Tutoriel : Créer une application multirégion hautement disponible dans Azure App Service
La haute disponibilité et la tolérance de panne sont les composants clés d’une solution bien conçue. Mieux vaut se préparer à l’imprévu avec un plan d’urgence pouvant réduire les temps d’arrêt et maintenir vos systèmes opérationnels automatiquement en cas de défaillance.
Quand vous déployez votre application dans le cloud, vous choisissez une région dans ce cloud où est basée votre infrastructure d’application. Si votre application est déployée dans une seule région et que cette région devient indisponible, votre application sera elle aussi indisponible. Ce manque de disponibilité peut être inacceptable sous les conditions du contrat SLA de votre application. Si c’est le cas, une bonne solution est de déployer votre application et ses services dans plusieurs régions.
Dans ce tutoriel, vous allez découvrir comment déployer une application web multirégion hautement disponible. Ce scénario est simple, car il limite les composants d’application à une application web unique et à Azure Front Door, mais les concepts peuvent être développés et appliqués à d’autres modèles d’infrastructure. Par exemple, si votre application se connecte à une offre de base de données Azure ou à un compte de stockage, consultez la géoréplication active pour les bases de données SQL et les options de redondance pour les comptes de stockage. Pour une architecture de référence visant un scénario plus détaillé, consultez Application web multirégion hautement disponible.
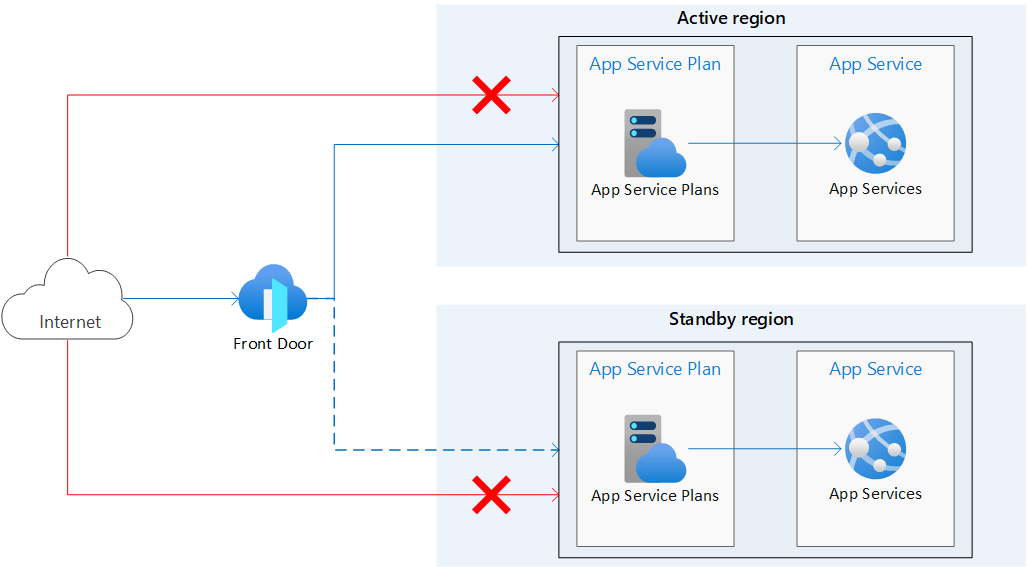
Le diagramme d’architecture suivant montre l’infrastructure que vous créez dans ce tutoriel. Il se compose de deux applications App Service identiques dans des régions distinctes, l’une étant la région active ou primaire, et l’autre la région de secours ou secondaire. Azure Front Door est utilisé pour router le trafic vers les applications App Service, et des restrictions d’accès sont configurées pour que l’accès direct aux applications à partir d’Internet soit bloqué. La ligne en pointillés indique que le trafic est envoyé vers la région de secours seulement si la région active tombe en panne.
Azure fournit diverses options pour l’équilibrage de charge et le routage du trafic. Azure Front Door a été sélectionné pour ce cas d’usage, car il implique des applications web accessibles sur Internet hébergées sur Azure App Service déployé dans plusieurs régions. Pour vous aider à choisir ce que vous devez utiliser pour votre cas d’usage s’il diffère de ce tutoriel, consultez l’arbre de décision pour l’équilibrage de charge dans Azure.

Cette architecture présente les caractéristiques suivantes :
- Les applications App Service identiques sont déployées dans deux régions distinctes.
- Le trafic public direct vers les applications App Service est bloqué.
- Azure Front Door est utilisé pour router le trafic vers la région primaire/active. La région secondaire a un service d’application opérationnel prêt à servir le trafic si nécessaire.
Ce que vous allez apprendre :
- Créez des applications App Service identiques dans des régions distinctes.
- Créez une instance Azure Front Door avec des restrictions d’accès qui bloquent l’accès public aux applications App Service.
Prérequis
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit Azure avant de commencer.
Pour suivre ce tutoriel :
Utilisez l’environnement Bash dans Azure Cloud Shell. Pour plus d’informations, consultez Démarrage rapide pour Bash dans Azure Cloud Shell.
Si vous préférez exécuter les commandes de référence de l’interface de ligne de commande localement, installez l’interface Azure CLI. Si vous exécutez sur Windows ou macOS, envisagez d’exécuter Azure CLI dans un conteneur Docker. Pour plus d’informations, consultez Guide pratique pour exécuter Azure CLI dans un conteneur Docker.
Si vous utilisez une installation locale, connectez-vous à Azure CLI à l’aide de la commande az login. Pour finir le processus d’authentification, suivez les étapes affichées dans votre terminal. Pour connaître les autres options de connexion, consultez Se connecter avec Azure CLI.
Lorsque vous y êtes invité, installez l’extension Azure CLI lors de la première utilisation. Pour plus d’informations sur les extensions, consultez Utiliser des extensions avec Azure CLI.
Exécutez az version pour rechercher la version et les bibliothèques dépendantes installées. Pour effectuer une mise à niveau vers la dernière version, exécutez az upgrade.
Créer deux instances d’une application web
Pour ce tutoriel, vous avez besoin de deux instances d’une application web qui s’exécutent dans différentes régions Azure. Vous utilisez la paire de régions USA Est/USA Ouest pour vos deux régions et créez deux applications web vides. Vous pouvez choisir vos propres régions si nécessaire.
Pour simplifier la gestion et le nettoyage, vous utilisez un seul groupe de ressources pour toutes les ressources de ce tutoriel. Vous pouvez utiliser des groupes de ressources distincts pour chaque région/ressource si vous voulez isoler davantage vos ressources dans le cadre de la reprise d’activité.
Exécutez la commande suivante pour créer votre groupe de ressources.
az group create --name myresourcegroup --location eastus
Créer des plans App Service
Exécutez les commandes suivantes pour créer les plans App Service. Remplacez les espaces réservés de <app-service-plan-east-us> et <app-service-plan-west-us> par deux noms uniques qui vous permettent de facilement identifier la région dans laquelle ils se trouvent.
az appservice plan create --name <app-service-plan-east-us> --resource-group myresourcegroup --is-linux --location eastus
az appservice plan create --name <app-service-plan-west-us> --resource-group myresourcegroup --is-linux --location westus
Créer des applications web
Une fois les plans App Service créés, exécutez les commandes suivantes pour créer les applications web. Remplacez les espaces réservés de <web-app-east-us> et <web-app-west-us> par deux noms globalement uniques (les caractères valides sont a-z, 0-9 et -) et prêtez attention au paramètre --plan afin de placer une application dans chaque plan (et donc dans chaque région). Remplacez le paramètre <runtime> par la version de langage de votre application. Exécutez az webapp list-runtimes pour obtenir la liste des runtimes disponibles. Si vous voulez utiliser l’exemple d’application Node.js de ce tutoriel dans les sections suivantes, utilisez le runtime NODE:18-lts.
az webapp create --name <web-app-east-us> --resource-group myresourcegroup --plan <app-service-plan-east-us> --runtime <runtime>
az webapp create --name <web-app-west-us> --resource-group myresourcegroup --plan <app-service-plan-west-us> --runtime <runtime>
Prenez note du nom d’hôte par défaut de chaque application web afin de pouvoir définir les adresses de back-end au moment de déployer l’instance Front Door à l’étape suivante. Il doit respecter le format <web-app-name>.azurewebsites.net. Vous pouvez trouver ces noms d’hôte en exécutant la commande suivante ou en accédant à la page Vue d’ensemble de l’application dans le portail Azure.
az webapp show --name <web-app-name> --resource-group myresourcegroup --query "hostNames"
Créer un Azure Front Door
Un déploiement multirégional peut utiliser une configuration active-active ou active-passive. Une configuration active-active répartit les requêtes entre plusieurs régions actives. Une configuration active-passive garde les instances en cours d’exécution dans la région secondaire, mais n’y envoie pas de trafic, sauf en cas de défaillance de la région primaire. Azure Front Door a une fonctionnalité intégrée qui vous permet d’activer ces configurations. Pour plus d’informations sur la conception d’applications pour la haute disponibilité et la tolérance de panne, consultez Concevoir des applications Azure pour la résilience et la disponibilité.
Créer un profil Azure Front Door
Vous créez maintenant une instance Azure Front Door Premium pour router le trafic vers vos applications.
Exécutez az afd profile create pour créer un profil Azure Front Door.
Remarque
Si vous souhaitez déployer Azure Front Door Standard au lieu de Premium, remplacez la valeur du paramètre --sku par Standard_AzureFrontDoor. Vous ne pouvez pas déployer de règles managées avec la stratégie WAF si vous choisissez le niveau Standard. Pour obtenir une comparaison détaillée des tarifs des niveaux, consultez Comparaison des niveaux Azure Front Door.
az afd profile create --profile-name myfrontdoorprofile --resource-group myresourcegroup --sku Premium_AzureFrontDoor
| Paramètre | active | Description |
|---|---|---|
profile-name |
myfrontdoorprofile |
Nom du profil Azure Front Door, qui est unique au sein du groupe de ressources. |
resource-group |
myresourcegroup |
Groupe de ressources qui contient les ressources de ce tutoriel. |
sku |
Premium_AzureFrontDoor |
Niveau tarifaire du profil Azure Front Door. |
Ajout d’un point de terminaison
Exécutez az afd endpoint create pour créer un point de terminaison dans votre profil. Vous pouvez créer plusieurs points de terminaison dans votre profil après avoir terminé le processus de création.
az afd endpoint create --resource-group myresourcegroup --endpoint-name myendpoint --profile-name myfrontdoorprofile --enabled-state Enabled
| Paramètre | active | Description |
|---|---|---|
endpoint-name |
myendpoint |
Nom du point de terminaison sous le profil, qui est unique globalement. |
enabled-state |
Enabled |
Indique s’il faut activer ce point de terminaison. |
Créer un groupe d’origins
Exécutez az afd origin-group create pour créer un groupe d’origines qui contient vos deux applications web.
az afd origin-group create --resource-group myresourcegroup --origin-group-name myorigingroup --profile-name myfrontdoorprofile --probe-request-type GET --probe-protocol Http --probe-interval-in-seconds 60 --probe-path / --sample-size 4 --successful-samples-required 3 --additional-latency-in-milliseconds 50
| Paramètre | active | Description |
|---|---|---|
origin-group-name |
myorigingroup |
Nom du groupe d’origines. |
probe-request-type |
GET |
Type de la demande de sonde d’intégrité. |
probe-protocol |
Http |
Protocole à utiliser pour la sonde d’intégrité. |
probe-interval-in-seconds |
60 |
Nombre de secondes entre les sondes d’intégrité. |
probe-path |
/ |
Chemin relatif à l’origine utilisé pour déterminer l’intégrité de l’origine. |
sample-size |
4 |
Nombre d’échantillons à prendre en compte pour les décisions d’équilibrage de charge. |
successful-samples-required |
3 |
Nombre d’échantillons qui doivent réussir dans la période d’échantillonnage. |
additional-latency-in-milliseconds |
50 |
Latence supplémentaire, en millisecondes, pour que les sondes soient incluses dans l’intervalle de latence le plus faible. |
Ajouter une origin au groupe
Exécutez az afd origin create pour ajouter une origine à votre groupe d’origines. Pour le paramètre --host-name, remplacez l’espace réservé de <web-app-east-us> par le nom de votre application dans cette région. Notez que le paramètre --priority a la valeur 1, ce qui indique que tout le trafic est envoyé vers votre application principale.
az afd origin create --resource-group myresourcegroup --host-name <web-app-east-us>.azurewebsites.net --profile-name myfrontdoorprofile --origin-group-name myorigingroup --origin-name primaryapp --origin-host-header <web-app-east-us>.azurewebsites.net --priority 1 --weight 1000 --enabled-state Enabled --http-port 80 --https-port 443
| Paramètre | active | Description |
|---|---|---|
host-name |
<web-app-east-us>.azurewebsites.net |
Nom d’hôte de l’application web principale. |
origin-name |
primaryapp |
Nom de l’origine. |
origin-host-header |
<web-app-east-us>.azurewebsites.net |
En-tête de l’hôte à envoyer dans les demandes destinées à cette origine. Si vous laissez ce champ vide, le nom d’hôte de la demande détermine cette valeur. Les origines Azure CDN, comme Web Apps, Stockage Blob et Services cloud, nécessitent que cette valeur d’en-tête de l’hôte corresponde au nom d’hôte de l’origine par défaut. |
priority |
1 |
Définissez ce paramètre sur 1 pour diriger tout le trafic vers l’application web principale. |
weight |
1000 |
Poids de l’origine dans le groupe d’origines donné pour l’équilibrage de charge. Doit être compris entre 1 et 1000. |
enabled-state |
Enabled |
Indique s’il faut activer cette origine. |
http-port |
80 |
Port utilisé pour les requêtes HTTP vers l’origine. |
https-port |
443 |
Port utilisé pour les requêtes HTTPS vers l’origine. |
Répétez cette étape pour ajouter votre deuxième origine. Prêtez attention au paramètre --priority. Pour cette origine, il est défini sur 2. Ce paramètre de priorité indique à Azure Front Door de diriger tout le trafic vers l’origine principale, sauf si elle est en panne. Si vous définissez la priorité pour cette origine sur 1, Azure Front Door traite les deux origines comme actives, et dirige le trafic vers les deux régions. Veillez à remplacer les deux instances de l’espace réservé de <web-app-west-us> par le nom de cette application web.
az afd origin create --resource-group myresourcegroup --host-name <web-app-west-us>.azurewebsites.net --profile-name myfrontdoorprofile --origin-group-name myorigingroup --origin-name secondaryapp --origin-host-header <web-app-west-us>.azurewebsites.net --priority 2 --weight 1000 --enabled-state Enabled --http-port 80 --https-port 443
Ajouter un itinéraire
Exécutez az afd route create pour mapper votre point de terminaison au groupe d’origine. Cet itinéraire transfère les requêtes du point de terminaison au groupe d’origin.
az afd route create --resource-group myresourcegroup --profile-name myfrontdoorprofile --endpoint-name myendpoint --forwarding-protocol MatchRequest --route-name route --https-redirect Enabled --origin-group myorigingroup --supported-protocols Http Https --link-to-default-domain Enabled
| Paramètre | active | Description |
|---|---|---|
endpoint-name |
myendpoint |
Nom du point de terminaison, |
| forwarding-protocol | MatchRequest | Protocole utilisé par cette règle pour transférer le trafic vers les back-ends. |
route-name |
route |
Nom de la route. |
| https-redirect | Enabled |
Indique s’il faut rediriger automatiquement le trafic HTTP vers le trafic HTTPS. |
supported-protocols |
Http Https |
Liste des protocoles pris en charge pour cette route. |
link-to-default-domain |
Enabled |
Indique si cette route est liée au domaine de point de terminaison par défaut. |
Comptez environ 15 minutes pour cette étape, car il faut un certain temps pour que ce changement se propage globalement. Après cette période, votre instance Azure Front Door est entièrement fonctionnelle.
Restreindre à l’instance Azure Front Door l’accès aux applications web
À ce stade, vous pouvez toujours accéder à vos applications directement à l’aide de leurs URL. Pour garantir que le trafic accède à vos applications uniquement par le biais d’Azure Front Door, vous définissez des restrictions d’accès sur chacune de vos applications. Les fonctionnalités de Front Door sont optimales lorsque le trafic transite uniquement par Front Door. Vous devez configurer vos origines de façon à bloquer le trafic qui n’est pas encore envoyé par le biais de Front Door. Sinon, le trafic peut contourner le pare-feu d’applications web de Front Door, la protection DDoS et d’autres fonctionnalités de sécurité. Le trafic entre Azure Front Door et vos applications provient d’un ensemble bien connu de plages d’adresses IP définies dans l’étiquette de service AzureFrontDoor.Backend. Une règle de restriction d’étiquette de service vous permet de limiter le trafic pour qu’il provienne d’Azure Front Door uniquement.
Avant de configurer les restrictions d’accès App Service, prenez note de l’ID Front Door en exécutant la commande suivante. Cet ID est nécessaire pour garantir que le trafic provient uniquement de votre instance Front Door spécifique. La restriction d’accès filtre les demandes entrantes en fonction de l’en-tête HTTP unique envoyé par votre instance Azure Front Door.
az afd profile show --resource-group myresourcegroup --profile-name myfrontdoorprofile --query "frontDoorId"
Exécutez les commandes suivantes pour définir les restrictions d’accès sur vos applications web. Remplacez l’espace réservé de <front-door-id> par le résultat de la commande précédente. Remplacez les espaces réservés des noms d’application.
az webapp config access-restriction add --resource-group myresourcegroup -n <web-app-east-us> --priority 100 --service-tag AzureFrontDoor.Backend --http-header x-azure-fdid=<front-door-id>
az webapp config access-restriction add --resource-group myresourcegroup -n <web-app-west-us> --priority 100 --service-tag AzureFrontDoor.Backend --http-header x-azure-fdid=<front-door-id>
Tester la porte d’entrée
Une fois le profil Azure Front Door Standard/Premium créé, il faut quelques minutes pour que la configuration soit déployée dans le monde entier. Une fois l’opération terminée, vous pouvez accéder à l’hôte frontal que vous avez créé.
Exécutez az afd endpoint show pour obtenir le nom d’hôte du point de terminaison Front Door.
az afd endpoint show --resource-group myresourcegroup --profile-name myfrontdoorprofile --endpoint-name myendpoint --query "hostName"
Dans un navigateur, accédez au nom d’hôte du point de terminaison que la commande précédente a retourné : <myendpoint>-<hash>.z01.azurefd.net. Votre requête doit être automatiquement routée vers l’application principale dans USA Est.
Pour tester le basculement global instantané :
Ouvrez un navigateur et accédez au nom d’hôte du point de terminaison :
<myendpoint>-<hash>.z01.azurefd.net.Arrêtez l’application principale en exécutant az webapp stop.
az webapp stop --name <web-app-east-us> --resource-group myresourcegroupActualisez votre navigateur. Vous devez voir la même page d’informations, car le trafic est désormais dirigé vers l’application en cours d’exécution dans USA Ouest.
Conseil
Vous devrez peut-être actualiser la page quelques fois pour que le basculement s’effectue.
Arrêtez maintenant l’application secondaire.
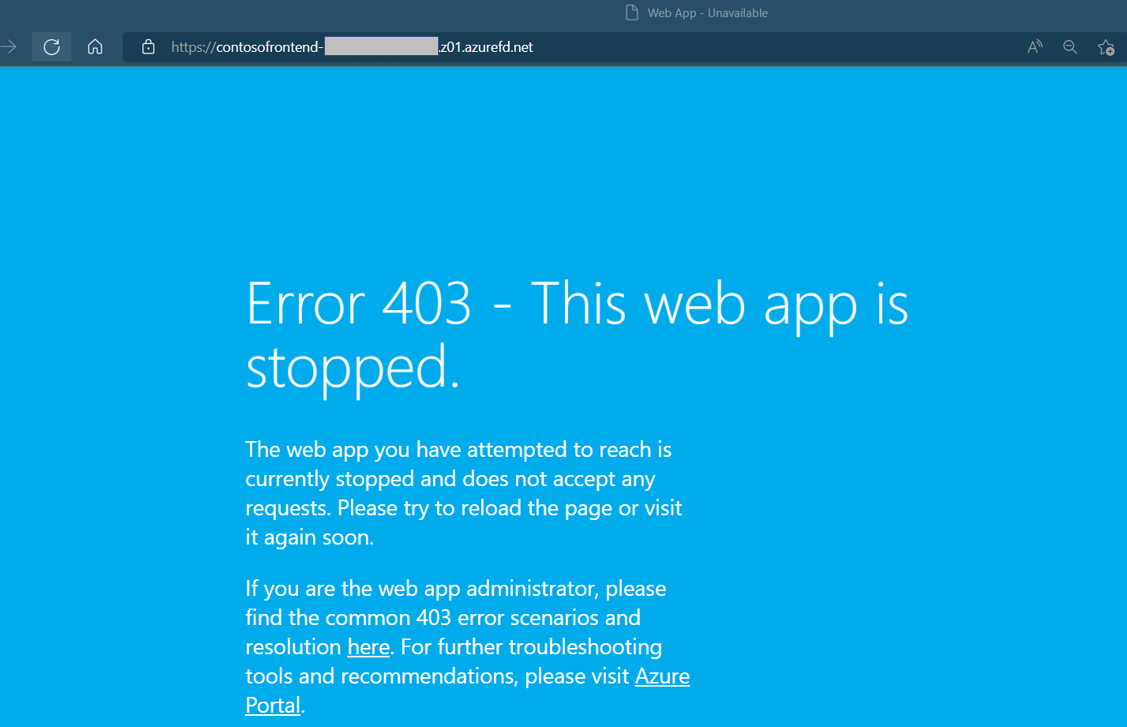
az webapp stop --name <web-app-west-us> --resource-group myresourcegroupActualisez votre navigateur. Cette fois, vous devriez voir un message d’erreur.

Arrêtez l’une des Web Apps en exécutant az webapp start. Actualisez votre navigateur pour voir l’application de nouveau.
az webapp start --name <web-app-east-us> --resource-group myresourcegroup
Vous avez maintenant vérifié que vous pouvez accéder à vos applications à travers Azure Front Door et que le basculement fonctionne comme prévu. Redémarrez votre autre application si vous avez terminé le test de basculement.
Pour tester vos restrictions d’accès et vérifier que vos applications sont accessibles uniquement à travers Azure Front Door, ouvrez un navigateur et accédez à chacune des URL de vos applications. Pour rechercher les URL, exécutez les commandes suivantes :
az webapp show --name <web-app-east-us> --resource-group myresourcegroup --query "hostNames"
az webapp show --name <web-app-west-us> --resource-group myresourcegroup --query "hostNames"
Vous devez voir une page d’erreur indiquant que les applications ne sont pas accessibles.
Nettoyer les ressources
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, supprimez le groupe de ressources en exécutant la commande suivante dans Cloud Shell.
az group delete --name myresourcegroup
Cette commande peut prendre quelques minutes pour s’exécuter.
Déployer à partir d’ARM/Bicep
Les ressources que vous avez créées dans ce tutoriel peuvent être déployées avec un modèle ARM/Bicep. Le modèle Bicep d’application web multirégion hautement disponible vous permet de créer une solution sécurisée, hautement disponible et multirégion de bout en bout avec deux applications web dans différentes régions derrière Azure Front Door.
Pour savoir comment déployer des modèles ARM/Bicep, consultez Comment déployer des ressources avec Bicep et Azure CLI.
Forum aux questions
Dans ce tutoriel, vous avez déployé l’infrastructure de référence pour activer une application web multirégion. App Service offre des fonctionnalités pouvant vous aider à vérifier que vous exécutez des applications conformément aux bonnes pratiques et recommandations de sécurité.
Cette section contient des questions fréquentes qui peuvent vous aider à sécuriser vos applications, et à déployer et gérer vos ressources en utilisant les bonnes pratiques.
Quelle est la méthode recommandée pour gérer et déployer l’infrastructure d’application et les ressources Azure ?
Dans ce tutoriel, vous avez utilisé Azure CLI pour déployer vos ressources d’infrastructure. Vous pouvez configurer un mécanisme de déploiement continu pour gérer votre infrastructure d’application. Comme vous déployez des ressources dans différentes régions, vous devez gérer ces ressources de manière indépendante entre les régions. Pour que les ressources soient identiques dans chaque région, vous devez utiliser une infrastructure en tant que code (IaC), comme les modèles Azure Resource Manager ou Terraform, avec des pipelines de déploiement comme Azure Pipelines ou GitHub Actions. De cette façon, si elle est configurée de manière appropriée, tous les changements effectués sur les ressources déclenchent des mises à jour dans toutes les régions ciblées par le déploiement. Pour plus d’informations, consultez Déploiement continu sur Azure App Service.
Comment utiliser des emplacements de préproduction pour déployer en production de manière sécurisée ?
Le déploiement de votre code d’application directement dans des applications/emplacements de production n’est pas recommandé. En effet, vous avez besoin d’un cadre sécurisé pour tester vos applications et valider les changements que vous effectuez avant de les pousser en production. Utilisez une combinaison d’emplacements de préproduction et d’échange d’emplacements pour déplacer le code de votre environnement de test en production.
Vous avez déjà créé l’infrastructure de référence pour ce scénario. Maintenant, vous créez des emplacements de déploiement pour chaque instance de votre application et configurez le déploiement continu sur ces emplacements de préproduction avec GitHub Actions. Comme pour la gestion d’infrastructure, nous vous recommandons également de configurer un déploiement continu pour le code source de votre application afin de garantir la synchronisation des changements entre les régions. Si vous ne configurez pas le déploiement continu, vous devez mettre à jour manuellement chaque application dans chaque région chaque fois qu’il y a un changement de code.
Pour les étapes restantes de ce tutoriel, vous devez avoir une application prête à être déployée sur vos plans App Service. Si vous avez besoin d’un exemple d’application, vous pouvez utiliser l’exemple d’application Node.js Hello World. Dupliquez ce dépôt pour avoir votre propre copie.
Veillez à définir les paramètres de pile App Service pour vos applications. Les paramètres de pile font référence au langage ou au runtime utilisé pour votre application. Ce paramètre peut être configuré dans Azure CLI avec la commande az webapp config set ou dans le portail avec les étapes suivantes. Si vous utilisez l’exemple Node.js, définissez les paramètres de pile sur Node 18 LTS.
- Accédez à votre application et sélectionnez Configuration dans la table des matières à gauche.
- Sélectionnez l’onglet Paramètres généraux.
- Sous Paramètres de pile, choisissez la valeur appropriée pour votre application.
- Sélectionnez Enregistrer, puis Continuer pour confirmer la mise à jour.
- Répétez ces étapes pour vos autres applications.
Exécutez les commandes suivantes pour créer des emplacements de préproduction appelés « phase » pour chacune de vos applications. Remplacez les espaces réservés de <web-app-east-us> et <web-app-west-us> par les noms de vos applications.
az webapp deployment slot create --resource-group myresourcegroup --name <web-app-east-us> --slot stage --configuration-source <web-app-east-us>
az webapp deployment slot create --resource-group myresourcegroup --name <web-app-west-us> --slot stage --configuration-source <web-app-west-us>
Pour configurer le déploiement continu, vous devez utiliser le portail Azure. Pour obtenir des instructions détaillées sur la configuration du déploiement continu avec des fournisseurs comme GitHub Actions, consultez Déploiement continu vers Azure App Service.
Pour configurer le déploiement continu avec GitHub Actions, effectuez les étapes suivantes pour chacun de vos emplacements de préproduction.
Dans le portail Azure, accédez à la page de gestion d’un de vos emplacements d’application App Service.
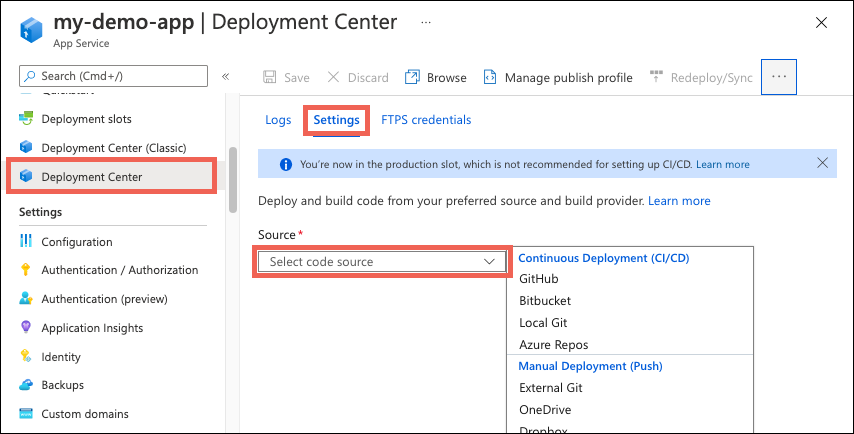
Dans le volet gauche, sélectionnez Centre de déploiement. Sélectionnez ensuite Paramètres.
Dans la zone Source, sélectionnez « GitHub » dans les options CI/CD :

La première fois que vous effectuez un déploiement à partir de GitHub, sélectionnez Autoriser et suivez les invites d’autorisation. Si vous souhaitez effectuer un déploiement à partir d’un autre dépôt d’utilisateur, sélectionnez Changer de compte.
Après avoir autorisé votre compte Azure avec GitHub, sélectionnez l’organisation, le dépôt et la branche pour lesquels configurer CI/CD. Si vous ne trouvez pas d’organisation ni de dépôt, vous avez peut-être besoin d’activer des autorisations supplémentaires sur GitHub. Pour plus d’informations, consultez Gestion de l’accès aux dépôts de votre organisation.
Si vous utilisez l’exemple d’application Node.js, utilisez les paramètres suivants.
Paramètre Valeur Organisation <your-GitHub-organization>Référentiel nodejs-docs-hello-world Branche main
Sélectionnez Enregistrer.
Les nouveaux commits dans le dépôt et la branche sélectionnés se déploient désormais en continu sur votre emplacement d’application App Service. Vous pouvez suivre les validations et les déploiements sous l’onglet Journaux.
Un fichier de workflow par défaut qui utilise un profil de publication pour s’authentifier sur App Service est ajouté à votre dépôt GitHub. Vous pouvez voir ce fichier en accédant au répertoire <repo-name>/.github/workflows/.
Comment faire pour désactiver l’authentification de base sur App Service ?
Vous pouvez désactiver l’authentification de base, ce qui limite aux utilisateurs Microsoft Entra ID l’accès aux points de terminaison FTP et SCM. Si vous utilisez un outil de déploiement continu pour déployer le code source de votre application, la désactivation de l’authentification de base nécessite des étapes supplémentaires pour configurer le déploiement continu. Par exemple, vous ne pouvez pas utiliser un profil de publication, car il n’utilise pas les informations d’identification Microsoft Entra. Au lieu de cela, vous devez utiliser un principal de service ou OpenID Connect.
Afin de désactiver l’authentification de base pour votre application App Service, exécutez les commandes suivantes pour chaque application et chaque emplacement en remplaçant les espaces réservés <web-app-east-us> et <web-app-west-us> par les noms de vos applications. Le premier ensemble de commandes désactive l’accès FTP pour les sites de production et les emplacements de préproduction, et le deuxième ensemble de commandes désactive l’accès avec l’authentification de base au port WebDeploy et au site SCM pour les sites de production et les emplacements de préproduction.
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us>/slots/stage --set properties.allow=false
Pour plus d’informations sur la désactivation de l’authentification de base, notamment le test et le monitoring des connexions, consultez Désactiver l’authentification de base dans les déploiements App Service.
Comment déployer mon code avec un déploiement continu si j’ai désactivé l’authentification de base ?
Si vous choisissez d’autoriser l’authentification de base sur vos applications App Service, vous pouvez utiliser l’une des méthodes de déploiement disponibles sur App Service, notamment le profil de publication configuré dans la section des emplacements de préproduction.
Si vous désactivez l’authentification de base pour vos applications App Service, le déploiement continu nécessite un principal de service ou OpenID Connect pour l’authentification. Si vous utilisez GitHub Actions comme dépôt de code, consultez le tutoriel pas à pas sur l’utilisation d’un principal de service ou d’OpenID Connect pour déployer sur App Service avec GitHub Actions, ou effectuez les étapes décrites dans la section suivante.
Créer le principal de service et configurer les informations d’identification avec GitHub Actions
Pour configurer le déploiement continu avec GitHub Actions et un principal de service, utilisez les étapes suivantes.
Exécutez la commande suivante pour créer le principal de service. Remplacez les espaces réservés par votre
<subscription-id>et les noms de vos applications. La sortie est un objet JSON avec les informations d’identification de l’attribution de rôle qui fournit l’accès à vos applications App Service. Copiez cet objet JSON pour l’étape suivante. Il comprend votre clé secrète client, visible seulement à ce stade. Il est toujours conseillé d’accorder un accès minimal. L’étendue dans cet exemple est limitée aux applications uniquement, et pas à tout le groupe de ressources.az ad sp create-for-rbac --name "myApp" --role contributor --scopes /subscriptions/<subscription-id>/resourceGroups/myresourcegroup/providers/Microsoft.Web/sites/<web-app-east-us> /subscriptions/<subscription-id>/resourceGroups/myresourcegroup/providers/Microsoft.Web/sites/<web-app-west-us> --sdk-authVous devez fournir les informations d’identification de votre principal de service à l’action Azure/login dans le cadre du workflow GitHub Actions que vous utilisez. Vous pouvez fournir ces valeurs directement dans le workflow ou les stocker dans des secrets GitHub et les référencer dans votre workflow. L’enregistrement des valeurs en tant que secrets GitHub est l’option la plus sécurisée.
Ouvrez votre dépôt GitHub et accédez à Paramètres>Sécurité>Secrets et variables>Actions
Sélectionnez Nouveau secret de dépôt et créez un secret pour chacune des valeurs suivantes. Les valeurs se trouvent dans la sortie json que vous avez copiée précédemment.
Nom Valeur AZURE_APP_ID <application/client-id>AZURE_PASSWORD <client-secret>AZURE_TENANT_ID <tenant-id>AZURE_SUBSCRIPTION_ID <subscription-id>
Créer le workflow GitHub Actions
Maintenant que vous avez un principal de service pouvant accéder à vos applications App Service, modifiez les workflows par défaut qui ont été créés pour vos applications quand vous avez configuré le déploiement continu. L’authentification doit être effectuée avec votre principal de service et non le profil de publication. Pour obtenir des exemples de workflows, consultez l’onglet « Principal de service » dans Ajouter le fichier de workflow à votre dépôt GitHub. L’exemple de workflow suivant peut être utilisé pour l’exemple d’application Node.js fourni.
Ouvrez le dépôt GitHub de votre application et accédez au répertoire
<repo-name>/.github/workflows/. Vous devriez voir les workflows générés automatiquement.Pour chaque fichier de workflow, sélectionnez le bouton en forme de crayon en haut à droite afin de modifier le fichier. Remplacez le contenu par le texte suivant, qui suppose que vous avez créé les secrets GitHub précédemment pour vos informations d’identification. Mettez à jour l’espace réservé de
<web-app-name>sous la section « env », puis commitez directement dans la branche primaire. Ce commit déclenche la réexécution de GitHub Actions qui déploie votre code, cette fois en utilisant le principal de service pour l’authentification.name: Build and deploy Node.js app to Azure Web App on: push: branches: - main workflow_dispatch: env: AZURE_WEBAPP_NAME: <web-app-name> # set this to your application's name NODE_VERSION: '18.x' # set this to the node version to use AZURE_WEBAPP_PACKAGE_PATH: '.' # set this to the path to your web app project, defaults to the repository root AZURE_WEBAPP_SLOT_NAME: stage # set this to your application's slot name jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Set up Node.js version uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: npm install, build run: | npm install npm run build --if-present - name: Upload artifact for deployment job uses: actions/upload-artifact@v2 with: name: node-app path: . deploy: runs-on: ubuntu-latest needs: build environment: name: 'stage' url: ${{ steps.deploy-to-webapp.outputs.webapp-url }} steps: - name: Download artifact from build job uses: actions/download-artifact@v2 with: name: node-app - uses: azure/login@v1 with: creds: | { "clientId": "${{ secrets.AZURE_APP_ID }}", "clientSecret": "${{ secrets.AZURE_PASSWORD }}", "subscriptionId": "${{ secrets.AZURE_SUBSCRIPTION_ID }}", "tenantId": "${{ secrets.AZURE_TENANT_ID }}" } - name: 'Deploy to Azure Web App' id: deploy-to-webapp uses: azure/webapps-deploy@v2 with: app-name: ${{ env.AZURE_WEBAPP_NAME }} slot-name: ${{ env.AZURE_WEBAPP_SLOT_NAME }} package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }} - name: logout run: | az logout
Comment le routage du trafic d’emplacement me permet-il de tester les mises à jour de mes applications ?
Le routage du trafic avec des emplacements vous permet de diriger une partie prédéfinie de votre trafic utilisateur vers chaque emplacement. Initialement, 100 % du trafic est dirigé vers le site de production. Toutefois, vous avez la possibilité d’envoyer, par exemple, 10 % de votre trafic vers votre emplacement de préproduction. Si vous configurez le routage du trafic d’emplacement de cette façon, quand les utilisateurs essaient d’accéder à votre application, 10 % d’entre eux sont routés automatiquement vers l’emplacement de préproduction sans modification à votre instance Front Door. Pour en savoir plus sur les environnements de préproduction et les échanges d’emplacement dans App Service, consultez Configurer des environnements de préproduction dans Azure App Service.
Comment déplacer mon code de l’emplacement de préproduction vers l’emplacement de production ?
Une fois que vous avez terminé le test et la validation dans vos emplacements de préproduction, vous pouvez effectuer un échange d’emplacement de votre emplacement de préproduction vers votre site de production. Vous devez faire cet échange pour toutes les instances de votre application dans chaque région. Pendant un échange d’emplacement, la plateforme App Service garantit que l’emplacement cible ne subit pas de temps d’arrêt.
Pour effectuer l’échange, exécutez la commande suivante pour chaque application. Remplacez l’espace réservé de <web-app-name>.
az webapp deployment slot swap --resource-group MyResourceGroup -name <web-app-name> --slot stage --target-slot production
Au bout de quelques minutes, vous pouvez accéder au point de terminaison de votre instance Front Door pour vérifier que l’échange d’emplacement a bien été effectué.
À ce stade, vos applications sont opérationnelles et tous les changements que vous effectuez dans le code source de votre application déclenchent automatiquement une mise à jour de vos deux emplacements de préproduction. Vous pouvez ensuite répéter le processus d’échange d’emplacement quand vous êtes prêt à déplacer ce code en production.
De quelle autre façon utiliser Azure Front Door dans mes déploiements multirégions ?
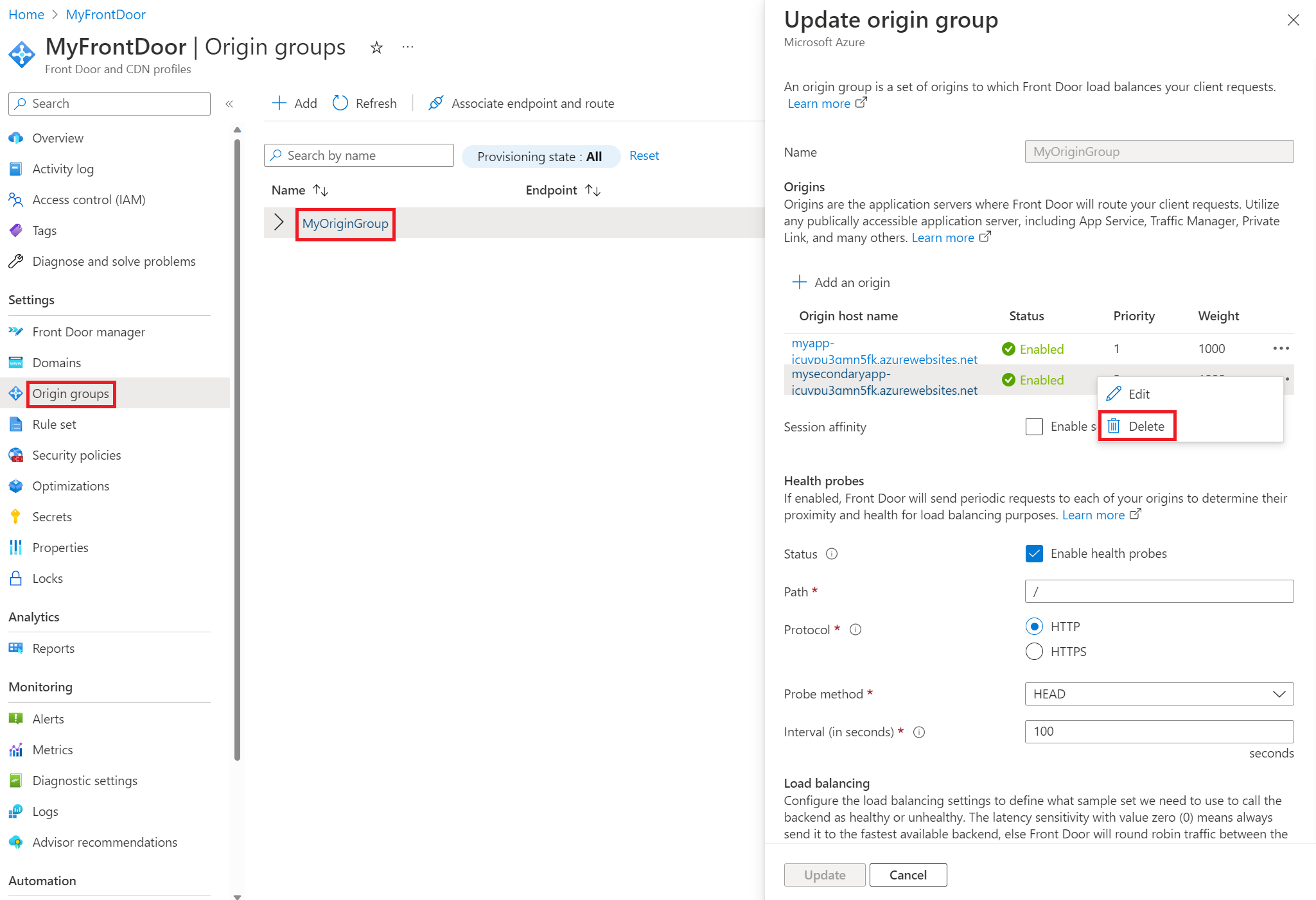
Si vous êtes préoccupé par les interruptions ou problèmes potentiels de la continuité entre les régions, par exemple, quand certains clients voient une version de votre application et que d’autres en voient une autre, ou si vous effectuez des changements importants dans vos applications, vous pouvez temporairement supprimer le site qui reçoit l’échange d’emplacement du groupe d’origines de votre instance Front Door. Tout le trafic est alors dirigé vers l’autre origine. Accédez au volet Mettre à jour le groupe d’origines et supprimez l’origine qui subit le changement. Une fois que vous avez fait tous vos changements et que vous êtes prêt à servir le trafic de nouveau, vous pouvez revenir dans le même volet et sélectionner + Ajouter une origine pour rajouter l’origine.

Si vous préférez ne pas supprimer et rajouter les origines, vous pouvez créer des groupes d’origines supplémentaires pour votre instance Front Door. Vous pouvez ensuite associer la route vers le groupe d’origines qui pointe vers l’origine prévue. Par exemple, vous pouvez créer deux groupes d’origines, un pour votre région primaire et l’autre pour votre région secondaire. Quand votre région primaire reçoit un changement, associez la route à votre région secondaire et vice versa quand c’est votre région secondaire qui reçoit le changement. Une fois tous les changements effectués, vous pouvez associer la route à votre groupe d’origines initial qui contient les deux régions. Cette méthode fonctionne parce qu’une route peut être associée à un seul groupe d’origines à la fois.
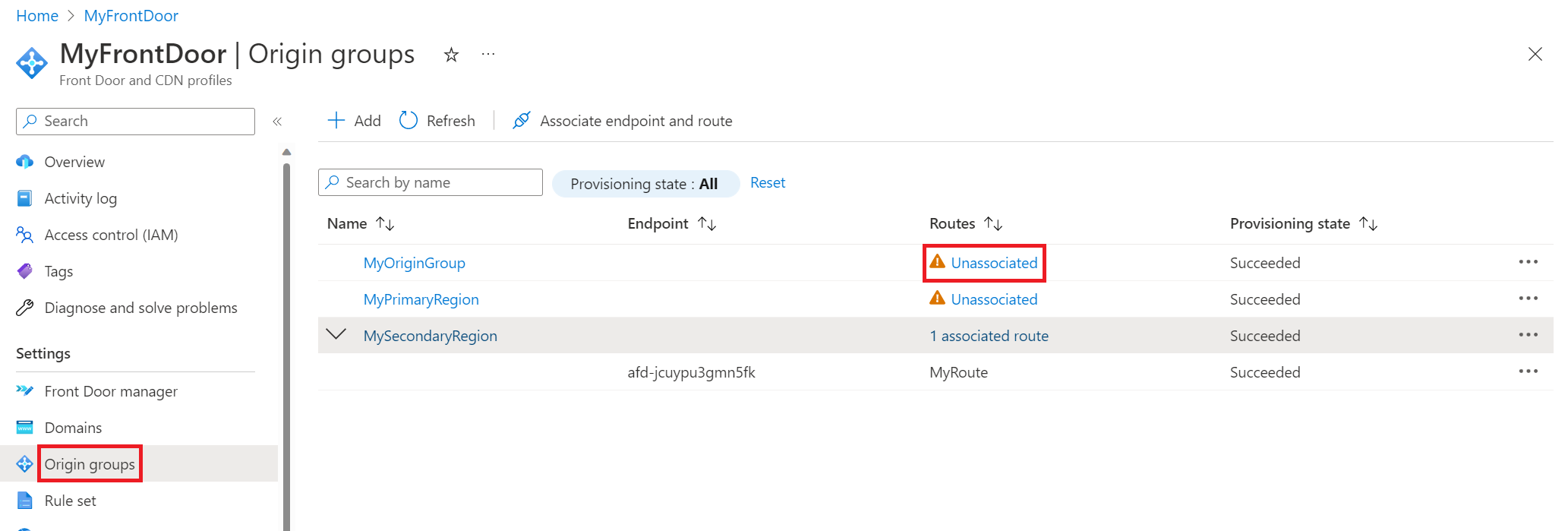
Pour illustrer l’utilisation de plusieurs origines, dans la capture d’écran suivante, vous voyez trois groupes d’origines. « MyOriginGroup » comprend les deux applications web, et les deux autres groupes d’origines contiennent chacun l’application web dans leur région respective. Dans l’exemple, l’application située dans la région primaire reçoit un changement. Avant le démarrage de ce changement, la route a été associée à « MySecondaryRegion » pour que tout le trafic soit envoyé à l’application située dans la région secondaire pendant la période de changement. Vous pouvez mettre à jour la route en sélectionnant Non associé, ce qui affiche le volet Associer des routes.

Comment restreindre l’accès au site d’outils avancés ?
Avec Azure App Service, le site du SCM/des outils avancés est utilisé pour gérer vos applications et déployer le code source de l’application. Vous pouvez verrouiller le site SCM/des outils avancés, car il n’a probablement pas besoin d’être accessible par le biais de Front Door. Par exemple, vous pouvez configurer des restrictions d’accès qui vous permettent uniquement d’effectuer vos tests et d’activer le déploiement continu avec l’outil de votre choix. Si vous utilisez des emplacements de déploiement, pour les emplacements de production en particulier, vous pouvez refuser presque tout accès au site SCM, car vos tests et votre validation sont effectués avec vos emplacements de préproduction.
