Responder a la presencia del teclado táctil
Aprenda cómo personalizar la IU de su aplicación al mostrar u ocultar el teclado táctil.
API importantes

El teclado táctil en el modo de diseño predeterminado
El teclado táctil permite la entrada de texto en dispositivos táctiles. Los controles de entrada de texto de las aplicaciones de Windows invocan el teclado táctil de manera predeterminada cuando un usuario toca un campo de entrada editable. El teclado táctil normalmente permanece visible mientras el usuario navega entre los controles de un formulario, pero este comportamiento puede variar según los otros tipos de control del formulario.
Para admitir el comportamiento correspondiente del teclado táctil en un control de entrada de texto personalizado que no proviene de un control de entrada de texto estándar, debe usar la clase AutomationPeer para exponer sus controles a Microsoft UI Automation e implementar los patrones de control correctos de la automatización de la IU. Consulte Accesibilidad de teclado y Automatización del mismo nivel personalizado.
Una vez que este soporte se haya agregado a su control personalizado, podrá responder adecuadamente a la presencia del teclado táctil.
Requisitos previos:
Este tema se basa en Interacciones de teclado.
Debe tener un conocimiento básico de las interacciones de teclado estándar, el manejo de entradas y eventos del teclado y la automatización de la IU.
Si es nuevo en el desarrollo de aplicaciones de Windows, consulte estos temas para familiarizarse con las tecnologías que se analizan aquí.
- Crear la primera aplicación
- Más información sobre eventos mediante Descripción general de eventos y eventos enrutados
Pautas de experiencia de usuario:
Para obtener consejos útiles sobre cómo diseñar una aplicación útil y atractiva optimizada para la entrada de teclado, consulte Interacciones de teclado.
Teclado táctil y una IU personalizada
A continuación se ofrecen algunas recomendaciones básicas para controles de entrada de texto personalizados.
Muestre el teclado táctil durante toda la interacción con su formulario.
Asegúrese de que sus controles personalizados tengan la automatización adecuada de la IU AutomationControlType para que el teclado persista cuando el foco se mueve desde un campo de entrada de texto mientras se encuentra en el contexto de entrada de texto. Por ejemplo, si tiene un menú que se abre en medio de un escenario de entrada de texto y desea que el teclado persista, el menú debe tener la opción de menú AutomationControlType.
No manipule las propiedades de la automatización de la IU para controlar el teclado táctil. Otras herramientas de accesibilidad dependen de la precisión de las propiedades de automatización de la IU.
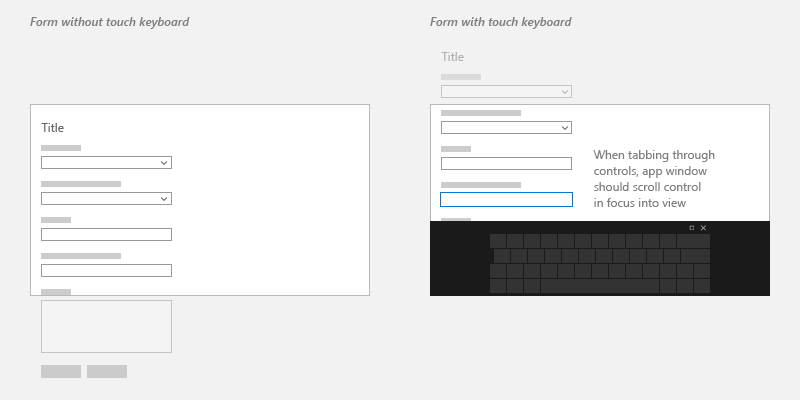
Asegúrese de que los usuarios siempre puedan ver el campo de entrada con el que están interactuando.
Debido a que el teclado táctil oculta una gran parte de la pantalla, Windows garantiza que el campo de entrada con el foco esté visible mientras el usuario navega por los controles del formulario, incluidos los controles que no están a la vista actualmente.
Al personalizar su IU, proporcione un comportamiento similar en la apariencia del teclado táctil mediante el manejo de los eventos Mostrar y Ocultar expuestos por el objeto InputPane.

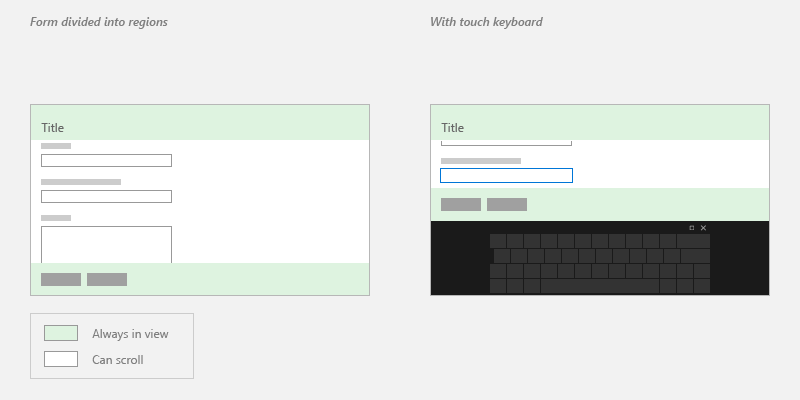
En algunos casos, hay elementos de la IU que deberían permanecer en la pantalla todo el tiempo. Diseñe la IU de modo que los controles del formulario estén contenidos en una región panorámica y los elementos importantes de la IU permanezcan estáticos. Por ejemplo:

Manejo de los eventos Mostrar y Ocultar
A continuación se muestra un ejemplo de cómo asociar controladores de eventos para los eventos Mostrar y Ocultar del teclado táctil.
using Windows.UI.ViewManagement;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
using Windows.Foundation;
using Windows.UI.Xaml.Navigation;
namespace SDKTemplate
{
/// <summary>
/// Sample page to subscribe show/hide event of Touch Keyboard.
/// </summary>
public sealed partial class Scenario2_ShowHideEvents : Page
{
public Scenario2_ShowHideEvents()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Subscribe to Showing/Hiding events
currentInputPane.Showing += OnShowing;
currentInputPane.Hiding += OnHiding;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Unsubscribe from Showing/Hiding events
currentInputPane.Showing -= OnShowing;
currentInputPane.Hiding -= OnHiding;
}
void OnShowing(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Showing";
}
void OnHiding(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Hiding";
}
}
}
...
#include <winrt/Windows.UI.ViewManagement.h>
...
private:
winrt::event_token m_showingEventToken;
winrt::event_token m_hidingEventToken;
...
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Subscribe to Showing/Hiding events
m_showingEventToken = inputPane.Showing({ this, &Scenario2_ShowHideEvents::OnShowing });
m_hidingEventToken = inputPane.Hiding({ this, &Scenario2_ShowHideEvents::OnHiding });
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Unsubscribe from Showing/Hiding events
inputPane.Showing(m_showingEventToken);
inputPane.Hiding(m_hidingEventToken);
}
void Scenario2_ShowHideEvents::OnShowing(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Showing");
}
void Scenario2_ShowHideEvents::OnHiding(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Hiding");
}
#include "pch.h"
#include "Scenario2_ShowHideEvents.xaml.h"
using namespace SDKTemplate;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::UI::ViewManagement;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(NavigationEventArgs^ e)
{
auto inputPane = InputPane::GetForCurrentView();
// Subscribe to Showing/Hiding events
showingEventToken = inputPane->Showing +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnShowing);
hidingEventToken = inputPane->Hiding +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnHiding);
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(NavigationEventArgs^ e)
{
auto inputPane = Windows::UI::ViewManagement::InputPane::GetForCurrentView();
// Unsubscribe from Showing/Hiding events
inputPane->Showing -= showingEventToken;
inputPane->Hiding -= hidingEventToken;
}
void Scenario2_ShowHideEvents::OnShowing(InputPane^ /*sender*/, InputPaneVisibilityEventArgs^ /*args*/)
{
LastInputPaneEventRun->Text = L"Showing";
}
void Scenario2_ShowHideEvents::OnHiding(InputPane^ /*sender*/, InputPaneVisibilityEventArgs ^ /*args*/)
{
LastInputPaneEventRun->Text = L"Hiding";
}
