Babylonjs generator
Hi Everyone.
If you have any question about this article, feel free to contact me on twitter: https://twitter.com/sebastienpertus
Today I want to share with you a new project I work on those days. The idea is to bring you a new tool to generate code for BabylonJS
Imagine you want to create a quick project with BabylonJS. You have to create a project, reference BabylonJS, create a simple scene, add assets and so on.
It’s straightforward, but we can do better…
BabylonJS Generator is a npm package based on Yeoman to provide you a simple way to create a BabylonJS project, hosted on node.js
Yeoman generator is already used with a lot of project (angular, webapp, wordpress, asp.net, office addins and so on …)
Check the generators here : https://yeoman.io/generators/
The Babylon generator
Installation
First, install Yeoman and generator-babylonjs using npm (we assume you have pre-installed node.js).
This step has to be done only one time. The “-g” argument will install those packages globally to your computer.
npm install -g yonpm install -g generator-babylonjs
From now, you can generate your new project with this simple command :
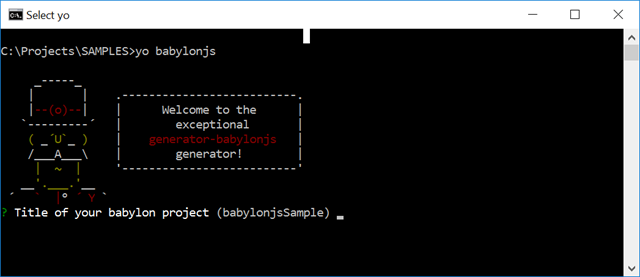
yo babylonjs

Actually you can choose the title, creating or not a folder for you solution and then choose the node.js port.
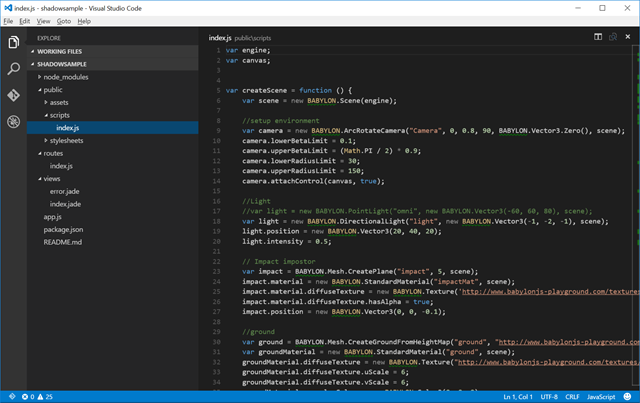
Once the generator is done, you can open your project with your favorite IDE (Visual Studio Code for me ):
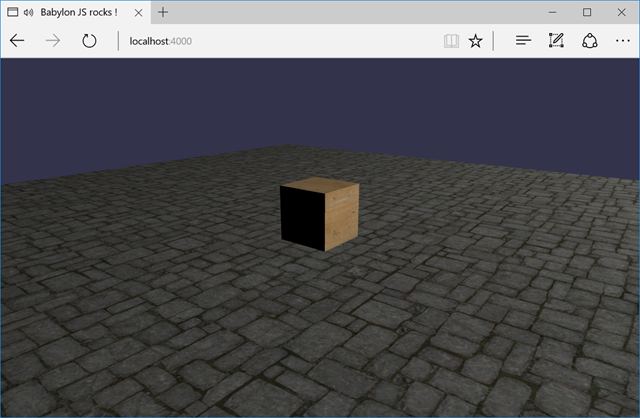
You will have a complete project based on :
- Node.js for the server side
- Jade for the client template engine (well to be honest, we just need a canvas element
 )
) - Express for the routing / middleware engine.
- BabylonJS (obviously !) for the 3D JavaScript engine.
All the required JavaScript code is located in the /public/scripts/index.js file.
From now, you can hit F5 (on VS Code) or just run node :
node app.js
And we’re done !

Playground option
here is an other interesting option : If you found a cool scene from the playground, you can generate the full code with the playground scene identifier :
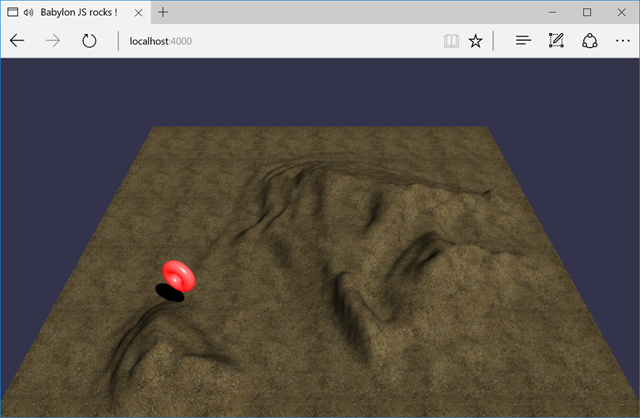
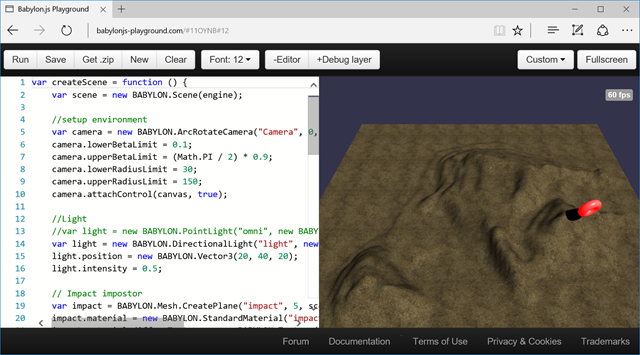
Imagine this playground sample : https://www.babylonjs-playground.com/#11OYNB#12

would it be cool to generate the full project based on this sample ? ![]()
Well, just add the argument –playground to your command line to generate the full playground sample code :
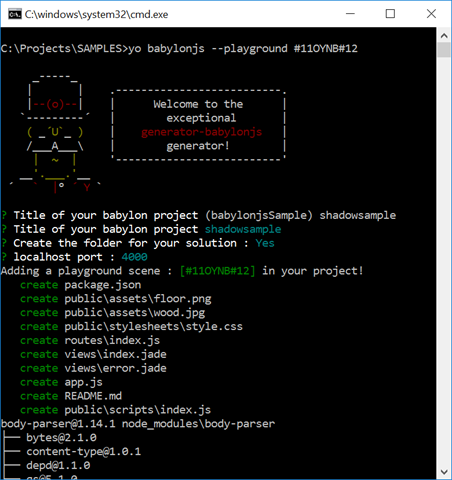
yo babylonjs --playground #11OYNB#12

With this option, all the code is downloaded from the playground and then injected in the index.js file :

Like we’ve done before, just hit F5 or run node ![]()
node app.js
and we’re done (again ![]() ) !
) !
Cool ? ![]()
More on BabylonJS
Getting started? Play directly with the Babylon.js API via our playground. It contains also lot of simple samples to learn how to use it.
Useful links
- Official web site: www.babylonjs.com
- Official forum on www.html5gamedevs.com
- Online sandbox where you can test your .babylon scenes with a simple drag'n'drop
- Online shader creation tool where you can learn how to create GLSL shaders
- 3DS Max exporter can be used to generate a .babylon file from 3DS Max
- Blender exporter can be used to generate a .babylon file from Blender 3d
- Unity 5 exporter can be used to export your geometries from Unity 5 scene editor
- FBX command line exporter can be used to generate a .babylon file from .FBX file (animations are supported)
Documentation
- Documentation
- Roadmap
- Samples
- Video overview (1 hour) of BabylonJS features
- Complete course (8 hours)
Getting To Know Yeoman
Yeoman has a heart of gold. He's a person with feelings and opinions, but he's very easy to work with. If you think he's too opinionated, he can be easily convinced. Feel free to learn more about him.
Comments
- Anonymous
December 10, 2015
Excellent! I just tested it and it's working great. Just a question, when you want to deliver your code, what exactly is what needs to be uploaded at my server? I don't really have experience with node.