Layout.IndexBasedLayoutOrientation Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Obtiene la orientación, si existe, en la que los elementos se disponen en función de su índice en la colección de origen.
public:
property IndexBasedLayoutOrientation IndexBasedLayoutOrientation { IndexBasedLayoutOrientation get(); };IndexBasedLayoutOrientation IndexBasedLayoutOrientation();public IndexBasedLayoutOrientation IndexBasedLayoutOrientation { get; }var indexBasedLayoutOrientation = layout.indexBasedLayoutOrientation;Public ReadOnly Property IndexBasedLayoutOrientation As IndexBasedLayoutOrientationValor de propiedad
Valor de la enumeración que indica la orientación, si existe, en la que los elementos se disponen en función de su índice en la colección de origen. El valor predeterminado es None (vea Comentarios).
Comentarios
Cada Layoutclase derivada puede especificar su propio valor predeterminado para esta propiedad.
Tanto NonVirtualizingLayout como VirtualizingLayoutespecifican IndexBasedLayoutOrientation.None como valor predeterminado.
LinedFlowLayout especifica LeftToRight. Los diseños personalizados llaman al método Protegido SetIndexBasedLayoutOrientation para establecer el valor de esta propiedad.
Puede usar la IndexBasedLayoutOrientation propiedad para determinar si el elemento en el índice N+1 está a la derecha o debajo del elemento en el índice N (o ninguno). Esto permite que un control como ItemsView implemente correctamente la navegación mediante el teclado con las teclas de dirección.
La IndexBasedLayoutOrientation propiedad no tiene ningún efecto en cada Layout se. En su lugar, puede tener un efecto en los controles que consumen , Layoutcomo el control ItemsView .
ItemsView utiliza el valor de esta propiedad en su implementación interna de su método TryGetItemIndex y su control integrado de la navegación basada en teclado.
Por ejemplo, el diseño LinedFlowLayout especifica LeftToRight. Como resultado, las teclas de flecha derecha y flecha izquierda se mueven a un elemento en función de su índice. La tecla de flecha derecha navega hasta el siguiente índice (pasando de índice N a índice N+1). La tecla de flecha izquierda navega hasta el índice anterior (pasando de índice N a índice N-1). Por otro lado, las teclas de flecha arriba y flecha abajo se mueven a un elemento en función de su posición física.
Cuando IndexBasedLayoutOrientation es TopToBottom, los comportamientos se invierten.
Cuando IndexBasedLayoutOrientation es None, las cuatro teclas de dirección se mueven a un elemento en función de su ubicación física, en lugar de su índice.
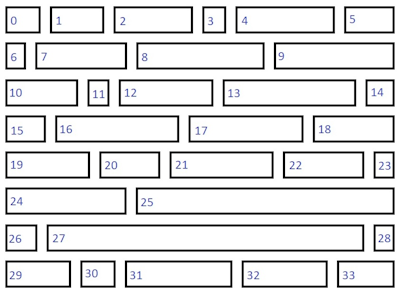
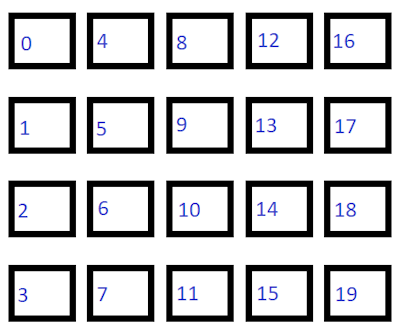
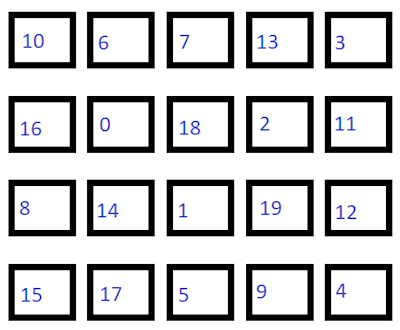
Las ilustraciones de esta tabla representan visualmente los valores posibles de IndexBasedLayoutOrientation.
IndexBasedLayoutOrientation |
Ilustración |
|---|---|
LeftToRightLos elementos se disponen horizontalmente con índices crecientes. |

|
TopToBottomLos elementos se disponen verticalmente con índices crecientes. |

|
NoneNo hay ninguna correlación entre el diseño de los elementos y su número de índice. |

|