Ajout de pièces jointes à des cartes enrichies aux messages avec l’API Bot Connector
Certains canaux permettent à votre bot d’envoyer des cartes enrichies aux utilisateurs. Une carte enrichie est une pièce jointe qui contient des éléments interactifs, tels que des boutons, du texte, des images, de l’audio, de la vidéo, etc.
Cet article explique comment créer des cartes enrichies que vous pouvez joindre à un message. Découvrez comment ajouter des pièces jointes multimédias aux messages pour obtenir des instructions spécifiques sur l’ajout d’une pièce jointe à un message.
Types de cartes enrichies
Une carte enrichie comporte un titre, une description, un lien et des images. Un message peut contenir plusieurs cartes enrichies, affichées au format liste ou au format carrousel. Bot Framework prend actuellement en charge huit types de cartes enrichies :
| Type de carte | Description |
|---|---|
| AdaptiveCard | Carte personnalisable pouvant inclure n’importe quelle combinaison de texte, données vocales, images, boutons et champs d’entrée. Consultez l’article sur la prise en charge de ces cartes par canal. |
| AnimationCard | Carte pouvant lire des images GIF animées ou de courtes vidéos. |
| AudioCard | Carte pouvant lire un fichier audio. |
| HeroCard | Carte contenant généralement une grande image, un ou plusieurs boutons et du texte. |
| ThumbnailCard | Carte contenant généralement une image miniature, un ou plusieurs boutons et du texte. |
| ReceiptCard | Carte permettant à un bot de fournir un reçu à l’utilisateur. Elle contient généralement la liste des articles à inclure sur le reçu, la taxe et le total, ainsi que du texte. |
| SignInCard | Carte permettant à un bot de demander à un utilisateur de se connecter. Elle contient généralement du texte et un ou plusieurs boutons sur lesquels l’utilisateur peut cliquer pour lancer le processus de connexion. |
| VideoCard | Carte pouvant lire des vidéos. |
Conseil
Pour en savoir plus sur les fonctionnalités prises en charge sur chaque canal, reportez-vous à l’article contenant les informations de référence sur les canaux.
Traiter des événements dans les cartes enrichies
Pour traiter les événements dans les cartes enrichies, utilisez les objets CardAction afin de spécifier ce qui doit se produire quand l’utilisateur clique sur un bouton ou appuie sur une section de la carte. Chaque objet CardAction contient les propriétés suivantes :
| Propriété | Type | Description |
|---|---|---|
| channelData | string | données spécifiques au canal associées à cette action |
| displayText | string | texte à afficher dans le flux de conversation si l’utilisateur clique sur le bouton |
| texte | string | texte de l’action |
| type | string | type d’action (une des valeurs indiquées dans le tableau ci-dessous) |
| title | string | titre du bouton |
| image | string | URL d’image du bouton |
| valeur | string | valeur nécessaire pour effectuer le type d’action spécifié |
Remarque
Les boutons des cartes adaptatives ne sont pas créés avec les objets CardAction, mais à l’aide du schéma défini par les cartes adaptatives.
Pour obtenir un exemple illustrant comment ajouter des boutons à une carte adaptative, consultez la section Ajouter une carte adaptative à un message.
Pour bien fonctionner, il faut attribuer un type d'action à chaque élément interactif sur une carte de héros. Ce tableau liste et décrit les types d’actions disponibles, et ce qui doit se trouver dans la propriété de valeur associée.
L'action de carte messageBack a une signification plus généralisée que les autres. Consultez la section Action de carte du schéma d'activité pour plus d'informations sur le messageBack et les autres types d'action de carte.
| Type | Description | active |
|---|---|---|
| call | Procède à un appel téléphonique. | Destination d’un appel téléphonique au format suivant : tel:123123123123. |
| downloadFile | Télécharge un fichier. | URL du fichier à télécharger. |
| imBack | Envoie un message au bot et publie une réponse visible dans la conversation. | Texte du message à envoyer. |
| messageBack | Représente une réponse textuelle à envoyer par le biais du système de conversation. | Valeur programmatique facultative à inclure dans les messages générés. |
| openUrl | Ouvre une URL dans le navigateur intégré. | URL à ouvrir. |
| playAudio | Lit le contenu audio. | URL du contenu audio à lire. |
| playVideo | Lit une vidéo. | URL de la vidéo à lire. |
| postBack | Envoie un message au bot et ne publie pas une réponse visible dans la conversation. | Texte du message à envoyer. |
| showImage | Affiche une image. | URL de l’image à afficher. |
| signin | Lance un processus de connexion OAuth. | URL du flux OAuth à lancer. |
Ajouter une carte de bannière à un message
Pour ajouter une pièce jointe de carte enrichie à un message :
- Créez un objet qui représente le type de carte que vous souhaitez ajouter au message.
- Créez un objet Attachment :
- Définissez sa
contentTypepropriété sur le type de média de la carte. - Définissez sa
contentpropriété sur l’objet que vous avez créé pour représenter la carte.
- Définissez sa
- Ajoutez l’objet
Attachmentauattachmentstableau du message.
Conseil
Les messages qui contiennent des pièces jointes de carte enrichie ne spécifient textgénéralement pas .
Certains canaux vous permettent d’ajouter plusieurs cartes enrichies au tableau attachments dans un message. Cette fonctionnalité peut être utile dans les cas où vous souhaitez offrir plusieurs options aux utilisateurs. Par exemple, si votre bot permet aux utilisateurs de réserver des chambres d’hôtel, il peut leur présenter une liste de cartes enrichies affichant les types de chambres disponibles. Chacune de ces cartes peut contenir une photo, accompagnée de la liste des équipements correspondant au type de la chambre ; l’utilisateur peut alors sélectionner un type de chambre en appuyant sur une carte ou en cliquant sur un bouton.
Conseil
Pour afficher plusieurs cartes enrichies au format liste, définissez la propriété attachmentLayout de l’objet Activity sur « list ».
Pour afficher plusieurs cartes enrichies au format carrousel, définissez la propriété attachmentLayout de l’objet Activity sur « carousel ».
Si le canal ne prend pas en charge le format carrousel, il affiche les cartes enrichies au format de liste, même si la attachmentLayout propriété spécifie « carrousel ».
L’exemple suivant montre un message complet qui contient une pièce jointe de carte Hero unique. Dans cet exemple de demande, https://smba.trafficmanager.net/teams représente l’URI de base. L’URI de base pour les demandes émises par votre robot peut être différente. Pour plus d’informations sur la définition de l’URI de base, voir Informations de référence sur l’API.
POST https://smba.trafficmanager.net/teams/v3/conversations/abcd1234/activities/5d5cdc723
Authorization: Bearer ACCESS_TOKEN
Content-Type: application/json
{
"type": "message",
"from": {
"id": "12345678",
"name": "sender's name"
},
"conversation": {
"id": "abcd1234",
"name": "conversation's name"
},
"recipient": {
"id": "1234abcd",
"name": "recipient's name"
},
"attachments": [
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "title goes here",
"subtitle": "subtitle goes here",
"text": "descriptive text goes here",
"images": [
{
"url": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"alt": "picture of a duck",
"tap": {
"type": "playAudio",
"value": "url to an audio track of a duck call goes here"
}
}
],
"buttons": [
{
"type": "playAudio",
"title": "Duck Call",
"value": "url to an audio track of a duck call goes here"
},
{
"type": "openUrl",
"title": "Watch Video",
"image": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"value": "url goes here of the duck in flight"
}
]
}
}
],
"replyToId": "5d5cdc723"
}
Ajouter une carte adaptative à un message
La carte adaptive peut inclure n’importe quelle combinaison de texte, données vocales, images, boutons et champs d’entrée. Les cartes adaptatives sont créées à l’aide du format JSON spécifié sur le site Adaptive Cards (Cartes adaptatives), ce qui vous donne un contrôle total sur le contenu et le format de la carte.
Tirez profit des informations fournies par le site Adaptive Cards (Cartes adaptatives) pour comprendre le schéma de carte adaptative, explorer les éléments de carte adaptative et découvrir des exemples JSON qui permettent de créer des cartes présentant différents types de compositions et niveaux de complexité. En outre, vous pouvez utiliser le visualiseur interactif pour concevoir des charges utiles de carte adaptative et afficher un aperçu de la sortie des cartes.
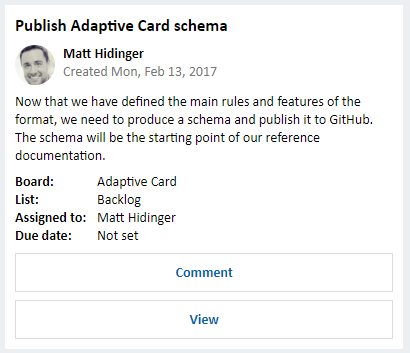
L’exemple suivant montre un seul objet de pièce jointe de carte adaptative représentant une affectation de travail. Pour l’envoyer à un utilisateur, vous devez l’ajouter en tant que pièce jointe dans un message.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
}
]
}
La carte obtenue contient un titre, des informations sur la personne qui a créé la carte (nom et avatar), la date de création de la carte, une description de l'affectation de travail, ainsi que des informations relatives à cette affectation. Il existe également des boutons qui peuvent être cliqués pour commenter l’affectation de travail ou l’afficher :