Tutoriel : Reconnaître les logos des services Azure dans les images de l’appareil photo
Dans ce tutoriel, vous allez découvrir un exemple d’application qui utilise Custom Vision dans le cadre d’un scénario plus vaste. L’application AI Visual Provision, une application Xamarin.Forms pour plateformes mobiles, analyse les photos des logos des services Azure, puis déploie ces services sur le compte Azure de l’utilisateur. Ici, vous verrez comment elle utilise Custom Vision en coordination avec d’autres composants pour fournir une application de bout en bout utile. Vous pouvez exécuter l’intégralité du scénario de l’application pour vous-même, ou effectuer uniquement la partie Custom Vision de l’installation et examiner l’usage qu’en fait l’application.
Ce didacticiel vous explique les procédures suivantes :
- Créer un détecteur d’objets personnalisé pour reconnaître les logos des services Azure.
- Connectez votre application à Azure AI Vision et Custom Vision.
- Créer un compte de principal de service Azure pour déployer des services Azure à partir de l’application.
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit avant de commencer.
Prérequis
- Visual Studio 2017 ou version ultérieure
- La charge de travail Xamarin pour Visual Studio (voir Installation de Xamarin)
- Un émulateur iOS ou Android pour Visual Studio
Remarque
Vous avez besoin d’un appareil macOS pour exécuter un émulateur iOS.
- (Facultatif) Azure CLI
Obtenir le code source
Pour utiliser l’application web fournie, clonez ou téléchargez le code source de l’application à partir du dépôt AI Visual Provision sur GitHub. Ouvrez le fichier Source/VisualProvision.sln dans Visual Studio. Par la suite, vous allez modifier certains des fichiers du projet afin de pouvoir exécuter l’application vous-même.
Créer un détecteur d’objet
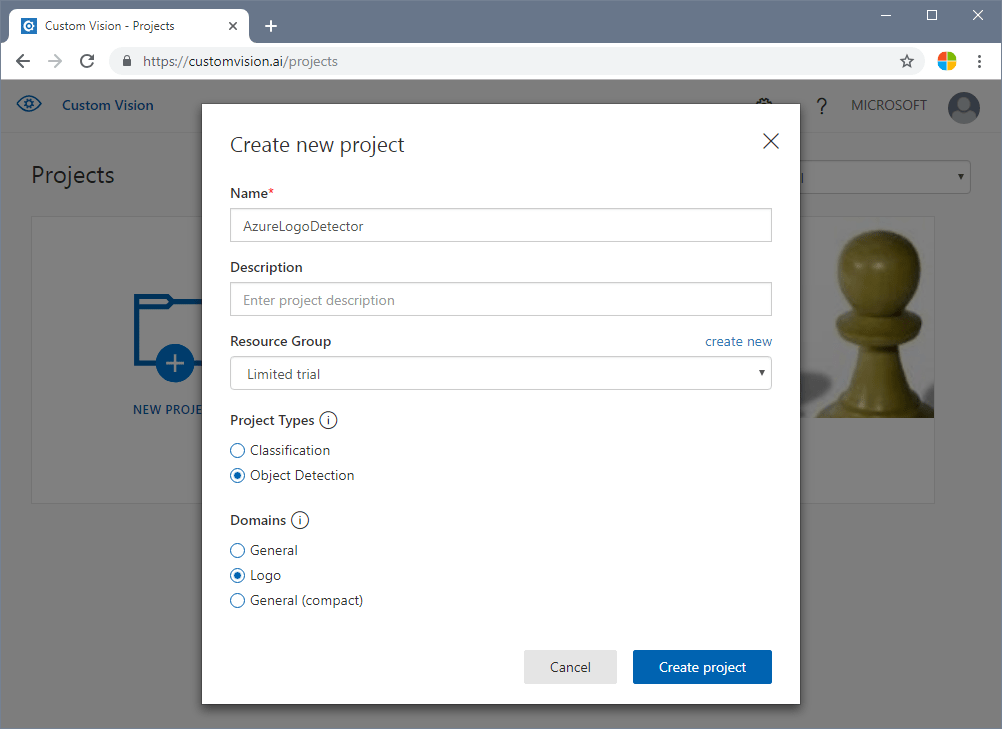
Connectez-vous au portail web du service Custom Vision et créez un nouveau projet. Spécifiez un projet de détection d’objets et utilisez le domaine Logo ; le service utilisera ainsi un algorithme optimisé pour la détection des logos.

Charger et étiqueter des images
Ensuite, entraînez l’algorithme de détection de logos en chargeant les images des logos des services Azure et en les marquant manuellement. Le dépôt AIVisualProvision inclut un ensemble d’images d’entraînement que vous pouvez utiliser. Sur le site web, sélectionnez le bouton Ajouter des images sous l’onglet Images d’entraînement. Accédez ensuite au dossier Documents/Images/Training_DataSet du dépôt. Vous devez marquer manuellement les logos dans chaque image. Ainsi, si vous testez seulement ce projet, vous pouvez ne charger qu’un sous-ensemble des images. Chargez au moins 15 instances de chaque balise que vous prévoyez d’utiliser.
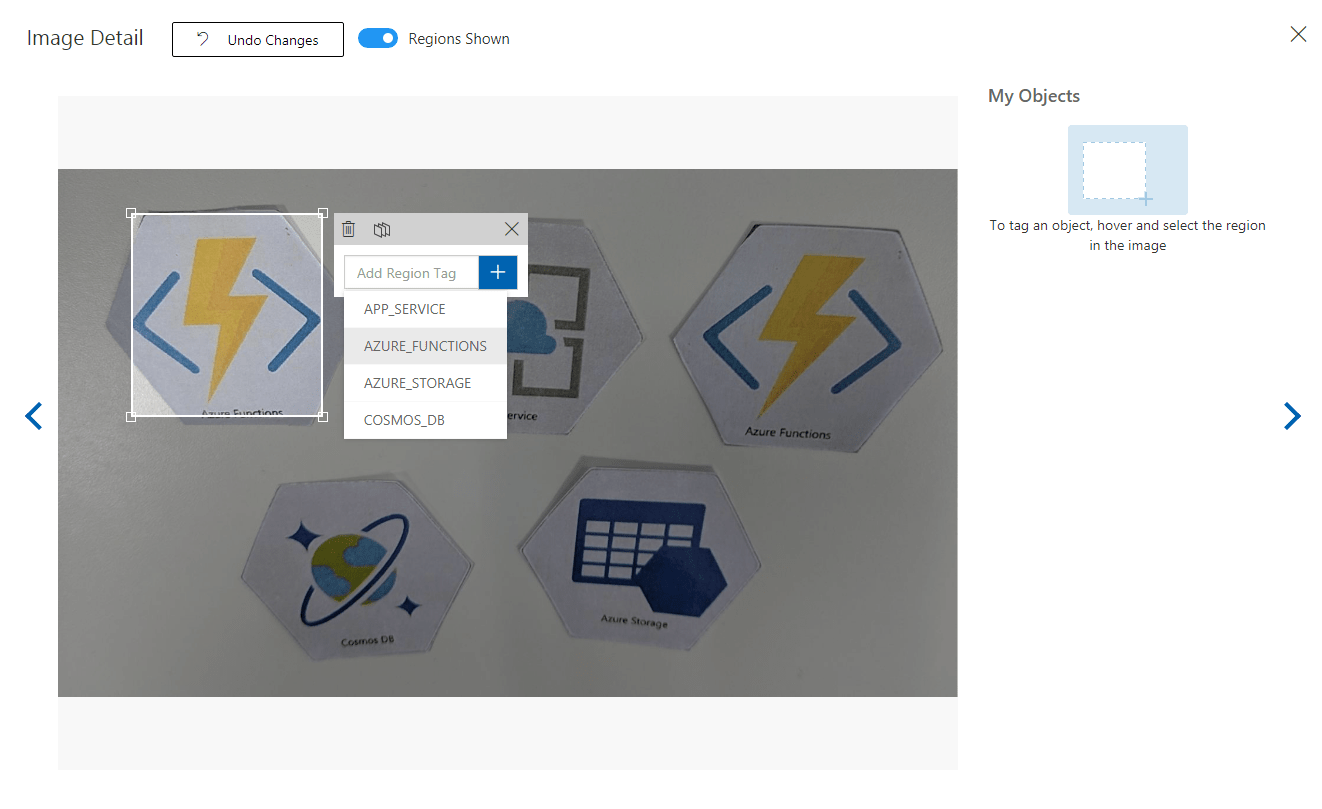
Une fois que vous avez chargé les images d’entraînement, sélectionnez la première affichée. La fenêtre d’étiquetage s’affiche. Dessinez des rectangles et assignez des balises pour chaque logo dans chaque image.

L’application est configurée pour fonctionner avec des chaînes de balises spécifiques. Vous trouverez les définitions dans le fichier Source\VisualProvision\Services\Recognition\RecognitionService.cs :
private const string TAG_ACTIVE_DIRECTORY = "ACTIVE_DIRECTORY";
private const string TAG_APP_SERVICE = "APP_SERVICE";
private const string TAG_NOTIFICATION_HUBS = "NOTIFICATION_HUBS";
private const string TAG_MOBILE_APPS = "MOBILE_APPS";
private const string TAG_AZURE_SEARCH = "AZURE_SEARCH";
private const string TAG_AZURE_CDN = "CDN";
private const string TAG_AZURE_MACHINE_LEARNING = "MACHINE_LEARNING";
private const string TAG_AZURE_STORAGE = "STORAGE";
private const string TAG_IOT_EDGE = "IOT_EDGE";
private const string TAG_COSMOS_DB = "COSMOS_DB";
private const string TAG_COGNITIVE_SERVICES = "COGNITIVE_SERVICES";
private const string TAG_SQL_DATABASE = "SQL_DATABASE";
private const string TAG_MYSQL_CLEARDB_DATABASE = "MYSQL_CLEARDB_DATABASE";
private const string TAG_REDIS_CACHE = "REDIS_CACHE";
private const string TAG_APP_INSIGHTS = "APPLICATION_INSIGHTS";
private const string TAG_AZURE_FUNCTIONS = "AZURE_FUNCTIONS";
Après avoir marqué une image, passez à droite pour marquer la suivante. Fermez la fenêtre de marquage quand vous avez terminé.
Entraîner le détecteur d’objet
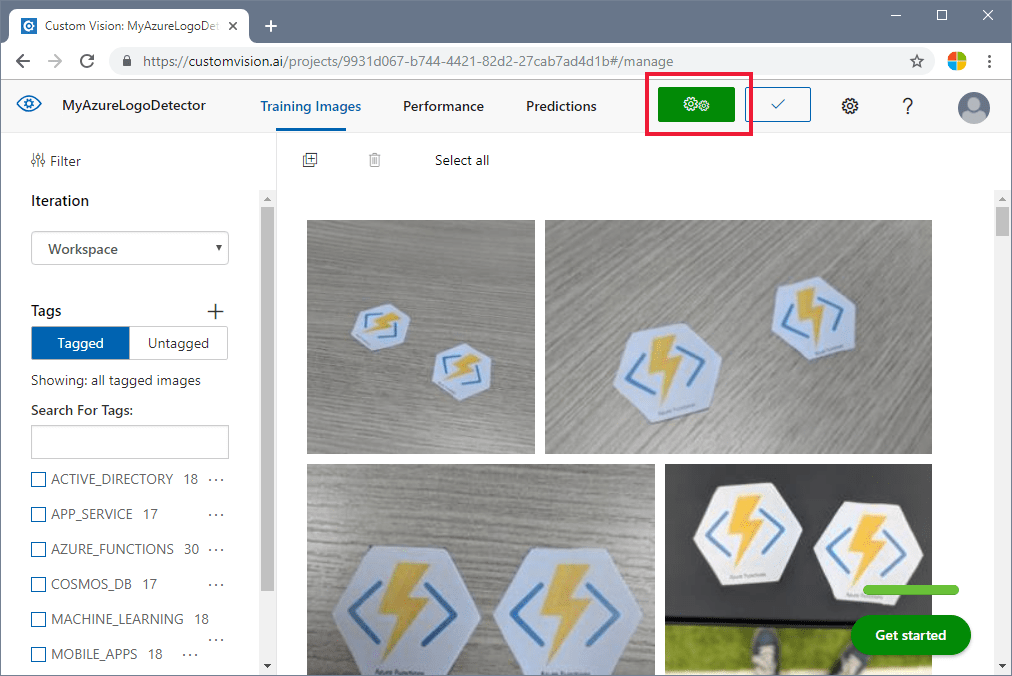
Dans le volet gauche, affectez au commutateur Balises la valeur Marqué pour afficher vos images. Ensuite, sélectionnez le bouton vert en haut de la page pour entraîner le modèle. L’algorithme s’entraîne à reconnaître les mêmes étiquettes dans de nouvelles images. Cela teste également le modèle sur certaines de vos images existantes pour générer des scores de précision.

Obtenir l’URL de prédiction
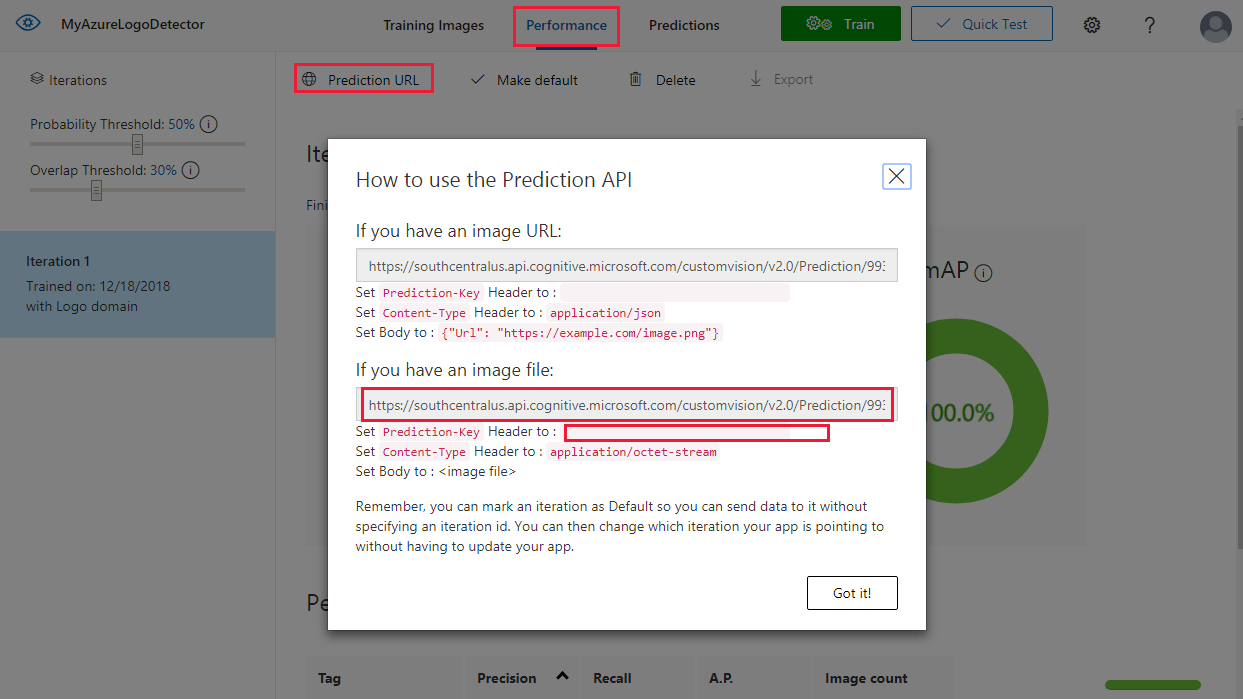
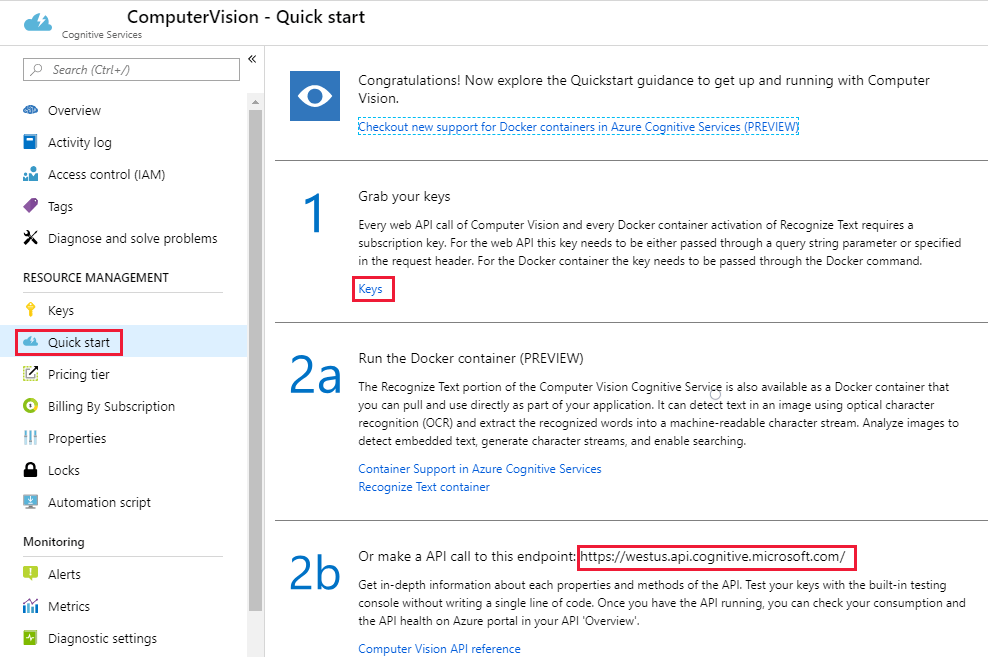
Une fois votre modèle entraîné, vous êtes prêt à l’intégrer dans votre application. Vous devez obtenir l’URL de point de terminaison (l’adresse de votre modèle, que l’application va interroger) et la clé de prédiction (pour permettre à l’application d’accéder aux demandes de prédiction). Sous l’onglet Performances, sélectionnez le bouton URL de prédiction en haut de la page.

Copiez l’URL du point de terminaison et la valeur Prediction-Key dans les champs appropriés du fichier Source\VisualProvision\AppSettings.cs :
// Custom Vision
public const string CustomVisionPredictionUrl = "INSERT YOUR COMPUTER VISION API URL HERE FOR MAGNETS RECOGNITION";
public const string CustomVisionPredictionKey = "INSERT YOUR COMPUTER VISION PREDICTION KEY HERE FOR MAGNETS RECOGNITION";
Examiner l’utilisation du service Vision personnalisée
Ouvrez le fichier Source/VisualProvision/Services/Recognition/CustomVisionService.cs pour voir comment l’application utilise votre clé Custom Vision et votre URL de point de terminaison. La méthode PredictImageContentsAsync prend un flux d’octets d’un fichier image et un jeton d’annulation (pour la gestion des tâches asynchrones), appelle l’API de prédiction du service Vision personnalisée et retourne le résultat de la prédiction.
public async Task<PredictionResult> PredictImageContentsAsync(Stream imageStream, CancellationToken cancellationToken)
{
var client = new HttpClient();
client.DefaultRequestHeaders.Add("Prediction-key", AppSettings.CustomVisionPredictionKey);
byte[] imageData = StreamToByteArray(imageStream);
HttpResponseMessage response;
using (var content = new ByteArrayContent(imageData))
{
content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response = await client.PostAsync(AppSettings.CustomVisionPredictionUrl, content);
}
var resultJson = await response.Content.ReadAsStringAsync();
return JsonConvert.DeserializeObject<PredictionResult>(resultJson);
}
Ce résultat prend la forme d’une instance PredictionResult, qui contient elle-même une liste d’instances Prediction. Une prédiction contient une balise détectée et l’emplacement de son cadre englobant dans l’image.
public class Prediction
{
public double Probability { get; set; }
public string TagId { get; set; }
public string TagName { get; set; }
public BoundingBox BoundingBox { get; set; }
}
Pour en savoir plus sur la façon dont l’application gère ces données, démarrez avec la méthode GetResourcesAsync. Cette méthode est définie dans le fichier Source/VisualProvision/Services/Recognition/RecognitionService.cs.
Ajouter la reconnaissance de texte
La partie Custom Vision du tutoriel est terminée. Si vous voulez exécuter l’application, vous devez également intégrer le service Azure AI Vision. L’application utilise la fonctionnalité de reconnaissance optique de caractères d’Azure AI Vision pour compléter le processus de détection de logo. Un logo Azure est reconnaissable à son aspect ou au texte apposé en regard. Contrairement aux modèles Custom Vision, le service Azure AI Vision est déjà entraîné pour effectuer certaines opérations sur des images ou vidéos.
Abonnez-vous au service Azure AI Vision pour obtenir une clé et une URL de point de terminaison. Pour obtenir de l’aide sur cette étape, consultez Créer une ressource Azure AI services.

Ensuite, ouvrez le fichier Source\VisualProvision\AppSettings.cs et affectez des valeurs correctes aux variables ComputerVisionEndpoint et ComputerVisionKey.
// Computer Vision
public const string ComputerVisionEndpoint = "INSERT COMPUTER VISION ENDPOINT HERE FOR HANDWRITING";
public const string ComputerVisionKey = "INSERT YOUR COMPUTER VISION KEY HERE FOR HANDWRITING";
Créer un principal du service
L’application nécessite un compte de principal de service Azure pour déployer les services Azure détectés sur votre abonnement Azure. Un principal de service vous permet de déléguer des autorisations spécifiques à une application à l’aide du contrôle d’accès en fonction du rôle Azure. Pour en savoir plus, consultez le guide des principaux du service.
Vous pouvez créer un principal du service à l’aide d’Azure Cloud Shell ou de l’interface de ligne de commande Azure, comme indiqué ici. Pour commencer, connectez-vous et sélectionnez l’abonnement à utiliser.
az login
az account list
az account set --subscription "<subscription name or subscription id>"
Créez ensuite votre principal du service. (Ce processus peut être relativement long.)
az ad sp create-for-rbac --name <servicePrincipalName> --role Contributor --scopes /subscriptions/<subscription_id> --password <yourSPStrongPassword>
Après cela, vous devriez voir la sortie JSON suivante contenant les informations d’identification nécessaires.
{
"clientId": "(...)",
"clientSecret": "(...)",
"subscriptionId": "(...)",
"tenantId": "(...)",
...
}
Notez les valeurs clientId et tenantId. Ajoutez-les dans les champs appropriés, dans le fichier Source\VisualProvision\AppSettings.cs.
/*
* Service principal
*
* Note: This settings will only be used in Debug mode to avoid developer having to enter
* ClientId and TenantId keys each time application is deployed.
* In Release mode, all credentials will be introduced using UI input fields.
*/
public const string ClientId = "INSERT YOUR CLIENTID HERE";
public const string TenantId = "INSERT YOUR TENANTID HERE";
Exécuter l’application
À ce stade, l’application est autorisée à accéder aux éléments suivants :
- à un modèle Custom Vision entraîné
- Le service Azure AI Vision
- à un compte de principal du service
Pour exécuter l’application, procédez comme suit :
Dans l’Explorateur de solutions Visual Studio, sélectionnez le projet VisualProvision.Android ou VisualProvision.iOS. Choisissez un émulateur correspondant ou un appareil mobile connecté dans le menu déroulant de la barre d’outils principale. Ensuite, exécutez l’application.
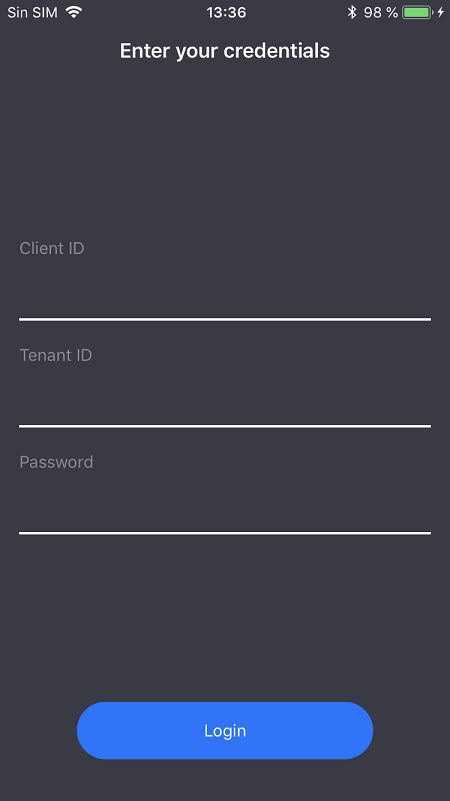
Dans le premier écran, entrez votre ID client de principal du service, votre ID de locataire et votre mot de passe. Sélectionnez le bouton de connexion.
Notes
Sur certains émulateurs, le bouton de connexion peut ne pas être activé à ce stade. Le cas échéant, arrêtez l’application, ouvrez le fichier Source/VisualProvision/Pages/LoginPage.xaml, recherchez l’élément
Buttonétiqueté LOGIN BUTTON, supprimez la ligne suivante, puis réexécutez l’application.IsEnabled="{Binding IsValid}"
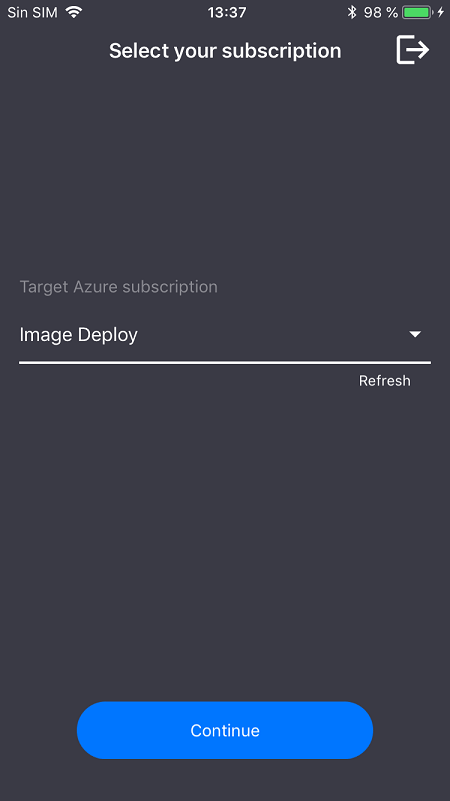
Dans l’écran suivant, sélectionnez votre abonnement Azure dans le menu déroulant. (Ce menu doit contenir tous les abonnements auxquels votre principal du service a accès.) Sélectionnez le bouton Continuer. À ce stade, l’application peut vous demander d’octroyer l’accès à l’appareil photo et au stockage de photos de l’appareil. Accordez ces autorisations d’accès.

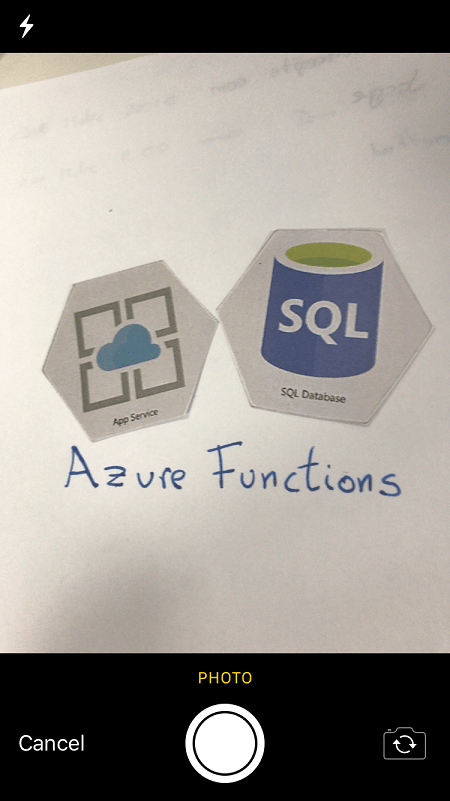
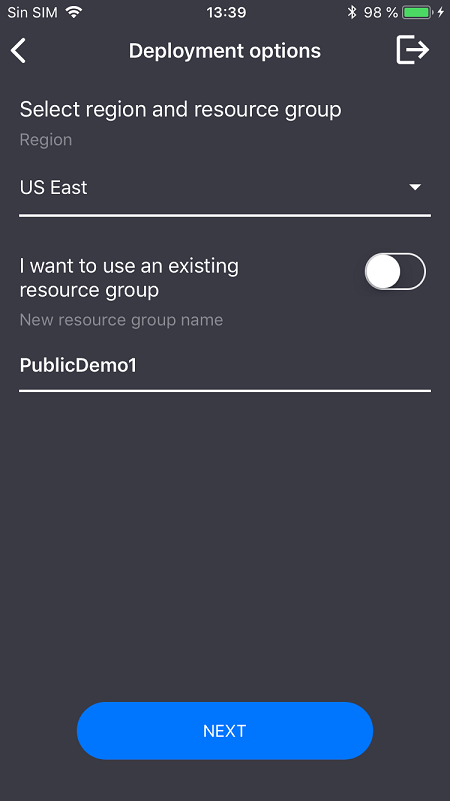
L’appareil photo est activé sur votre appareil. Prenez une photo de l’un des logos des services Azure que vous avez utilisés pour l’entraînement. Une fenêtre de déploiement doit vous inviter à sélectionner une région et un groupe de ressources pour les nouveaux services (comme vous le feriez si vous les déployiez à partir du portail Azure).


Nettoyer les ressources
Si vous avez suivi toutes les étapes de ce scénario et utilisé l’application pour déployer des services Azure sur votre compte, connectez-vous au portail Azure. Là, annulez les services que vous ne voulez pas utiliser.
Si vous envisagez de créer votre propre projet de détection d’objets avec Custom Vision, vous pouvez supprimer le projet de détection de logos que vous avez créé dans ce tutoriel. Un abonnement gratuit à Custom Vision permet d’utiliser deux projets uniquement. Pour supprimer le projet de détection de logos, sur le site web Custom Vision, ouvrez Projets, puis sélectionnez l’icône de corbeille sous Mon nouveau projet.
Étapes suivantes
Dans ce tutoriel, vous avez configuré et exploré une application Xamarin.Forms complète qui a recours au service Custom Vision pour détecter des logos dans les images de l’appareil photo d’un téléphone portable. Découvrez ensuite les bonnes pratiques de création d’un modèle Custom Vision pour en créer un efficace et précis pour votre propre application.