Validation des entrées utilisateur dans les sites pages Web ASP.NET (Razor)
par Tom FitzMacken
Cet article explique comment valider les informations que vous obtenez des utilisateurs, c’est-à-dire s’assurer que les utilisateurs entrent des informations valides dans des formulaires HTML dans un site pages Web ASP.NET (Razor).
Ce que vous allez apprendre :
- Comment case activée que l’entrée d’un utilisateur correspond aux critères de validation que vous définissez.
- Comment déterminer si tous les tests de validation ont réussi.
- Comment afficher les erreurs de validation (et comment les mettre en forme).
- Comment valider des données qui ne proviennent pas directement des utilisateurs.
Voici les ASP.NET concepts de programmation présentés dans l’article :
- L’assistance
Validation.- Méthodes
Html.ValidationSummaryetHtml.ValidationMessage.Versions logicielles utilisées dans le tutoriel
- pages Web ASP.NET (Razor) 3
Ce tutoriel fonctionne également avec pages Web ASP.NET 2.
Cet article contient les sections suivantes :
- Vue d’ensemble de la validation des entrées utilisateur
- Validation des entrées utilisateur
- Ajout de la validation côté client
- Erreurs de validation de mise en forme
- Validation des données qui ne proviennent pas directement des utilisateurs
Vue d’ensemble de la validation des entrées utilisateur
Si vous demandez aux utilisateurs d’entrer des informations dans une page( par exemple, dans un formulaire), il est important de s’assurer que les valeurs qu’ils entrent sont valides. Par exemple, vous ne souhaitez pas traiter un formulaire qui ne contient pas d’informations critiques.
Lorsque les utilisateurs entrent des valeurs dans un formulaire HTML, les valeurs qu’ils entrent sont des chaînes. Dans de nombreux cas, les valeurs dont vous avez besoin sont d’autres types de données, comme des entiers ou des dates. Par conséquent, vous devez également vous assurer que les valeurs que les utilisateurs entrent peuvent être correctement converties en types de données appropriés.
Vous pouvez également avoir certaines restrictions sur les valeurs. Même si les utilisateurs entrent correctement un entier, par exemple, vous devrez peut-être vous assurer que la valeur se situe dans une certaine plage.

Notes
Important La validation des entrées utilisateur est également importante pour la sécurité. Lorsque vous limitez les valeurs que les utilisateurs peuvent entrer dans les formulaires, vous réduisez le risque qu’une personne puisse entrer une valeur susceptible de compromettre la sécurité de votre site.
Validation de l'entrée utilisateur
Dans pages Web ASP.NET 2, vous pouvez utiliser l’assistance pour tester l’entrée Validator utilisateur. L’approche de base consiste à effectuer les opérations suivantes :
Déterminez les éléments d’entrée (champs) que vous souhaitez valider.
Vous validez généralement les valeurs dans les
<input>éléments d’un formulaire. Toutefois, il est recommandé de valider toutes les entrées, même celles qui proviennent d’un élément contraint comme une<select>liste. Cela permet de s’assurer que les utilisateurs ne contournent pas les contrôles d’une page et envoient un formulaire.Dans le code de la page, ajoutez des vérifications de validation individuelles pour chaque élément d’entrée à l’aide des méthodes de l’assistant
Validation.Pour case activée pour les champs obligatoires, utilisez
Validation.RequireField(field, [error message])(pour un champ individuel) ouValidation.RequireFields(field1, field2, ...))(pour une liste de champs). Pour d’autres types de validation, utilisezValidation.Add(field, ValidationType). PourValidationType, vous pouvez utiliser les options suivantes :Validator.DateTime ([error message])
Validator.Decimal([error message])
Validator.EqualsTo(otherField [, error message])
Validator.Float([error message])
Validator.Integer([error message])
Validator.Range(min, max [, error message])
Validator.RegEx(pattern [, error message])
Validator.Required([error message])
Validator.StringLength(length)
Validator.Url([error message])Lorsque la page est envoyée, case activée si la validation a réussi en vérifiant
Validation.IsValid:if(IsPost && Validation.IsValid()){ // Process form submit }En cas d’erreurs de validation, vous ignorez le traitement normal de la page. Par exemple, si l’objectif de la page est de mettre à jour une base de données, vous ne le faites pas tant que toutes les erreurs de validation n’ont pas été corrigées.
En cas d’erreurs de validation, affichez les messages d’erreur dans le balisage de la page à l’aide
Html.ValidationSummaryde ouHtml.ValidationMessageou des deux.
L’exemple suivant montre une page qui illustre ces étapes.
@{
var message="";
// Specify validation requirements for different fields.
Validation.RequireField("coursename", "Class name is required");
Validation.RequireField("credits", "Credits is required");
Validation.Add("coursename", Validator.StringLength(5));
Validation.Add("credits", Validator.Integer("Credits must be an integer"));
Validation.Add("credits", Validator.Range(1, 5, "Credits must be between 1 and 5"));
Validation.Add("startDate", Validator.DateTime("Start date must be a date"));
if (IsPost) {
// Before processing anything, make sure that all user input is valid.
if (Validation.IsValid()) {
var coursename = Request["coursename"];
var credits = Request["credits"].AsInt();
var startDate = Request["startDate"].AsDateTime();
message += @"For Class, you entered " + coursename;
message += @"<br/>For Credits, you entered " + credits.ToString();
message += @"<br/>For Start Date, you entered " + startDate.ToString("dd-MMM-yyyy");
// Further processing here
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Validation Example</title>
<style>
body {margin: 1in; font-family: 'Segoe UI'; font-size: 11pt; }
</style>
</head>
<body>
<h1>Validation Example</h1>
<p>This example page asks the user to enter information about some classes at school.</p>
<form method="post">
@Html.ValidationSummary()
<div>
<label for="coursename">Course name: </label>
<input type="text"
name="coursename"
value="@Request["coursename"]"
/>
@Html.ValidationMessage("coursename")
</div>
<div>
<label for="credits">Credits: </label>
<input type="text"
name="credits"
value="@Request["credits"]"
/>
@Html.ValidationMessage("credits")
</div>
<div>
<label for="startDate">Start date: </label>
<input type="text"
name="startDate"
value="@Request["startDate"]"
/>
@Html.ValidationMessage("startDate")
</div>
<div>
<input type="submit" value="Submit" class="submit" />
</div>
<div>
@if(IsPost){
<p>@Html.Raw(message)</p>
}
</div>
</form>
</body>
</html>
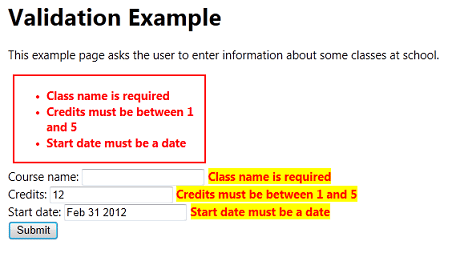
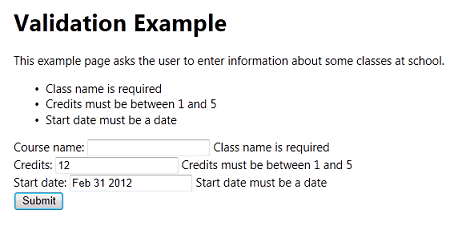
Pour voir le fonctionnement de la validation, exécutez cette page et faites délibérément des erreurs. Par exemple, voici à quoi ressemble la page si vous oubliez d’entrer un nom de cours, si vous entrez un et si vous entrez une date non valide :

Ajout de la validation côté client
Par défaut, l’entrée utilisateur est validée une fois que les utilisateurs ont envoyé la page, c’est-à-dire que la validation est effectuée dans le code du serveur. L’inconvénient de cette approche est que les utilisateurs ne savent pas qu’ils ont commis une erreur avant d’avoir envoyé la page. Si un formulaire est long ou complexe, le signalement d’erreurs uniquement après l’envoi de la page peut être gênant pour l’utilisateur.
Vous pouvez ajouter la prise en charge pour effectuer la validation dans le script client. Dans ce cas, la validation est effectuée lorsque les utilisateurs travaillent dans le navigateur. Par exemple, supposons que vous spécifiez qu’une valeur doit être un entier. Si un utilisateur entre une valeur non entière, l’erreur est signalée dès que l’utilisateur quitte le champ d’entrée. Les utilisateurs reçoivent des commentaires immédiats, ce qui leur convient. La validation basée sur le client peut également réduire le nombre de fois où l’utilisateur doit envoyer le formulaire pour corriger plusieurs erreurs.
Notes
Même si vous utilisez la validation côté client, la validation est toujours effectuée dans le code du serveur. L’exécution de la validation dans le code du serveur est une mesure de sécurité, au cas où les utilisateurs contournent la validation basée sur le client.
Inscrivez les bibliothèques JavaScript suivantes dans la page :
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"> </script> <script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.js"> </script> <script src="~/Scripts/jquery.validate.unobtrusive.js"> </script>Deux des bibliothèques peuvent être chargées à partir d’un réseau de distribution de contenu (CDN), vous n’avez donc pas nécessairement besoin de les avoir sur votre ordinateur ou serveur. Toutefois, vous devez disposer d’une copie locale de jquery.validate.unobtrusive.js. Si vous n’utilisez pas encore un modèle WebMatrix (comme Starter Site ) qui inclut la bibliothèque, créez un site Pages Web basé sur Starter Site. Copiez ensuite le fichier .js sur votre site actuel.
Dans le balisage, pour chaque élément que vous validez, ajoutez un appel à
Validation.For(field). Cette méthode émet des attributs qui sont utilisés par la validation côté client. (Au lieu d’émettre du code JavaScript réel, la méthode émet des attributs tels quedata-val-.... Ces attributs prennent en charge la validation de client discrète qui utilise jQuery pour effectuer le travail.)
La page suivante montre comment ajouter des fonctionnalités de validation client à l’exemple présenté précédemment.
@{
// Note that client validation as implemented here will work only with
// ASP.NET Web Pages 2.
var message="";
// Specify validation requirements for different fields.
Validation.RequireField("coursename", "Class name is required");
Validation.RequireField("credits", "Credits is required");
Validation.Add("coursename", Validator.StringLength(5));
Validation.Add("credits", Validator.Integer("Credits must be an integer"));
Validation.Add("credits", Validator.Range(1, 5, "Credits must be between 1 and 5"));
Validation.Add("startDate", Validator.DateTime("Start date must be a date"));
if (IsPost) {
// Before processing anything, make sure that all user input is valid.
if (Validation.IsValid()) {
var coursename = Request["coursename"];
var credits = Request["credits"].AsInt();
var startDate = Request["startDate"].AsDateTime();
message += @"For Class, you entered " + coursename;
message += @"<br/>For Credits, you entered " + credits.ToString();
message += @"<br/>For Start Date, you entered " + startDate.ToString("dd-MMM-yyyy");
// Further processing here
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Validation Example with Client Validation</title>
<style>
body {margin: 1in; font-family: 'Segoe UI'; font-size: 11pt; }
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script
src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.js">
</script>
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
</head>
<body>
<h1>Validation Example with Client Validation</h1>
<p>This example page asks the user to enter information about some classes at school.</p>
<form method="post">
@Html.ValidationSummary()
<div>
<label for="coursename">Course name: </label>
<input type="text"
name="coursename"
value="@Request["coursename"]"
@Validation.For("coursename")
/>
@Html.ValidationMessage("coursename")
</div>
<div>
<label for="credits">Credits: </label>
<input type="text"
name="credits"
value="@Request["credits"]"
@Validation.For("credits")
/>
@Html.ValidationMessage("credits")
</div>
<div>
<label for="startDate">Start date: </label>
<input type="text"
name="startDate"
value="@Request["startDate"]"
@Validation.For("startDate")
/>
@Html.ValidationMessage("startDate")
</div>
<div>
<input type="submit" value="Submit" class="submit" />
</div>
<div>
@if(IsPost){
<p>@Html.Raw(message)</p>
}
</div>
</form>
</body>
</html>
Toutes les vérifications de validation ne s’exécutent pas sur le client. En particulier, la validation de type de données (entier, date, etc.) ne s’exécute pas sur le client. Les vérifications suivantes fonctionnent à la fois sur le client et le serveur :
RequiredRange(minValue, maxValue)StringLength(maxLength[, minLength])Regex(pattern)EqualsTo(otherField)
Dans cet exemple, le test d’une date valide ne fonctionne pas dans le code client. Toutefois, le test sera effectué dans le code du serveur.
Erreurs de validation de mise en forme
Vous pouvez contrôler la façon dont les erreurs de validation sont affichées en définissant des classes CSS qui ont les noms réservés suivants :
field-validation-error. Définit la sortie de laHtml.ValidationMessageméthode lorsqu’elle affiche une erreur.field-validation-valid. Définit la sortie de laHtml.ValidationMessageméthode en l’absence d’erreur.input-validation-error. Définit le rendu<input>des éléments en cas d’erreur. (Par exemple, vous pouvez utiliser cette classe pour définir la couleur d’arrière-plan d’un <élément d’entrée> sur une autre couleur si sa valeur n’est pas valide.) Cette classe CSS est utilisée uniquement lors de la validation du client (dans pages Web ASP.NET 2).input-validation-valid. Définit l’apparence des<input>éléments en l’absence d’erreur.validation-summary-errors. Définit la sortie de laHtml.ValidationSummaryméthode qui affiche une liste d’erreurs.validation-summary-valid. Définit la sortie de laHtml.ValidationSummaryméthode en l’absence d’erreur.
Le bloc suivant <style> affiche les règles pour les conditions d’erreur.
<style>
.validation-summary-errors {
border:2px solid red;
color:red;
font-weight:bold;
margin:6px;
width:30%;
}
.field-validation-error{
color:red;
font-weight:bold;
background-color:yellow;
}
.input-validation-error{
color:red;
font-weight:bold;
background-color:pink;
}
</style>
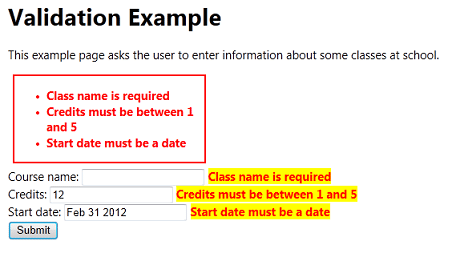
Si vous incluez ce bloc de style dans les exemples de pages de plus haut dans l’article, l’affichage de l’erreur ressemblera à l’illustration suivante :

Notes
Si vous n’utilisez pas la validation du client dans pages Web ASP.NET 2, les classes CSS pour les <input> éléments (input-validation-error et input-validation-valid n’ont aucun effet.
Affichage des erreurs statiques et dynamiques
Les règles CSS sont fournies par paires, telles que validation-summary-errors et validation-summary-valid. Ces paires vous permettent de définir des règles pour les deux conditions : une condition d’erreur et une condition « normale » (sans erreur). Il est important de comprendre que le balisage de l’affichage des erreurs est toujours affiché, même s’il n’y a aucune erreur. Par exemple, si une page a une Html.ValidationSummary méthode dans le balisage, la source de page contient le balisage suivant, même lorsque la page est demandée pour la première fois :
<div class="validation-summary-valid" data-valmsg-summary="true"><ul></ul></div>
En d’autres termes, la Html.ValidationSummary méthode restitue toujours un <div> élément et une liste, même si la liste d’erreurs est vide. De même, la Html.ValidationMessage méthode restitue toujours un <span> élément en tant qu’espace réservé pour une erreur de champ individuel, même s’il n’y a pas d’erreur.
Dans certains cas, l’affichage d’un message d’erreur peut entraîner le reflowing de la page et provoquer le déplacement des éléments de la page. Les règles CSS qui se terminent par -valid vous permettent de définir une disposition qui peut vous aider à éviter ce problème. Par exemple, vous pouvez définir field-validation-error et field-validation-valid avoir la même taille fixe. Ainsi, la zone d’affichage du champ est statique et ne changera pas le flux de page si un message d’erreur est affiché.
Validation des données qui ne proviennent pas directement des utilisateurs
Parfois, vous devez valider les informations qui ne proviennent pas directement d’un formulaire HTML. Un exemple typique est une page où une valeur est transmise dans une chaîne de requête, comme dans l’exemple suivant :
http://server/myapp/EditClassInformation?classid=1022
Dans ce cas, vous souhaitez vous assurer que la valeur passée à la page (ici, 1022 pour la valeur de classid) est valide. Vous ne pouvez pas utiliser directement l’assistance Validation pour effectuer cette validation. Toutefois, vous pouvez utiliser d’autres fonctionnalités du système de validation, comme la possibilité d’afficher des messages d’erreur de validation.
Notes
Important Validez toujours les valeurs que vous obtenez à partir de n’importe quelle source, y compris les valeurs de champ de formulaire, les valeurs de chaîne de requête et les valeurs de cookie. Il est facile pour les utilisateurs de modifier ces valeurs (peut-être à des fins malveillantes). Vous devez donc case activée ces valeurs afin de protéger votre application.
L’exemple suivant montre comment valider une valeur passée dans une chaîne de requête. Le code teste que la valeur n’est pas vide et qu’il s’agit d’un entier.
if(!IsPost){
if(!Request.QueryString["classid"].IsEmpty() && Request.QueryString["classid"].IsInt()) {
// Process the value
}
else{
Validation.AddFormError("No class was selected.");
}
}
Notez que le test est effectué lorsque la demande n’est pas une soumission de formulaire (if(!IsPost)). Ce test réussirait la première fois que la page est demandée, mais pas lorsque la demande est une soumission de formulaire.
Pour afficher cette erreur, vous pouvez ajouter l’erreur à la liste des erreurs de validation en appelant Validation.AddFormError("message"). Si la page contient un appel à la Html.ValidationSummary méthode, l’erreur s’y affiche, tout comme une erreur de validation d’entrée utilisateur.
Ressources supplémentaires
Utilisation des formulaires HTML dans les sites pages Web ASP.NET