Botón : MRTK3

Un botón ofrece al usuario una forma de desencadenar una acción inmediata. Es uno de los componentes más fundamentales de la realidad mixta, y proporcionar interacciones de botón satisfactorias y confiables es esencial para una experiencia de realidad mixta de calidad. MRTK proporciona dos categorías de objetos prefabricados de botón: basados en lienzo y no basados en Canvas. Ambas configuraciones usan el PressableButton script, una subclase de StatefulInteractable extendida para incluir comportamientos específicos de los botones.
Obtenga más información sobre cómo funciona el sistema híbrido de la interfaz de usuario de Canvas.
Escenas de ejemplo
Si usa el proyecto de plantilla de desarrollo, hay varias escenas de ejemplo disponibles que muestran los objetos prefabricados de botón disponibles.
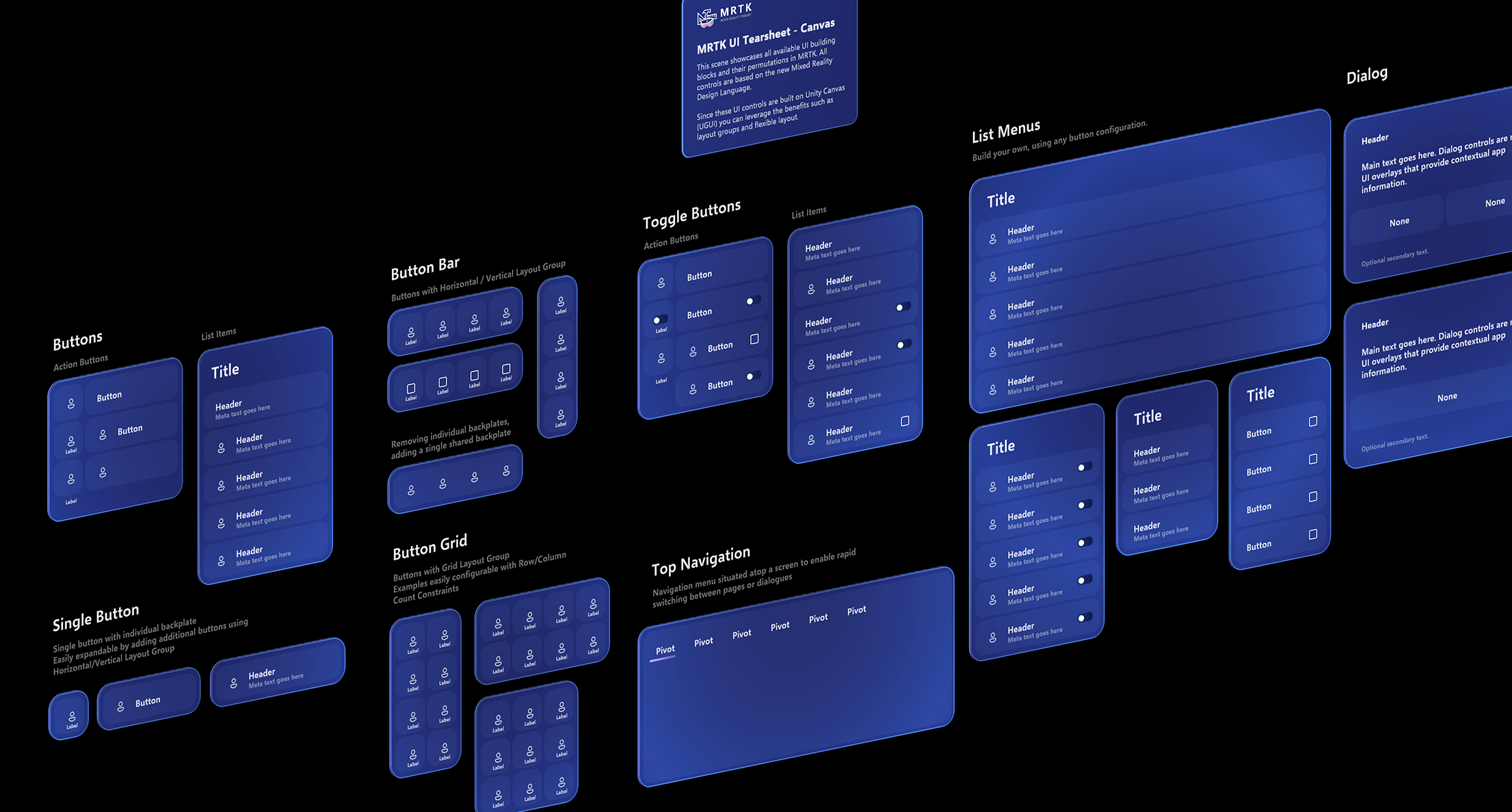
CanvasUITearSheet.unity muestra todas las variantes prefabricadas de botón basadas en canvas disponibles en MRTK.

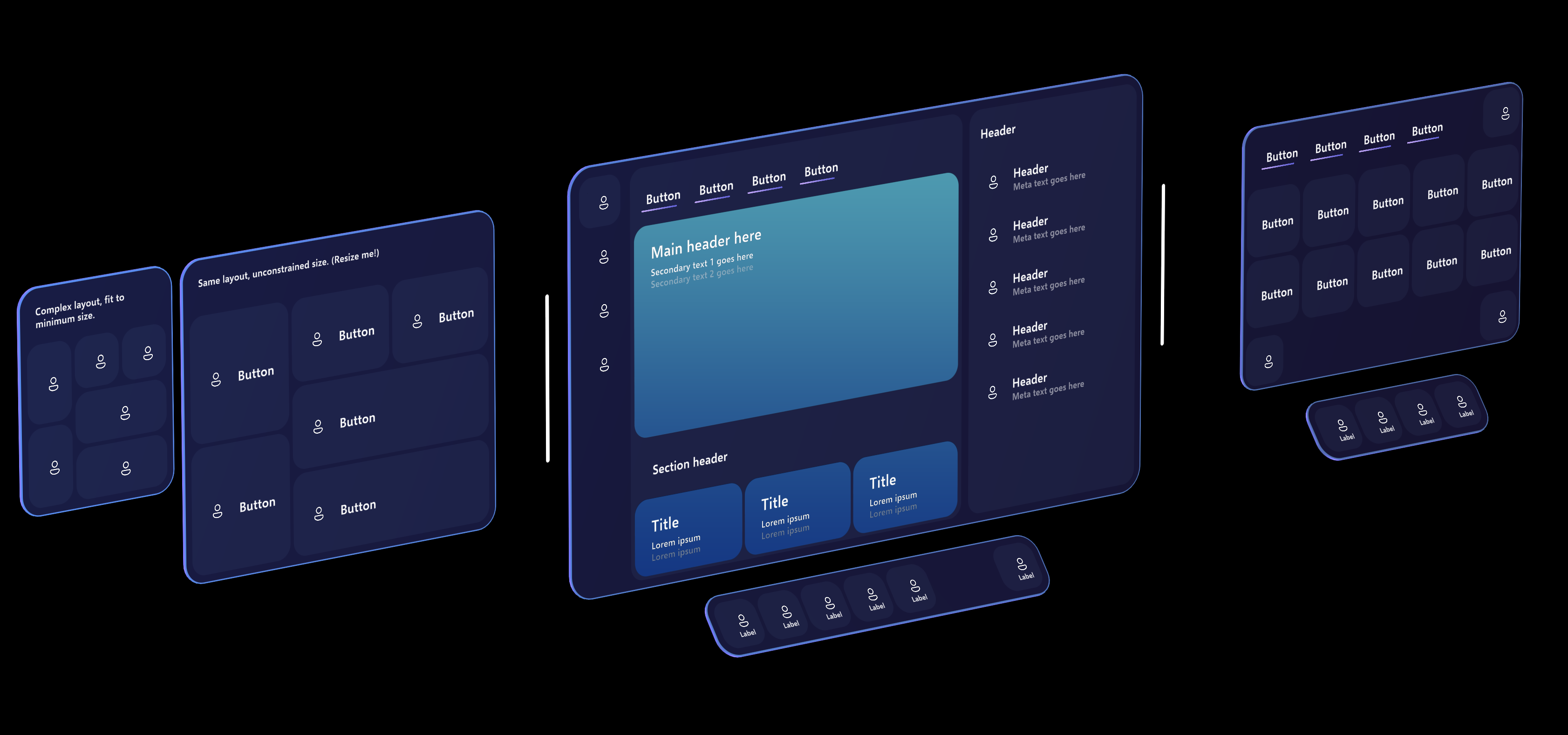
CanvasExample.unity muestra algunos ejemplos de creación de diseños más grandes mediante los componentes basados en Canvas.

Objetos prefabricados
Los botones basados en lienzo son flexibles y configurables, y se pueden cambiar de tamaño a cualquier dimensión o proporción. Por lo tanto, solo se proporcionan algunos objetos prefabricados de botón.
- EmptyButton proporciona la superficie presionable o la placa frontal, la placa posterior holográfica y el efecto iluminado. No hay texto, icono, etiqueta u otro contenido. Esto es así que se pueden crear controles de tipo botón más abstractos como una variante de este objeto prefabricado sin interferir con el texto o el contenido del icono.
- ActionButton es un botón simple que incluye un icono, texto y una etiqueta. Estos componentes individuales se pueden habilitar o deshabilitar, y el sistema de diseño se adaptará en consecuencia.
Se pueden agregar otras mejoras al botón, como el indicador de modificador de alternancia. Las características que no están diseñadas para moverse con la placa frontal deben adjuntarse al componente de la placa posterior.

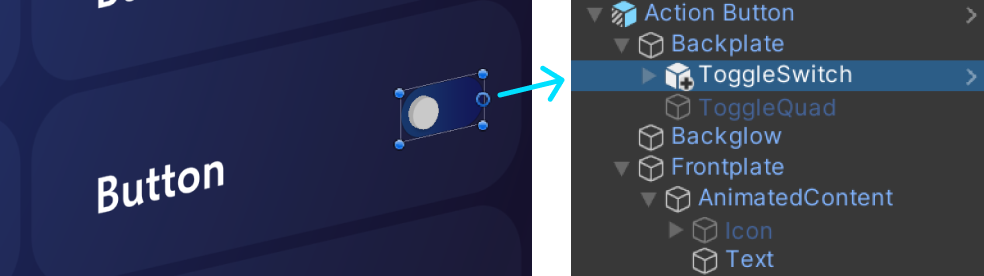
Estructura
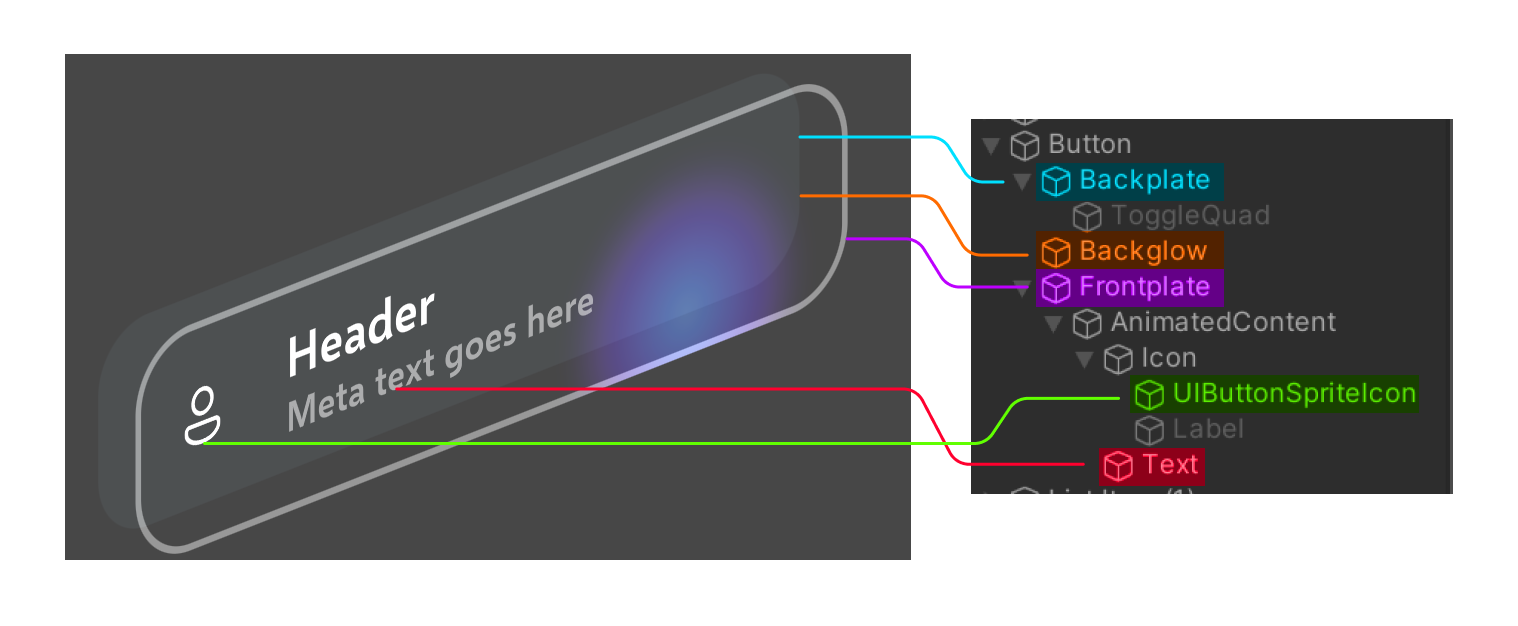
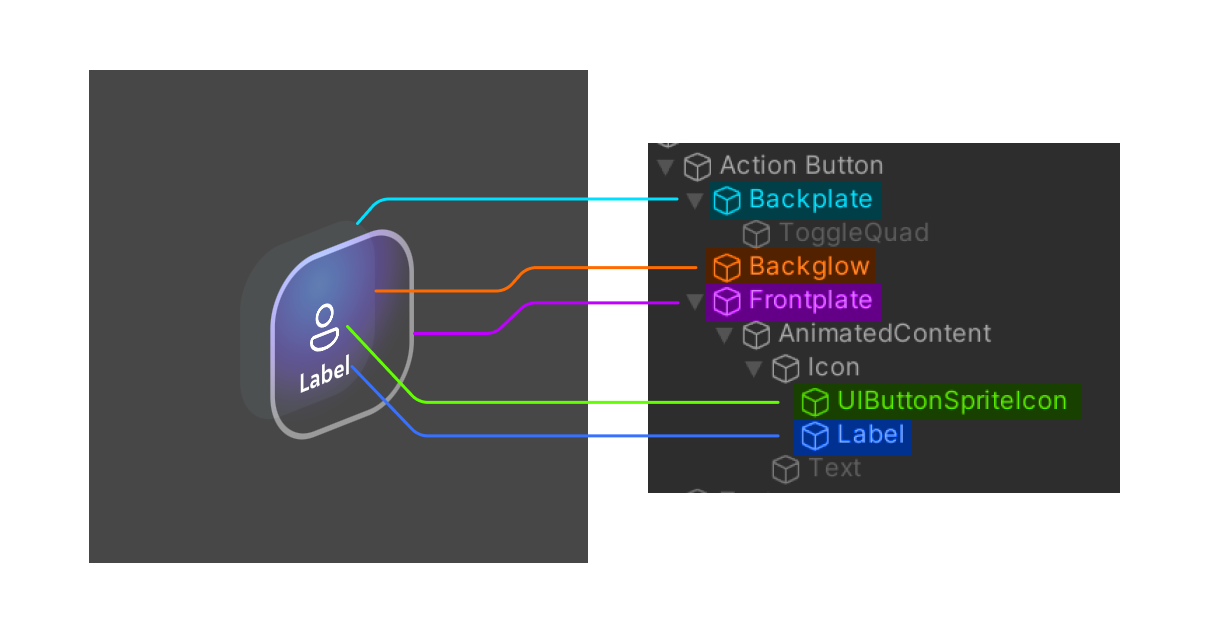
Las distintas partes de un actionButton se pueden activar o desactivar para personalizar el aspecto y el comportamiento del botón. Hemos disectado dos configuraciones posibles diferentes para mostrar las distintas partes del objeto prefabricado del botón. El "retroceso" no está visible en estas capturas de pantalla, ya que el botón no se está presionando activamente.
En primer lugar, una configuración mayor en la que el objeto Text principal está activo y usa estilos insertados para mostrar un encabezado y un subtexto.
 En segundo lugar, una configuración más pequeña donde está activo para mostrar una descripción de la acción debajo del icono. El objeto Text principal está deshabilitado.
En segundo lugar, una configuración más pequeña donde está activo para mostrar una descripción de la acción debajo del icono. El objeto Text principal está deshabilitado.

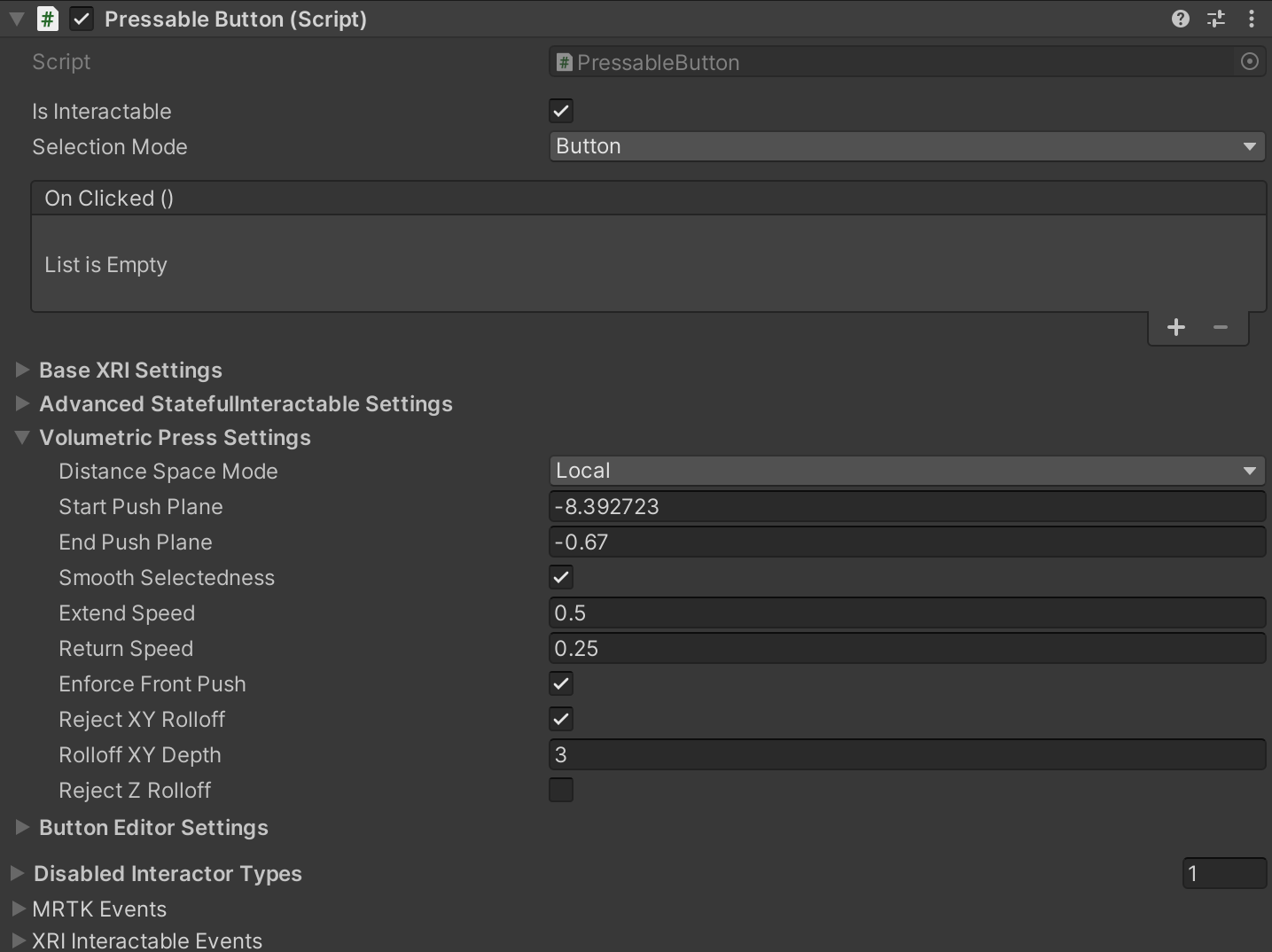
Clase PressableButton
La PressableButton clase se deriva de StatefulInteractable con funciones nuevas e invalidadas específicas de los botones. En inspector, puede configurar las opciones relacionadas con la prensa volumétrica además de todas las demás opciones configurables de StatefulInteractable.

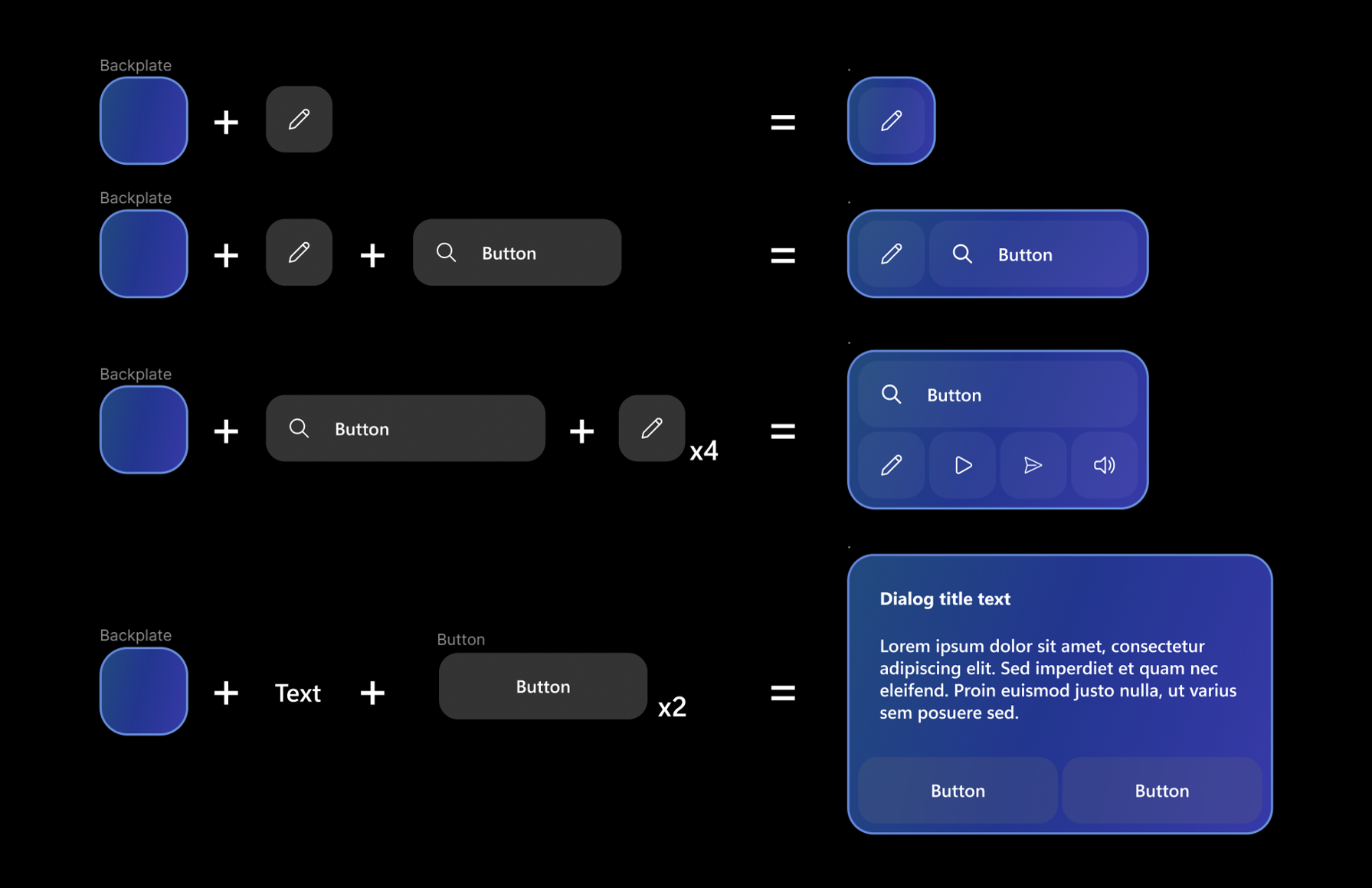
Construcción de la interfaz de usuario con botones
Al crear paneles de menú o de interfaz de usuario con varios botones, se recomienda usar una geometría de retroceso compartida. Mediante el uso de una placa inversa compartida, podemos reducir el ruido visual y mejorar la facilidad de uso. Estos son algunos de los ejemplos de cómo diseñar botones en la parte superior de la placa posterior compartida.



Componentes adicionales
Como referencia, estos son algunos componentes adicionales responsables de controlar aspectos de los objetos visuales de botón y la funcionalidad:
- El pulso de la placa frontal visual observado cuando un componente controla
InteractablePulseel botón. - El icono del botón se puede establecer en un icono de MRTK mediante
FontIconSelector. - Opcionalmente
RectTransformColliderFitter, se puede usar en los botones Canvas para ajustarloBoxCollidera suRectTransform. Este es el componente deshabilitado de forma predeterminada para el rendimiento.