Tutoriel : visualiser les données de capteur en temps réel depuis votre hub Azure IoT dans une application web
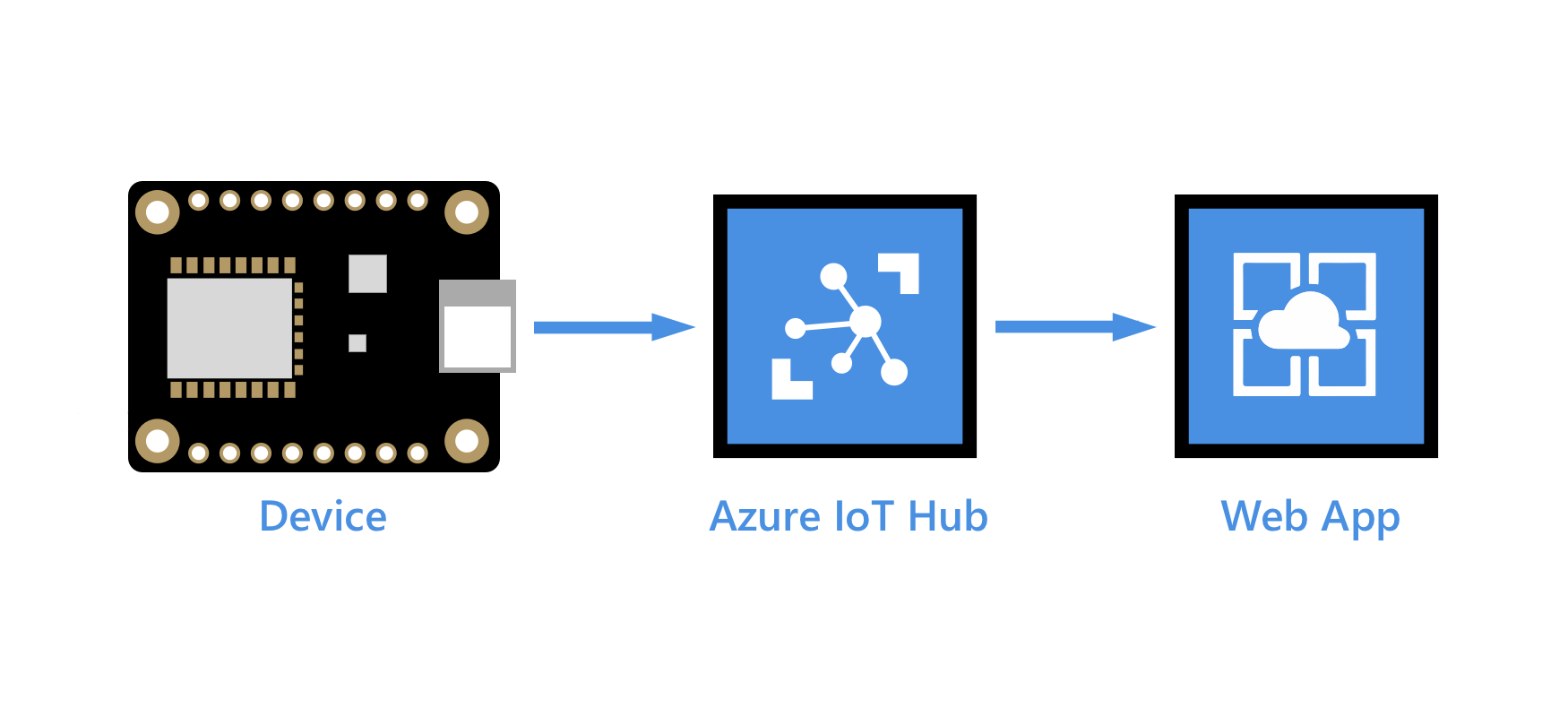
Cet article explique comment visualiser en temps réel les données de capteur que votre hub IoT reçoit au moyen d’une application web node.js s’exécutant sur votre ordinateur local. Après avoir exécuté l’application web localement, vous pouvez héberger l’application web dans Azure App Service.

Prérequis
L’exemple d’application web de ce tutoriel est écrit en Node.js. Les étapes de cet article supposent une machine de développement Windows. Vous pouvez, toutefois, effectuer ces étapes facilement sur un système Linux, dans l’interpréteur de commandes de votre choix.
Un abonnement Azure. Si vous n’avez pas d’abonnement Azure, créez un compte gratuit avant de commencer.
Un hub IoT dans votre abonnement Azure. Si vous n’avez pas encore de hub, vous pouvez suivre les étapes décrites dans Créer un hub IoT.
Un appareil inscrit dans votre hub IoT. Si vous n’avez pas d’appareil dans votre hub IoT, suivez les étapes décrites dans Inscrire un appareil.
Un appareil simulé qui envoie des messages de télémétrie à votre concentrateur IoT. Utilisez le simulateur en ligne Raspberry Pi pour obtenir un appareil simulé qui envoie des données de température à IoT Hub.
Node.js version 14 ou ultérieure. Pour vérifier la version de Node, exécutez
node --version.Git.
Utilisez l’environnement Bash dans Azure Cloud Shell. Pour plus d’informations, consultez Démarrage rapide pour Bash dans Azure Cloud Shell.
Si vous préférez exécuter les commandes de référence de l’interface de ligne de commande localement, installez l’interface Azure CLI. Si vous exécutez sur Windows ou macOS, envisagez d’exécuter Azure CLI dans un conteneur Docker. Pour plus d’informations, consultez Guide pratique pour exécuter Azure CLI dans un conteneur Docker.
Si vous utilisez une installation locale, connectez-vous à Azure CLI à l’aide de la commande az login. Pour finir le processus d’authentification, suivez les étapes affichées dans votre terminal. Pour connaître les autres options de connexion, consultez Se connecter avec Azure CLI.
Lorsque vous y êtes invité, installez l’extension Azure CLI lors de la première utilisation. Pour plus d’informations sur les extensions, consultez Utiliser des extensions avec Azure CLI.
Exécutez az version pour rechercher la version et les bibliothèques dépendantes installées. Pour effectuer une mise à niveau vers la dernière version, exécutez az upgrade.
Ajouter un groupe de consommateurs à votre instance IoT Hub
Les Groupes de consommateurs fournissent des vues indépendantes dans le flux d’événements qui permettent aux services Azure de consommer indépendamment des données à partir du même point de terminaison Event Hubs. Dans cette section, vous ajoutez un groupe de consommateurs au point de terminaison intégré de votre hub IoT, point à partir duquel l’application web lira les données.
Exécutez la commande suivante pour ajouter un groupe de consommateurs au point de terminaison intégré de votre hub IoT :
az iot hub consumer-group create --hub-name YOUR_IOT_HUB_NAME --name YOUR_CONSUMER_GROUP_NAME
Notez le nom que vous choisissez, vous en aurez besoin plus loin dans ce tutoriel.
Obtenir une chaîne de connexion de service pour votre hub IoT
Les hubs IoT sont créés avec plusieurs stratégies d’accès par défaut. L’une d’elles, la stratégie service, fournit des autorisations suffisantes pour qu’un service lise et écrive les points de terminaison du hub IoT. Exécutez la commande suivante afin d’obtenir une chaîne de connexion pour votre hub IoT qui respecte la stratégie de service :
az iot hub connection-string show --hub-name YOUR_IOT_HUB_NAME --policy-name service
La chaîne de connexion de service doit ressembler à l’exemple suivant :
"HostName=YOUR_IOT_HUB_NAME.azure-devices.net;SharedAccessKeyName=service;SharedAccessKey=YOUR_SHARED_ACCESS_KEY"
Notez la chaîne de connexion de service, vous en aurez besoin plus loin dans ce tutoriel.
Important
Cet article comprend les étapes à suivre pour se connecter à un service à l’aide d’une signature d’accès partagé. Cette méthode d’authentification est pratique pour les tests et les évaluations, mais l’authentification à un service avec Microsoft Entra ID ou des identités managées est une approche plus sécurisée. Pour plus d’informations, consultez Meilleures pratiques de sécurité > Sécurité du cloud.
Télécharger l’application web à partir de GitHub
Téléchargez ou clonez l’exemple d’application web à partir de GitHub : web-apps-node-iot-hub-data-visualization.
Examiner le code de l’application web
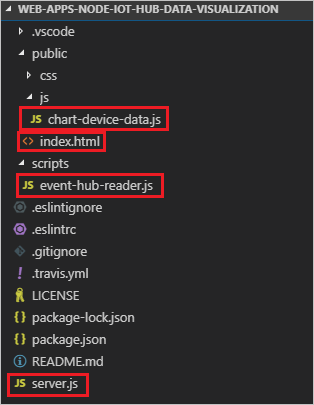
Sur votre machine de développement, accédez au répertoire web-apps-node-iot-hub-data-visualization, puis ouvrez l’application web dans votre éditeur favori. Ce qui suit montre la structure de fichiers affichée dans Visual Studio Code :

Prenez un moment pour examiner les fichiers suivants :
server.js est un script côté service qui initialise le socket web et la classe wrapper Event Hubs. Il fournit un rappel à la classe wrapper Event Hub que la classe utilise pour diffuser des messages entrants vers le socket web.
scripts/event-hub-reader.js est un script côté service qui se connecte au point de terminaison intégré du hub IoT à l’aide du groupe de consommateurs et de la chaîne de connexion spécifiés. Il extrait DeviceId et EnqueuedTimeUtc depuis les métadonnées sur les messages entrants, puis relaie le message par le biais de la méthode de rappel inscrite par server.js.
public/js/chart-device-data.js est un script côté client qui écoute sur le socket web, effectue le suivi de chaque DeviceId et stocke les 50 derniers points de données entrantes pour chaque appareil. Il lie ensuite les données de l’appareil sélectionné à l’objet graphique.
public/index.html gère la disposition de l’interface utilisateur pour la page web, et référence les scripts nécessaires pour la logique côté client.
Configurer des variables d’environnement pour l’application web
Pour lire les données à partir de votre hub IoT, l’application web a besoin de la chaîne de connexion de votre hub IoT, et du nom du groupe de consommateurs par l’intermédiaire duquel il doit lire. Elle obtient ces chaînes à partir de l’environnement du processus, dans les lignes suivantes de server.js :
const iotHubConnectionString = process.env.IotHubConnectionString;
if (!iotHubConnectionString) {
console.error(`Environment variable IotHubConnectionString must be specified.`);
return;
}
console.log(`Using IoT Hub connection string [${iotHubConnectionString}]`);
const eventHubConsumerGroup = process.env.EventHubConsumerGroup;
console.log(eventHubConsumerGroup);
if (!eventHubConsumerGroup) {
console.error(`Environment variable EventHubConsumerGroup must be specified.`);
return;
}
console.log(`Using event hub consumer group [${eventHubConsumerGroup}]`);
Définissez les variables d’environnement dans votre fenêtre de commande au moyen des commandes suivantes. Remplacez les valeurs d’espace réservé par la chaîne de connexion de service de votre hub IoT, et par le nom du groupe de consommateurs que vous avez créé précédemment. Ne mettez pas les chaînes entre guillemets.
set IotHubConnectionString=YOUR_IOT_HUB_CONNECTION_STRING
set EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME
Exécuter l’application web
Assurez-vous que votre appareil est en cours d’exécution et qu’il envoie des données.
Dans la fenêtre de commande, exécutez les lignes suivantes pour télécharger et installer les packages référencés, puis démarrer le site web :
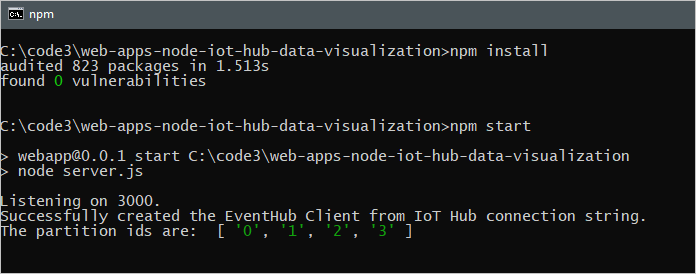
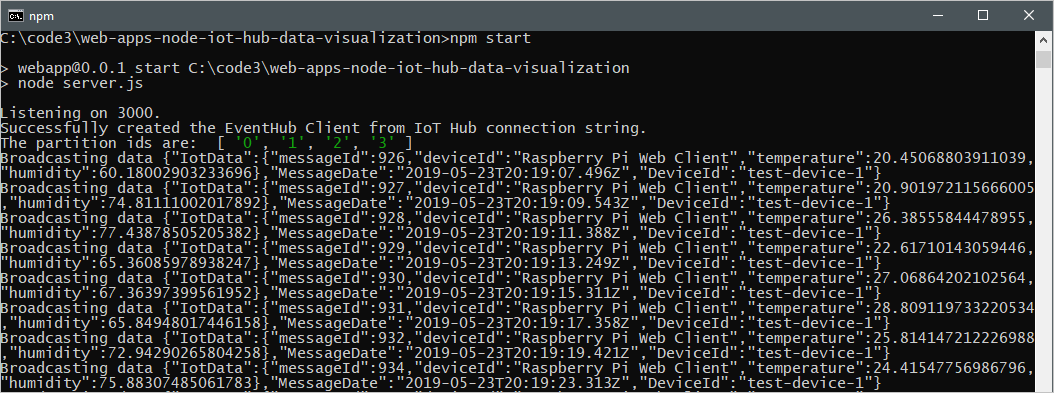
npm install npm startVous devez voir la sortie dans la console qui indique que l’application web s’est connectée correctement à votre hub IoT et qu’elle est à l’écoute sur le port 3000 :

Ouvrir une page web pour afficher les données à partir de votre hub IoT
Ouvrez un navigateur et accédez à http://localhost:3000.
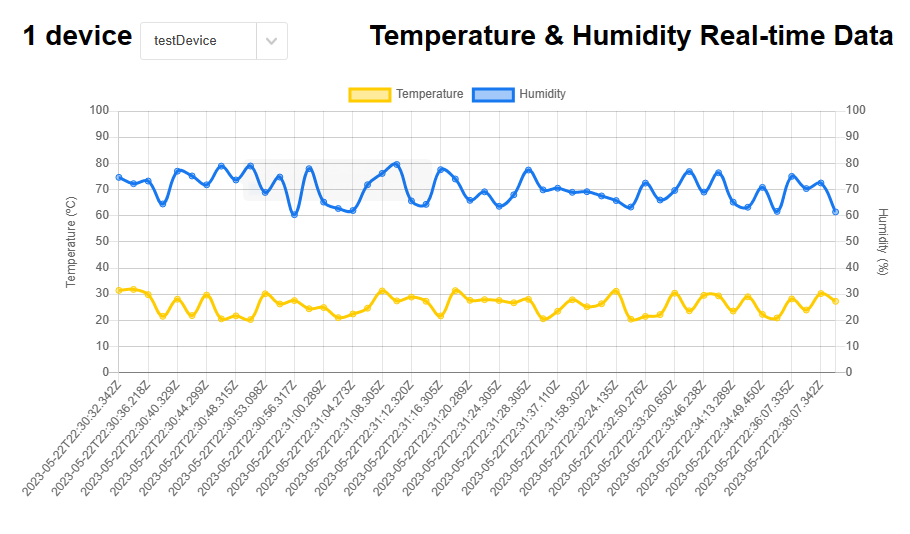
Dans la liste Sélectionner un appareil, sélectionnez votre appareil pour voir le tracé en cours des 50 derniers relevés de données de température et d’humidité envoyés par l’appareil à votre hub IoT.

Vous devez également voir la sortie dans la console qui affiche les messages que votre application web diffuse au client du navigateur :

Héberger l’application web dans App Service
La fonctionnalité Azure App Service fournit une plateforme en tant que service (PAAS) pour l’hébergement d’applications web. Les applications web hébergées dans App Service peuvent bénéficier de puissantes fonctionnalités Azure, telles qu’une sécurité supplémentaire, l’équilibrage de charge et la scalabilité, ainsi que des solutions DevOps proposées par Azure et les partenaires, comme le déploiement continu, la gestion des packages, etc. Azure Service prend en charge les applications web développées dans de nombreux langages connus, et déployées sur une infrastructure Windows ou Linux.
Dans cette section, vous provisionnez une application web dans App Service et y déployez votre code à l’aide de commandes Azure CLI. Les détails des commandes utilisées se trouvent dans la documentation az webapp.
Un plan App Service définit un ensemble de ressources de calcul nécessaires à l’exécution d’une application hébergée dans App Service. Dans ce tutoriel, nous utilisons le niveau Développeur/Gratuit pour héberger l’application web. Avec le niveau Gratuit, votre application web s’exécute sur des ressources Windows partagées avec d’autres applications App Service, y compris les applications d’autres clients. Azure propose également des plans App Service pour déployer des applications web sur des ressources de calcul Linux. Vous pouvez ignorer cette étape si vous disposez déjà d’un plan App Service que vous souhaitez utiliser.
Pour créer un plan App Service à l’aide du niveau gratuit Windows, utilisez la commande az appservice plan create. Utilisez le même groupe de ressources que celui dans lequel se trouve votre hub IoT. Le nom de votre plan de service peut contenir des lettres majuscules et minuscules, des chiffres et des traits d’union.
az appservice plan create --name NEW_NAME_FOR_YOUR_APP_SERVICE_PLAN --resource-group YOUR_RESOURCE_GROUP_NAME --sku FREECréez une application web dans votre plan App Service avec la commande az webapp create. Le paramètre
--deployment-local-gitactive le code d’application web qui doit être chargé et déployé à partir d’un dépôt Git sur votre machine locale. Le nom de votre application web doit être globalement unique, il peut contenir des lettres majuscules et minuscules, des chiffres et des traits d’union. Veillez à spécifier la version 14 du nœud ou une version ultérieure pour le paramètre--runtime, selon la version du runtime Node.js que vous utilisez. Vous pouvez utiliser la commandeaz webapp list-runtimespour obtenir une liste des runtimes pris en charge.az webapp create -n NEW_NAME_FOR_YOUR_WEB_APP -g YOUR_RESOURCE_GROUP_NAME -p YOUR_APP_SERVICE_PLAN_NAME --runtime "NODE:14LTS" --deployment-local-gitUtilisez la commande az webapp config appsettings set pour ajouter des paramètres d’application pour les variables d’environnement qui spécifient la chaîne de connexion IoT Hub et le groupe de consommateurs Event Hub. Les paramètres individuels sont délimités par des espaces dans le paramètre
-settings. Utilisez la chaîne de connexion de service de votre hub IoT, et le groupe de consommateurs que vous avez créé précédemment dans ce tutoriel.az webapp config appsettings set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --settings EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME IotHubConnectionString="YOUR_IOT_HUB_CONNECTION_STRING"Activez le protocole Web Sockets pour l’application web et configurez l’application web pour recevoir des requêtes HTTPS uniquement (les requêtes HTTP sont redirigées vers HTTPS).
az webapp config set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --web-sockets-enabled true az webapp update -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --https-only truePour déployer le code sur App Service, vous allez utiliser vos informations d’identification de déploiement au niveau utilisateur. Vos informations d’identification de déploiement au niveau de l’utilisateur sont différentes de vos informations d’identification Azure ; elles sont utilisées pour les déploiements FTP et Git local vers une application web. Une fois définies, elles sont valides sur l’ensemble de vos applications App Service, dans tous les abonnements de votre compte Azure. Si vous avez précédemment configuré des informations d’identification de déploiement au niveau utilisateur, vous pouvez les utiliser.
Si vous n’avez pas déjà défini des données d’identification de déploiement au niveau de l’utilisateur, ou si vous avez oublié votre mot de passe, exécutez la commande az webapp deployment user set. Le nom d’utilisateur de déploiement doit être unique dans Azure, et il ne doit pas contenir le symbole « @ » pour les push Git locaux. Lorsque vous y êtes invité, entrez et confirmez votre nouveau mot de passe. Le mot de passe doit comporter au moins huit caractères et inclure deux des trois éléments suivants : lettres, chiffres et symboles.
az webapp deployment user set --user-name NAME_FOR_YOUR_USER_CREDENTIALSObtenez l’URL Git à utiliser pour envoyer votre code jusqu'à App Service.
az webapp deployment source config-local-git -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAMEAjoutez une instance distante à votre clone qui référence le dépôt Git pour l’application web dans App Service. Remplacez l’espace réservé
GIT_ENDPOINT_URLpar l’URL obtenu à l’étape précédente. Assurez-vous que vous vous trouvez dans le répertoire de l’exemple, web-apps-code-iot-hub-data-visualization, puis exécutez la commande suivante dans votre fenêtre de commande.git remote add webapp GIT_ENDPOINT_URLPour déployer le code sur App Service, entrez la commande suivante dans votre fenêtre de commande. Assurez-vous que vous vous trouvez dans le répertoire de l’exemple web-apps-code-iot-hub-data-visualization. Si vous êtes invité à entrer des informations d’identification, indiquez les informations d’identification de déploiement au niveau utilisateur que vous avez créées à l’étape 5. Envoyez (push) à la branche primaire du dépôt distant d’App Service.
git push webapp master:masterLa progression du déploiement se met à jour dans votre fenêtre de commande. Un déploiement réussi se termine par des lignes ressemblant à la sortie suivante :
remote: remote: Finished successfully. remote: Running post deployment command(s)... remote: Deployment successful. To https://contoso-web-app-3.scm.azurewebsites.net/contoso-web-app-3.git 6b132dd..7cbc994 master -> masterExécutez la commande suivante pour interroger l’état de votre application web et vous assurer qu’elle est en cours d’exécution :
az webapp show -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --query stateDans un navigateur, accédez à
https://<your web app name>.azurewebsites.net. Une page web s’affiche, similaire à celle que vous avez vue lorsque vous avez exécuté l’application web localement. Si votre appareil est en cours d’exécution et qu’il envoie des données, vous devez voir s’afficher un tracé des 50 derniers relevés de température et d’humidité envoyés par l’appareil.
Dépannage
Si vous rencontrez des problèmes avec cet exemple, consultez les étapes décrites dans les sections suivantes. Si vous rencontrez toujours des problèmes, faites-nous part de vos commentaires au bas de cet article.
Problèmes de clients
Si un appareil n’apparaît pas dans la liste, ou si aucun graph n’est dessiné, vérifiez que le code de l’appareil est en cours d’exécution sur votre appareil.
Dans le navigateur, ouvrez les outils de développement (dans de nombreux navigateurs, la touche F12 déclenche leur ouverture) et recherchez la console. Recherchez les éventuels avertissements ou erreurs imprimés dedans.
Vous pouvez déboguer un script côté client dans /js/chat-device-data.js.
Problèmes de site web local
Regardez la sortie dans la fenêtre où vous avez lancé le nœud pour la sortie de console.
Déboguez le code du serveur, en particulier server.js et /scripts/event-hub-reader.js.
Problèmes Azure App Service
Dans le portail Azure, accédez à votre application web. Dans le volet de gauche, sous Surveillance, sélectionnez Journaux App Service. Activez Journal des applications (Système de fichiers) , définissez Niveau sur Erreur, puis sélectionnez Enregistrer. Ouvrez ensuite Flux de journaux (sous Surveillance).
À partir de votre application web dans le portail Azure, sous Outils de développement, sélectionnez Console et validez des versions node et npm avec
node -vetnpm -v.Si vous voyez une erreur au sujet d’un package introuvable, il est possible que vous ayez exécuté les étapes dans le désordre. Lorsque le site est déployé (avec
git push), le service d’application exécutenpm install, qui s’exécute en fonction de la version actuelle de node qu’il a configurée. Si cette configuration est modifiée ultérieurement, vous devrez apporter une modification mineure au code, et l’envoyer (push) de nouveau.
Étapes suivantes
Vous avez correctement utilisé votre application web pour visualiser en temps réel des données de capteur à partir de votre IoT Hub.
Pour découvrir une autre façon d’interagir avec les données d’Azure IoT Hub, consultez le tutoriel suivant :
