Présentation de la programmation web ASP.NET avec la syntaxe Razor (C#)
par Tom FitzMacken
Cet article vous donne une vue d’ensemble de la programmation avec pages Web ASP.NET à l’aide de la syntaxe Razor. ASP.NET est la technologie de Microsoft pour exécuter des pages web dynamiques sur des serveurs web. Cet article se concentre sur l’utilisation du langage de programmation C#.
Ce que vous allez apprendre :
- Les 8 principaux conseils de programmation pour commencer à programmer des pages Web ASP.NET à l’aide de la syntaxe Razor.
- Concepts de programmation de base dont vous aurez besoin.
- À propos de quoi ASP.NET code serveur et la syntaxe Razor.
Versions du logiciel
- pages Web ASP.NET (Razor) 3
Ce tutoriel fonctionne également avec pages Web ASP.NET 2.
Les 8 premiers conseils de programmation
Cette section répertorie quelques conseils que vous devez absolument savoir quand vous commencez à écrire ASP.NET code serveur à l’aide de la syntaxe Razor.
Remarque
La syntaxe Razor est basée sur le langage de programmation C#, et c’est le langage utilisé le plus souvent avec pages Web ASP.NET. Toutefois, la syntaxe Razor prend également en charge le langage Visual Basic, et tout ce que vous voyez peut également faire en Visual Basic. Pour plus d’informations, consultez l’annexe Visual Basic Language and Syntax.
Vous trouverez plus d’informations sur la plupart de ces techniques de programmation plus loin dans l’article.
1. Vous ajoutez du code à une page à l’aide du caractère @
Le @ caractère démarre les expressions inline, les blocs d’instructions uniques et les blocs à plusieurs instructions :
<!-- Single statement blocks -->
@{ var total = 7; }
@{ var myMessage = "Hello World"; }
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
Voici à quoi ressemblent ces instructions lorsque la page s’exécute dans un navigateur :

Conseil
Encodage HTML
Lorsque vous affichez du contenu dans une page à l’aide du @ caractère, comme dans les exemples précédents, ASP.NET encode le code HTML. Cela remplace les caractères HTML réservés (tels que < et > &) par des codes qui permettent aux caractères d’être affichés en tant que caractères dans une page web au lieu d’être interprétés comme des balises OU des entités HTML. Sans encodage HTML, la sortie de votre code serveur peut ne pas s’afficher correctement et exposer une page aux risques de sécurité.
Si votre objectif est de générer un balisage HTML qui affiche des balises en tant que balisage (par exemple <p></p> , pour un paragraphe ou <em></em> pour mettre en évidence le texte), consultez la section Combinaison de texte, de balisage et de code dans les blocs de code plus loin dans cet article.
Vous pouvez en savoir plus sur l’encodage HTML dans Working with Forms.
2. Vous placez des blocs de code dans des accolades
Un bloc de code inclut une ou plusieurs instructions de code et est placé entre accolades.
<!-- Single statement block. -->
@{ var theMonth = DateTime.Now.Month; }
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<p>Today's weather: @weatherMessage</p>
Résultat affiché dans un navigateur :

3. À l’intérieur d’un bloc, vous terminez chaque instruction de code avec un point-virgule
Dans un bloc de code, chaque instruction de code complète doit se terminer par un point-virgule. Les expressions inline ne se terminent pas par un point-virgule.
<!-- Single-statement block -->
@{ var theMonth = DateTime.Now.Month; }
<!-- Multi-statement block -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<!-- Inline expression, so no semicolon -->
<p>Today's weather: @weatherMessage</p>
4. Vous utilisez des variables pour stocker des valeurs
Vous pouvez stocker des valeurs dans une variable, notamment des chaînes, des nombres et des dates, etc. Vous créez une variable à l’aide du var mot clé. Vous pouvez insérer des valeurs de variable directement dans une page à l’aide @de .
<!-- Storing a string -->
@{ var welcomeMessage = "Welcome, new members!"; }
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{ var year = DateTime.Now.Year; }
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
Résultat affiché dans un navigateur :

5. Vous placez les valeurs de chaîne littérale entre guillemets doubles
Une chaîne est une séquence de caractères qui sont traités comme du texte. Pour spécifier une chaîne, vous la placez entre guillemets doubles :
@{ var myString = "This is a string literal"; }
Si la chaîne que vous souhaitez afficher contient un caractère de barre oblique inverse ( \ ) ou des guillemets doubles ( " ), utilisez un littéral de chaîne verbatim précédé de l’opérateur @ . (En C#, le caractère \ a une signification particulière, sauf si vous utilisez un littéral de chaîne détaillé.)
<!-- Embedding a backslash in a string -->
@{ var myFilePath = @"C:\MyFolder\"; }
<p>The path is: @myFilePath</p>
Pour incorporer des guillemets doubles, utilisez un littéral de chaîne détaillée et répétez les guillemets :
<!-- Embedding double quotation marks in a string -->
@{ var myQuote = @"The person said: ""Hello, today is Monday."""; }
<p>@myQuote</p>
Voici le résultat de l’utilisation de ces deux exemples dans une page :

Remarque
Notez que le caractère est utilisé à la fois pour marquer les littéraux de chaîne détaillée en C# et pour marquer le @ code dans ASP.NET pages.
6. Le code respecte la casse
En C#, les mots clés (tels que var, trueet if) et les noms de variables respectent la casse. Les lignes de code suivantes créent deux variables différentes et lastNameLastName.
@{
var lastName = "Smith";
var LastName = "Jones";
}
Si vous déclarez une variable comme var lastName = "Smith"; et essayez de référencer cette variable dans votre page comme @LastName, vous obtiendrez la valeur "Jones" au lieu de "Smith".
Remarque
Dans Visual Basic, les mots clés et les variables ne respectent pas la casse.
7. La plupart de vos codages impliquent des objets
Un objet représente une chose que vous pouvez programmer avec : une page, une zone de texte, un fichier, une image, une demande web, un e-mail, un enregistrement client (ligne de base de données), etc. Les objets ont des propriétés qui décrivent leurs caractéristiques et que vous pouvez lire ou modifier — un objet de zone de texte a une Text propriété (entre autres), un objet de requête a une Url propriété, un message électronique a une From propriété et un objet client a une FirstName propriété. Les objets ont également des méthodes qui sont les « verbes » qu’ils peuvent effectuer. Les exemples incluent la méthode d’un Save objet de fichier, la méthode d’un Rotate objet image et la méthode d’un Send objet de messagerie.
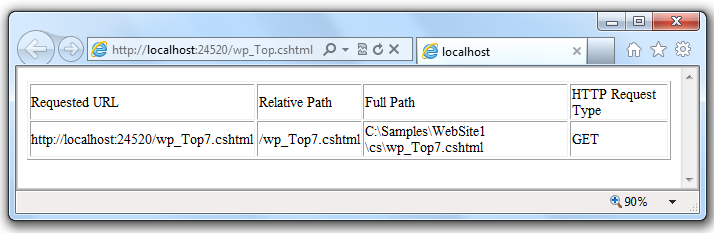
Vous allez souvent utiliser l’objet Request , qui vous donne des informations telles que les valeurs des zones de texte (champs de formulaire) sur la page, le type de navigateur qui a effectué la requête, l’URL de la page, l’identité de l’utilisateur, etc. L’exemple suivant montre comment accéder aux propriétés de l’objet Request et comment appeler la MapPath méthode de l’objet Request , ce qui vous donne le chemin absolu de la page sur le serveur :
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
Résultat affiché dans un navigateur :

8. Vous pouvez écrire du code qui prend des décisions
Une fonctionnalité clé des pages web dynamiques est que vous pouvez déterminer ce qu’il faut faire en fonction des conditions. La méthode la plus courante consiste à utiliser l’instruction if (et l’instruction facultative else ).
@{
var result = "";
if(IsPost)
{
result = "This page was posted using the Submit button.";
}
else
{
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
L’instruction if(IsPost) est une méthode abrégée d’écriture if(IsPost == true). if En plus des instructions, il existe différentes façons de tester des conditions, de répéter des blocs de code, et ainsi de suite, qui sont décrits plus loin dans cet article.
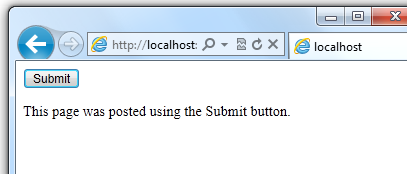
Résultat affiché dans un navigateur (après avoir cliqué sur Envoyer) :

Conseil
Méthodes HTTP GET et POST et isPost, propriété
Le protocole utilisé pour les pages web (HTTP) prend en charge un nombre très limité de méthodes (verbes) utilisées pour effectuer des requêtes au serveur. Les deux plus courantes sont GET, qui est utilisée pour lire une page et POST, qui est utilisée pour envoyer une page. En général, la première fois qu’un utilisateur demande une page, la page est demandée à l’aide de GET. Si l’utilisateur remplit un formulaire, puis clique sur un bouton Envoyer, le navigateur envoie une requête POST au serveur.
Dans la programmation web, il est souvent utile de savoir si une page est demandée en tant que GET ou en tant que POST afin que vous sachiez comment traiter la page. Dans pages Web ASP.NET, vous pouvez utiliser la IsPost propriété pour voir si une requête est get ou post. Si la requête est post, la IsPost propriété retourne la valeur true et vous pouvez effectuer des opérations telles que lire les valeurs des zones de texte sur un formulaire. De nombreux exemples vous montrent comment traiter la page différemment en fonction de la valeur de IsPost.
Exemple de code simple
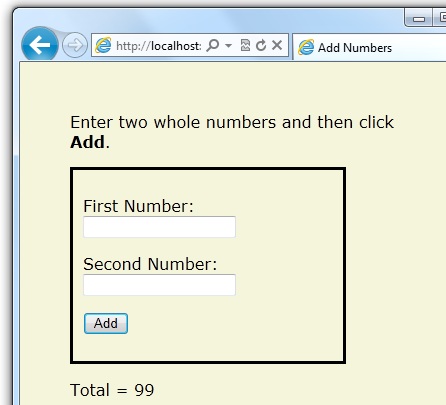
Cette procédure vous montre comment créer une page qui illustre les techniques de programmation de base. Dans l’exemple, vous créez une page qui permet aux utilisateurs d’entrer deux nombres, puis de les ajouter et d’afficher le résultat.
Dans votre éditeur, créez un fichier et nommez-le AddNumbers.cshtml.
Copiez le code et le balisage suivants dans la page, en remplaçant tout ce qui se trouve déjà dans la page.
@{ var total = 0; var totalMessage = ""; if(IsPost) { // Retrieve the numbers that the user entered. var num1 = Request["text1"]; var num2 = Request["text2"]; // Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt(); totalMessage = "Total = " + total; } } <!DOCTYPE html> <html lang="en"> <head> <title>Add Numbers</title> <meta charset="utf-8" /> <style type="text/css"> body {background-color: beige; font-family: Verdana, Arial; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and then click <strong>Add</strong>.</p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>Voici quelques points à noter :
- Le
@caractère démarre le premier bloc de code dans la page et précède latotalMessagevariable incorporée près du bas de la page. - Le bloc situé en haut de la page est placé entre accolades.
- Dans le bloc en haut, toutes les lignes se terminent par un point-virgule.
- Les variables
total, ,num2num1, ettotalMessagestockent plusieurs nombres et une chaîne. - La valeur de chaîne littérale affectée à la
totalMessagevariable est entre guillemets doubles. - Étant donné que le code respecte la casse, lorsque la
totalMessagevariable est utilisée près du bas de la page, son nom doit correspondre exactement à la variable en haut. - L’expression
num1.AsInt() + num2.AsInt()montre comment utiliser des objets et des méthodes. LaAsIntméthode sur chaque variable convertit la chaîne entrée par un utilisateur en nombre (entier) afin que vous puissiez effectuer une arithmétique sur celle-ci. - La
<form>balise inclut unmethod="post"attribut. Cela spécifie que lorsque l’utilisateur clique sur Ajouter, la page est envoyée au serveur à l’aide de la méthode HTTP POST. Lorsque la page est envoyée, le test prend laif(IsPost)valeur true et le code conditionnel s’exécute, affichant le résultat de l’ajout des nombres.
- Le
Enregistrez la page et exécutez-la dans un navigateur. (Vérifiez que la page est sélectionnée dans le Espace de travail Fichiers avant de l’exécuter.) Entrez deux nombres entiers, puis cliquez sur le bouton Ajouter .

Concepts de programmation de base
Cet article vous fournit une vue d’ensemble de ASP.NET programmation web. Ce n’est pas un examen exhaustif, juste une visite guidée rapide des concepts de programmation que vous utiliserez le plus souvent. Même si, il couvre presque tout ce dont vous aurez besoin pour commencer avec pages Web ASP.NET.
Mais d’abord, un peu d’arrière-plan technique.
Syntaxe Razor, code serveur et ASP.NET
La syntaxe Razor est une syntaxe de programmation simple pour incorporer du code basé sur un serveur dans une page web. Dans une page web qui utilise la syntaxe Razor, il existe deux types de contenu : le contenu client et le code serveur. Le contenu client est le contenu que vous utilisez dans les pages web : balisage HTML (éléments), informations de style telles que CSS, peut-être un script client tel que JavaScript et du texte brut.
La syntaxe Razor vous permet d’ajouter du code serveur à ce contenu client. Si la page contient du code serveur, le serveur exécute ce code en premier, avant d’envoyer la page au navigateur. En s’exécutant sur le serveur, le code peut effectuer des tâches qui peuvent être beaucoup plus complexes à effectuer à l’aide de contenu client seul, comme l’accès aux bases de données basées sur le serveur. Plus important encore, le code serveur peut créer dynamiquement du contenu client : il peut générer du balisage HTML ou d’autres contenus à la volée, puis l’envoyer au navigateur, ainsi que tout code HTML statique que la page peut contenir. Du point de vue du navigateur, le contenu client généré par votre code serveur n’est pas différent d’un autre contenu client quel qu’il soit. Comme vous l’avez déjà vu, le code serveur requis est assez simple.
ASP.NET pages web qui incluent la syntaxe Razor ont une extension de fichier spéciale (.cshtml ou .vbhtml). Le serveur reconnaît ces extensions, exécute le code marqué avec la syntaxe Razor, puis envoie la page au navigateur.
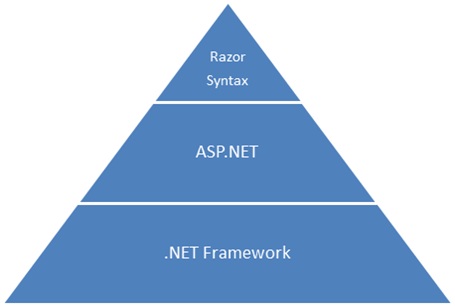
Où s’intègre ASP.NET ?
La syntaxe Razor est basée sur une technologie de Microsoft appelée ASP.NET, qui est à son tour basée sur Microsoft .NET Framework. The.NET Framework est un framework de programmation volumineux et complet de Microsoft pour développer pratiquement n’importe quel type d’application informatique. ASP.NET fait partie du .NET Framework spécifiquement conçu pour la création d’applications web. Les développeurs ont utilisé ASP.NET pour créer un grand nombre de sites web les plus volumineux et les plus importants dans le monde. (Chaque fois que vous voyez l’extension de nom de fichier .aspx dans le cadre de l’URL d’un site, vous savez que le site a été écrit à l’aide de ASP.NET.)
La syntaxe Razor vous donne toute la puissance de ASP.NET, mais en utilisant une syntaxe simplifiée qui est plus facile à apprendre si vous êtes débutant et qui vous rend plus productif si vous êtes un expert. Même si cette syntaxe est simple à utiliser, sa relation familiale avec ASP.NET et le .NET Framework signifie que, à mesure que vos sites web deviennent plus sophistiqués, vous disposez de la puissance des frameworks plus volumineux à votre disposition.

Conseil
Classes et instances
ASP.NET code serveur utilise des objets, qui sont à leur tour basés sur l’idée de classes. La classe est la définition ou le modèle d’un objet. Par exemple, une application peut contenir une Customer classe qui définit les propriétés et les méthodes dont a besoin tout objet client.
Lorsque l’application doit utiliser des informations client réelles, elle crée une instance d’un objet client (ou instancie). Chaque client individuel est une instance distincte de la Customer classe. Chaque instance prend en charge les mêmes propriétés et méthodes, mais les valeurs de propriété pour chaque instance sont généralement différentes, car chaque objet client est unique. Dans un objet client, la LastName propriété peut être « Smith » ; dans un autre objet client, la LastName propriété peut être « Jones ».
De même, toute page web individuelle de votre site est un Page objet qui est une instance de la Page classe. Un bouton de la page est un Button objet qui est une instance de la Button classe, et ainsi de suite. Chaque instance a ses propres caractéristiques, mais elles sont toutes basées sur ce qui est spécifié dans la définition de classe de l’objet.
Syntaxe de base
Vous avez vu précédemment un exemple de base de la création d’une page pages Web ASP.NET et comment ajouter du code serveur au balisage HTML. Ici, vous allez découvrir les principes de base de l’écriture de code de serveur ASP.NET à l’aide de la syntaxe Razor, c’est-à-dire des règles de langage de programmation.
Si vous connaissez la programmation (en particulier si vous avez utilisé C, C++, C#, Visual Basic ou JavaScript), une grande partie de ce que vous lisez ici sera familière. Vous devrez probablement vous familiariser uniquement avec la façon dont le code serveur est ajouté au balisage dans les fichiers .cshtml .
Combinaison de texte, de balisage et de code dans des blocs de code
Dans les blocs de code serveur, vous souhaitez souvent générer du texte ou du balisage (ou les deux) dans la page. Si un bloc de code serveur contient du texte qui n’est pas du code et qu’il doit être rendu tel quel, ASP.NET doit pouvoir distinguer ce texte du code. Il existe plusieurs manières de procéder.
Placez le texte dans un élément HTML comme
<p></p>ou<em></em>:@if(IsPost) { // This line has all content between matched <p> tags. <p>Hello, the time is @DateTime.Now and this page is a postback!</p> } else { // All content between matched tags, followed by server code. <p>Hello <em>stranger</em>, today is: <br /> </p> @DateTime.Now }L’élément HTML peut inclure du texte, des éléments HTML supplémentaires et des expressions de code serveur. Lorsque ASP.NET voit la balise HTML ouvrante (par exemple),
<p>elle restitue tout, y compris l’élément et son contenu, comme c’est le cas dans le navigateur, en résolvant les expressions de code serveur comme il se passe.Utilisez l’opérateur ou l’élément
@:<text>. La@:sortie d’une seule ligne de contenu contenant du texte brut ou des balises HTML sans correspondance ; l’élément<text>entoure plusieurs lignes pour la sortie. Ces options sont utiles lorsque vous ne souhaitez pas afficher un élément HTML dans le cadre de la sortie.@if(IsPost) { // Plain text followed by an unmatched HTML tag and server code. @: The time is: <br /> @DateTime.Now <br/> // Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. }Si vous souhaitez générer plusieurs lignes de texte ou des balises HTML sans correspondance, vous pouvez précéder chaque ligne avec
@:, ou vous pouvez placer la ligne dans un<text>élément. Comme l’opérateur@:,<text>les balises sont utilisées par ASP.NET pour identifier le contenu du texte et ne sont jamais affichées dans la sortie de la page.@if(IsPost) { // Repeat the previous example, but use <text> tags. <text> The time is: <br /> @DateTime.Now <br/> @DateTime.Now is the <em>current</em> time. </text> } @{ var minTemp = 75; <text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <br /><p>You can go swimming if it's at least @minTemp degrees. </p></text> }Le premier exemple répète l’exemple précédent, mais utilise une paire unique de
<text>balises pour placer le texte à afficher. Dans le deuxième exemple, les<text></text>balises et les étiquettes entourent trois lignes, qui ont tous du texte non lié et des balises HTML non compatibles (<br />), ainsi que du code serveur et des balises HTML correspondantes. Là encore, vous pouvez également précéder chaque ligne individuellement avec l’opérateur ; l’un ou l’autre@:fonctionne.Remarque
Lorsque vous extrayez du texte comme indiqué dans cette section , à l’aide d’un élément HTML, de l’opérateur
@:ou de l’élément<text>, ASP.NET n’encode pas html la sortie. (Comme indiqué précédemment, ASP.NET encode la sortie des expressions de code serveur et des blocs de code serveur précédés@, sauf dans les cas spéciaux indiqués dans cette section.)
Espace blanc
Les espaces supplémentaires dans une instruction (et en dehors d’un littéral de chaîne) n’affectent pas l’instruction :
@{ var lastName = "Smith"; }
Un saut de ligne dans une instruction n’a aucun effet sur l’instruction et vous pouvez encapsuler des instructions pour la lisibilité. Les instructions suivantes sont les mêmes :
@{ var theName =
"Smith"; }
@{
var
personName
=
"Smith"
;
}
Toutefois, vous ne pouvez pas encapsuler une ligne au milieu d’un littéral de chaîne. L’exemple suivant ne fonctionne pas :
@{ var test = "This is a long
string"; } // Does not work!
Pour combiner une longue chaîne qui s’encapsule à plusieurs lignes comme le code ci-dessus, il existe deux options. Vous pouvez utiliser l’opérateur de concaténation (+), que vous verrez plus loin dans cet article. Vous pouvez également utiliser le @ caractère pour créer un littéral de chaîne détaillé, comme vous l’avez vu précédemment dans cet article. Vous pouvez interrompre les littéraux de chaînes détaillées entre les lignes :
@{ var longString = @"This is a
long
string";
}
Commentaires de code (et de balisage)
Les commentaires vous permettent de laisser des notes pour vous-même ou d’autres personnes. Ils vous permettent également de désactiver (commenter) une section de code ou de balisage que vous ne souhaitez pas exécuter, mais que vous souhaitez conserver dans votre page pour le moment.
Il existe une syntaxe de commentaire différente pour le code Razor et pour le balisage HTML. Comme avec tout le code Razor, les commentaires Razor sont traités (puis supprimés) sur le serveur avant l’envoi de la page au navigateur. Par conséquent, la syntaxe de commentaire Razor vous permet de placer des commentaires dans le code (ou même dans le balisage) que vous pouvez voir lorsque vous modifiez le fichier, mais que les utilisateurs ne voient pas, même dans la source de la page.
Pour ASP.NET commentaires Razor, vous commencez le commentaire et @* le terminez par *@. Le commentaire peut se trouver sur une ligne ou plusieurs lignes :
@* A one-line code comment. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
Voici un commentaire dans un bloc de code :
@{
@* This is a comment. *@
var theVar = 17;
}
Voici le même bloc de code, avec la ligne de code commentée afin qu’elle ne s’exécute pas :
@{
@* This is a comment. *@
@* var theVar = 17; *@
}
À l’intérieur d’un bloc de code, comme alternative à l’utilisation de la syntaxe de commentaire Razor, vous pouvez utiliser la syntaxe de commentaire du langage de programmation que vous utilisez, par exemple C# :
@{
// This is a comment.
var myVar = 17;
/* This is a multi-line comment
that uses C# commenting syntax. */
}
En C#, les commentaire de ligne uniques sont précédées des // caractères, et les commentaire de ligne multi-commentaire de ligne commencent par /* et se terminent par */. (Comme pour les commentaires Razor, les commentaires C# ne sont pas rendus dans le navigateur.)
Pour le balisage, comme vous le savez probablement, vous pouvez créer un commentaire HTML :
<!-- This is a comment. -->
Les commentaires HTML commencent par <!-- des caractères et se terminent par -->. Vous pouvez utiliser des commentaires HTML pour entourer non seulement du texte, mais également tout balisage HTML que vous souhaiterez peut-être conserver dans la page, mais ne souhaitez pas afficher. Ce commentaire HTML masque l’intégralité du contenu des balises et le texte qu’ils contiennent :
<!-- <p>This is my paragraph.</p> -->
Contrairement aux commentaires Razor, les commentaires HTML sont rendus à la page et l’utilisateur peut les voir en affichant la source de la page.
Razor a des limitations sur les blocs imbriqués de C#. Pour plus d’informations, consultez Variables C# nommées et blocs imbriqués générer du code rompu
Variables
Une variable est un objet nommé que vous utilisez pour stocker des données. Vous pouvez nommer des variables, mais le nom doit commencer par un caractère alphabétique et ne peut pas contenir d’espaces blancs ou de caractères réservés.
Variables et types de données
Une variable peut avoir un type de données spécifique, qui indique le type de données stocké dans la variable. Vous pouvez avoir des variables de chaîne qui stockent des valeurs de chaîne (comme « Hello world »), des variables entières qui stockent des valeurs de nombre entier (comme 3 ou 79) et des variables de date qui stockent les valeurs de date dans différents formats (comme le 4/12/2012 ou mars 2009). Et il existe de nombreux autres types de données que vous pouvez utiliser.
Toutefois, vous n’avez généralement pas besoin de spécifier un type pour une variable. La plupart du temps, ASP.NET pouvez déterminer le type en fonction de la façon dont les données de la variable sont utilisées. (Parfois, vous devez spécifier un type ; vous verrez des exemples où cela est vrai.)
Vous déclarez une variable à l’aide du var mot clé (si vous ne souhaitez pas spécifier de type) ou en utilisant le nom du type :
@{
// Assigning a string to a variable.
var greeting = "Welcome!";
// Assigning a number to a variable.
var theCount = 3;
// Assigning an expression to a variable.
var monthlyTotal = theCount + 5;
// Assigning a date value to a variable.
var today = DateTime.Today;
// Assigning the current page's URL to a variable.
var myPath = this.Request.Url;
// Declaring variables using explicit data types.
string name = "Joe";
int count = 5;
DateTime tomorrow = DateTime.Now.AddDays(1);
}
L’exemple suivant illustre certaines utilisations classiques de variables dans une page web :
@{
// Embedding the value of a variable into HTML markup.
<p>@greeting, friends!</p>
// Using variables as part of an inline expression.
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
// Displaying the page URL with a variable.
<p>The URL to this page is: @myPath</p>
}
Si vous combinez les exemples précédents dans une page, vous voyez cela affiché dans un navigateur :

Conversion et test des types de données
Bien que ASP.NET puisse généralement déterminer automatiquement un type de données, il peut parfois ne pas être possible. Par conséquent, vous devrez peut-être aider ASP.NET en effectuant une conversion explicite. Même si vous n’avez pas besoin de convertir des types, il est parfois utile de tester pour voir le type de données avec lequel vous travaillez peut-être.
Le cas le plus courant est que vous devez convertir une chaîne en un autre type, par exemple en entier ou date. L’exemple suivant montre un cas classique dans lequel vous devez convertir une chaîne en nombre.
@{
var total = 0;
if(IsPost) {
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
}
}
En règle générale, l’entrée utilisateur vous est fournie sous forme de chaînes. Même si vous avez invité les utilisateurs à entrer un nombre, et même s’ils ont entré un chiffre, lorsque l’entrée de l’utilisateur est envoyée et que vous liez dans le code, les données sont au format chaîne. Par conséquent, vous devez convertir la chaîne en nombre. Dans l’exemple, si vous essayez d’effectuer des arithmétiques sur les valeurs sans les convertir, les résultats d’erreur suivants, car ASP.NET ne peut pas ajouter deux chaînes :
Impossible de convertir implicitement le type 'string' en 'int'.
Pour convertir les valeurs en entiers, vous appelez la AsInt méthode. Si la conversion réussit, vous pouvez ajouter les nombres.
Le tableau suivant répertorie certaines méthodes de conversion et de test courantes pour les variables.
Méthode
Description
Exemple
AsInt(), IsInt()
Convertit une chaîne qui représente un nombre entier (comme « 593 ») en entier.
var myIntNumber = 0;
var myStringNum = "539";
if(myStringNum.IsInt()==true){
myIntNumber = myStringNum.AsInt();
}
AsBool(), IsBool()
Convertit une chaîne telle que « true » ou « false » en type booléen.
var myStringBool = "True";
var myVar = myStringBool.AsBool();
AsFloat(), IsFloat()
Convertit une chaîne qui a une valeur décimale telle que « 1,3 » ou « 7,439 » en nombre à virgule flottante.
var myStringFloat = "41.432895";
var myFloatNum = myStringFloat.AsFloat();
AsDecimal(), IsDecimal()
Convertit une chaîne qui a une valeur décimale telle que « 1,3 » ou « 7,439 » en nombre décimal. (Dans ASP.NET, un nombre décimal est plus précis qu’un nombre à virgule flottante.)
var myStringDec = "10317.425";
var myDecNum = myStringDec.AsDecimal();
AsDateTime(), IsDateTime()
Convertit une chaîne qui représente une valeur de date et d’heure en type ASP.NET DateTime .
var myDateString = "12/27/2012";
var newDate = myDateString.AsDateTime();
ToString()
Convertit tout autre type de données en chaîne.
int num1 = 17;
int num2 = 76;
// myString is set to 1776
string myString = num1.ToString() +
num2.ToString();
Opérateurs
Un opérateur est un mot clé ou un caractère qui indique ASP.NET quel type de commande effectuer dans une expression. Le langage C# (et la syntaxe Razor basée sur celle-ci) prend en charge de nombreux opérateurs, mais vous devez uniquement reconnaître quelques-uns pour commencer. Le tableau suivant récapitule les opérateurs les plus courants.
Opérateur
Description
Exemples
+ - * /
Opérateurs mathématiques utilisés dans les expressions numériques.
@(5 + 13)
@{ var netWorth = 150000; }
@{ var newTotal = netWorth * 2; }
@(newTotal / 2)
=
Affectation. Affecte la valeur sur le côté droit d’une instruction à l’objet situé à gauche.
var age = 17;
==
Égalité Retourne true si les valeurs sont égales. (Notez la distinction entre l’opérateur = et l’opérateur == .)
var myNum = 15;
if (myNum == 15) {
// Do something.
}
!=
Inégalité Retourne true si les valeurs ne sont pas égales.
var theNum = 13;
if (theNum != 15) {
// Do something.
}
< > <= >=
Inférieur à, supérieur ou égal à, supérieur ou égal à.
if (2 < 3) {
// Do something.
}
var currentCount = 12;
if(currentCount >= 12) {
// Do something.
}
+
Concaténation, utilisée pour joindre des chaînes. ASP.NET connaît la différence entre cet opérateur et l’opérateur d’ajout en fonction du type de données de l’expression.
// The displayed result is "abcdef".
@("abc" + "def")
+= -=
Opérateurs d’incrémentation et de décrémentation, qui ajoutent et soustraient respectivement 1 à partir d’une variable.
int theCount = 0;
theCount += 1; // Adds 1 to count
.
Point. Permet de distinguer les objets et leurs propriétés et méthodes.
var myUrl = Request.Url;
var count = Request["Count"].AsInt();
()
Parenthèses. Utilisé pour regrouper des expressions et passer des paramètres à des méthodes.
@(3 + 7)
@Request.MapPath(Request.FilePath);
[]
Parenthèses. Utilisé pour accéder aux valeurs dans des tableaux ou des collections.
var income = Request["AnnualIncome"];
!
Not. Inverse une true valeur et false inversement. Généralement utilisé comme moyen court pour tester false (c’est-à-dire, pour non true).
bool taskCompleted = false;
// Processing.
if(!taskCompleted) {
// Continue processing
}
&& ||
LOGIQUE AND et OR, qui sont utilisés pour lier des conditions ensemble.
bool myTaskCompleted = false;
int totalCount = 0;
// Processing.
if(!myTaskCompleted && totalCount < 12) {
// Continue processing.
}
Utilisation des chemins d’accès aux fichiers et aux dossiers dans le code
Vous allez souvent utiliser des chemins d’accès de fichiers et de dossiers dans votre code. Voici un exemple de structure de dossiers physiques pour un site web, car il peut apparaître sur votre ordinateur de développement :
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
Voici quelques détails essentiels sur les URL et les chemins d’accès :
- Une URL commence par un nom de domaine (
http://www.example.com) ou un nom de serveur (http://localhost,http://mycomputer). - Une URL correspond à un chemin physique sur un ordinateur hôte. Par exemple,
http://myserverpeut correspondre au dossier C :\websites\mywebsite sur le serveur. - Un chemin d’accès virtuel est court pour représenter les chemins d’accès dans le code sans avoir à spécifier le chemin complet. Elle inclut la partie d’une URL qui suit le nom de domaine ou de serveur. Lorsque vous utilisez des chemins d’accès virtuels, vous pouvez déplacer votre code vers un autre domaine ou serveur sans avoir à mettre à jour les chemins d’accès.
Voici un exemple pour vous aider à comprendre les différences :
| URL complète | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| Nom du serveur | mycompanyserver |
| Chemin d'accès virtuel | /humanresources/CompanyPolicy.htm |
| Chemin d’accès physique | C :\mywebsites\humanresources\CompanyPolicy.htm |
La racine virtuelle est /, tout comme la racine de votre lecteur C : est . (Les chemins d’accès aux dossiers virtuels utilisent toujours des barres obliques.) Le chemin d’accès virtuel d’un dossier n’a pas besoin d’avoir le même nom que le dossier physique ; il peut s’agir d’un alias. (Sur les serveurs de production, le chemin virtuel correspond rarement à un chemin physique exact.)
Lorsque vous travaillez avec des fichiers et des dossiers dans du code, vous devez parfois référencer le chemin physique et parfois un chemin d’accès virtuel, selon les objets avec utilisant utilisant. ASP.NET vous donne ces outils pour utiliser des chemins d’accès de fichiers et de dossiers dans le code : la Server.MapPath méthode et l’opérateur et Href la ~ méthode.
Conversion de chemins virtuels en chemins physiques : méthode Server.MapPath
La Server.MapPath méthode convertit un chemin d’accès virtuel (comme /default.cshtml) en chemin physique absolu (comme C :\WebSites\MyWebSiteFolder\default.cshtml). Vous utilisez cette méthode chaque fois que vous avez besoin d’un chemin d’accès physique complet. Par exemple, lorsque vous lisez ou écrivez un fichier texte ou un fichier image sur le serveur web.
En règle générale, vous ne connaissez pas le chemin physique absolu de votre site sur le serveur d’un site d’hébergement. Cette méthode peut donc convertir le chemin d’accès que vous connaissez ( le chemin virtuel) en chemin d’accès correspondant sur le serveur pour vous. Vous transmettez le chemin d’accès virtuel à un fichier ou un dossier à la méthode et retourne le chemin d’accès physique :
@{
var dataFilePath = "~/dataFile.txt";
}
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
Référencement de la racine virtuelle : l’opérateur ~ et la méthode Href
Dans un fichier .cshtml ou .vbhtml , vous pouvez référencer le chemin d’accès racine virtuel à l’aide de l’opérateur ~ . Cela est très pratique, car vous pouvez déplacer des pages dans un site, et tous les liens qu’ils contiennent vers d’autres pages ne seront pas rompus. Il est également pratique si vous déplacez votre site web vers un autre emplacement. Voici quelques exemples :
@{
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
}
Si le site web est http://myserver/myapp, voici comment ASP.NET traitera ces chemins lorsque la page s’exécute :
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
(Vous ne verrez pas réellement ces chemins comme les valeurs de la variable, mais ASP.NET traitera les chemins comme s’il s’agissait de ce qu’ils étaient.)
Vous pouvez utiliser l’opérateur à la fois dans le code du serveur (comme ci-dessus) et dans le ~ balisage, comme suit :
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
Dans le balisage, vous utilisez l’opérateur ~ pour créer des chemins d’accès à des ressources telles que des fichiers image, d’autres pages web et des fichiers CSS. Lorsque la page s’exécute, ASP.NET examine la page (à la fois le code et le balisage) et résout toutes les ~ références au chemin approprié.
Logique conditionnelle et boucles
ASP.NET code serveur vous permet d’effectuer des tâches basées sur des conditions et d’écrire du code qui répète des instructions un nombre spécifique de fois (c’est-à-dire du code qui exécute une boucle).
Conditions de test
Pour tester une condition simple que vous utilisez l’instruction if , qui retourne true ou false en fonction d’un test que vous spécifiez :
@{
var showToday = true;
if(showToday)
{
@DateTime.Today;
}
}
Le if mot clé démarre un bloc. Le test réel (condition) est entre parenthèses et retourne true ou false. Les instructions qui s’exécutent si le test est vrai sont placées entre accolades. Une if instruction peut inclure un else bloc qui spécifie des instructions à exécuter si la condition est false :
@{
var showToday = false;
if(showToday)
{
@DateTime.Today;
}
else
{
<text>Sorry!</text>
}
}
Vous pouvez ajouter plusieurs conditions à l’aide d’un else if bloc :
@{
var theBalance = 4.99;
if(theBalance == 0)
{
<p>You have a zero balance.</p>
}
else if (theBalance > 0 && theBalance <= 5)
{
<p>Your balance of $@theBalance is very low.</p>
}
else
{
<p>Your balance is: $@theBalance</p>
}
}
Dans cet exemple, si la première condition dans le bloc if n’est pas true, la else if condition est cochée. Si cette condition est remplie, les instructions du else if bloc sont exécutées. Si aucune des conditions n’est remplie, les instructions du else bloc sont exécutées. Vous pouvez ajouter n’importe quel nombre d’autres si des blocs, puis fermer avec un else bloc comme condition « tout le reste ».
Pour tester un grand nombre de conditions, utilisez un switch bloc :
@{
var weekday = "Wednesday";
var greeting = "";
switch(weekday)
{
case "Monday":
greeting = "Ok, it's a marvelous Monday";
break;
case "Tuesday":
greeting = "It's a tremendous Tuesday";
break;
case "Wednesday":
greeting = "Wild Wednesday is here!";
break;
default:
greeting = "It's some other day, oh well.";
break;
}
<p>Since it is @weekday, the message for today is: @greeting</p>
}
La valeur à tester est entre parenthèses (dans l’exemple, la weekday variable). Chaque test individuel utilise une case instruction qui se termine par un signe deux-points (:). Si la valeur d’une case instruction correspond à la valeur de test, le code dans ce bloc de cas est exécuté. Vous fermez chaque instruction case avec une break instruction. (Si vous oubliez d’inclure un saut dans chaque case bloc, le code de l’instruction suivante case s’exécute également.) Un switch bloc a souvent une default instruction comme dernier cas pour une option « tout le reste » qui s’exécute si aucun des autres cas n’est vrai.
Résultat des deux derniers blocs conditionnels affichés dans un navigateur :

Code en boucle
Vous devez souvent exécuter les mêmes instructions à plusieurs reprises. Pour ce faire, effectuez une boucle. Par exemple, vous exécutez souvent les mêmes instructions pour chaque élément dans une collection de données. Si vous savez exactement combien de fois vous souhaitez effectuer une boucle, vous pouvez utiliser une for boucle. Ce type de boucle est particulièrement utile pour compter ou compter vers le bas :
@for(var i = 10; i < 21; i++)
{
<p>Line #: @i</p>
}
La boucle commence par le for mot clé, suivie de trois instructions entre parenthèses, chacune se termine par un point-virgule.
- Entre parenthèses, la première instruction (
var i=10;) crée un compteur et l’initialise à 10. Vous n’avez pas besoin de nommer le compteuri. Vous pouvez utiliser n’importe quelle variable. Lorsque laforboucle s’exécute, le compteur est incrémenté automatiquement. - La deuxième instruction (
i < 21;) définit la condition pour la distance à compter. Dans ce cas, vous souhaitez qu’elle passe à un maximum de 20 (autrement dit, continuez pendant que le compteur est inférieur à 21). - La troisième instruction (
i++) utilise un opérateur d’incrément, qui spécifie simplement que le compteur doit avoir 1 ajouté à celui-ci chaque fois que la boucle s’exécute.
À l’intérieur des accolades est le code qui s’exécutera pour chaque itération de la boucle. Le balisage crée un nouveau paragraphe (<p> élément) chaque fois et ajoute une ligne à la sortie, affichant la valeur de i (le compteur). Lorsque vous exécutez cette page, l’exemple crée 11 lignes affichant la sortie, avec le texte de chaque ligne indiquant le numéro d’élément.

Si vous utilisez une collection ou un tableau, vous utilisez souvent une foreach boucle. Une collection est un groupe d’objets similaires, et la foreach boucle vous permet d’effectuer une tâche sur chaque élément de la collection. Ce type de boucle est pratique pour les collections, car contrairement à une for boucle, vous n’avez pas besoin d’incrémenter le compteur ou de définir une limite. Au lieu de cela, le foreach code de boucle passe simplement par la collection jusqu’à ce qu’elle soit terminée.
Par exemple, le code suivant retourne les éléments de la Request.ServerVariables collection, qui est un objet qui contient des informations sur votre serveur web. Il utilise une foreac boucle h pour afficher le nom de chaque élément en créant un <li> élément dans une liste à puces HTML.
<ul>
@foreach (var myItem in Request.ServerVariables)
{
<li>@myItem</li>
}
</ul>
Le foreach mot clé est suivi de parenthèses où vous déclarez une variable qui représente un élément unique dans la collection (dans l’exemple), var itemsuivi du in mot clé, suivi de la collection à parcourir. Dans le corps de la foreach boucle, vous pouvez accéder à l’élément actuel à l’aide de la variable que vous avez déclarée précédemment.

Pour créer une boucle plus à usage général, utilisez l’instruction while :
@{
var countNum = 0;
while (countNum < 50)
{
countNum += 1;
<p>Line #@countNum: </p>
}
}
Une while boucle commence par le while mot clé, suivie de parenthèses où vous spécifiez la durée pendant laquelle la boucle se poursuit (ici, tant qu’elle countNum est inférieure à 50), puis le bloc à répéter. Les boucles incrémentent généralement (ajouter à) ou décrémentent (soustraire de) une variable ou un objet utilisé pour le comptage. Dans l’exemple, l’opérateur += ajoute 1 à countNum chaque exécution de la boucle. (Pour décrémenter une variable dans une boucle qui compte vers le bas, utilisez l’opérateur -=de décrémentation).
Objets et collections
Presque tout dans un site web ASP.NET est un objet, y compris la page web elle-même. Cette section décrit certains objets importants que vous utiliserez fréquemment dans votre code.
Objets de page
L’objet le plus simple dans ASP.NET est la page. Vous pouvez accéder directement aux propriétés de l’objet de page sans aucun objet éligible. Le code suivant obtient le chemin d’accès du fichier de la page à l’aide de l’objet Request de la page :
@{
var path = Request.FilePath;
}
Pour indiquer clairement que vous référencez des propriétés et des méthodes sur l’objet de page actif, vous pouvez éventuellement utiliser le mot clé this pour représenter l’objet de page dans votre code. Voici l’exemple de code précédent, avec this ajouté pour représenter la page :
@{
var path = this.Request.FilePath;
}
Vous pouvez utiliser des propriétés de l’objet Page pour obtenir beaucoup d’informations, telles que :
Request. Comme vous l’avez déjà vu, il s’agit d’une collection d’informations sur la requête actuelle, notamment le type de navigateur qui a effectué la requête, l’URL de la page, l’identité de l’utilisateur, etc.Response. Il s’agit d’une collection d’informations sur la réponse (page) qui sera envoyée au navigateur lorsque le code du serveur a terminé son exécution. Par exemple, vous pouvez utiliser cette propriété pour écrire des informations dans la réponse.@{ // Access the page's Request object to retrieve the Url. var pageUrl = this.Request.Url; } <a href="@pageUrl">My page</a>
Objets de collection (tableaux et dictionnaires)
Une collection est un groupe d’objets du même type, comme une collection d’objets d’une base de Customer données. ASP.NET contient de nombreuses collections intégrées, comme la Request.Files collection.
Vous allez souvent utiliser des données dans des collections. Deux types de collection courants sont le tableau et le dictionnaire. Un tableau est utile lorsque vous souhaitez stocker une collection d’éléments similaires, mais ne souhaitez pas créer une variable distincte pour contenir chaque élément :
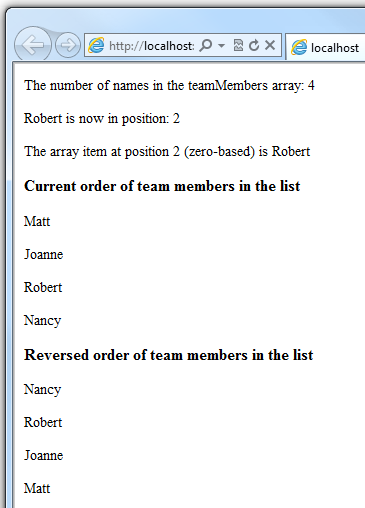
@* Array block 1: Declaring a new array using braces. *@
@{
<h3>Team Members</h3>
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
foreach (var person in teamMembers)
{
<p>@person</p>
}
}
Avec des tableaux, vous déclarez un type de données spécifique, tel que string, intou DateTime. Pour indiquer que la variable peut contenir un tableau, vous ajoutez des crochets à la déclaration (par exemple string[] , ou int[]). Vous pouvez accéder aux éléments d’un tableau à l’aide de leur position (index) ou à l’aide de l’instruction foreach . Les index de tableau sont de base zéro, c’est-à-dire que le premier élément est à la position 0, le deuxième élément est à la position 1, et ainsi de suite.
@{
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
<p>The number of names in the teamMembers array: @teamMembers.Length </p>
<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
<p>The array item at position 2 (zero-based) is @teamMembers[2]</p>
<h3>Current order of team members in the list</h3>
foreach (var name in teamMembers)
{
<p>@name</p>
}
<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers);
foreach (var reversedItem in teamMembers)
{
<p>@reversedItem</p>
}
}
Vous pouvez déterminer le nombre d’éléments d’un tableau en obtenant sa Length propriété. Pour obtenir la position d’un élément spécifique dans le tableau (pour rechercher dans le tableau), utilisez la Array.IndexOf méthode. Vous pouvez également effectuer des opérations comme inverser le contenu d’un tableau (la Array.Reverse méthode) ou trier le contenu (la Array.Sort méthode).
Sortie du code de tableau de chaînes affiché dans un navigateur :

Un dictionnaire est une collection de paires clé/valeur, où vous fournissez la clé (ou le nom) pour définir ou récupérer la valeur correspondante :
@{
var myScores = new Dictionary<string, int>();
myScores.Add("test1", 71);
myScores.Add("test2", 82);
myScores.Add("test3", 100);
myScores.Add("test4", 59);
}
<p>My score on test 3 is: @myScores["test3"]%</p>
@{myScores["test4"] = 79;}
<p>My corrected score on test 4 is: @myScores["test4"]%</p>
Pour créer un dictionnaire, vous utilisez le new mot clé pour indiquer que vous créez un objet de dictionnaire. Vous pouvez affecter un dictionnaire à une variable à l’aide du var mot clé. Vous indiquez les types de données des éléments du dictionnaire à l’aide de crochets < > (). À la fin de la déclaration, vous devez ajouter une paire de parenthèses, car il s’agit en fait d’une méthode qui crée un dictionnaire.
Pour ajouter des éléments au dictionnaire, vous pouvez appeler la Add méthode de la variable de dictionnaire (myScores dans ce cas), puis spécifier une clé et une valeur. Vous pouvez également utiliser des crochets pour indiquer la clé et effectuer une affectation simple, comme dans l’exemple suivant :
myScores["test4"] = 79;
Pour obtenir une valeur à partir du dictionnaire, vous spécifiez la clé entre crochets :
var testScoreThree = myScores["test3"];
Appeler des méthodes avec des paramètres
Comme vous liez précédemment dans cet article, les objets que vous programmez peuvent avoir des méthodes. Par exemple, un Database objet peut avoir une Database.Connect méthode. De nombreuses méthodes ont également un ou plusieurs paramètres. Un paramètre est une valeur que vous passez à une méthode pour permettre à la méthode d’effectuer sa tâche. Par exemple, examinez une déclaration pour la Request.MapPath méthode, qui prend trois paramètres :
public string MapPath(string virtualPath, string baseVirtualDir,
bool allowCrossAppMapping);
(La ligne a été encapsulée pour la rendre plus lisible. N’oubliez pas que vous pouvez mettre des sauts de ligne presque n’importe quel endroit à l’exception des chaînes placées entre guillemets.)
Cette méthode retourne le chemin d’accès physique sur le serveur qui correspond à un chemin d’accès virtuel spécifié. Les trois paramètres de la méthode sont virtualPath, baseVirtualDiret allowCrossAppMapping. (Notez que dans la déclaration, les paramètres sont répertoriés avec les types de données des données qu’ils accepteront.) Lorsque vous appelez cette méthode, vous devez fournir des valeurs pour les trois paramètres.
La syntaxe Razor vous offre deux options pour passer des paramètres à une méthode : les paramètres positionnels et les paramètres nommés. Pour appeler une méthode à l’aide de paramètres positionnels, vous passez les paramètres dans un ordre strict spécifié dans la déclaration de méthode. (Vous connaissez généralement cet ordre en lisant la documentation de la méthode.) Vous devez suivre l’ordre et vous ne pouvez ignorer aucun des paramètres, si nécessaire, passer une chaîne vide ("") ou null pour un paramètre positionnel pour lequel vous n’avez pas de valeur.
L’exemple suivant suppose que vous disposez d’un dossier nommé scripts sur votre site web. Le code appelle la Request.MapPath méthode et transmet des valeurs pour les trois paramètres dans l’ordre correct. Il affiche ensuite le chemin mappé obtenu.
@{
// Pass parameters to a method using positional parameters.
var myPathPositional = Request.MapPath("/scripts", "/", true);
}
<p>@myPathPositional</p>
Lorsqu’une méthode a de nombreux paramètres, vous pouvez conserver votre code plus lisible à l’aide de paramètres nommés. Pour appeler une méthode à l’aide de paramètres nommés, vous spécifiez le nom du paramètre suivi d’un signe deux-points (:), puis la valeur. L’avantage des paramètres nommés est que vous pouvez les transmettre dans n’importe quel ordre souhaité. (Un inconvénient est que l’appel de méthode n’est pas aussi compact.)
L’exemple suivant appelle la même méthode que ci-dessus, mais utilise des paramètres nommés pour fournir les valeurs :
@{
// Pass parameters to a method using named parameters.
var myPathNamed = Request.MapPath(baseVirtualDir: "/",
allowCrossAppMapping: true, virtualPath: "/scripts");
}
<p>@myPathNamed</p>
Comme vous pouvez le voir, les paramètres sont passés dans un ordre différent. Toutefois, si vous exécutez l’exemple précédent et cet exemple, ils retournent la même valeur.
Gestion des erreurs
Instructions Try-Catch
Vous aurez souvent des instructions dans votre code qui peuvent échouer pour des raisons extérieures à votre contrôle. Par exemple :
- Si votre code tente de créer ou d’accéder à un fichier, toutes sortes d’erreurs peuvent se produire. Le fichier souhaité n’existe peut-être pas, il peut être verrouillé, le code n’a peut-être pas d’autorisations, et ainsi de suite.
- De même, si votre code tente de mettre à jour des enregistrements dans une base de données, il peut y avoir des problèmes d’autorisations, la connexion à la base de données peut être supprimée, les données à enregistrer peuvent être non valides, et ainsi de suite.
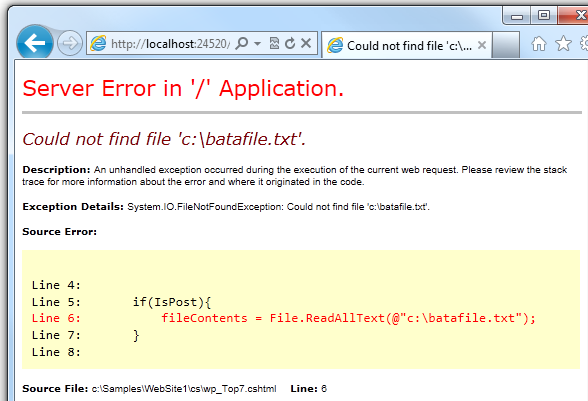
En termes de programmation, ces situations sont appelées exceptions. Si votre code rencontre une exception, il génère (lève) un message d’erreur qui est, au mieux, ennuyeux pour les utilisateurs :

Dans les situations où votre code peut rencontrer des exceptions et, pour éviter les messages d’erreur de ce type, vous pouvez utiliser des try/catch instructions. Dans l’instruction try , vous exécutez le code que vous vérifiez. Dans une ou plusieurs catch instructions, vous pouvez rechercher des erreurs spécifiques (types spécifiques d’exceptions) qui se sont produites. Vous pouvez inclure autant d’instructions catch que vous devez rechercher des erreurs que vous attendez.
Remarque
Nous vous recommandons d’éviter d’utiliser la Response.Redirect méthode dans try/catch les instructions, car elle peut provoquer une exception dans votre page.
L’exemple suivant montre une page qui crée un fichier texte sur la première demande, puis affiche un bouton qui permet à l’utilisateur d’ouvrir le fichier. L’exemple utilise délibérément un nom de fichier incorrect afin qu’il provoque une exception. Le code inclut catch des instructions pour deux exceptions possibles : FileNotFoundException, qui se produit si le nom de fichier est incorrect et DirectoryNotFoundException, qui se produit si ASP.NET ne peut même pas trouver le dossier. (Vous pouvez annuler les marques de commentaire d’une instruction dans l’exemple pour voir comment elle s’exécute lorsque tout fonctionne correctement.)
Si votre code n’a pas géré l’exception, une page d’erreur semblable à la capture d’écran précédente s’affiche. Toutefois, la try/catch section permet d’empêcher l’utilisateur de voir ces types d’erreurs.
@{
var dataFilePath = "~/dataFile.txt";
var fileContents = "";
var physicalPath = Server.MapPath(dataFilePath);
var userMessage = "Hello world, the time is " + DateTime.Now;
var userErrMsg = "";
var errMsg = "";
if(IsPost)
{
// When the user clicks the "Open File" button and posts
// the page, try to open the created file for reading.
try {
// This code fails because of faulty path to the file.
fileContents = File.ReadAllText(@"c:\batafile.txt");
// This code works. To eliminate error on page,
// comment the above line of code and uncomment this one.
//fileContents = File.ReadAllText(physicalPath);
}
catch (FileNotFoundException ex) {
// You can use the exception object for debugging, logging, etc.
errMsg = ex.Message;
// Create a friendly error message for users.
userErrMsg = "A file could not be opened, please contact "
+ "your system administrator.";
}
catch (DirectoryNotFoundException ex) {
// Similar to previous exception.
errMsg = ex.Message;
userErrMsg = "A directory was not found, please contact "
+ "your system administrator.";
}
}
else
{
// The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>
Ressources complémentaires
Programmation avec Visual Basic
Annexe : Langage et syntaxe Visual Basic
Documentation de référence