Material acrílico
Acrílico es un tipo de pincel que crea una textura translúcida. Puedes aplicar acrílico a las superficies de la app para agregar profundidad y ayudar a establecer una jerarquía visual.
API importantes: Clase AcrylicBrush, propiedad Background, propiedad Window.SystemBackdrop, Clase DesktopAcrylicBackdrop
Acrílico en tema claro 
Acrílico en tema oscuro 
Acrylic y Fluent Design System
Fluent Design System te ayuda a crear interfaces de usuario modernas y claras que incorporan luz, profundidad, movimiento, materiales y escala. Acrylic es un componente de Fluent Design System que agrega textura física (material) y profundidad a tu app. Para obtener más información, consulte Fluent Design - Material.
Tipos de fusiones de Acrylic
La característica más destacable de Acrylic es su transparencia. Hay dos tipos de mezcla de acrílico que cambian lo que es visible a través del material:
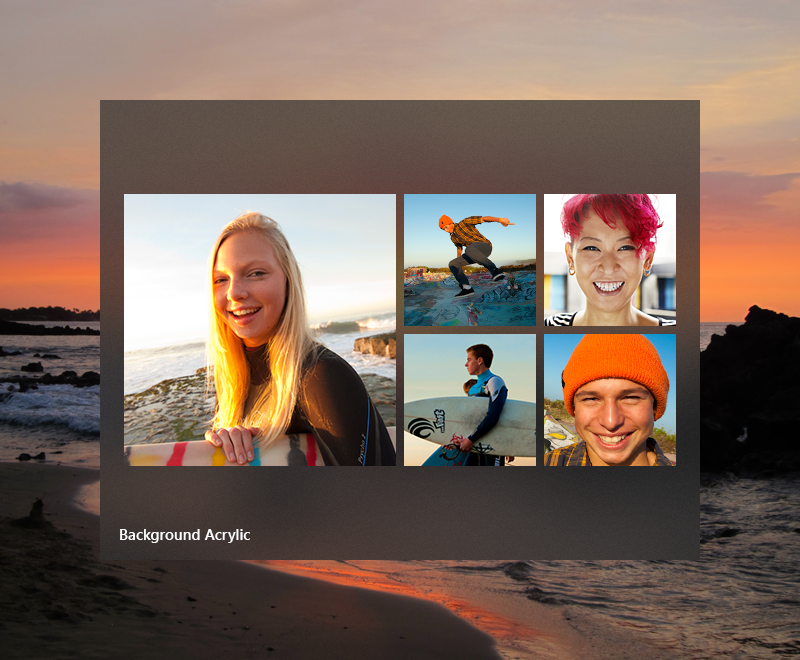
- El acrílico de fondo revela el fondo de pantalla de escritorio y otras ventanas que están detrás de la aplicación activa actualmente, agregando profundidad entre las ventanas de la aplicación mientras celebra las preferencias de personalización del usuario.
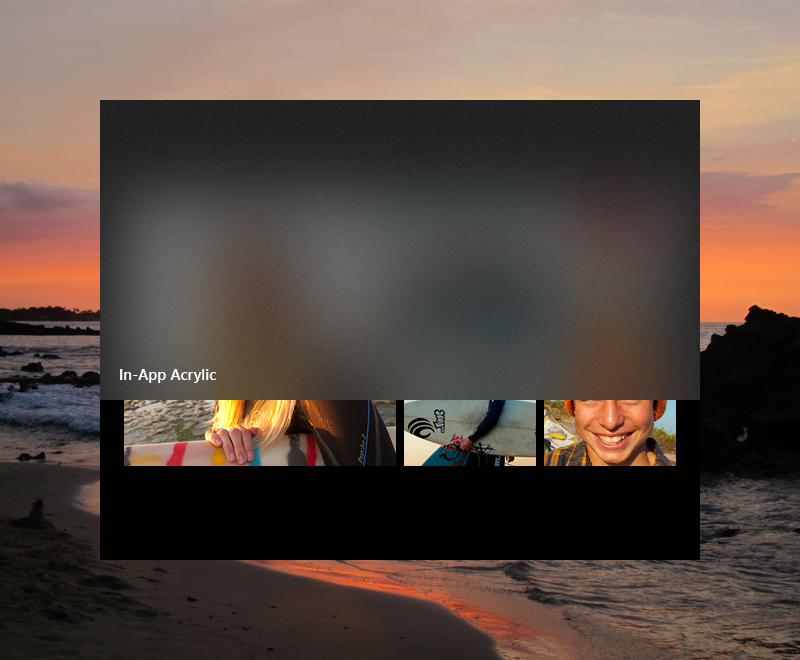
- El acrílico en la app agrega una sensación de profundidad en el marco de la app y proporciona foco y jerarquía.


Evite superponer varias superficies acrílicos: varias capas de acrílico de fondo pueden crear distracciones ópticas.
Cuándo usar acrílico
Ten en cuenta los siguientes patrones de uso para decidir cómo incorporar mejor acrílico en tu aplicación.
Superficies transitorias
- Use el acrílico de fondo para los elementos transitorios de la interfaz de usuario.
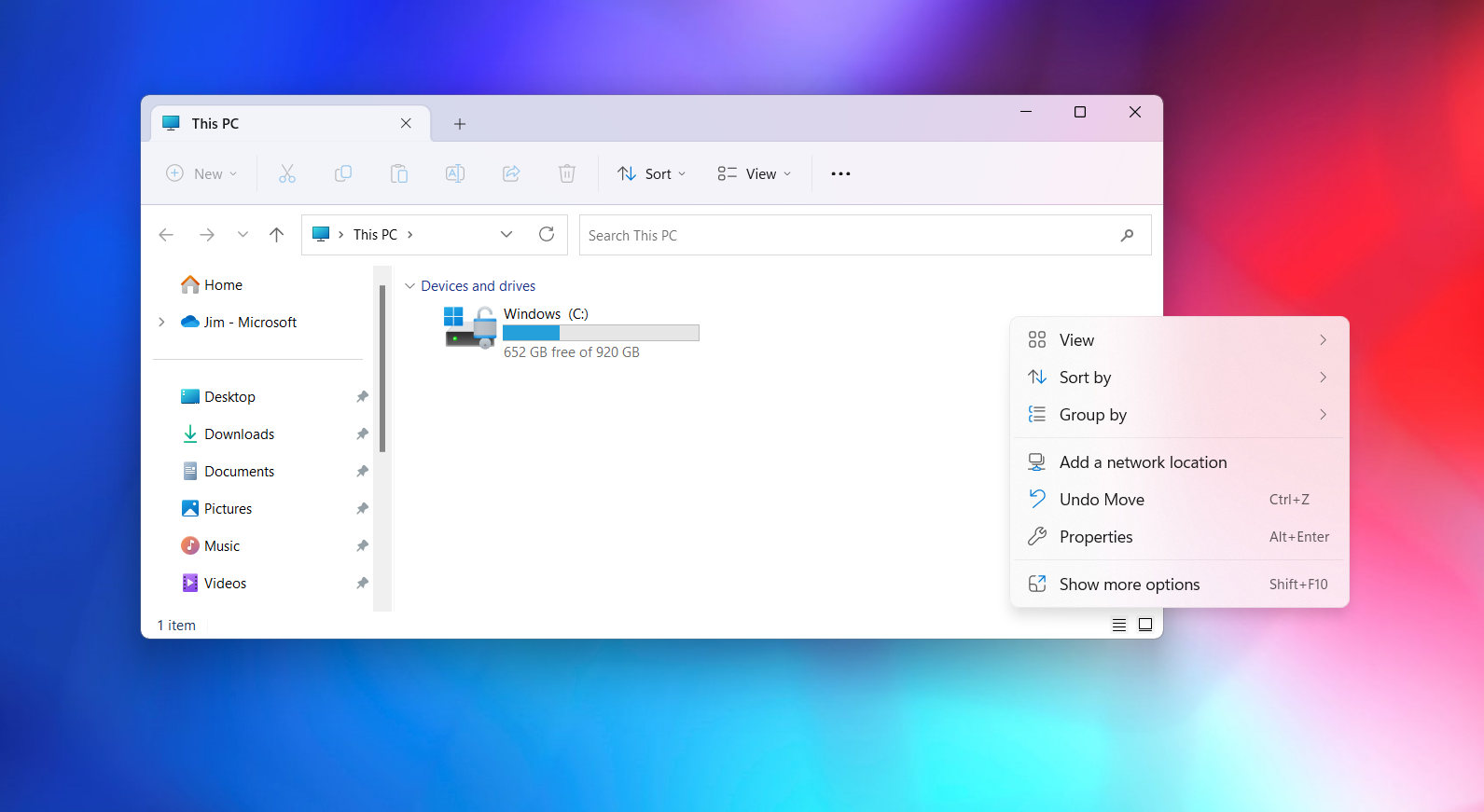
En el caso de las aplicaciones con menús contextuales, controles flotantes, elementos emergentes no modales o paneles de cierre ligero, se recomienda usar acrílico de fondo, especialmente si estas superficies se dibujan fuera del marco de la ventana principal de la aplicación. El uso de acrílico en escenarios transitorios ayuda a mantener una relación visual con el contenido que desencadenó la interfaz de usuario transitoria.

Muchos controles XAML dibujan acrílico de forma predeterminada. MenuFlyout, AutoSuggestBox, ComboBox y controles similares con elementos emergentes de cierre claro usan acrílico mientras están abiertos.
Compatibilidad con paneles verticales y de interfaz de usuario
- Use acrílico en la aplicación para admitir la interfaz de usuario, como en superficies que pueden superponerse al contenido cuando se desplaza o interactúa con ellos.
Si usa acrílico en la aplicación en superficies de navegación, considere la posibilidad de extender el contenido debajo del panel acrílico para mejorar el flujo en la aplicación. El uso de NavigationView lo hará automáticamente. Sin embargo, para evitar crear de efecto de bandas, intenta no colocar varios fragmentos de acrílico de un borde a otro, ya que esto puede crear una costura no deseada entre las dos superficies desenfocadas. Acrílico es una herramienta para aportar armonía visual a sus diseños, pero cuando se usa incorrectamente puede dar lugar a ruido visual.
Para paneles verticales o superficies que ayudan a seccionar el contenido de la app, recomendamos que uses un fondo opaco en lugar de acrílico. Si los paneles verticales se abren por encima del contenido, como en los modos Compacto o Mínimo de NavigationView, recomendamos usar acrílico en la app para ayudar a mantener el contexto de la página cuando el usuario tiene este panel abierto.
Nota:
La representación de superficies acrílicas puede consumir muchos recursos de la GPU, lo que puede aumentar el consumo de energía del dispositivo y reducir la duración de la batería en algunos dispositivos. Los efectos acrílicos se deshabilitan automáticamente cuando un dispositivo entra en modo de ahorro de batería. Los usuarios pueden deshabilitar los efectos acrílicos para todas las aplicaciones desactivando los efectos de transparencia en Configuración > Colores de personalización > .
Facilidad de uso y adaptabilidad
Acrylic adapta automáticamente su aspecto para una amplia variedad de dispositivos y contextos.
En el modo de contraste alto, los usuarios siguen viendo el color de fondo conocido de su elección en lugar del acrílico. Además, tanto el acrílico en el fondo como el acrílico en la app se muestran como un color sólido:
- Cuando el usuario desactiva los efectos de transparencia en Colores de personalización > de configuración>.
- Cuando se activa el modo de ahorro de batería.
- Cuando la aplicación se ejecuta en hardware de bajo nivel.
Además, solo el acrílico en el fondo reemplazará su translucidez y textura con un color sólido:
- Cuando se desactiva una ventana de aplicación en el escritorio.
- Cuando la aplicación se ejecuta en Xbox, HoloLens o en modo tableta.
Consideraciones sobre la legibilidad
Es importante asegurarse de que cualquier texto que la aplicación presente a los usuarios cumple las relaciones de contraste (consulta Requisitos de texto accesibles). Hemos optimizado los recursos acrílicos para que el texto cumpla las relaciones de contraste sobre acrílico. No se recomienda colocar texto de color de énfasis en las superficies acrílicos porque es probable que estas combinaciones no superen los requisitos mínimos de relación de contraste en el tamaño de fuente predeterminado de 14 píxeles. Intenta evitar colocar hipervínculos sobre elementos acrílicos. Además, si decide personalizar el color de tono acrílico o el nivel de opacidad, tenga en cuenta el impacto en la legibilidad.
Aplicar acrílico en la aplicación
Importante
La forma en que aplicas el acrílico de fondo difiere entre WinUI 3 y WinUI 2/UWP.
WinUI 2/UWP: la clase AcrylicBrush tiene una propiedad BackgroundSource que especifica si quieres acrílico en segundo plano o en la aplicación. Usa un AcrílicoBrush para aplicar ambos tipos de acrílico. Consulta las clases AcrylicBrush para obtener información y ejemplos específicos: Microsoft.UI.Xaml.Media.AcrylicBrush (WinUI 2), Windows.UI.Xaml.Media.AcrylicBrush (UWP).
WinUI 3: La clase AcrylicBrush solo admite acrílico en la aplicación. Usa la clase DesktopAcrylicBackdrop para aplicar el acrílico de fondo.
Acrílico en segundo plano
Para aplicar el acrílico de fondo en una aplicación WinUI 3, establezca la propiedad del SystemBackdrop elemento en una instancia de DesktopAcrylicBackdrop. Para obtener más información, consulta Aplicar materiales Mica o Acrílico en aplicaciones de escritorio para Windows 11.
Estos elementos tienen una SystemBackdrop propiedad :
- CommandBarFlyoutCommandBar.SystemBackdrop
- ContentIsland.SystemBackdrop
- DesktopWindowXamlSource.SystemBackdrop
- FlyoutBase.SystemBackdrop
- MenuFlyoutPresenter.SystemBackdrop
- Popup.SystemBackdrop
- Window.SystemBackdrop
Acrílico en la aplicación
Puedes aplicar acrílico en la aplicación a las superficies de la aplicación mediante un xaml AcrylicBrush o recursos de tema predefinidos AcrylicBrush .
WinUI incluye una colección de recursos de temas de pincel que respetan el tema de la aplicación y vuelven a colores sólidos según sea necesario. Para pintar una superficie específica, aplique uno de los recursos de tema a los fondos de elementos igual que aplicaría cualquier otro recurso de pincel.
<Grid Background="{ThemeResource AcrylicInAppFillColorDefaultBrush}">
Nota:
Puede ver estos recursos en el archivo de recursos del tema AcrylicBrush, en el repositorio de GitHub microsoft-ui-xaml.
Para WinUI 2, los recursos que incluyen Background en sus nombres representan el acrílico de fondo, mientras que InApp hace referencia al acrílico en la aplicación.
WinUI 3 incluye los recursos en segundo plano por compatibilidad, pero se comportan igual que los recursos de InApp .
Pincel de acrílico personalizado
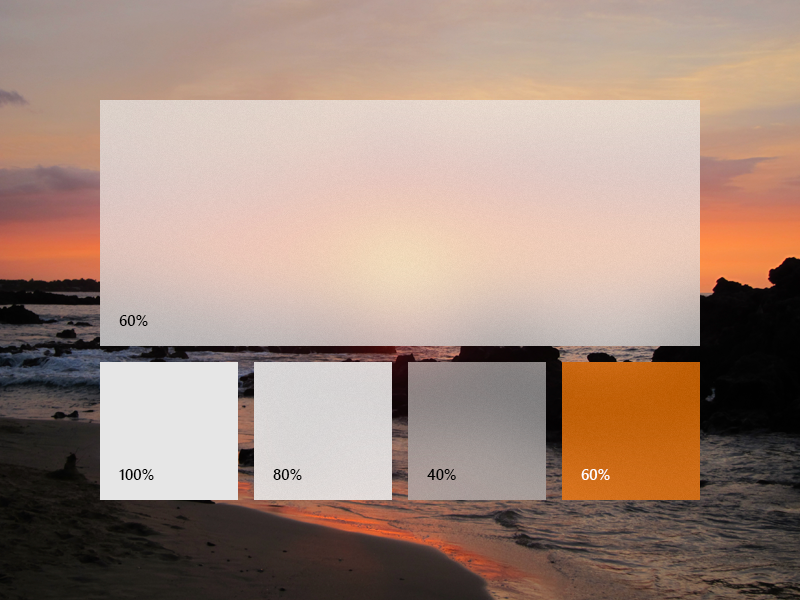
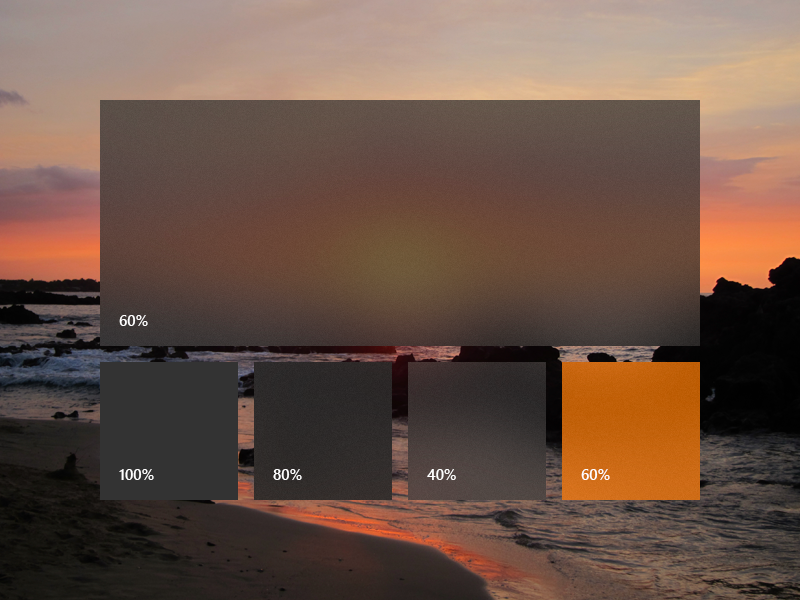
Puedes optar por agregar un tono de color al acrílico de la aplicación para mostrar la personalización de marca o proporcionar equilibrio visual con otros elementos de la página. Para mostrar el color en lugar de la escala de grises, deberá definir sus propios pinceles acrílicos mediante las siguientes propiedades.
- TintColor: la capa de superposición de color o tono.
- TintOpacity: la opacidad de la capa de tono.
- TintLuminosityOpacity: controla la cantidad de saturación que se permite a través de la superficie acrílica desde el fondo.
- BackgroundSource: (Solo WinUI 2/UWP) la marca para especificar si quieres acrílico en segundo plano o en la aplicación.
- FallbackColor: el color sólido que reemplaza al acrílico en el modo de ahorro de batería. En el caso del acrílico de fondo, el color de reserva también reemplaza el acrílico cuando la aplicación no está en la ventana de escritorio activa.



Para agregar un pincel acrílico, defina los tres recursos para temas oscuros, claros y de contraste alto. En contraste alto, se recomienda usar un SolidColorBrush con el mismo x:Key que el acrílico oscuro/claro.
Nota:
Si no especifica un TintLuminosityOpacity valor, el sistema ajustará automáticamente su valor en función de TintColor y TintOpacity.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FF7F0000"/>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="MyAcrylicBrush"
Color="{ThemeResource SystemColorWindowColor}"/>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FFFF7F7F"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
En el ejemplo siguiente se muestra cómo declarar un AcrylicBrush en el código.
AcrylicBrush myBrush = new AcrylicBrush();
myBrush.TintColor = Color.FromArgb(255, 202, 24, 37);
myBrush.FallbackColor = Color.FromArgb(255, 202, 24, 37);
myBrush.TintOpacity = 0.6;
grid.Fill = myBrush;
Cosas que hacer y cosas que evitar
- Use acrílico en superficies transitorias.
- Amplíe el acrílico a al menos un borde de la aplicación para proporcionar una experiencia sin problemas mediante la combinación sutil con los alrededores de la aplicación.
- No coloques el acrílico de escritorio en superficies de fondo grandes de tu aplicación.
- No coloque varios paneles acrílicos entre sí porque esto da como resultado una costura visible no deseada.
- No coloque texto de color de énfasis sobre superficies acrílicos.
Cómo se diseñó Acrylic
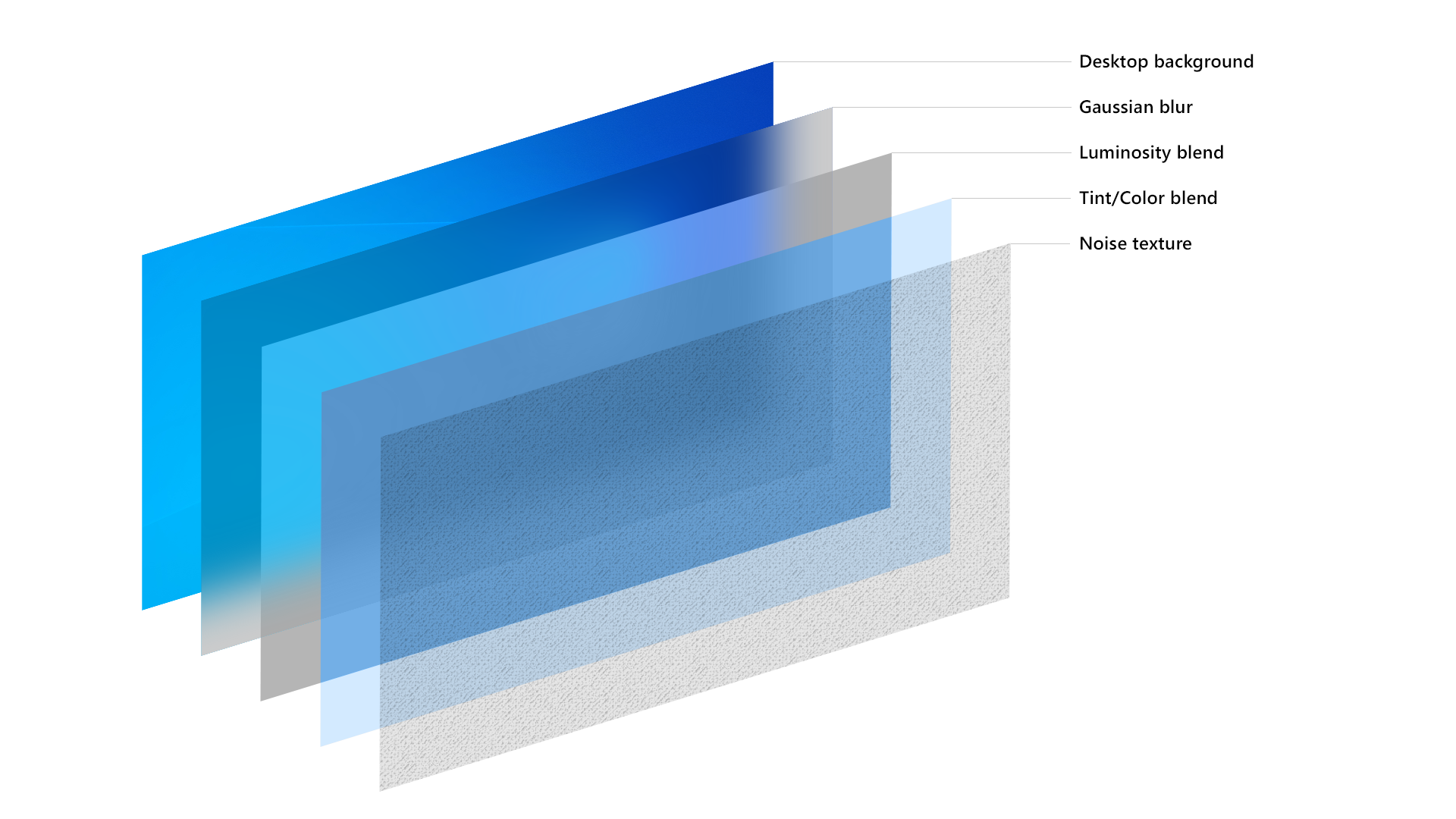
Ajustamos los componentes clave del acrílico para llegar a su apariencia y propiedades únicas. Empezamos con translucencia, desenfoque y ruido para agregar profundidad visual y dimensión a superficies planas. Agregamos una capa de modo de fusión de exclusión para asegurar el contraste y la legibilidad de la interfaz de usuario colocada en un fondo acrílico. Por último, agregamos tono de color para proporcionar oportunidades de personalización. En conjunto, estas capas dan como resultado un material fresco y utilizable.

La receta de Acrylic: fondo, desenfoque, fusión de exclusión, superposición de color y tono, ruido
Ejemplos
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
