1. Introduction to Coded UI Test Extensibility
This is the first post in this series on the extensibility of Coded UI Test. In this blog, I will introduce the extensibility points of Coded UI Test.
The Coded UI Test tool, as you would guess, is heavily dependent on the UI technology being used in the application. Given that the UI programming have evolved and changed a lot over the years, from earlier versions of Visual Basic to latest WPF\Silverlight version to HTML 5.0 & AJAX, it is not possible for the tool to support all these technologies in the base product itself. Hence to enable users to still use Coded UI Test, the tool has various extensibility points that let users\partners to build support for technologies not support by the base product. To see the details on the technologies supported, refer this page.
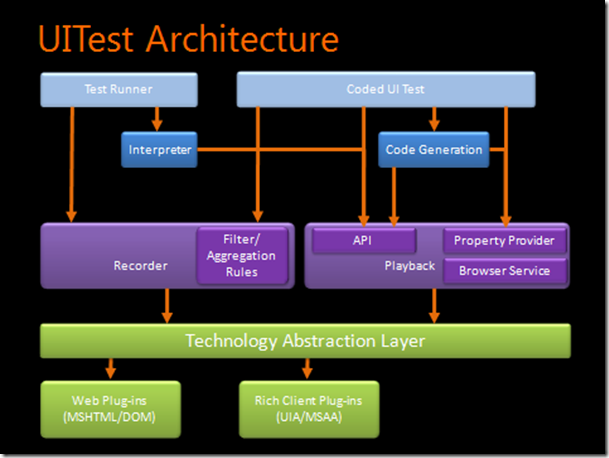
Due to this, the extensibility is also key feature for Coded UI Test and it is built into each layer of the architecture. To explain this, let me briefly explain the high-level layer diagram of the tool –
The above diagram is mostly self-explanatory –
- The lowest layer is of technology (specific) adapters. A technology adapter is a module that understands the corresponding UI technology and provides the UI technology specific services to rest of the modules.
- Next up is the abstraction layer which helps abstract rest of the code from various technologies.
- After this are the recorder and playback modules.
- The recorder first records the raw steps and based on the filter\aggregation rules, these raw steps are converted into filtered steps or user-intention.
- The playback has the public API for the users to use. Apart from this, it also has property provider to give information on properties supported by each control and browser service for browser specific operations like navigate to URL.
- The top layer is the two clients that we have today for this feature.
- There is Test Runner which uses this functionality to do Fast Forwarding for manual tests. This “interprets” the recording on the fly and calls appropriate API on the playback side.
- The Coded UI Test (or VS client) generates code out of the recording. To do this, it uses information provided to it by property provider for each control. The users can alternatively also hand-code using the API.
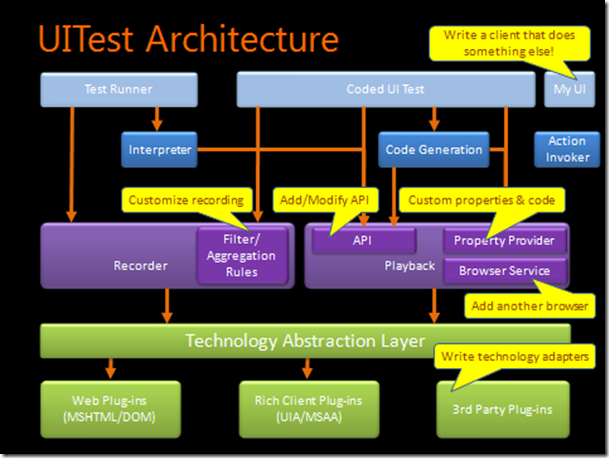
The same diagram with yellow glyph showing the extensibility points is below –
Since the Fast Forward feature of Test Runner is using subset of features there for Coded UI Test, any extension that the user writes for Coded UI Test will work also for Fast Forward feature without doing anything extra. In rest of the series, I will simply explain the extensibility from Coded UI Test perspective and that will automatically cover Fast Forward feature of Test Runner too.
The below table summarizes the extensibility points –
Extensibility Point |
Class(es) to extend |
Description and use |
Covered in blogs |
Extension Package |
The entry point to any UITest extension. |
||
Technology Adapter |
Used to add support to technologies not supported by the tool in the box. For example, use this to add support for Java AWT classes. |
Blogs 3 & 4 of this series |
|
Filter/ Aggregation Rule |
Used to add new filter or aggregation rule to the recorder. For example, add an aggregation rule for custom DataPicker control to record richer SetValue of Date action instead of individual clicks. |
||
Property Provider |
Used to supply information about various properties supported by the control and how to use these properties. For example, use this to add more properties to an existing control (say Today to WPF DatePicker). |
||
Browser Service |
In addition to technology adapter extension point, this is needed to support new browser. |
Future Post |
|
Add\Modify API |
Customize how mouse or keyboard actions behave. |
Future Post |
|
UITest Object Model |
Listen to various events from UITest to do some custom action or, do something completely different with the recording. |
To know more about extensibility, check “Hello, World” Extension for Coded UI Test.
Comments
- Anonymous
February 08, 2012
Thanks a lot Gautam. These blogs are really awsome.