Authentification par Azure SignalR Service
Ce tutoriel continue avec l’application de salle de conversation introduite dans Créer une salle de conversation avec SignalR Service. Effectuez ce guide de démarrage rapide pour configurer votre salle de conversation.
Dans ce tutoriel, découvrez comment créer et intégrer votre méthode d’authentification en utilisant Microsoft Azure SignalR Service.
L’authentification utilisée initialement dans l’application de salle de conversation du démarrage rapide est trop simple pour les scénarios concrets. L’application permet à chaque client de revendiquer son identité, et le serveur accepte cet état de fait. Cette approche est inefficace dans le monde réel, car les utilisateurs malveillants peuvent utiliser des fausses identités pour accéder aux données sensibles.
GitHub fournit des API d’authentification basées sur un protocole standard populaire appelé OAuth. Ces API autorisent des applications tierces à authentifier des comptes GitHub. Dans ce tutoriel, vous pouvez utiliser ces API pour implémenter l’authentification avec un compte GitHub, avant d’autoriser les connexions de client dans l’application de salle de conversation. Une fois le compte GitHub authentifié, les informations du compte sont ajoutées sous forme de cookie, utilisé par le client web pour l’authentification.
Pour plus d’informations sur les API d’authentification OAuth fournies via GitHub, voir Principes fondamentaux de l’authentification.
Vous pouvez utiliser l’éditeur de code de votre choix pour exécuter les étapes de ce démarrage rapide. Toutefois, Visual Studio Code est une excellente option disponible sur les plateformes Windows, macOS et Linux.
Le code de ce didacticiel est disponible au téléchargement dans le référentiel AzureSignalR-samples GitHub.

Dans ce tutoriel, vous allez apprendre à :
- Enregistrer une nouvelle application OAuth avec votre compte GitHub
- Ajouter un contrôleur d’authentification pour prendre en charge l’authentification GitHub
- Déployer votre application web ASP.NET Core sur Azure
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit Azure avant de commencer.
Prérequis
Pour suivre ce didacticiel, vous devez disposer des éléments suivants :
- Compte créé sur GitHub
- Git
- Kit de développement logiciel (SDK) .NET Core
- Azure Cloud Shell configuré pour l’environnement Bash
- Télécharger ou cloner le dépôt GitHub AzureSignalR-sample
Créer une application OAuth
Ouvrez un navigateur web, puis accédez à
https://github.comet connectez-vous à votre compte.Pour votre compte, accédez à Paramètres>Paramètres de développement>Applications OAuth, et sélectionnez Nouvelle application OAuth sous Applications OAuth.
Utilisez les paramètres suivants pour la nouvelle application OAuth, puis sélectionnez Inscrire l’application :
Nom du paramètre Valeur suggérée Description Nom de l’application Conversation Azure SignalR L’utilisateur GitHub doit pouvoir reconnaître l’application avec laquelle il s’authentifie et lui faire confiance. URL de la page d’accueil https://localhost:5001Description de l’application Un exemple de salle de conversation utilisant le service Azure SignalR avec l’authentification GitHub Description utile de l’application pour aider les utilisateurs de votre application à comprendre le contexte de l’authentification utilisée. URL de rappel d’autorisation https://localhost:5001/signin-githubCe paramètre est le paramètre essentiel de votre application OAuth. Il s’agit de l’URL de rappel renvoyée par GitHub à l’utilisateur une fois l’authentification créée. Dans ce didacticiel, vous devez utiliser l’URL de rappel par défaut associée au package AspNet.Security.OAuth.GitHub, /signin-github. Une fois le nouvel enregistrement d’application OAuth terminé, ajoutez l’ID client et la Question secrète du client à l’outil Secret Manager à l’aide des commandes suivantes. Remplacez les paramètres Your_GitHub_Client_Id et Your_GitHub_Client_Secret par les valeurs de votre application OAuth.
dotnet user-secrets set GitHubClientId Your_GitHub_Client_Id dotnet user-secrets set GitHubClientSecret Your_GitHub_Client_Secret
Implémenter le flux OAuth
Réutilisons l’application de conversation créée dans le tutoriel Créer une salle de conversation avec SignalR Service.
Mettre à jour Program.cs pour prendre en charge l’authentification GitHub
Ajoutez une référence aux derniers packages AspNet.Security.OAuth.GitHub et restaurez tous les packages.
dotnet add package AspNet.Security.OAuth.GitHubOuvrez Program.cs et mettez à jour le code avec l’extrait de code suivant :
using Microsoft.AspNetCore.Authentication.Cookies; using Microsoft.AspNetCore.Authentication.OAuth; using System.Net.Http.Headers; using System.Security.Claims; var builder = WebApplication.CreateBuilder(args); builder.Services .AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme) .AddCookie() .AddGitHub(options => { options.ClientId = builder.Configuration["GitHubClientId"] ?? ""; options.ClientSecret = builder.Configuration["GitHubClientSecret"] ?? ""; options.Scope.Add("user:email"); options.Events = new OAuthEvents { OnCreatingTicket = GetUserCompanyInfoAsync }; }); builder.Services.AddControllers(); builder.Services.AddSignalR().AddAzureSignalR(); var app = builder.Build(); app.UseHttpsRedirection(); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapControllers(); app.MapHub<ChatSampleHub>("/chat"); app.Run(); static async Task GetUserCompanyInfoAsync(OAuthCreatingTicketContext context) { var request = new HttpRequestMessage(HttpMethod.Get, context.Options.UserInformationEndpoint); request.Headers.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json")); request.Headers.Authorization = new AuthenticationHeaderValue("Bearer", context.AccessToken); var response = await context.Backchannel.SendAsync(request, HttpCompletionOption.ResponseHeadersRead, context.HttpContext.RequestAborted); var user = await response.Content.ReadFromJsonAsync<GitHubUser>(); if (user?.company != null) { context.Principal?.AddIdentity(new ClaimsIdentity(new[] { new Claim("Company", user.company) })); } } class GitHubUser { public string? company { get; set; } }Dans le code,
AddAuthenticationetUseAuthenticationsont utilisés pour ajouter la prise en charge de l’authentification avec l’application GitHub OAuth, et la méthode d’assistanceGetUserCompanyInfoAsyncest un exemple de code montrant comment charger les informations de l’entreprise à partir de GitHub OAuth et les enregistrer dans l’identité utilisateur. Vous pouvez remarquer également queUseHttpsRedirection()est utilisé, car GitHub OAuth définit un cookiesecurequi s’authentifie uniquement dans un schémahttpssécurisé. N’oubliez pas non plus de mettre à jour le fichierProperties/launchSettings.jsonlocal pour ajouter un point de terminaison HTTPS :{ "profiles": { "GitHubChat" : { "commandName": "Project", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" }, "applicationUrl": "http://0.0.0.0:5000/;https://0.0.0.0:5001/;" } } }
Ajouter un contrôleur d’authentification
Dans cette section, vous implémentez une API Login qui authentifie les clients avec l’application GitHub OAuth. Après l’authentification, l’API ajoute un cookie à la réponse du client web avant de rediriger le client vers l’application de conversation. Ce cookie sert ensuite à identifier le client.
Ajoutez un nouveau fichier de code de contrôleur au répertoire GitHubChat\Controllers. Nommez le fichier AuthController.cs.
Ajoutez le code suivant pour le contrôleur d’authentification. Veillez à mettre à jour l’espace de noms, si votre répertoire de projet n’est pas GitHubChat :
using AspNet.Security.OAuth.GitHub; using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Mvc; namespace GitHubChat.Controllers { [Route("/")] public class AuthController : Controller { [HttpGet("login")] public IActionResult Login() { if (User.Identity == null || !User.Identity.IsAuthenticated) { return Challenge(GitHubAuthenticationDefaults.AuthenticationScheme); } HttpContext.Response.Cookies.Append("githubchat_username", User.Identity.Name ?? ""); HttpContext.SignInAsync(User); return Redirect("/"); } } }Enregistrez vos modifications.
Mettre à jour la classe de concentrateur
Par défaut, le client web se connecte à SignalR Service avec un jeton d’accès généré automatiquement par le SDK Azure SignalR.
Dans cette section, vous intégrez le workflow d’authentification réel en ajoutant l’attribut Authorize à la classe hub, et en mettant à jour les méthodes hub afin de lire le nom d’utilisateur dans la revendication de l’utilisateur authentifié.
Ouvrez Hub\ChatSampleHub.cs et mettez à jour le code avec l’extrait de code ci-dessous. Ce code ajoute l’attribut
Authorizeà la classeChatSampleHubet utilise l’identité authentifiée de l’utilisateur dans les méthodes hub. Par ailleurs, la méthodeOnConnectedAsyncest ajoutée pour journaliser un message système dans la salle de conversation chaque fois qu’un nouveau client se connecte.using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.SignalR; [Authorize] public class ChatSampleHub : Hub { public override Task OnConnectedAsync() { return Clients.All.SendAsync("broadcastMessage", "_SYSTEM_", $"{Context.User?.Identity?.Name} JOINED"); } // Uncomment this line to only allow user in Microsoft to send message //[Authorize(Policy = "Microsoft_Only")] public Task BroadcastMessage(string message) { return Clients.All.SendAsync("broadcastMessage", Context.User?.Identity?.Name, message); } public Task Echo(string message) { var echoMessage = $"{message} (echo from server)"; return Clients.Client(Context.ConnectionId).SendAsync("echo", Context.User?.Identity?.Name, echoMessage); } }Enregistrez vos modifications.
Mettre à jour le code du client web
Ouvrez wwwroot\index.html, puis remplacez le code d’invite du nom d’utilisateur par le code prenant en charge l’utilisation du cookie renvoyé par le contrôleur d’authentification.
Mettez à jour le code à l’intérieur de la fonction
getUserNamedans index.html avec le code suivant pour utiliser les cookies :function getUserName() { // Get the user name cookie. function getCookie(key) { var cookies = document.cookie.split(";").map((c) => c.trim()); for (var i = 0; i < cookies.length; i++) { if (cookies[i].startsWith(key + "=")) return unescape(cookies[i].slice(key.length + 1)); } return ""; } return getCookie("githubchat_username"); }Mettez à jour la fonction
onConnectedpour supprimer le paramètreusernamedans l’appel de la méthode hubbroadcastMessageetecho:function onConnected(connection) { console.log("connection started"); connection.send("broadcastMessage", "_SYSTEM_", username + " JOINED"); document.getElementById("sendmessage").addEventListener("click", function (event) { // Call the broadcastMessage method on the hub. if (messageInput.value) { connection.invoke("broadcastMessage", messageInput.value) .catch((e) => appendMessage("_BROADCAST_", e.message)); } // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); document.getElementById("message").addEventListener("keypress", function (event) { if (event.keyCode === 13) { event.preventDefault(); document.getElementById("sendmessage").click(); return false; } }); document.getElementById("echo").addEventListener("click", function (event) { // Call the echo method on the hub. connection.send("echo", messageInput.value); // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); }À la fin du fichier index.html, mettez à jour le gestionnaire d’erreurs pour
connection.start()comme indiqué ci-dessous pour inviter l’utilisateur à se connecter.connection.start() .then(function () { onConnected(connection); }) .catch(function (error) { console.error(error.message); if (error.statusCode && error.statusCode === 401) { appendMessage( "_BROADCAST_", "You\"re not logged in. Click <a href="/login">here</a> to login with GitHub." ); } });Enregistrez vos modifications.
Générer et exécuter l’application localement
Enregistrez les modifications sur l’ensemble des fichiers.
Exécutez la commande suivante pour exécuter l’application web localement :
dotnet runPar défaut, l’application est hébergée localement sur le port 5000 :
info: Microsoft.Hosting.Lifetime[14] Now listening on: http://0.0.0.0:5000 info: Microsoft.Hosting.Lifetime[14] Now listening on: https://0.0.0.0:5001 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: DevelopmentLancez une fenêtre de navigateur, puis accédez à
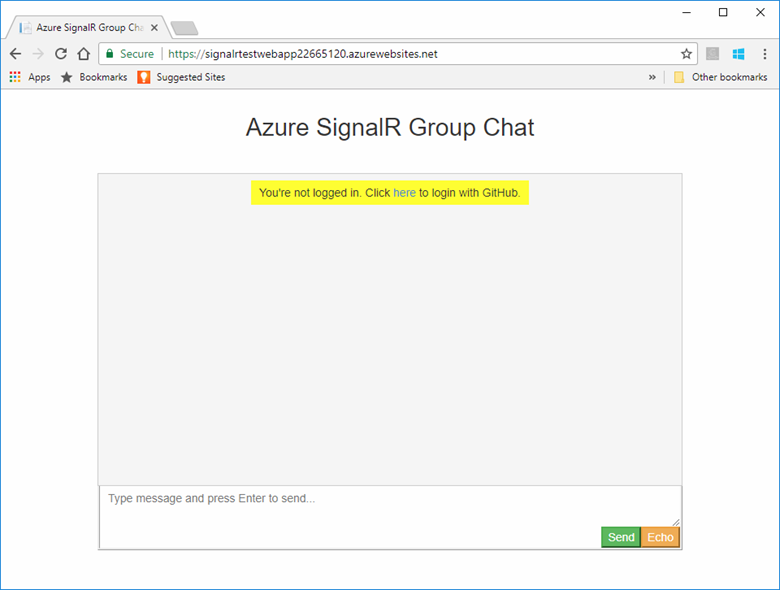
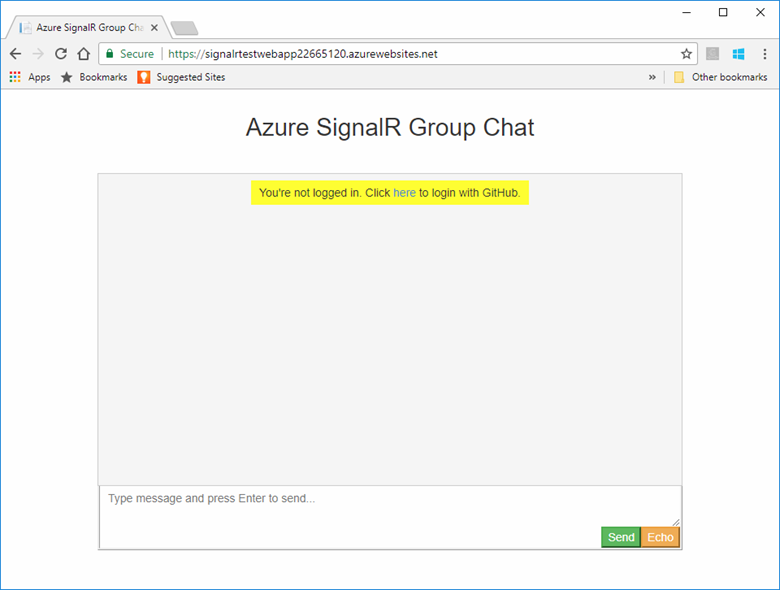
https://localhost:5001. Sélectionnez le lien ici en haut pour vous connecter avec GitHub.
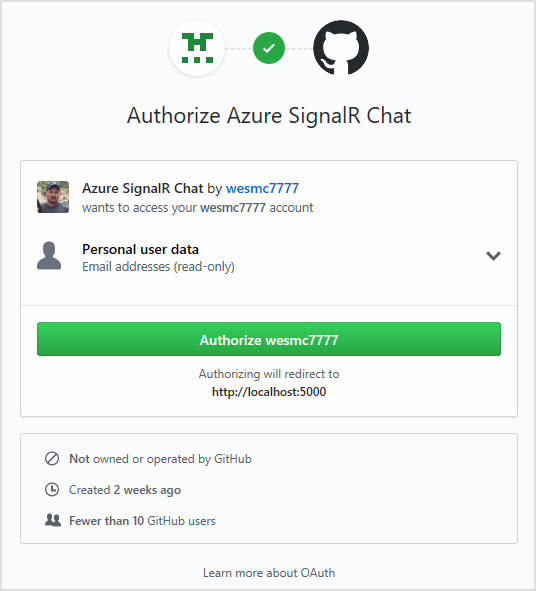
Vous êtes invité à autoriser l’accès de l’application de conversation à votre compte GitHub. Sélectionnez le bouton Autoriser.

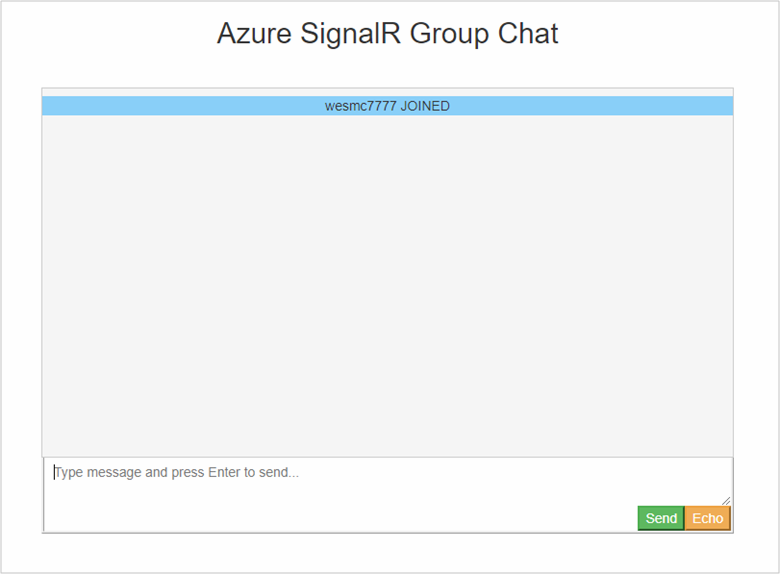
Vous êtes redirigé vers l’application de conversation et connecté avec votre nom de compte GitHub. L’application web a identifié le nom de votre compte en vous authentifiant avec la nouvelle authentification que vous avez ajoutée.

L’application de conversation effectue désormais l’authentification avec GitHub et stocke les informations d’authentification sous forme de cookies. L’étape suivante consiste à la déployer sur Azure. Cette approche permet aux autres utilisateurs de s’authentifier en utilisant leurs comptes respectifs et de communiquer à partir de différentes stations de travail.
Déploiement de l’application dans Azure
Préparer votre environnement pour Azure CLI :
Utilisez l’environnement Bash dans Azure Cloud Shell. Pour plus d’informations, consultez Démarrage rapide pour Bash dans Azure Cloud Shell.
Si vous préférez exécuter les commandes de référence de l’interface de ligne de commande localement, installez l’interface Azure CLI. Si vous exécutez sur Windows ou macOS, envisagez d’exécuter Azure CLI dans un conteneur Docker. Pour plus d’informations, consultez Guide pratique pour exécuter Azure CLI dans un conteneur Docker.
Si vous utilisez une installation locale, connectez-vous à Azure CLI à l’aide de la commande az login. Pour finir le processus d’authentification, suivez les étapes affichées dans votre terminal. Pour connaître les autres options de connexion, consultez Se connecter avec Azure CLI.
Lorsque vous y êtes invité, installez l’extension Azure CLI lors de la première utilisation. Pour plus d’informations sur les extensions, consultez Utiliser des extensions avec Azure CLI.
Exécutez az version pour rechercher la version et les bibliothèques dépendantes installées. Pour effectuer une mise à niveau vers la dernière version, exécutez az upgrade.
Dans cette section, vous utilisez Azure CLI pour créer une application web dans Azure App Service afin d’héberger votre application ASP.NET dans Azure. L’application web est configurée pour utiliser un déploiement Git local. L’application web est également configurée avec votre chaîne de connexion SignalR, les secrets d’application GitHub OAuth et un utilisateur de déploiement.
Lorsque vous créez les ressources suivantes, veillez à utiliser le groupe de ressources hébergeant la ressource de votre service SignalR. Cette approche simplifie grandement le nettoyage quand vous voulez supprimer toutes les ressources. Les exemples fournis supposent que vous avez utilisé le nom de groupe recommandé dans les didacticiels précédents, SignalRTestResources.
Créer l’application web et le plan
Copiez le texte dédié aux commandes ci-dessous et mettez à jour les paramètres. Collez le script mis à jour dans l’instance Azure Cloud Shell, puis appuyez sur Entrée afin de créer un plan App Service et une application web.
#========================================================================
#=== Update these variable for your resource group name. ===
#========================================================================
ResourceGroupName=SignalRTestResources
#========================================================================
#=== Update these variable for your web app. ===
#========================================================================
WebAppName=myWebAppName
WebAppPlan=myAppServicePlanName
# Create an App Service plan.
az appservice plan create --name $WebAppPlan --resource-group $ResourceGroupName \
--sku FREE
# Create the new Web App
az webapp create --name $WebAppName --resource-group $ResourceGroupName \
--plan $WebAppPlan
| Paramètre | Description |
|---|---|
| ResourceGroupName | Ce nom de groupe de ressources a été conseillé dans les didacticiels précédents. Pensez à regrouper l’ensemble des ressources de tutoriel. Utilisez le groupe de ressources employé dans les didacticiels précédents. |
| WebAppPlan | Saisissez un nouveau nom unique de plan App Service. |
| WebAppName | Ce paramètre est le nom de la nouvelle application web et une partie de l’URL. Il doit être unique. Par exemple, signalrtestwebapp22665120. |
Ajouter des paramètres d’application à l’application web
Dans cette section, vous ajoutez des paramètres d’application aux composants suivants :
- Chaîne de connexion de la ressource du service SignalR
- ID client de l’application GitHub OAuth
- Clé secrète du client de l’application GitHub OAuth
Copiez le texte dédié aux commandes ci-dessous et mettez à jour les paramètres. Collez le script mis à jour dans l’instance Azure Cloud Shell, puis appuyez sur Entrée pour ajouter les paramètres de l’application :
#========================================================================
#=== Update these variables for your GitHub OAuth App. ===
#========================================================================
GitHubClientId=1234567890
GitHubClientSecret=1234567890
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
SignalRServiceResource=mySignalRresourcename
WebAppName=myWebAppName
# Get the SignalR primary connection string
primaryConnectionString=$(az signalr key list --name $SignalRServiceResource \
--resource-group $ResourceGroupName --query primaryConnectionString -o tsv)
#Add an app setting to the web app for the SignalR connection
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "Azure__SignalR__ConnectionString=$primaryConnectionString"
#Add the app settings to use with GitHub authentication
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientId=$GitHubClientId"
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientSecret=$GitHubClientSecret"
| Paramètre | Description |
|---|---|
| GitHubClientId | Attribuez à cette variable l’ID client du secret pour votre application GitHub OAuth. |
| GitHubClientSecret | Affectez à cette variable le mot de passe secret pour votre application GitHub OAuth. |
| ResourceGroupName | Mettez à jour cette variable afin qu’il s’agisse du nom du groupe de ressources utilisé dans la section précédente. |
| SignalRServiceResource | Mettez à jour cette variable avec le nom de la ressource du service SignalR créée dans le démarrage rapide. Par exemple, signalrtestsvc48778624. |
| WebAppName | Mettez à jour cette variable avec le nom de l’application web créée dans la section précédente. |
Configurer l’application web pour le déploiement Git local
Dans l’instance Azure Cloud Shell, collez le script suivant. Ce script crée un nom d’utilisateur et un mot de passe de déploiement que vous utilisez quand vous déployez votre code sur l’application web avec Git. Le script configure également l’application web pour le déploiement avec un référentiel local Git, et renvoie l’URL du déploiement Git.
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
WebAppName=myWebAppName
#========================================================================
#=== Update these variables for your deployment user. ===
#========================================================================
DeploymentUserName=myUserName
DeploymentUserPassword=myPassword
# Add the desired deployment user name and password
az webapp deployment user set --user-name $DeploymentUserName \
--password $DeploymentUserPassword
# Configure Git deployment and note the deployment URL in the output
az webapp deployment source config-local-git --name $WebAppName \
--resource-group $ResourceGroupName \
--query [url] -o tsv
| Paramètre | Description |
|---|---|
| DeploymentUserName | Choisissez un nouveau nom d’utilisateur de déploiement. |
| DeploymentUserPassword | Choisissez un mot de passe pour le nouvel utilisateur de déploiement. |
| ResourceGroupName | Utilisez le nom du groupe de ressources employé dans la section précédente. |
| WebAppName | Ce paramètre est le nom de l’application web créée précédemment. |
Notez l’URL du déploiement Git renvoyée par cette commande. Vous utilisez cette URL par la suite.
Déployer votre code sur l’application web Azure
Pour déployer votre code, exécutez les commandes suivantes dans l’interpréteur de commandes Git.
Accédez à la racine du répertoire de votre projet. Si vous ne possédez pas le projet initialisé avec un référentiel Git, exécutez la commande suivante :
git initAjoutez une instance distante pour l’URL de déploiement Git notée précédemment :
git remote add Azure <your git deployment url>Indexez l’ensemble des fichiers dans le référentiel initialisé et ajoutez une validation.
git add -A git commit -m "init commit"Déployez votre code sur l’application web dans Azure.
git push Azure mainVous êtes invité à vous authentifier pour déployer le code sur Azure. Saisissez le nom d’utilisateur et le mot de passe de l’utilisateur de déploiement créé plus haut.
Mettre à jour l’application GitHub OAuth
Pour finir, vous devez mettre à jour l’URL de la page d’accueil et l’URL de rappel d’autorisation de l’application GitHub OAuth afin de pointer vers la nouvelle application hébergée.
Ouvrez https://github.com dans un navigateur et dans votre compte, accédez à Paramètres>Paramètres de développeur>Oauth Apps (Applications OAuth).
Sélectionnez votre application d’authentification et mettez à jour l’URL de la page d’accueil et l’URL de rappel d’autorisation comme indiqué ci-dessous :
Setting Exemple URL de la page d’accueil https://signalrtestwebapp22665120.azurewebsites.netURL de rappel d’autorisation https://signalrtestwebapp22665120.azurewebsites.net/signin-githubAccédez à l’URL de votre application web, puis testez l’application.

Nettoyer les ressources
Si vous voulez effectuer le tutoriel suivant, vous pouvez conserver les ressources créées dans ce guide démarrage rapide et les réutiliser.
Sinon, si vous avez terminé l’exemple d’application de démarrage rapide, vous pouvez supprimer les ressources Azure créées dans ce démarrage rapide afin d’éviter les frais.
Important
La suppression d’un groupe de ressources est définitive ; le groupe de ressources et l’ensemble des ressources qu’il contient sont supprimés de manière permanente. Veillez à ne pas supprimer accidentellement des ressources ou un groupe de ressources incorrects. Si vous avez créé les ressources pour l’hébergement de cet exemple dans un groupe de ressources existant contenant des ressources que vous souhaitez conserver, vous pouvez supprimer chaque ressource individuellement à partir de son panneau respectif, au lieu de supprimer l’intégralité du groupe de ressources.
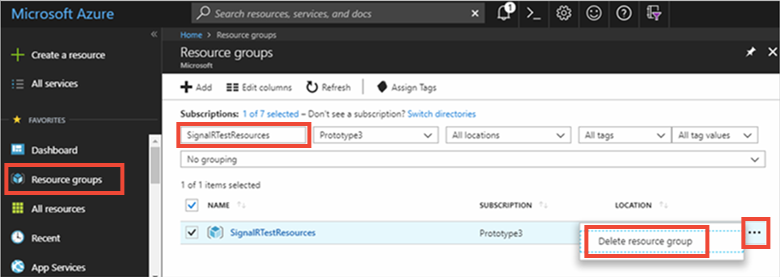
Connectez-vous au portail Azure, puis sélectionnez Groupes de ressources.
Dans la zone de texte Filtrer par nom. , saisissez le nom de votre groupe de ressources. Les instructions relatives à cet article utilisaient un groupe de ressources nommé SignalRTestResources. Sur votre groupe de ressources dans la liste des résultats, cliquez sur ... , puis sur Supprimer le groupe de ressources.

Vous êtes invité à confirmer la suppression du groupe de ressources. Saisissez le nom de votre groupe de ressources à confirmer, puis sélectionnez Supprimer.
Après quelques instants, le groupe de ressources et toutes les ressources qu’il contient sont supprimés.
Étapes suivantes
Dans ce didacticiel, vous avez ajouté l’authentification avec OAuth afin de fournir une meilleure approche de l’authentification avec le service Azure SignalR. Pour en savoir plus sur l’utilisation d’Azure SignalR Server, accédez aux exemples Azure CLI pour le service SignalR.
