Disponibilité du SDK.NET Microsoft.Graph
Bonjour à tous;
Si vous avez une question, n'hésitez pas à me contacter via twitter : @sebastienpertus
Les sources du projet sont disponibles ici : https://www.github.com/Mimetis/NextMeetingsForGraphSample
Une annonce passée un peu inaperçu pendant la //Build 2016, qui me semble pourtant importante quand vous développez avec Office 365 :
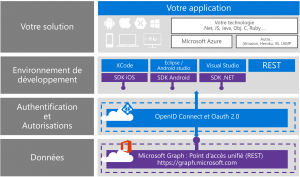
La disponibilité du SDK Microsoft GRAPH pour .NET, ANDROID et iOS !
Pour rappel, quand on veut attaquer les données du Graph, on peut aussi bien utiliser directement les API REST, et maintenant donc, les SDK mobiles:
Voici quelques pointeurs intéressants sur le sujet :
- https://github.com/microsoftgraph : Le nouveau Github utilisé par l'équipe Microsoft Graph.
- https://www.nuget.org/packages/Microsoft.Graph : Le package Nuget du Microsoft.Graph
- https://github.com/OfficeDev/Microsoft-Graph-UWP-Connect-Library : Un premier exemple utilisant le SDK .NET
Le SDK est bien fait. Il permet d'utiliser son propre mécanisme d'authentification.
Evidemment ADAL est celui préconisé.
Sauf que l'exemple de l'équipe Office Dev se base sur un fournisseur d'authentification personnalisé (donc pas ADAL ...)
Je vous propose de créer une application UWP qui tire parti de ce nouveau SDK, avec quelques APIs classiques et quelques retours d'expériences.
Et biensûr, un fournisseur d'accès basé sur ADAL !
Application de démonstration
L'application qui sert de base à notre petite démo est accessible sur mon github ici : https://www.github.com/Mimetis/NextMeetingsForGraphSample
C'est une application UWP, qui pourra vous servir de base à d'autres projets :)
GraphServiceClient et Authentification
Une fois le package nuget installé, vous aurez accès à l'objet GraphServiceClient qui lors de son instanciation a besoin d'un objet implémentant IAuthenticationProvider.
Pour faire simple, le SDK demande juste à remplir le header de votre requête REST avec le jeton d'authentification correct.
Voici une partie de la définition de la classe :
Et voici l'interface IAuthenticationProvider :
Pour utiliser ADAL, n'oubliez pas d'ajouter le package nuget ADAL.NET : https://www.nuget.org/packages/Microsoft.IdentityModel.Clients.ActiveDirectory/
Voici une partie de la classe AuthenticationHelper que vous trouverez dans l'application exemple.
Remarquez bien la méthode AuthenticateRequestAsync qui est l'implémentation de l'interface IAuthenticationProvider.
On s'authentifie et on injecte le jeton d'accès dans l'entête de la requête http provenant du SDK Microsoft.Graph :)
Amélioration possible : ajouter un CancellationToken pour gérer les exceptions, ça serait beaucoup mieux qu'afficher une boite de dialogue :o
Voilà la partie la plus compliquée de l'utilisation du SDK :) Il ne reste plus qu'à appeler les APIs REST via les méthodes du SDK !
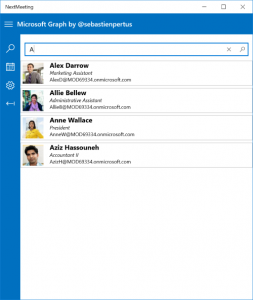
Récupération d'informations
La plupart du temps, chaque requête REST faisant un GET est plutôt simple. Il existe quelques variantes pour par exemple récupérer une photo ou avoir la liste des évènements de votre calendrier. Voici un exemple d'appel pour récupérer son propre profil :
Ok, simplissime !
Pour entrer un peu dans le détail, la méthode Request() génère la requête qui est exécutée lors de l'appel de GetAsync().
La méthode Request() peut prendre des paramètres, mais nous verrons cela un peu plus loin
Un cas un peu plus complexe : Récupérer la photo d'un utilisateur.
Par défaut si vous exécuter ce code :
Vous récupérez non pas la photo, mais les informations de la photo :) Récupérer le Stream de la photo s'effectue avec la requête REST: //users/{identifier}/photo$value Le SDK Graph gère ce cas et vous propose la propriété Content pour récupérer ce flux. Voici l'exemple de récupération de la photo d'un utilisateur :
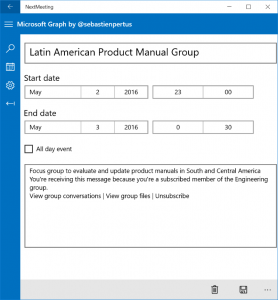
Un autre cas un peu particulier, récupérer les évènements à venir de votre calendrier.
La requête REST nécessite absolument de rajouter 2 paramètres (date début et date de fin) dans la requête GET.
Comme on l'a vu précédemment, vous pouvez appelez la méthode Request() avec un tableau de paramètres de type QueryOption.
Voici le code pour récupérer vos prochains évènements sur un mois :
Vous noterez que le résultats de votre requête est paginée. Pensez à vérifier la valeur de la propriété NextPageRequest pour savoir si vous devez itérer :)
Ajout, modification, suppression
Une fois que vous avez saisi la logique, il est simplissime (again) d'ajouter modifier ou supprimer une entité. Voici le code des méthodes Save et Delete, qui parlent d'elles-mêmes :)
That's all !
Comments
- Anonymous
May 16, 2016
Bonjour,Avec ce code, il y a toujours un problème dans AuthenticationHelper.cs dans la méthode GetAccessTokenAsync() avec Authentication.Status qui n'existe pas dans le code. Qu'est-ce qu'il manque ?Merci.