sharePoint 2010 – Enable & using Developer Dashboard
Hello again,
next question from TechEd:
How to enable Developer Dashboard and how to use this?
Enable / Disable over stsadm:
Enable / Disable over powershell (functionality has changed in beta time)
OLD: Turn On: Set-SPFarm –DeveloperDashboardEnabled
OLD: Turn Off: Set-SPFarm –DeveloperDashboardEnabled $false
NEW: Turn On: for onDemain Mode
$service = [Microsoft.SharePoint.Administration.SPWebService]::ContentService
$addsetting =$service.DeveloperDashboardSettings
$addsetting.DisplayLevel = [Microsoft.SharePoint.Administration.SPDeveloperDashboardLevel]::OnDemand
$addsetting.Update()
NEW: Turn On
$service = [Microsoft.SharePoint.Administration.SPWebService]::ContentService
$addsetting =$service.DeveloperDashboardSettings
$addsetting.DisplayLevel = [Microsoft.SharePoint.Administration.SPDeveloperDashboardLevel]::On
$addsetting.Update()NEW: Turn Off
$service = [Microsoft.SharePoint.Administration.SPWebService]::ContentService
$addsetting =$service.DeveloperDashboardSettings
$addsetting.DisplayLevel = [Microsoft.SharePoint.Administration.SPDeveloperDashboardLevel]::Off
$addsetting.Update()
Details see here: SPDeveloperDashboardLevel Enumeration, DeveloperDashboardSettings
Mode of developer dashboard:
On – creates everytime the output at the end of the page content
Off – switch off developer dashboard and nothing is rendered
OnDemand – creates a DeveloperDashboard icon to make dashboard output visible as needed

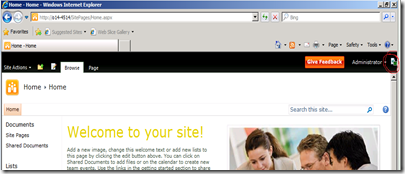
example of an oob publishing page
Now with the next Page Load, the troubleshooting output is created:
DeveloperDashboard Icon is displayed at the upper right side
How to use the Developer Dashboard?
Developer dashboard is designed to find performance bottleneck during the page load.
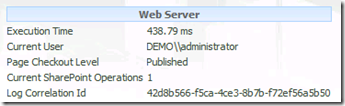
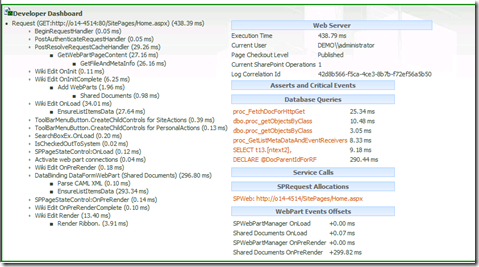
To get an overview about the whole page load performance take a look in the upper right side on category “web server”. On my test environment the total time of page rendering is 438.79 milli seconds.
At the left side you will see the ASP.NET rendering process of all involved controls with their time to render. Here is makes sense to focus only on long running controls.
In this case the longest operation is “EnsureListItemsData with 293,34 ms)
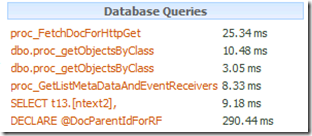
Because sharepoint controls will request data from database, the developer dashboard lists also corresponding sql requests with their execution time.
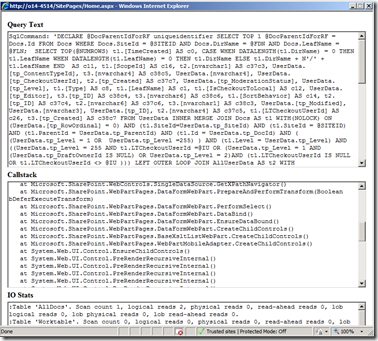
If you click on the sql command than a popup windows display more details. The long running sql request on my test environment is “Declare @…”
During this request i see the complete SQL query and the corresponding call stack to identify the correct control. Additionally at the end we see the IO Stats in case of a slow running SQL server based on too many IO-operations.
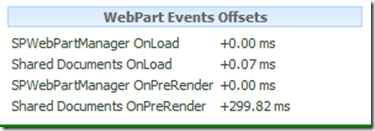
One additional category exist for webparts to identify the slow running ones. In this case the ListView-Webaprt of the “Shared Document Library” is the slowest one.
Regards
Patrick
Comments
Anonymous
January 01, 2003
very good post....Anonymous
January 01, 2003
very good post....Anonymous
January 01, 2003
Hello Anders, thanks for the update, your are right, we move this in BETA-Time from FARM-Level to WebApplication-Level. So it's possible to activate the developer dashboard only for one single webapplication. For a live trouble shooting this will not increase a large overhead for all webapps, it focus only on one single webapp. http://msdn.microsoft.com/en-us/library/microsoft.sharepoint.administration.spwebservice.developerdashboardsettings(office.14).aspx regards patrickAnonymous
January 01, 2003
Thanks Nice post....Anonymous
March 24, 2010
I think DeveloperDashboardEnabled has been depricated (and so has Set-SPFarm, i think its Set-SPFarmConfig now). Use objectmodel instead: [Microsoft.SharePoint.Administration.SPWebService]:: ContentService.DeveloperDashboardSettings.DisplayLevel = ([Enum]:: Parse([Microsoft.SharePoint.Administration.SPDeveloperDashboardLevel], “On”));Anonymous
May 10, 2010
Nice, Find the detail notes on the developer dashboard in my point of view, this also may help. http://praveenbattula.blogspot.com/2010/05/developer-dashboard-in-sharepoint-2010.html thanks -PraveenAnonymous
March 12, 2011
Nice post. The way you written is appreciated sharepointsolution2010.blogspot.com/.../enablingdisabling-dashboard-with.html thanksAnonymous
April 05, 2011
Thanks great toolAnonymous
April 25, 2013
Nice Post....Anonymous
January 10, 2014
SharePoint Configuration References Hardware and software requirements for SharePoint 2013 httpAnonymous
May 18, 2014
Pingback from SharePoint 2010 Developer Dashboard | My WebsiteAnonymous
May 20, 2014
Pingback from SharePoint 2010 Developer Dashboard | My WebsiteAnonymous
May 20, 2014
Pingback from SharePoint 2010 Developer Dashboard | My Website