Créer un service d’accès des utilisateurs approuvés à l’aide d’Azure Functions
Cet article explique comment utiliser Azure Functions pour créer un service d’accès des utilisateurs approuvés.
Important
Le point de terminaison créé à la fin de ce tutoriel n’est pas sécurisé. Veillez à consulter les détails de sécurité disponibles dans l’article Sécurité d’Azure Functions. Vous devez ajouter un élément de sécurité au point de terminaison pour vous empêcher des acteurs malveillants d’approvisionner des jetons.
Télécharger le code
Vous trouverez le code finalisé pour ce guide de démarrage rapide sur GitHub.
Prérequis
- Compte Azure avec un abonnement actif. Pour plus d’informations, consultez Créer un compte gratuitement
- Visual Studio Code sur l’une des plateformes prises en charge.
-
Node.js, Active LTS et Maintenance LTS (version 10.14.1 recommandée). Utilisez la commande
node --versionpour vérifier la version que vous utilisez. - Extension Azure Functions pour Visual Studio Code.
- Une chaîne de connexion et une ressource Communication Services actives. Créer une ressource Communication Services
Vue d’ensemble

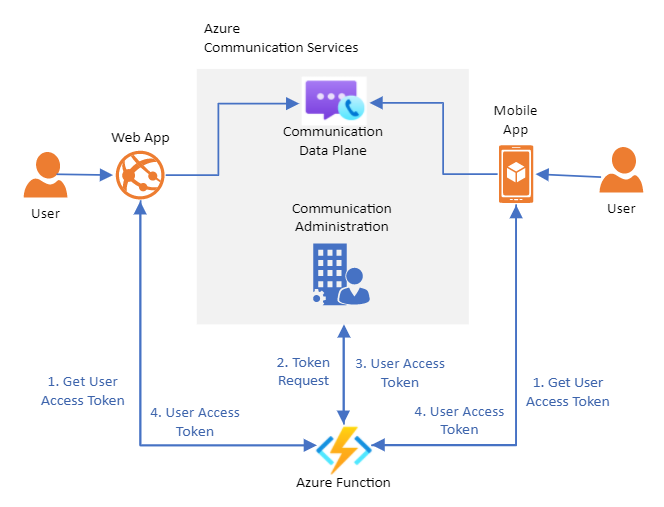
Pour ce tutoriel, nous allons créer une fonction Azure qui servira de service de provisionnement de jetons approuvé. Vous pouvez utiliser ce tutoriel comme point de départ pour votre propre service de provisionnement de jetons.
Ce service est chargé d’authentifier les utilisateurs auprès d’Azure Communication Services. Les utilisateurs de vos applications Communication Services auront besoin d’un Access Token pour participer aux threads de conversation et aux appels VoIP. La fonction Azure servira d’intermédiaire approuvé entre l’utilisateur et Communication Services. Cela vous permet de provisionner des jetons d’accès sans exposer votre chaîne de connexion de ressource à vos utilisateurs.
Pour plus d’informations, consultez la documentation conceptuelle sur l’architecture client-serveur et l’authentification et l’autorisation.
Configuration
Configuration d’Azure Functions
Nous allons tout d’abord configurer la structure de base de notre fonction Azure. Vous trouverez ici des instructions pas à pas sur la configuration : Créer une fonction à l’aide de Visual Studio Code
Notre fonction Azure nécessite la configuration suivante :
- Language : JavaScript
- Modèle : Déclencheur HTTP
- Niveau d’autorisation : anonyme (vous pourrez le changer ultérieurement si vous préférez un modèle d’autorisation différent)
- Nom de la fonction : défini par l’utilisateur
Après avoir suivi les instructions relatives à Azure Functions avec la configuration ci-dessus, vous devez disposer d’un projet dans Visual Studio Code pour la fonction Azure avec un fichier index.js qui contient la fonction proprement dite. Le code à l’intérieur de ce fichier doit être le suivant :
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
Nous allons maintenant procéder à l’installation des bibliothèques Azure Communication Services.
Installer les bibliothèques Communication Services
Nous allons utiliser la bibliothèque Identity pour générer des User Access Tokens.
Utilisez la commande npm install pour installer le kit de développement logiciel (SDK) Azure Communication Services Identity pour JavaScript.
npm install @azure/communication-identity --save
L’option --save liste la bibliothèque comme dépendance dans votre fichier package.json.
En haut du fichier index.js, importez l’interface du CommunicationIdentityClient.
const { CommunicationIdentityClient } = require('@azure/communication-identity');
Génération de jetons d’accès
Pour permettre à notre fonction Azure de générer des User Access Tokens, nous devons d’abord utiliser la chaîne de connexion pour notre ressource Communication Services.
Pour plus d’informations sur la récupération de votre chaîne de connexion, consultez le guide de démarrage rapide sur le provisionnement des ressources.
const connectionString = 'INSERT YOUR RESOURCE CONNECTION STRING'
Nous allons ensuite modifier la fonction d’origine pour générer des User Access Tokens.
Les User Access Tokens sont générés par la création d’un utilisateur à partir de la méthode createUser. Une fois l’utilisateur créé, nous pouvons utiliser la méthode getToken afin de générer un jeton pour l’utilisateur retourné par la fonction Azure.
Pour cet exemple, nous allons définir voip comme étendue du jeton. D’autres étendues peuvent être nécessaires pour votre application. En savoir plus sur les étendues.
module.exports = async function (context, req) {
let tokenClient = new CommunicationIdentityClient(connectionString);
const user = await tokenClient.createUser();
const userToken = await tokenClient.getToken(user, ["voip"]);
context.res = {
body: userToken
};
}
Pour un CommunicationUser Communication Services existant, vous pouvez ignorer l’étape de création et simplement générer un jeton d’accès. Pour plus d’informations, consultez le guide de démarrage rapide sur la création de jetons d’accès utilisateur.
Tester la fonction Azure
Exécutez la fonction Azure localement à l’aide de F5. Cette opération initialise la fonction Azure localement et la rend accessible par le biais de http://localhost:7071/api/FUNCTION_NAME. Consultez la documentation supplémentaire sur l’exécution locale.
Ouvrez l’URL dans votre navigateur. Vous devriez voir un corps de réponse avec l’ID d’utilisateur de communication, le jeton et l’expiration du jeton.

Déployer la fonction sur Azure
Pour déployer votre fonction Azure, vous pouvez suivre ces instructions pas à pas.
Pour résumer, vous devez :
- Vous connecter à Azure à partir de Visual Studio.
- Publier votre projet sur votre compte Azure. Ici, vous devrez choisir un abonnement existant.
- Créer une ressource de fonction Azure à l’aide de l’Assistant Visual Studio ou utiliser une ressource existante. Pour une nouvelle ressource, vous devrez la configurer en fonction de la région, du runtime et de l’identificateur unique souhaités.
- Attendre la fin du déploiement.
- Exécuter la fonction. 🎉
Exécuter la fonction Azure
Exécutez la fonction Azure à l’aide de l’URL http://<function-appn-ame>.azurewebsites.net/api/<function-name>.
Vous pouvez trouver l’URL en cliquant avec le bouton droit sur la fonction dans Visual Studio Code et en copiant l’URL de la fonction.
En savoir plus sur l’exécution de votre fonction Azure
Sécurisation d’Azure Functions
Dans le cadre de la configuration d’un service approuvé permettant d’approvisionner des jetons d’accès pour les utilisateurs, nous devons prendre en compte la sécurité de ce point de terminaison afin de veiller à ce qu’aucun acteur malveillant ne puisse créer des jetons de manière aléatoire pour votre service. Azure Functions fournit des fonctionnalités de sécurité intégrées que vous pouvez utiliser pour sécuriser le point de terminaison à l’aide de différents types de stratégies d’authentification. En savoir plus sur la Sécurité d’Azure Functions
Nettoyer les ressources
Si vous voulez nettoyer et supprimer un abonnement Communication Services, vous pouvez supprimer la ressource ou le groupe de ressources. La suppression du groupe de ressources efface également les autres ressources qui y sont associées. Apprenez-en davantage sur le nettoyage des ressources Azure Communication Service et le nettoyage des ressources Azure Functions.
Étapes suivantes
Vous souhaiterez peut-être également :