Déployer une application Web Node.js dans Azure
Remarque
À compter du 1er juin 2024, les applications App Service nouvellement créées peuvent générer un nom d’hôte par défaut unique qui utilise la convention d’affectation de noms <app-name>-<random-hash>.<region>.azurewebsites.net. Les noms d’application existants restent inchangés. Par exemple :
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Pour plus d’informations, consultez Nom d’hôte par défaut unique pour les ressources App Service.
Dans ce guide de démarrage rapide, vous allez apprendre à créer et déployer votre première application web Node.js (Express) sur Azure App Service. App Service prend en charge diverses versions de Node.js à la fois sur Linux et Windows.
Ce guide de démarrage rapide configure une application App Service dans le niveau Gratuit et n’implique aucun coût pour votre abonnement Azure.
Cette vidéo vous montre comment déployer une application web Node.js dans Azure.
Les étapes de la vidéo sont également décrites dans les sections suivantes.
Configurer votre environnement initial
- Vous devez disposer d’un compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Installez Node.js LTS. Exécutez la commande
node --versionpour vérifier que Node.js est installé. - Installez Visual Studio Code.
- Installez l’extension Azure App Service pour Visual Studio Code.
- Vous devez disposer d’un compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Installez Node.js LTS. Exécutez la commande
node --versionpour vérifier que Node.js est installé. - Installez l’interface Azure CLI, avec laquelle vous exécutez des commandes dans un shell pour créer et configurer des ressources Azure.
- Vous devez disposer d’un compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Installez Node.js LTS. Exécutez la commande
node --versionpour vérifier que Node.js est installé. - Vous devez avoir un client FTP (par exemple, FileZilla) pour vous connecter à votre application.
Créer votre application Node.js
Pendant cette étape, vous allez créer une application Node.js de base et vérifier qu’elle s’exécute sur votre ordinateur.
Conseil
Si vous avez déjà terminé le tutoriel Node.js, vous pouvez passer directement à la section Déployer sur Azure.
Créez une application Node.js en utilisant le Générateur Express, qui est installé par défaut avec Node.js et npm.
npx express-generator myExpressApp --view ejsSi c’est la première fois que vous installez le générateur, npx vous demande d’accepter l’installation.
Accédez au répertoire de l’application et installez les packages npm.
cd myExpressApp && npm installMettez à jour les dépendances vers la version la plus sécurisée.
npm audit fix --forceDémarrez le serveur de développement avec les informations de débogage.
DEBUG=myexpressapp:* npm startDans un navigateur, accédez à
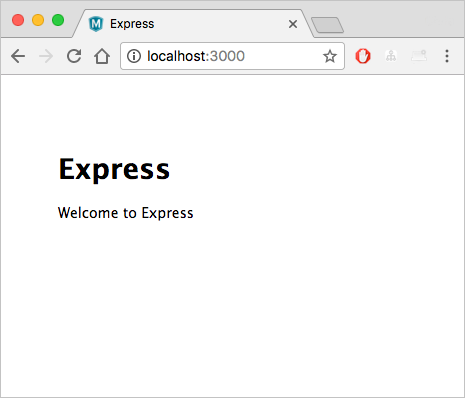
http://localhost:3000. Un résultat semblable à celui-ci doit s’afficher :
Déployer dans Azure
Avant de continuer, assurez-vous que tous les composants requis ont bien été installés et configurés.
Notes
Pour que votre application Node.js s’exécute dans Azure, elle a besoin d’écouter le port fourni par la variable d’environnement PORT. Dans votre application Express générée, cette variable d’environnement est déjà utilisée dans le script de démarrage bin/www. (Recherchez process.env.PORT.)
Connexion à Azure
Dans le terminal, vérifiez que vous êtes dans le répertoire myExpressApp, puis démarrez Visual Studio Code en utilisant la commande suivante :
code .Dans Visual Studio Code, dans la barre d’activité, sélectionnez le logo Azure.
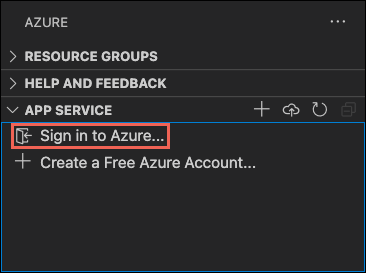
Dans l’explorateur App Service, sélectionnez Se connecter à Azure, puis suivez les instructions.
Dans Visual Studio Code, vous devez voir votre adresse e-mail Azure dans la barre d’état et votre abonnement dans l’explorateur App Service.

Configurer l’application App Service et déployer du code
- Sélectionnez le dossier myExpressApp.
Cliquez avec le bouton droit sur App Services, puis sélectionnez Créer une application web. Un conteneur Linux est utilisé par défaut.
Entrez un nom globalement unique pour votre application web, puis sélectionnez Entrée. Le nom doit être unique sur l’ensemble d’Azure et comporter uniquement des caractères alphanumériques (« A-Z », « a-z » et « 0-9 ») et des traits d’union (« - »). Consultez la note au début de cet article.
Dans Sélectionner une pile d’exécution, sélectionnez la version de Node.js souhaitée. Une version LTS est recommandée.
Dans Sélectionner un niveau tarifaire, sélectionnez Gratuit (F1) et attendez que les ressources soient créées dans Azure.
Dans le menu contextuel Toujours déployer l’espace de travail « myExpressApp » sur <app-name>, sélectionnez Oui. Procéder ainsi garantit que tant que vous êtes dans le même espace de travail, Visual Studio Code se déploie chaque fois sur la même application App Service.
Pendant que Visual Studio Code crée les ressources Azure et déploie le code, des notifications de progression s’affichent.
Une fois le déploiement terminé, sélectionnez Parcourir le site web dans le message de notification. Le navigateur doit afficher la page par défaut Express.
Dans le terminal, vérifiez que vous êtes dans le répertoire myExpressApp et déployez le code dans votre dossier local (myExpressApp) à l’aide de la commande az webapp up :
az webapp up --sku F1 --name <app-name>
- Si la commande
azn’est pas reconnue, vérifiez qu’Azure CLI est installé, comme décrit dans Configurer votre environnement initial. - Remplacez
<app_name>par un nom unique à l’échelle d’Azure. (Les caractères valides sonta-z,0-9et-.) Consultez la note au début de cet article. Un bon modèle consiste à utiliser une combinaison du nom de votre société et d’un identificateur d’application. - L’argument
--sku F1crée l’application web sur le niveau tarifaire Gratuit, ce qui n’entraîne aucun coût. - Vous pouvez éventuellement inclure l’argument
--location <location-name>où<location_name>est une région Azure disponible. Vous pouvez récupérer une liste de régions autorisées pour votre compte Azure en exécutant la commandeaz account list-locations. - La commande crée une application Linux pour Node.js par défaut. Pour créer plutôt une application Windows, utilisez l’argument
--os-type. - Si vous voyez l’erreur « Impossible de détecter automatiquement la pile d’exécution de votre application », vérifiez que vous exécutez la commande dans le répertoire myExpressApp (consultez Résolution des problèmes de détection automatique avec az webapp up).
L’exécution de la commande peut prendre quelques instants. Pendant qu’elle s’exécute, elle fournit des messages sur la création du groupe de ressources, du plan App Service et de la ressource d’application, sur la configuration de la journalisation et sur le déploiement du fichier Zip. Elle affiche ensuite le message « Vous pouvez lancer l’application sur http://<app-name>.azurewebsites.net », qui est l’URL de l’application sur Azure. (Consultez la note au début de cet article.)
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
Remarque
La commande az webapp up exécute les actions suivantes :
Créer un groupe de ressources par défaut.
Créer un plan App Service par défaut.
Créer une application avec le nom spécifié.
Décompresser tous les fichiers à partir du répertoire de travail actuel, avec l’automatisation de build activée.
Mettre en cache les paramètres localement dans le fichier .azure/config afin de ne pas avoir à les spécifier à nouveau lors du déploiement ultérieur avec des commandes
az webapp upouaz webappà partir du dossier de projet. Les valeurs mises en cache sont utilisées automatiquement par défaut.
Se connecter au portail Azure
Connectez-vous au portail Azure.
Créer des ressources Azure
Pour commencer la création d’une application Node.js, accédez à https://portal.azure.com/#create/Microsoft.WebSite.
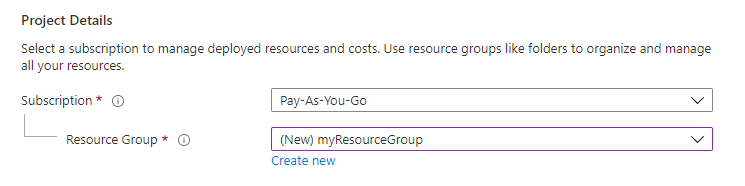
Dans l’onglet De base, sous Détails du projet, vérifiez que l’abonnement approprié est sélectionné, puis sélectionnez Créer pour créer un groupe de ressources. Tapez myResourceGroup comme nom.

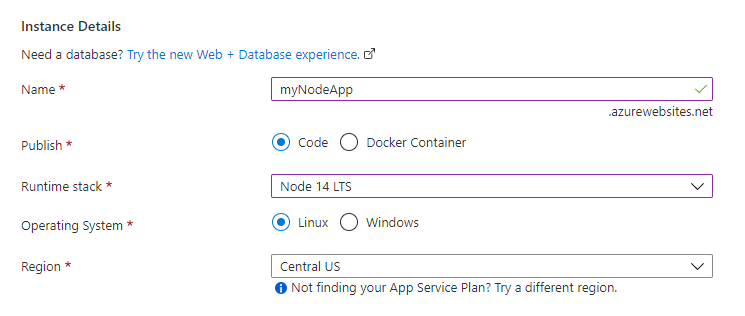
Sous Détails de l’instance, saisissez un nom global unique pour votre application web et sélectionnez Code. (Consultez la note au début de cet article.) Sélectionnez Node 18 LTS dans Pile d’exécution, un système d’exploitation et une Région à partir de laquelle vous souhaitez servir votre application.

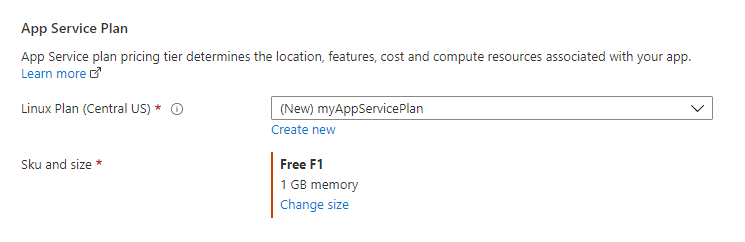
Sous Plan App Service, sélectionnez Créer pour créer un plan App Service. Saisissez myAppServicePlan comme nom. Pour passer au niveau Gratuit, sélectionnez Changer la taille, l’onglet Dev/Test, F1, puis le bouton Appliquer dans le bas de la page.

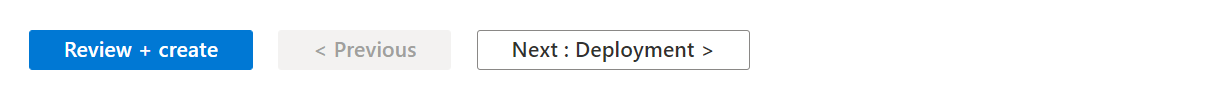
Sélectionnez le bouton Vérifier + créer au bas de la page.

Une fois la validation exécutez, sélectionnez le bouton Créer en bas de la page.
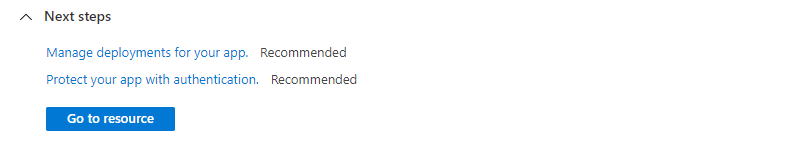
Une fois le déploiement effectué, sélectionnez Accéder à la ressource.

Obtenir les informations d'identification FTPS
Azure App Service prend en charge deux types d’informations d’identification pour le déploiement FTP/S. Ces informations d’identification ne sont pas les mêmes que les informations d’identification de votre abonnement Azure. Dans cette section, vous obtenez les informations d’identification de l’application à utiliser avec FileZilla.
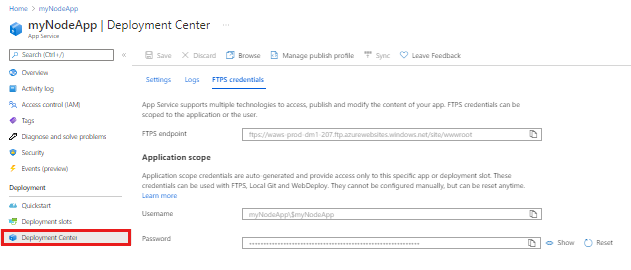
Dans la page de l’application App Service, sélectionnez Centre de déploiement dans le menu de gauche, puis sélectionnez l’onglet Informations d’identification FTPS.

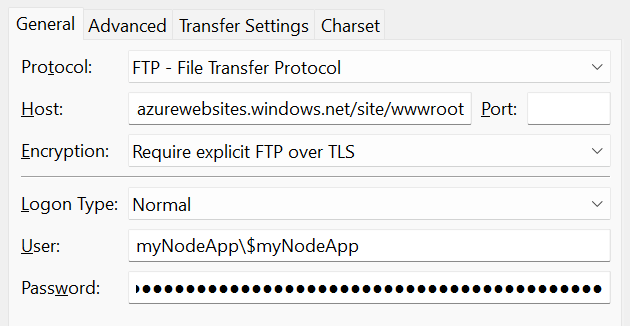
Ouvrez FileZilla et créez un nouveau site.
Sous l’onglet Informations d’identification FTPS, copiez le Point de terminaison FTPS, le Nom d’utilisateur et le Mot de passe dans FileZilla.

Sélectionnez Connexion dans FileZilla.
Déployer des fichiers avec FTPS
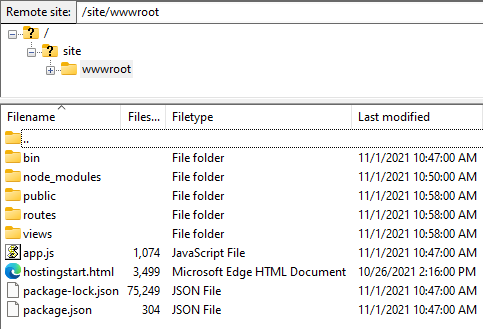
Copiez tous les fichiers et répertoires dans le répertoire /site/wwwroot dans Azure.

Accédez à l’URL de votre application pour vérifier que l’application s’exécute correctement.
Redéployer les mises à jour
Vous pouvez déployer des changements apportés à cette application en effectuant des modifications dans Visual Studio Code, en enregistrant vos fichiers, puis en les redéployant sur votre application Azure. Par exemple :
À partir de l’exemple de projet, ouvrez views/index.ejs et remplacez
<p>Welcome to <%= title %></p>à
<p>Welcome to Azure</p>
Dans l’explorateur App Service, resélectionnez l’icône Déployer sur l’application web, puis confirmez en resélectionnant Déployer.
Attendez la fin du déploiement, puis sélectionnez Parcourir le site web dans le message de notification. Vous devez voir que le message
Welcome to Expressa été remplacé parWelcome to Azure.
Enregistrez vos modifications, puis redéployez l’application en réutilisant la commande az webapp up sans aucun argument pour Linux. Ajoutez
--os-type Windowspour Windows :az webapp upCette commande utilise des valeurs mises en cache localement dans le fichier .azure/config, notamment le nom de l’application, le groupe de ressources et le plan App Service.
Une fois le déploiement terminé, actualisez la page web
http://<app-name>.azurewebsites.net. (Consultez la note au début de cet article.) Vous devez voir que le messageWelcome to Expressa été remplacé parWelcome to Azure.
Enregistrez vos modifications, puis redéployez l’application à l’aide de votre client FTP.
Une fois le déploiement terminé, actualisez la page web
http://<app-name>.azurewebsites.net. (Consultez la note au début de cet article.) Vous devez voir que le messageWelcome to Expressa été remplacé parWelcome to Azure.
Diffuser les journaux d’activité en continu
Vous pouvez diffuser en streaming la sortie de journal (appels à console.log()) à partir de l’application Azure directement dans la fenêtre de sortie Visual Studio Code.
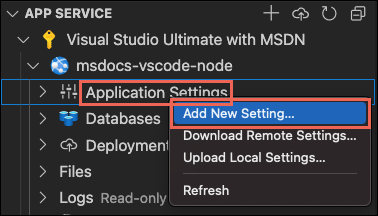
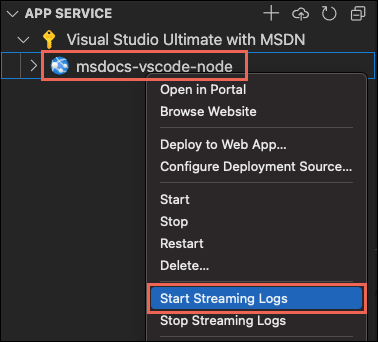
Dans l’explorateur App Service, cliquez avec le bouton droit sur le nœud de l’application, puis sélectionnez Commencer le streaming des journaux.

Si vous êtes invité à redémarrer l’application, sélectionnez Oui. Une fois l’application redémarrée, la fenêtre de sortie Visual Studio Code s’ouvre avec une connexion au flux de journaux.
Après quelques secondes, la fenêtre de sortie affiche un message indiquant que vous êtes connecté au service de streaming de journaux. Vous pouvez générer plus d’activités de sortie en actualisant la page dans le navigateur.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
Vous pouvez accéder aux journaux de la console générés à l’intérieur de l’application et au conteneur dans lequel elle s’exécute. Les journaux incluent toutes les sorties générées par les appels à console.log().
Pour activer le streaming des journaux, exécutez la commande az webapp log tail :
az webapp log tail
La commande utilise le nom du groupe de ressources mis en cache dans le fichier .azure/config.
Vous pouvez aussi inclure le paramètre --logs dans la commande az webapp up pour ouvrir automatiquement le flux de journaux lors du déploiement.
Actualisez l’application dans le navigateur pour générer des journaux de console, qui incluent des messages décrivant les requêtes HTTP envoyées à l’application. Si aucune sortie ne s’affiche immédiatement, réessayez dans 30 secondes.
Vous pouvez arrêter à tout moment le streaming de journaux en appuyant sur Ctrl+C dans le terminal.
Vous pouvez accéder aux journaux de la console générés à l’intérieur de l’application et au conteneur dans lequel elle s’exécute. Vous pouvez transmettre en continu la sortie de journal (appels à console.log()) à partir de l’application Node.js directement dans le portail Azure.
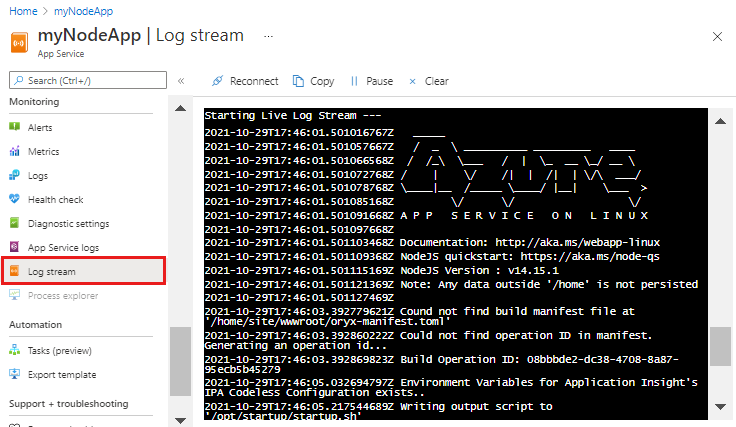
Dans la même page App Service de votre application, utilisez le menu de gauche pour aller à la section Supervision, puis sélectionnez Flux de journal.

Après quelques secondes, la fenêtre de sortie affiche un message indiquant que vous êtes connecté au service de streaming de journaux. Vous pouvez générer plus d’activités de sortie en actualisant la page dans le navigateur.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
Nettoyer les ressources
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Les étapes de ce guide de démarrage rapide placent toutes les ressources dans ce groupe de ressources. Pour effectuer un nettoyage, il vous suffit simplement de supprimer le groupe de ressources.
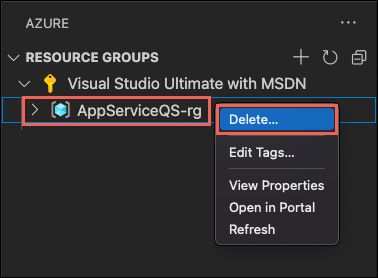
Dans l’extension Azure de Visual Studio, développez l’explorateur Groupes de ressources.
Développez l’abonnement, cliquez avec le bouton droit sur le groupe de ressources que vous avez créé précédemment, puis sélectionnez Supprimer.

À l’invite, confirmez la suppression en entrant le nom du groupe de ressources que vous supprimez. Une fois que vous avez confirmé, le groupe de ressources est supprimé et une notification s’affiche une fois l’opération terminée.
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Le groupe de ressources a un nom similaire à « appsvc_rg_Linux_CentralUS », selon votre emplacement.
Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, supprimez le groupe de ressources en exécutant la commande suivante :
az group delete --no-wait
La commande utilise le nom du groupe de ressources mis en cache dans le fichier .azure/config.
Avec l’argument --no-wait, la commande peut retourner une sortie avant la fin de l’opération.
Vous pouvez supprimer le groupe de ressources, App Service et toutes les ressources associées quand elles ne sont plus nécessaires.
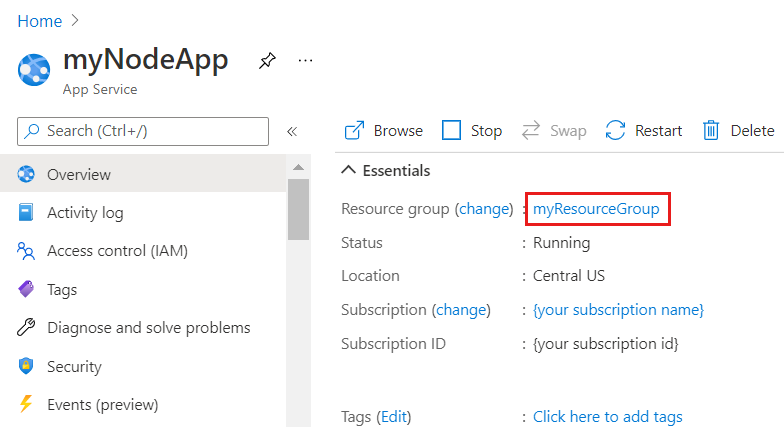
Dans la page Vue d’ensemble de votre instance App Service, sélectionnez le groupe de ressources que vous avez créé à l’étape Créer des ressources Azure.

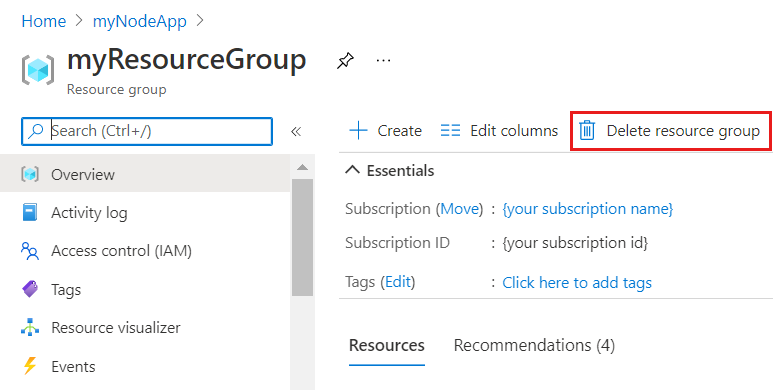
Dans la page Groupe de ressources, sélectionnez Supprimer un groupe de ressources. Confirmez le nom du groupe de ressources pour terminer la suppression des ressources.

Étapes suivantes
Félicitations, vous avez terminé ce démarrage rapide !
Consultez les autres extensions Azure.
Vous pouvez également tous les obtenir en installant le pack d’extension Pack de nœuds pour Azure.