Prise en main de ASP.NET MVC 5
par Rick Anderson
Notes
Une version mise à jour de ce didacticiel est disponible ici à l’aide de la dernière version de Visual Studio. Le nouveau tutoriel utilise ASP.NET Core MVC, qui fournit de nombreuses améliorations par rapport à ce tutoriel.
Ce didacticiel décrit ASP.NET Core MVC avec des contrôleurs et des vues. Razor Pages est une nouvelle alternative dans ASP.NET Core, un modèle de programmation basé sur des pages qui rend la création d’interface utilisateur web plus facile et plus productive. Nous vous recommandons de suivre le didacticiel sur les pages Razor avant la version MVC. Le didacticiel sur les pages Razor :
- est plus facile à suivre ;
- couvre davantage de fonctionnalités ;
- Est l’approche préférée pour le développement de nouvelles applications.
Ce tutoriel vous explique les principes de base de la création d’une application web MVC 5 ASP.NET à l’aide de Visual Studio 2017. Le code source final du tutoriel se trouve sur GitHub.
Ce tutoriel a été écrit par Scott Guthrie (twitter@scottgu ), Scott Hanselman (twitter : @shanselman ) et Rick Anderson ( @RickAndMSFT )
Vous avez besoin d’un compte Azure pour déployer cette application sur Azure :
- Vous pouvez ouvrir un compte Azure gratuitement : vous obtenez des crédits que vous pouvez utiliser pour tester des services Azure payants, et même après leur utilisation, vous pouvez conserver le compte et utiliser des services Azure gratuits.
- Vous pouvez activer les avantages de l'abonnement MSDN : votre abonnement MSDN vous donne droit chaque mois à des crédits dont vous pouvez vous servir pour les services Azure payants.
Bien démarrer
Commencez par installer Visual Studio 2017. Ensuite, ouvrez Visual Studio.
Visual Studio est un IDE ou un environnement de développement intégré. Tout comme vous utilisez Microsoft Word pour écrire des documents, vous allez utiliser un IDE pour créer des applications. Dans Visual Studio, il existe une liste en bas montrant les différentes options disponibles. Il existe également un menu qui fournit une autre façon d’effectuer des tâches dans l’IDE. Par exemple, au lieu de sélectionner Nouveau projet dans la page Démarrer, vous pouvez utiliser la barre de menus et sélectionner Fichier>Nouveau projet.

Créer votre première application
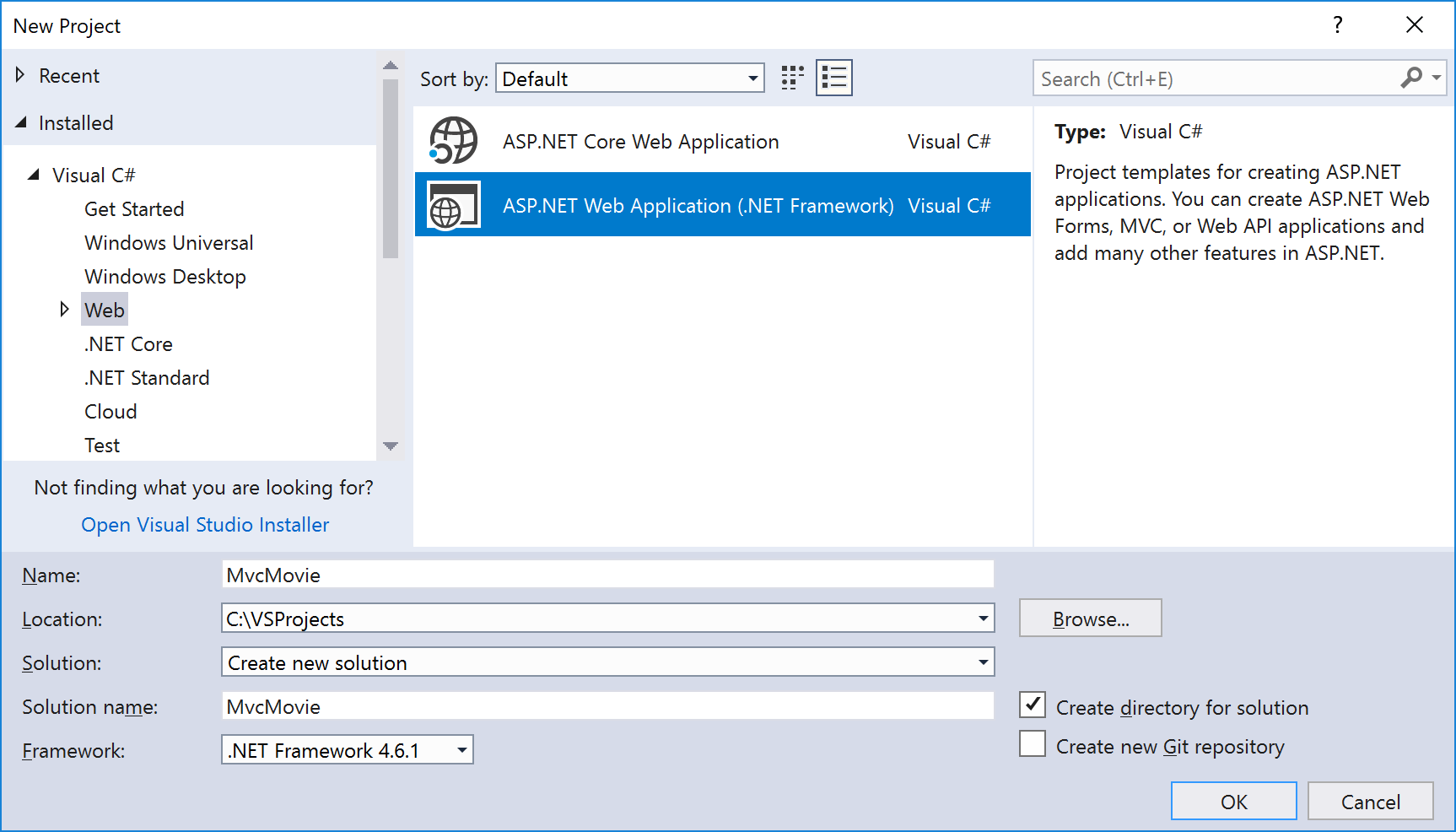
Dans la page Démarrer, sélectionnez Nouveau projet. Dans la boîte de dialogue Nouveau projet, sélectionnez la catégorie Visual C# à gauche, puis Web, puis sélectionnez le modèle de projet application web ASP.NET (.NET Framework). Nommez votre projet « MvcMovie », puis choisissez OK.

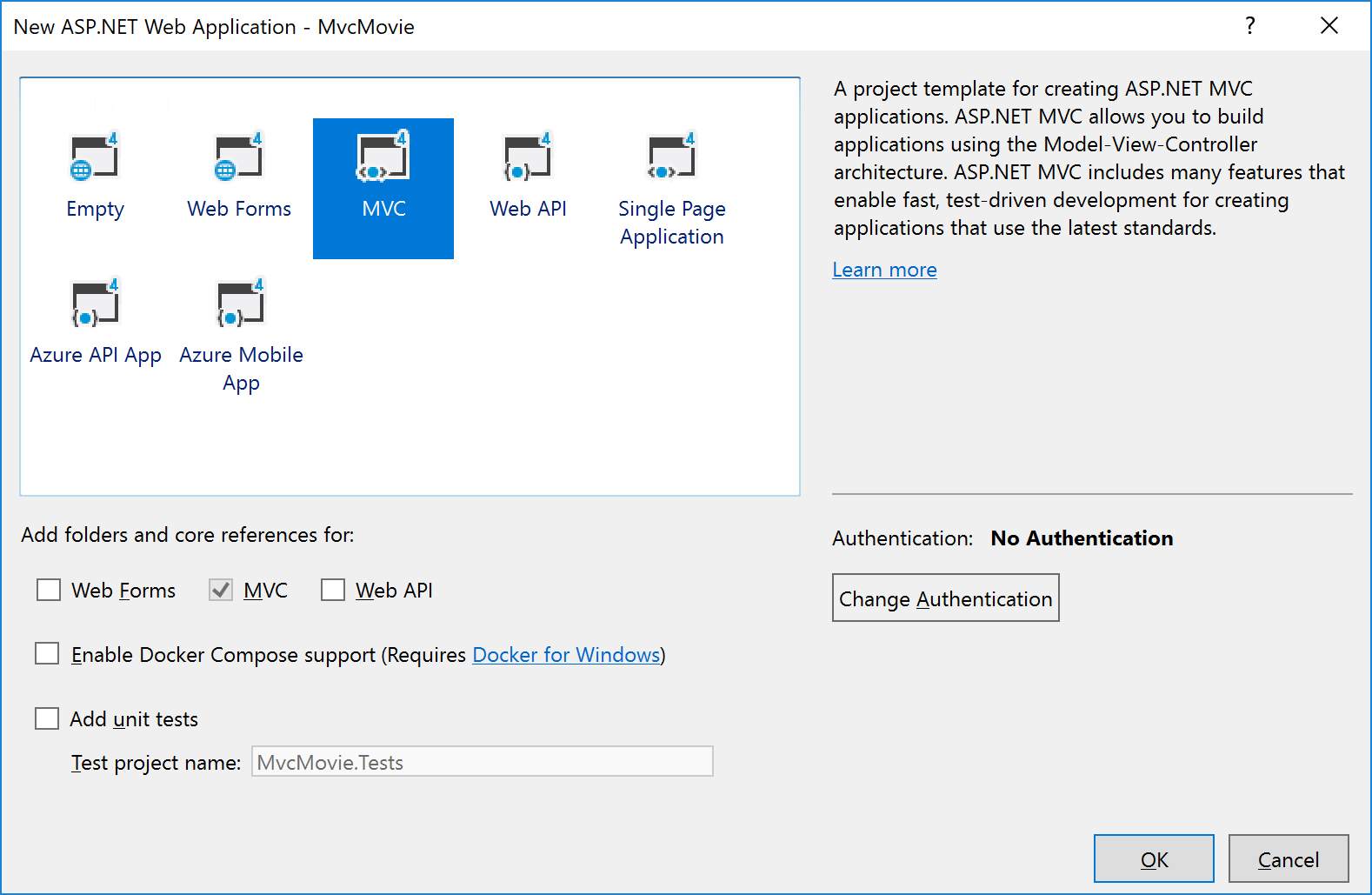
Dans la boîte de dialogue Nouvelle application web ASP.NET , choisissez MVC , puis OK.

Visual Studio a utilisé un modèle par défaut pour le projet MVC ASP.NET que vous venez de créer. Vous disposez donc d’une application qui fonctionne sans rien faire ! Il s’agit d’un simple projet « Hello World ! » et c’est un bon endroit pour commencer votre application.

Appuyez sur F5 pour démarrer le débogage. Lorsque vous appuyez sur F5, Visual Studio démarre IIS Express et exécute votre application web. Visual Studio lance ensuite un navigateur et ouvre la page d’accueil de l’application. Notez que la barre d’adresse du navigateur indique localhost:port# et non quelque chose comme example.com. En effet localhost , pointe toujours vers votre propre ordinateur local, qui dans ce cas exécute l’application que vous venez de créer. Lorsque Visual Studio exécute un projet web, un port aléatoire est utilisé pour le serveur web. Dans l’image ci-dessous, le numéro de port est 1234. Lorsque vous exécutez l’application, vous voyez un numéro de port différent.

Dès la sortie de la boîte, ce modèle par défaut vous Homedonne les pages , Contactet About . L’image ci-dessous n’affiche pas les liens Accueil, À propos et Contact . Selon la taille de la fenêtre de votre navigateur, vous devrez peut-être cliquer sur l’icône de navigation pour afficher ces liens.

L’application prend également en charge l’inscription et la connexion. L’étape suivante consiste à changer le fonctionnement de cette application et à en savoir plus sur ASP.NET MVC. Fermez l’application MVC ASP.NET et nous allons modifier du code.
Pour obtenir la liste des didacticiels actuels, consultez les articles recommandés pour MVC.