Guide pratique : créer un tableau blanc collaboratif en temps réel en tirant parti d’Azure Web PubSub et le déployer sur Azure App Service
Une nouvelle classe d’applications réinvente ce que pourrait être le travail moderne. Alors que Microsoft Word rassemble des éditeurs, Figma rassemble des concepteurs sur le même projet créatif. Cette classe d’applications s’appuie sur une expérience utilisateur qui nous permet de nous sentir en contact avec nos collaborateurs distants. D’un point de vue technique, les activités de l’utilisateur doivent être synchronisées sur les écrans des utilisateurs à une faible latence.
Vue d’ensemble
Dans ce guide pratique, nous utilisons une approche native cloud et utilisons les services Azure pour créer un tableau blanc collaboratif en temps réel et nous déployons le projet en tant qu’application web vers Azure App Service. L’application de tableau blanc est accessible dans le navigateur et permet à tout le monde de dessiner sur le même canevas.

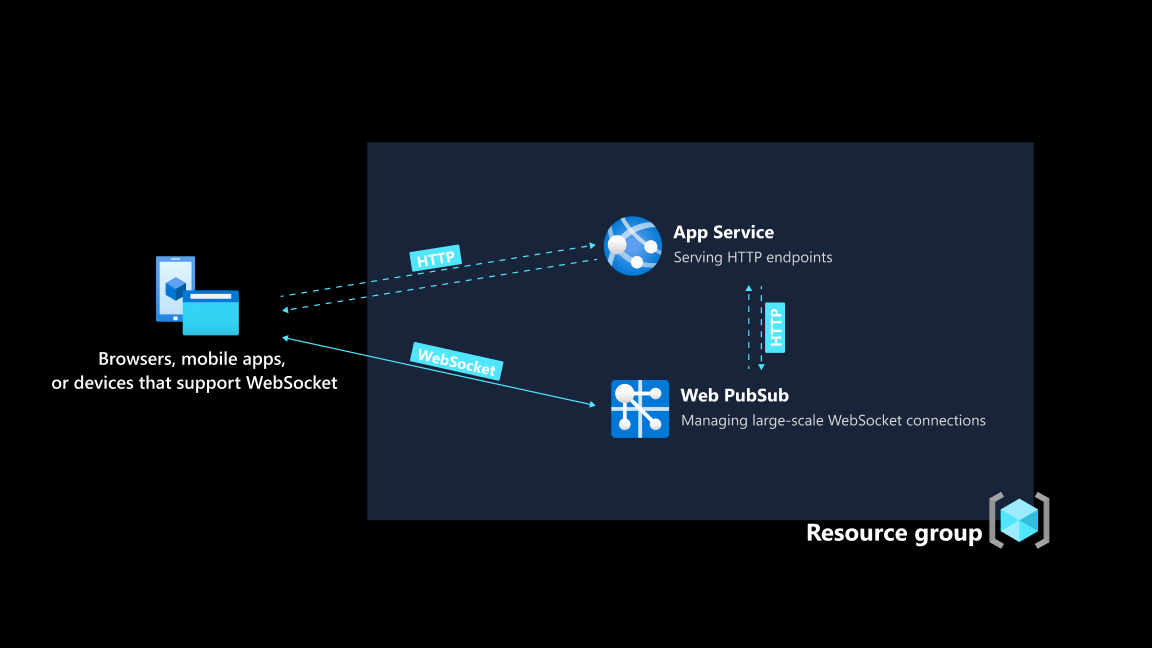
Architecture
| Nom du service Azure | Objectif | Avantages |
|---|---|---|
| Azure App Service | Fournit l’environnement d’hébergement pour l’application back-end qui est générée avec Express | Environnement entièrement managé pour des back-ends d’application, sans vous soucier de l’infrastructure où le code s’exécute |
| Azure Web PubSub | Fournit un canal d’échange de données bidirectionnel à faible latence entre l’application back-end et des clients | Réduit considérablement la charge du serveur en libérant le serveur de la gestion des connexions WebSocket persistantes et effectue une mise à l’échelle à 100 000 connexions clientes simultanées avec une seule ressource |

Prérequis
Vous trouverez des explications détaillées sur le workflow à la fin de ce guide pratique, car nous allons d’abord nous concentrer sur la génération et le déploiement de l’application de tableau blanc.
Pour suivre le guide pas à pas, vous avez besoin d’effectuer ce qui suit
- Un compte Azure. Si vous n’en avez pas, créez un compte gratuit Azure avant de commencer.
- Azure CLI (version 2.29.0 ou ultérieure) ou Azure Cloud Shell pour gérer les ressources Azure.
Créer des ressources Azure à l’aide d’Azure CLI
1. Se connecter
Connectez-vous à Azure CLI en exécutant la commande suivante :
az loginCréez un groupe de ressources sur Azure.
az group create \ --location "westus" \ --name "whiteboard-group"
2. Créer une ressource d’application web
Créez un plan App Service gratuit.
az appservice plan create \ --resource-group "whiteboard-group" \ --name "demo" \ --sku FREE --is-linuxCréer une ressource d’application web
az webapp create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --plan "demo" \ --runtime "NODE:18-lts"
3. Créer une ressource Web PubSub
Créez une ressource Web PubSub.
az webpubsub create \ --name "whiteboard-app" \ --resource-group "whiteboard-group" \ --location "westus" \ --sku Free_F1Présentez et stockez la valeur de
primaryConnectionStringquelque part pour une utilisation ultérieure.az webpubsub key show \ --name "whiteboard-app" \ --resource-group "whiteboard-group"
Obtenir le code de l’application
Exécutez la commande suivante pour obtenir une copie du code de l’application. Vous trouverez des explications détaillées sur le workflow à la fin de ce guide pratique.
git clone https://github.com/Azure/awps-webapp-sample.git
Déployer l’application sur App Service
App Service prend en charge de nombreux workflows de déploiement. Pour ce guide, nous allons déployer un package ZIP. Exécutez les commandes suivantes pour préparer le fichier ZIP.
npm install npm run build zip -r app.zip *Utilisez la commande suivante pour déployer l’application sur Azure App Service.
az webapp deployment source config-zip \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --src app.zipDéfinissez une chaîne de connexion Azure Web PubSub dans les paramètres de l’application. Utilisez la valeur de
primaryConnectionStringstockée à partir d’une étape précédente.az webapp config appsettings set \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"
Configurer un serveur en amont pour gérer des événements provenant de Web PubSub
Lors de chaque envoi d’un message au service Web PubSub par un client, le service envoie une requête HTTP à un point de terminaison que vous spécifiez. Ce mécanisme est utilisé par votre serveur principal pour traiter davantage des messages, par exemple, si vous pouvez conserver des messages dans une base de données de votre choix.
Comme pour des requêtes HTTP, le service Web PubSub doit savoir où localiser votre serveur d’applications. Étant donné que l’application back-end est maintenant déployée sur App Service, nous obtenons un nom de domaine accessible de manière publique pour elle.
Présentez et stockez la valeur de
namequelque part.az webapp config hostname list \ --resource-group "whiteboard-group" --webapp-name "whiteboard-app"Le point de terminaison que nous avons décidé d’exposer sur le serveur back-end est
/eventhandleret le nomhubpour l’application de tableau blanc"sample_draw"az webpubsub hub create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --hub-name "sample_draw" \ --event-handler url-template="https://<Replace with the hostname of your Web App resource>/eventhandler" user-event-pattern="*" system-event="connected" system-event="disconnected"
Important
url-template comporte trois parties : protocole + nom d’hôte + chemin, qui dans notre cas est https://<The hostname of your Web App resource>/eventhandler.
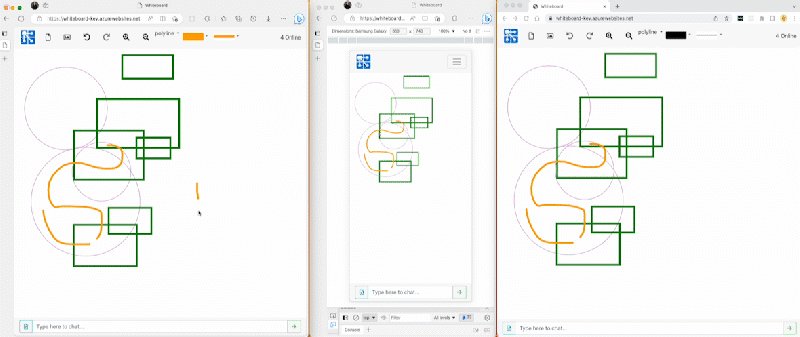
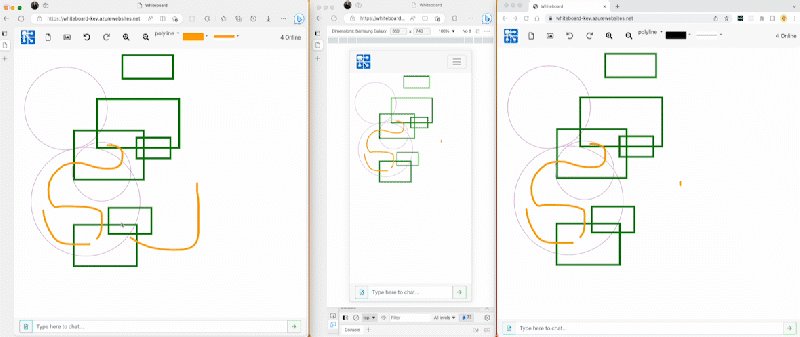
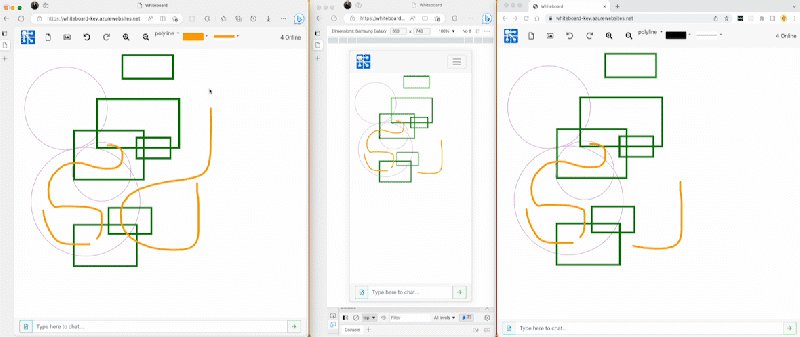
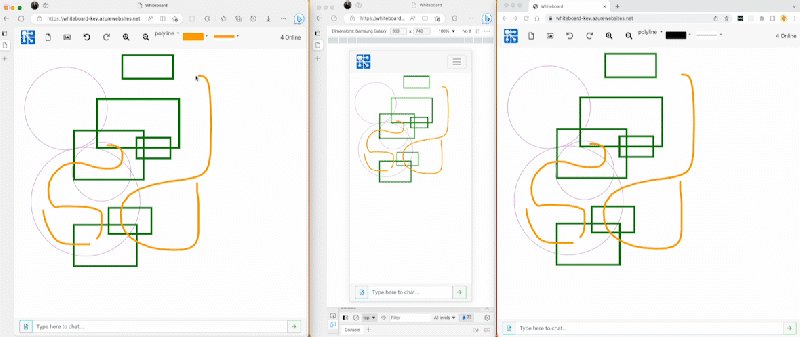
Afficher l’application de tableau blanc dans un navigateur
Accédez maintenant à votre navigateur et visitez votre application web déployée. Nous vous recommandons d’ouvrir plusieurs onglets de navigateur afin de pouvoir découvrir l’aspect collaboratif en temps réel de l’application. Ou mieux, partagez le lien avec un collègue ou un ami.
Flux de données
Vue d’ensemble
La section du flux de données explore plus en détail la façon dont l’application de tableau blanc est générée. L’application de tableau blanc a deux méthodes de transport.
- Service HTTP écrit en tant qu’application Express et hébergé sur App Service.
- Les connexions WebSocket sont gérées par Azure Web PubSub.
L’utilisation d’Azure Web PubSub pour la gestion des connexions WebSocket permet de réduire la charge sur l’application web. Outre l’authentification du client et la mise à disposition d’images, l’application web n’est pas impliquée dans la synchronisation des activités de dessin. Les activités de dessin d’un client sont directement envoyées à Web PubSub et diffusées à tous les clients d’un groupe.
À tout moment, il peut exister plus d’un dessin client. Si l’application web doit gérer des connexions WebSocket par elle-même, elle doit diffuser chaque activité de dessin à tous les autres clients. L’énorme trafic et le traitement sont une charge considérable pour le serveur.
Le client, créé avec Vue effectue une requête HTTP pour un jeton d’accès client à un point de terminaison /negotiate. L’application back-end est une application Express et elle est hébergée en tant qu’application web en utilisant Azure App Service.
Lorsque l’application back-end retourne correctement le jeton d’accès client au client qui se connecte, le client l’utilise pour établir une connexion WebSocket avec Azure Web PubSub.
Si l’établissement d’une liaison avec Azure Web PubSub réussit, le client est ajouté à un groupe nommé draw, s’abonnant vraiment aux messages publiés dans ce groupe. En outre, le client est autorisé à envoyer des messages au drawgroupe.
Notes
Pour que ce guide pratique reste axé, tous les clients qui se connectent sont ajoutés au même groupe nommé draw et sont autorisés à envoyer des messages à ce groupe. Pour gérer des connexions clientes à un niveau granulaire, consultez les références complètes des API fournies par Azure Web PubSub.
Azure Web PubSub avertit l’application back-end qu’un client s’est connecté. L’application back-end gère l’événement onConnected en appelant sendToAll(), avec une charge utile du nombre le plus récent de clients connectés.
Notes
Il est important de noter que s’il existe un grand nombre d’utilisateurs en ligne dans le groupe draw, avec un seul appel réseau à partir de l’application back-end, tous les utilisateurs en ligne seront avertis qu’un nouvel utilisateur vient de participer. Cela réduit considérablement la complexité et la charge de l’application back-end.
Dès qu’un client établit une connexion persistante avec Web PubSub, il envoie une requête HTTP à l’application back-end pour extraire la forme et les données d’arrière-plan les plus récentes de l’adresse /diagram. Vous pouvez combiner un service HTTP hébergé sur App Service à Web PubSub. App Service prend en charge la mise à disposition de points de terminaison HTTP, tandis que Web PubSub s’occupe de la gestion des connexions WebSocket.
Les clients et l’application back-end ont à présent deux façons d’échanger des données. L’une est le cycle requête-réponse HTTP classique et l’autre est le canal bidirectionnel persistant via Web PubSub. Les actions de dessin, qui proviennent d’un utilisateur et qui doivent être diffusées vers tous les utilisateurs dès qu’elles ont lieu, sont fournies via Web PubSub. Elles ne nécessitent pas l’intervention de l’application back-end.
Nettoyer les ressources
Bien que l’application utilise uniquement les niveaux gratuits des deux services, nous vous recommandons de supprimer des ressources si vous n’en avez plus besoin. Vous pouvez supprimer le groupe de ressources, ainsi que les ressources qu’il contient, en tirant parti de la commande suivante,
az group delete
--name "whiteboard-group"





