la info badge que supera un número significativo determinado.
Para controlar lo que anuncia el elemento primario a los lectores de pantalla, puede usar las propiedades adjuntas de la clase AutomationProperties. Para una info badge, se recomienda establecer las propiedades adjuntas AutomationProperties.FullDescription o AutomationProperties.ItemStatus en el elemento primario.
Para enviar notificaciones de UIA tras la aparición o el descarte de info badge, puede usar el método AutomationPeer.RaiseAutomationEvent.
La info badge tiene un tamaño predeterminado que cumple con los requisitos de accesibilidad. Puede personalizar muchos aspectos de la info badge incluida su altura, ancho, color, etc., pero es importante que el valor predeterminado de la info badge se ajuste a nuestras directrices de accesibilidad para el tamaño y el color.
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
InfoBadge para aplicaciones para UWP requiere WinUI 2. Para obtener más información e instrucciones sobre la instalación, consulta el artículo WinUI 2. Existen API para este control en el espacio de nombres Microsoft.UI.Xaml.Controls.
- Api de WinUI 2: clase InfoBadge, propiedad IconSource, propiedad Value
- Abra la aplicación WinUI 2 Gallery y vea InfoBadge en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la Biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulte Introducción a la Biblioteca de interfaz de usuario de Windows 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBadge/>
Crear una InfoBadge
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
- API importantes: Clase InfoBadge, propiedad IconSource, propiedad Value
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Puede crear una InfoBadge en XAML o en código. El tipo de InfoBadge que se crea viene determinado por las propiedades que se establezcan.
Punto
Para crear una InfoBadge de punto, use un control predeterminado de InfoBadge sin establecer propiedades.
<InfoBadge />

Iconos
Para crear una InfoBadge de icono, establezca la propiedad IconSource.
<InfoBadge x:Name="SyncStatusInfoBadge">
<InfoBadge.IconSource>
<SymbolIconSource Symbol="Sync"/>
</InfoBadge.IconSource>
</InfoBadge>
![]()
Numeric
Para crear una InfoBadge de número establezca la propiedad Value.
<InfoBadge x:Name="EmailInfoBadge" Value="{x:Bind numUnreadMail}"/>

En la mayoría de los escenarios, se enlazará la propiedad Value de InfoBadge a un valor entero cambiante en el back-end de la aplicación de forma que se pueda incrementar o disminuir, así como mostrar u ocultar fácilmente la infoBadge en función de ese valor específico.
Nota:
Si se establecen las propiedades Icon y Value, la propiedad Value tiene prioridad y la InfoBadge aparece como una InfoBadge de número.
Uso de InfoBadge en NavigationView.
Si usa NavigationView en su aplicación, le recomendamos que use InfoBadge en NavigationView para mostrar las notificaciones y alertas de toda la aplicación. Para colocar InfoBadge en un objeto NavigationViewItem, asigne el objeto InfoBadge a la propiedad NavigationViewItem.InfoBadge.
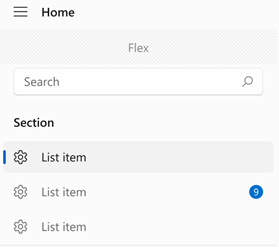
En el modo expandido a la izquierda, InfoBadge aparece alineada a la derecha con el borde del objeto NavigationViewItem.

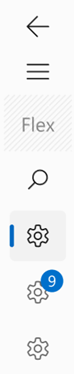
En el modo compacto a la izquierda, infoBadge aparece superpuesta en la esquina superior derecha del icono.

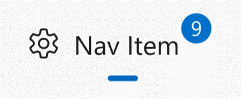
En el modo superior, InfoBadge se alinea con la esquina superior derecha del elemento general.

Se recomienda no usar diferentes tipos de InfoBadges en una NavigationView, como adjuntar una InfoBadge de número a un objeto NavigationViewItem y una InfoBadge de punto a otro NavigationViewItem en la mismo NavigationView.
Ejemplo: Incremento de una InfoBadge de número en NavigationView
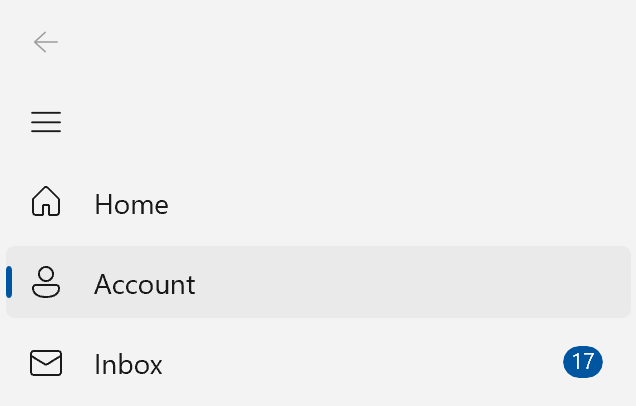
En este ejemplo se simula cómo una aplicación de correo electrónico podría usar infoBadge en una NavigationView para mostrar el número de correos electrónicos nuevos en la bandeja de entrada e incrementar el número que se muestra en InfoBadge cuando se recibe un nuevo mensaje.
<NavigationView SelectionChanged="NavigationView_SelectionChanged">
<NavigationView.MenuItems>
<NavigationViewItem Content="Home" Icon="Home"/>
<NavigationViewItem Content="Account" Icon="Contact"/>
<NavigationViewItem x:Name="InboxPage" Content="Inbox" Icon="Mail">
<NavigationViewItem.InfoBadge>
<InfoBadge x:Name="bg1"
Value="{x:Bind mailBox.NewMailCount, Mode=OneWay}"
Visibility="{x:Bind mailBox.HasNewMail, Mode=OneWay}"/>
</NavigationViewItem.InfoBadge>
</NavigationViewItem>
</NavigationView.MenuItems>
<Frame x:Name="contentFrame" />
</NavigationView>
public sealed partial class MainWindow : Window
{
MailBox mailBox = new MailBox();
public MainWindow()
{
this.InitializeComponent();
}
private void NavigationView_SelectionChanged(NavigationView sender,
NavigationViewSelectionChangedEventArgs args)
{
if (args.SelectedItem == InboxPage)
{
mailBox.ResetNewMailCount();
}
else
{
mailBox.CheckMail();
}
}
}
public class MailBox : DependencyObject
{
DispatcherQueueTimer timer;
// Dependency Properties for binding.
public int NewMailCount
{
get { return (int)GetValue(NewMailCountProperty); }
set { SetValue(NewMailCountProperty, value); }
}
public static readonly DependencyProperty NewMailCountProperty =
DependencyProperty.Register("NewMailCount", typeof(int), typeof(MailBox), new PropertyMetadata(0));
public bool HasNewMail
{
get { return (bool)GetValue(HasNewMailProperty); }
set { SetValue(HasNewMailProperty, value); }
}
public static readonly DependencyProperty HasNewMailProperty =
DependencyProperty.Register("HasNewMail", typeof(bool), typeof(MailBox), new PropertyMetadata(false));
public MailBox()
{
timer = this.DispatcherQueue.CreateTimer();
timer.Interval = new TimeSpan(15000000);
timer.Tick += (s, e) =>
{
NewMailCount++;
if (HasNewMail == false) { HasNewMail = true; }
};
timer.Start();
}
public void ResetNewMailCount()
{
NewMailCount = 0;
HasNewMail = false;
timer.Stop();
}
public void CheckMail()
{
timer.Start();
}
}

NavigationView con jerarquía
Si tiene una NavigationView jerárquica, con NavigationViewItems anidados en otros elementos NavigationViewItems, los elementos primarios seguirán los mismos patrones de diseño y selección de ubicación descritos anteriormente.
Los elementos NavigationViewItem y NavigationViewItems primarios tendrán su propia propiedad InfoBadge. Puede enlazar el valor de InfoBadge del elemento primario a factores que determinan los valores de InfoBadge de los elementos secundarios, como mostrar la suma de los InfoBadges de numero de los elementos secundarios en infoBadge del elemento primario.
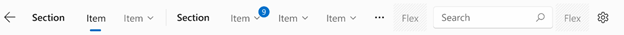
Esta imagen muestra una NavigationView jerárquica con su PaneDisplayMode establecido en Top, donde el elemento de nivel superior (primario) muestra una InfoBadge de número. La aplicación ha establecido el elemento primario InfoBadge para representar lo que se muestra en las infoBadges de los elementos secundarios, ya que los elementos secundarios no se expanden (y, por lo tanto, no están visibles).

Uso de InfoBadge en otro control
Es posible que desee mostrar alertas o notificaciones en elementos de la aplicación que no sean NavigationView. Es posible que tenga un ListViewItem que necesite atención especial o un elemento de menú que muestre una notificación. En estos casos, puede integrar InfoBadge directamente en la interfaz de usuario con otros controles.
InfoBadge es un UIElement y, por tanto, no se puede usar como recurso compartido.
Para ello, use InfoBadge como lo haría con cualquier otro control: basta con agregar el incremento de InfoBadge donde desea que aparezca. Como InfoBadge hereda de Control, tiene todas las propiedades de posicionamiento integradas, como margen, alineación, relleno, etc., que puede usar para ubicar su InfoBadge exactamente donde desee.
Si coloca una InfoBadge dentro de otro control, como Botón o listViewItem, es probable que se recorte si lo coloca para que se extienda más allá del rectángulo delimitador del control primario. Si su infoBadge está dentro de otro control, no debe colocarse más allá de las esquinas del rectángulo delimitador del control.
Ejemplo: Colocar una InfoBadge dentro de otro control
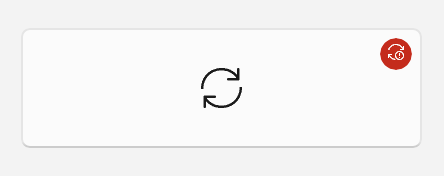
Este es un botón que tiene una InfoBadge colocada en su esquina superior derecha, con la notificación superpuesta sobre el contenido. Este ejemplo se puede aplicar a muchos controles distintos de Botón, simplemente muestra cómo ubicar, colocar y mostrar una InfoBadge dentro de otro control WinUI.
<Button Width="200" Height="60" Padding="4"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch">
<Grid>
<SymbolIcon Symbol="Sync"/>
<InfoBadge x:Name="buttonInfoBadge"
Background="#C42B1C"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Width="16" Height="16">
<InfoBadge.IconSource>
<FontIconSource Glyph=""/>
</InfoBadge.IconSource>
</InfoBadge>
</Grid>
</Button>

Administración de una InfoBadge
Una InfoBadge suele mostrar una alerta transitoria, por lo que es habitual mostrarla u ocultarla y cambiarla periódicamente mientras se ejecuta la aplicación.
Mostrar y ocultar una InfoBadge
Puede usar la propiedad Visibility o la propiedad Opacity para mostrar y ocultar una infoBadge en función de las acciones de usuario, la lógica de programa, los contadores, etc.
Al igual que con otros UIElements, la configuración Visibility.Collapsed hará que InfoBadge no ocupe espacio en el diseño, lo que podría suponer que otros elementos se muevan cuando se muestre y se oculte.
Si los elementos que se cambian de posición son un problema, puede usar la propiedad Opacity para mostrar y ocultar la infoBadge. Opacity se establece en 1.0 de forma predeterminada; puede establecerla en 0 para ocultar la InfoBadge. Cuando se usa la propiedad Opacity, InfoBadge seguirá ocupando espacio en el diseño aunque esté oculta actualmente.
Cambiar el estilo de InfoBadge
Puede cambiar el icono o el número que aparece en infoBadge mientras se muestra. La disminución el incremento de una InfoBadge de número basada en la acción del usuario se puede lograr cambiando el valor de InfoBadge.Value. El cambio del icono de InfoBadge se puede lograr estableciendo InfoBadge.IconSource en un nuevo objeto IconSource. Al cambiar los iconos, asegúrese de que el nuevo icono tiene el mismo tamaño que el icono anterior para evitar un efecto visual poco armonioso.
Comportamiento predeterminado
Si no se establece InfoBadge.Value ni InfoBadge.IconSource, infoBadge tiene como valor predeterminado mostrar un punto (específicamente si Value se establece en -1 y IconSource se establece en null, que son los valores predeterminados). Si se establecen las propiedades Value y IconSource, InfoBadge respetará la propiedad Value y mostrará un valor numérico.
También puede cambiar el tipo de InfoBadge mientras se muestra. Para cambiar el tipo de InfoBadge, asegúrese de que la propiedad correspondiente del tipo actual (Value o IconSource) esté establecida en su valor predeterminado (-1 o null) y establezca la propiedad del nuevo tipo igual a un valor adecuado. Para cambiar el tipo InfoBadge de número o icono a un tipo InfoBadge de punto, asegúrese de que InfoBadge.Value está establecido en -1 y InfoBadge.IconSource está establecido en null.
En función de cómo haya colocado su InfoBadge, tenga en cuenta que esto puede provocar que los elementos cambien a medida que cambie el tamaño y la forma de InfoBadge.
