Extensibilité d’Azure Data Studio
Important
Azure Data Studio sera mis hors service le 28 février 2026. Nous vous recommandons d’utiliser Visual Studio Code. Pour plus d’informations sur la migration vers Visual Studio Code, visitez Qu’est-ce qui se passe dans Azure Data Studio ?
Azure Data Studio dispose de plusieurs mécanismes d’extensibilité qui permettent de personnaliser l’expérience utilisateur et de rendre ces personnalisations accessibles à l’ensemble de la communauté d’utilisateurs. La plateforme Azure Data Studio principale repose sur Visual Studio Code, ainsi la plupart des API d’extensibilité de Visual Studio Code sont disponibles. En outre, nous avons fourni d’autres points d’extensibilité pour les activités spécifiques à la gestion des données.
Voici quelques-uns des principaux points d’extensibilité :
- API d’extensibilité de Visual Studio Code
- Outils de création d’extensions Azure Data Studio
- Gestion des contributions du panneau des onglets du tableau de bord
- Insights avec expérience d’action
- API d’extensibilité d’Azure Data Studio
- API Fournisseur de données personnalisées
API d’extensibilité de Visual Studio Code
Étant donné que la plateforme principale Azure Data Studio repose sur Visual Studio Code, vous trouverez des détails sur les API d’extensibilité de Visual Studio Code dans les documentations Création d’extensions et API d’extension sur le site web Visual Studio Code.
Notes
Les versions d’Azure Data Studio s’alignent sur une version récente de VS Code. Toutefois, le moteur VS Code inclus n’est peut-être pas la version actuelle de VS Code. Par exemple, en novembre 2020, le moteur VS Code dans Azure Data Studio était 1.48 et la version actuelle de VS Code est 1.51. Le message d’erreur « Impossible d’installer l’extension<nom>' car il n’est pas compatible avec VS Code <version>» lors de l’installation d’une extension est dû à une extension qui a une version ultérieure du moteur VS Code définie dans le manifeste du package (package.json). Vous pouvez vérifier la version du moteur VS Code dans Azure Data Studio par le biais du menu Aide sous À propos de.
Gestion des contributions du panneau des onglets du tableau de bord
Pour plus d’informations, consultez Points de contribution et Variables de contexte.
API d’extensibilité d’Azure Data Studio
Pour plus d’informations, consultez API d’extensibilité.
Points de contribution
Cette section décrit les différents points de contribution définis dans le manifeste d’extension package.json.
IntelliSense est pris en charge dans Azure Data Studio.
Points de contribution du tableau de bord
Contribuez à un onglet, un conteneur et/ou un widget insight dans le tableau de bord.
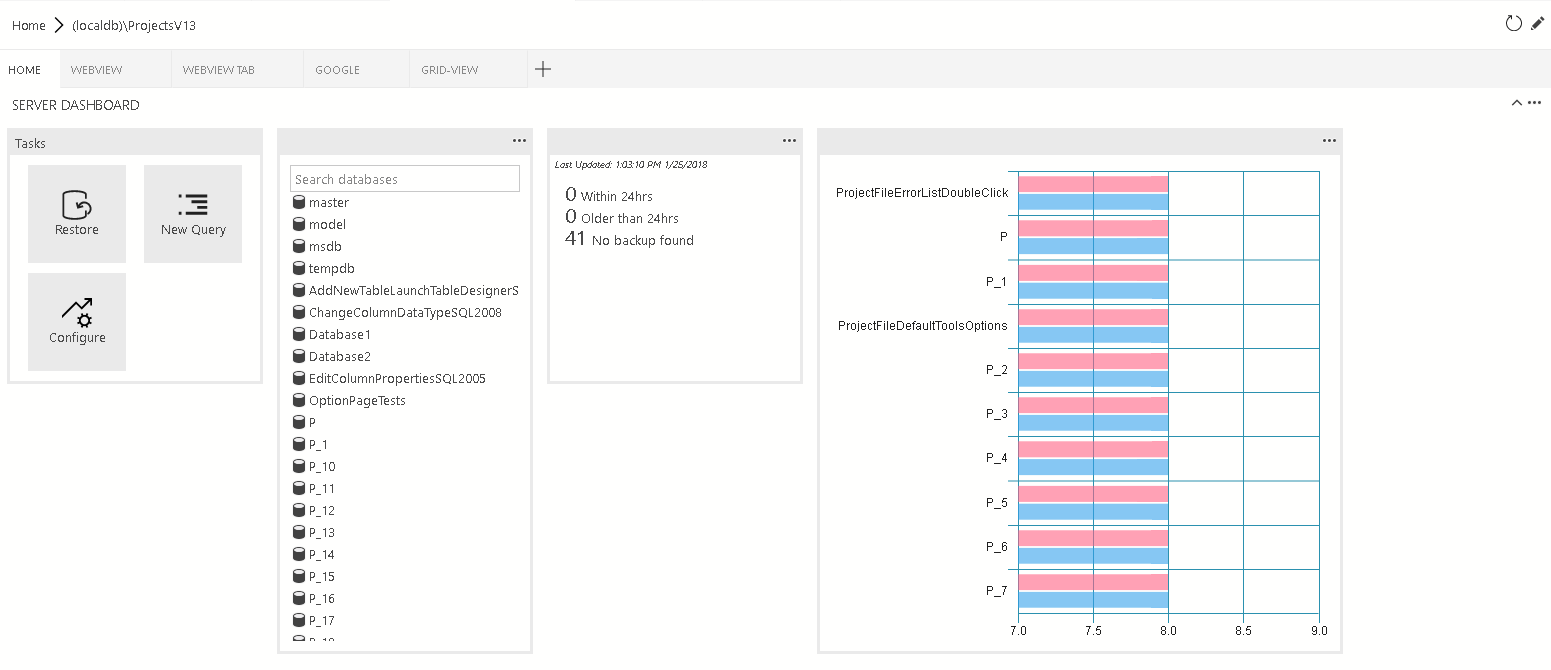
dashboard.tabs
Dashboard.tabs crée les sections d’onglets sur la page de tableau de bord. Il attend un objet ou un tableau d’objets,
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
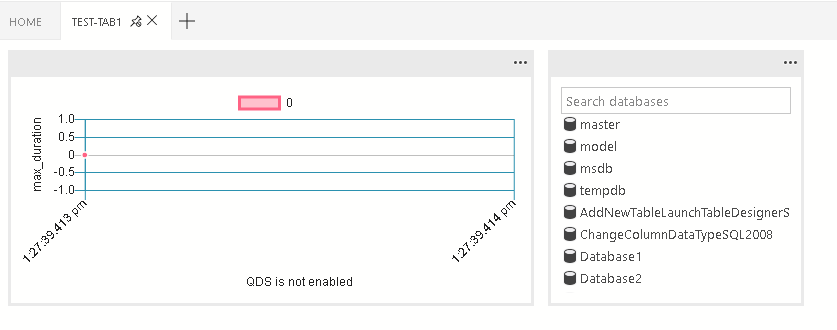
dashboard.containers
Au lieu de spécifier le conteneur de tableau de bord inline (à l’intérieur de l’onglet tableau de bord), vous pouvez inscrire des conteneurs à l’aide de dashboard.containers. Il accepte un objet ou un tableau d’objets.
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
{
"id": "innerTab2",
"webview-container": {}
},
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
Pour faire référence au conteneur inscrit, spécifiez l’ID du conteneur.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
dashboard.insights
Vous pouvez enregistrer des insights à l’aide de dashboard.insights. Ceci est similaire à Tutoriel : Créer un widget d’insight personnalisé. Il accepte un objet ou un tableau d’objets.
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
Types de conteneurs de tableau de bord
Quatre types de conteneur sont actuellement pris en charge :
widgets-container
La liste de widgets qui sera affichée dans le conteneur est une disposition de flux qui accepte cette liste.
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
conteneur de WebView
La vue web s’affiche dans l’ensemble du conteneur. Il s’attend à ce que l’ID webview soit identique à l’ID d’onglet.
"container": {
"webview-container": {}
}
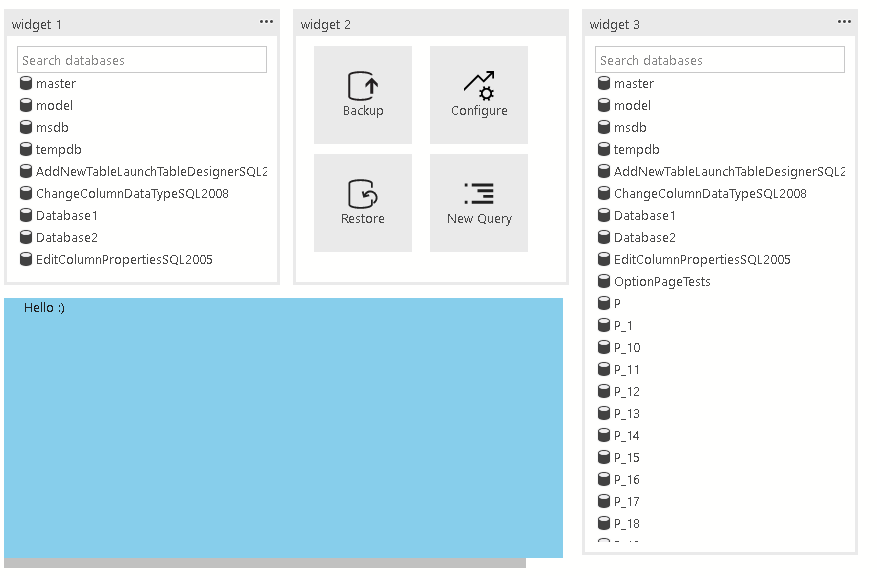
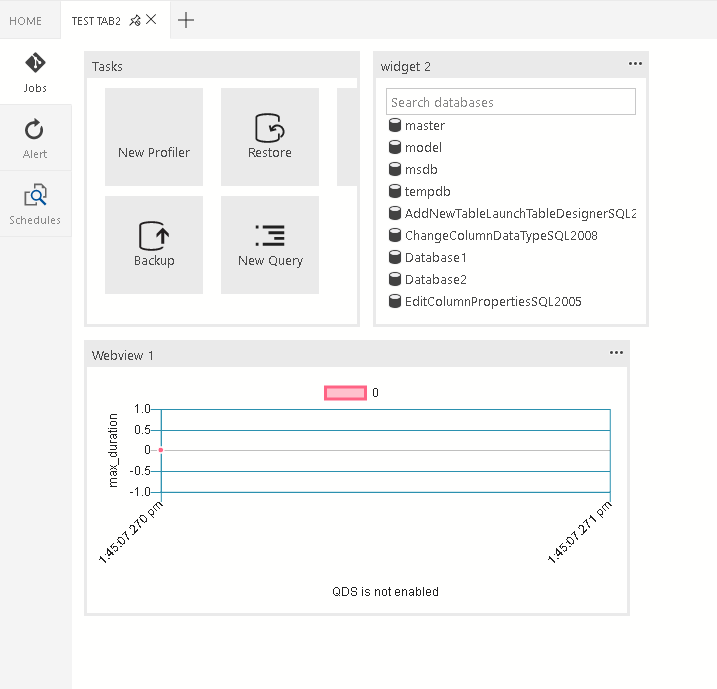
grid-container
Liste des widgets ou des vues web qui sont affichés dans la disposition de la grille. La mise en page en grille est un modèle 2x2 qui accepte cette liste.
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}
nav-section
Capture d’écran 
La section de navigation s’affiche dans le conteneur. Il attend un tableau d’objets.
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
Variables de contexte
Pour obtenir des informations générales sur le contexte dans Visual Studio Code et plus tard dans Azure Data Studio, consultez Extensibilité.
Dans Azure Data Studio, nous avons un contexte spécifique pour les connexions de base de données disponibles pour les extensions.
tableau de bord
Dans le tableau de bord, nous fournissons les variables de contexte suivantes :
| Variable de contexte | Description |
|---|---|
connectionProvider |
Chaîne de l’identificateur pour le fournisseur de la connexion actuelle. Ex. connectionProvider == 'MSSQL'. |
serverName |
Chaîne de nom du serveur de la connexion actuelle. Ex. serverName == 'localhost'. |
databaseName |
Chaîne de nom de la base de données de la connexion actuelle. Ex. databaseName == 'master'. |
connection |
Objet de profil de connexion complet pour la connexion actuelle (IConnectionProfile) |
dashboardContext |
Une chaîne de contexte de la page du tableau de bord est actuellement activée. Il s’agit de « Base de données » ou de « Serveur ». Ex. dashboardContext == 'database' |
Contenu connexe
- API d’extensibilité
- Télécharger Azure Data Studio