Tutoriel : Bien démarrer avec ASP.NET Core
Remarque
Ceci n’est pas la dernière version de cet article. Pour la version actuelle, consultez la version .NET 9 de cet article.
Avertissement
Cette version d’ASP.NET Core n’est plus prise en charge. Pour plus d’informations, consultez la stratégie de support .NET et .NET Core. Pour la version actuelle, consultez la version .NET 9 de cet article.
Important
Ces informations portent sur la préversion du produit, qui est susceptible d’être en grande partie modifié avant sa commercialisation. Microsoft n’offre aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Pour la version actuelle, consultez la version .NET 9 de cet article.
Ce tutoriel montre comment créer et exécuter une application web ASP.NET Core à l’aide de l’interface CLI .NET.
Pour voir des tutoriels Blazor, consultez Tutoriels Blazor ASP.NET Core.
Vous découvrirez comment effectuer les actions suivantes :
- Créer un projet application web.
- Exécutez l'application.
- Modifiez une page Razor.
À la fin du tutoriel, vous disposerez d’une application web qui fonctionne et s’exécute sur votre machine locale.

Prérequis
Créer un projet d’application web
Ouvrez un interpréteur de commandes, puis entrez la commande suivante :
dotnet new webapp --output aspnetcoreapp --no-https
La commande précédente crée un projet d’application web dans un répertoire nommé aspnetcoreapp. Le projet n’utilise pas le protocole HTTPS.
Exécuter l’application
Exécutez les commandes suivantes :
cd aspnetcoreapp
dotnet run
La commande run produit une sortie comme l’exemple suivant :
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
Ouvrez un navigateur et accédez à l’URL affichée dans la sortie. Dans cet exemple, l’URL est http://localhost:5109.
Le navigateur montre la page d’home.

Modifier une page Razor
Modifiez la page home :
Dans l’interpréteur de commandes, appuyez sur Ctrl+C (Cmd+C dans macOS) pour quitter le programme.
Ouvrez
Pages/Index.cshtmldans un éditeur de texte.Remplacez la ligne qui commence par « Découvrir » par le balisage et le code mis en évidence suivants :
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>Enregistrez vos modifications.
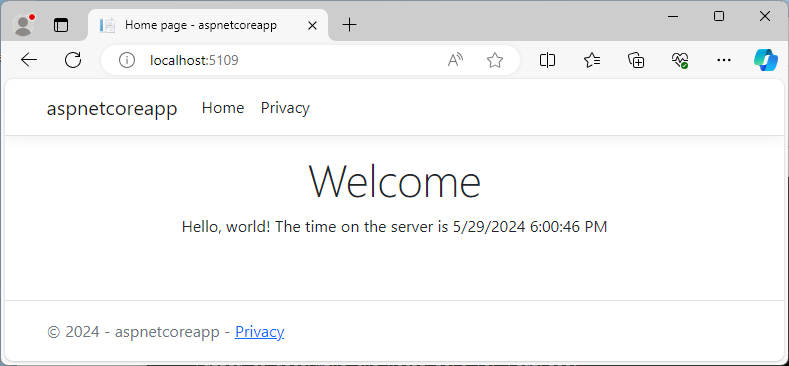
Dans l’interpréteur de commandes, réexécutez la commande
dotnet run.Dans le navigateur, actualisez la page et vérifiez que les modifications sont affichées.

Étapes suivantes
Dans ce didacticiel, vous avez appris à :
- Créer un projet application web.
- Exécutez le projet .
- Apportez la modification souhaitée.
Pour en savoir plus sur ASP.NET Core, consultez l’article suivant :
