Technologies web courantes côté client
Conseil
Ce contenu est un extrait du livre électronique, Architect Modern Web Applications with ASP.NET Core and Azure (Architecturer des applications web modernes avec ASP.NET Core et Azure), disponible dans la documentation .NET ou en tant que PDF téléchargeable gratuitement qui peut être lu hors connexion.

« Les sites web doivent faire bonne impression aussi bien à l’intérieur qu’à l’extérieur. » - Paul Cookson
Les applications ASP.NET Core sont des applications web qui reposent généralement sur des technologies web côté client de type HTML, CSS et JavaScript. En séparant le contenu de la page (le code HTML) de la mise en page et du style (le code CSS) et du comportement (via JavaScript), les applications web complexes peuvent tirer parti du principe de la séparation des rôles. Quand les rôles ne sont pas interconnectés, toute modification ultérieure de la structure, de la conception ou du comportement de l’application peut être effectuée plus facilement.
Les codes HTML et CSS sont relativement stables, mais JavaScript, en raison des frameworks d’application et des utilitaires que les développeurs utilisent pour créer des applications web, évolue très rapidement. Ce chapitre présente quelques unes des façons dont JavaScript est utilisé par les développeurs web, et fournit une vue d’ensemble générale des bibliothèques Angular et React côté client.
Notes
Blazor fournit une alternative aux frameworks JavaScript pour la création d’interfaces utilisateur client riches et interactives.
HTML
HTML est le langage de balises standard utilisé pour créer des pages web et des applications web. Ses éléments forment les blocs de construction des pages, qui sont le texte mis en forme, les images, les entrées de formulaire et d’autres structures. Quand un navigateur envoie une demande à une URL, qu’il s’agisse de récupérer une page ou une application, la première chose retournée est un document HTML. Ce document HTML peut référencer ou inclure des informations supplémentaires concernant l’apparence et la disposition sous la forme de code CSS, ou le comportement sous la forme de code JavaScript.
CSS
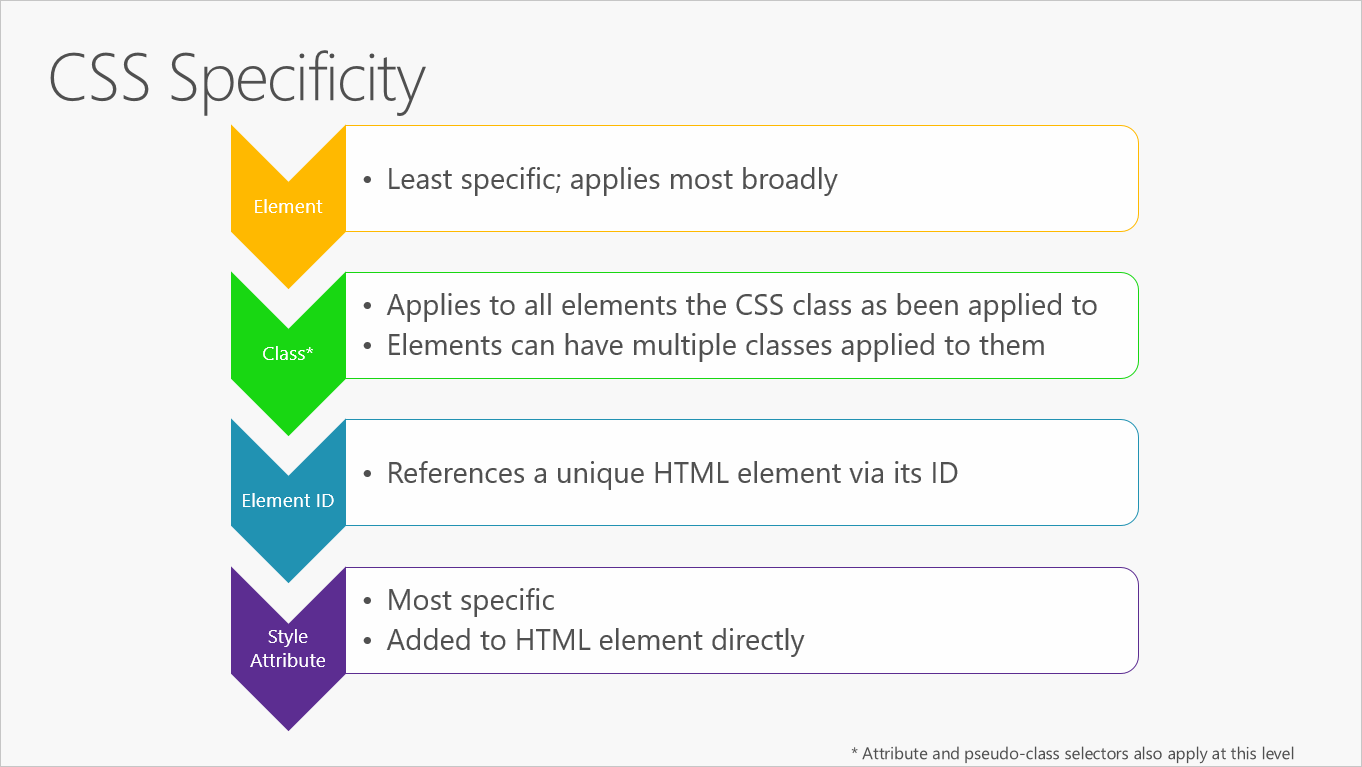
Le code CSS (feuilles de style en cascade) est utilisé pour contrôler l’apparence et la disposition des éléments HTML. Les styles CSS peuvent être appliqués directement à un élément HTML, définis séparément dans la même page ou définis dans un fichier distinct référencé par la page. Les styles sont organisés en cascade selon la manière dont ils sont utilisés pour sélectionner un élément HTML donné. Par exemple, un style qui s’applique à l’ensemble d’un document est remplacé par un style appliqué à un élément particulier. De même, un style spécifique à un élément est remplacé par un style appliqué à une classe CSS appliquée à l’élément, qui à son tour est remplacé par un style ciblant une instance spécifique de cet élément (via son ID). Figure 6-1

Figure 6-1. Règles de spécificité CSS, dans l’ordre.
Il est préférable de conserver les styles dans leurs propres fichiers de feuille de style séparés et d’utiliser une cascade basée sur la sélection pour implémenter des styles cohérents et réutilisables au sein de l’application. Évitez autant que possible de placer des règles de style dans le HTML et, si vous devez appliquer des styles à des éléments individuels (plutôt qu’à toute une classe d’éléments ou à des éléments sur lesquels est appliquée une classe CSS particulière), faites-le à titre exceptionnel.
Préprocesseurs CSS
Les feuilles de style CSS ne prennent pas en charge la logique conditionnelle, les variables et d’autres fonctionnalités de langage de programmation. Ainsi, les feuilles de style volumineuses incluent souvent beaucoup de répétitions, car la même couleur, la même police ou tout autre paramètre est appliqué à de nombreuses variantes d’éléments HTML et de classes CSS. Les préprocesseurs CSS peuvent permettre à vos feuilles de style de suivre le principe DRY en ajoutant la prise en charge des variables et de la logique.
Les préprocesseurs CSS les plus connus sont Sass et LESS. Tous deux étendent le code CSS, pour lequel ils offrent une compatibilité descendante, ce qui signifie qu’un fichier CSS simple est un fichier Sass ou LESS valide. Sass est basé sur Ruby et LESS sur JavaScript. Ils s’exécutent généralement dans le cadre de votre processus de développement local. Dans les deux cas, des outils en ligne de commande sont disponibles ainsi qu’une prise en charge intégrée dans Visual Studio pour permettre leur exécution à l’aide de tâches gulp ou Grunt.
JavaScript
JavaScript est un langage de programmation dynamique interprété qui a été normalisé dans la spécification du langage ECMAScript. Il s’agit du langage de programmation du web. Tout comme CSS, JavaScript peut être défini sous forme d’attributs dans les éléments HTML, de blocs de script dans une page ou dans des fichiers distincts. Tout comme CSS, il est recommandé d’organiser JavaScript en fichiers distincts, en le séparant autant que possible du code HTML présent dans les pages web ou les vues d’application individuelles.
Quand vous utilisez JavaScript dans votre application web, vous devez généralement effectuez certaines tâches :
Sélectionner un élément HTML et récupérer et/ou mettre à jour sa valeur.
Interroger une API web pour obtenir des données.
Envoyer une commande à une API web (et répondre à un rappel avec son résultat).
Procéder à une validation.
Vous pouvez effectuer toutes ces tâches avec JavaScript seulement, mais de nombreuses bibliothèques permettent de simplifier les étapes. La première et la plus renommée de ces bibliothèques est jQuery, qui reste choisie par le plus grand nombre pour simplifier ces tâches sur les pages web. Pour les applications monopages (SPA), jQuery ne fournit pas les nombreuses fonctionnalités qu’offrent Angular et React.
Applications web héritées avec jQuery
Bien qu’ancienne par rapport aux standards du framework JavaScript, jQuery continue d’être une bibliothèque couramment utilisée pour travailler en HTML/CSS, et créer des applications qui effectuent des appels AJAX aux API web. Toutefois, jQuery fonctionne au niveau DOM (Document Object Model) du navigateur et offre par défaut uniquement un modèle impératif et non déclaratif.
Par exemple, supposons qu’un élément de la page doit être visible si la valeur d’une zone de texte dépasse 10. Dans jQuery, vous implémentez généralement cette fonctionnalité en écrivant un gestionnaire d’événements dont le code inspecte la valeur de la zone de texte et définit la visibilité de l’élément cible en fonction de cette valeur. Ce processus est une approche impérative, basée sur du code. En revanche, un autre framework peut à la place utiliser la liaison de données pour lier la visibilité de l’élément à la valeur de la zone de texte de manière déclarative. Cette approche ne nécessite pas l’écriture de code. Elle nécessite uniquement la décoration des éléments impliqués avec des attributs de liaison de données. À mesure que les comportements côté client deviennent plus complexes, les approches de liaison de données permettent souvent de créer des solutions plus simples avec moins de code et de complexité conditionnelle.
Comparaison entre jQuery et un framework SPA
| Factor | JQuery | Angular |
|---|---|---|
| Fait abstraction du DOM | Oui | Oui |
| Prise en charge d’Ajax | Oui | Oui |
| Liaison de données déclarative | Non | Oui |
| Routage de style MVC | Non | Oui |
| Création de modèles | Non | Oui |
| Routage de lien ciblé | Non | Oui |
La plupart des fonctionnalités absentes dans jQuery peuvent être ajoutées par le biais d’autres bibliothèques. Toutefois, un framework SPA comme Angular fournit ces fonctionnalités de façon plus intégrée, puisqu’elles sont prises en compte dès sa conception. De plus, jQuery est une bibliothèque impérative, ce qui signifie que vous devez appeler des fonctions jQuery pour faire quoi que ce soit avec jQuery. La plupart des tâches et des fonctionnalités que fournissent les frameworks SPA peuvent être effectuées de façon déclarative, sans avoir réellement à écrire du code.
La liaison de données est un excellent exemple de cette fonctionnalité. En jQuery, il suffit généralement d’une ligne de code pour obtenir la valeur d’un élément DOM ou pour définir la valeur d’un élément. Toutefois, vous devez écrire ce code chaque fois que vous avez besoin de changer la valeur de l’élément, et cela se produit parfois dans plusieurs fonctions sur une page. Un autre exemple courant est la visibilité de l’élément. En jQuery, il peut exister de nombreux emplacements différents où écrire du code pour contrôler la visibilité de certains éléments. Dans chacun de ces cas, si vous utilisez la liaison de données, vous n’avez plus besoin d’écrire du code. Vous liez simplement la valeur ou la visibilité des éléments en question à un viewmodel dans la page. Les changements apportés à ce viewmodel sont ensuite automatiquement reflétés dans les éléments liés.
SPA Angular
Angular reste l’un des frameworks JavaScript les plus populaires au monde. Depuis Angular 2, l’équipe a recréé le framework à partir de zéro (en utilisant TypeScript) et a remplacé le nom AngularJS d’origine par Angular. Désormais vieille de plusieurs années, la version repensée d’Angular continue d’être un framework robuste pour la génération d’applications monopages.
Les applications Angular sont créées à partir de composants. Les composants combinent des modèles HTML et des objets spéciaux, et contrôlent une partie de la page. Un composant simple provenant de la documentation d’Angular est présenté ici :
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`
})
export class AppComponent { name = 'Angular'; }
Les composants sont définis à l’aide de la fonction d’élément décoratif @Component qui récupère les métadonnées du composant. La propriété selector identifie l’ID de l’élément dans la page où ce composant doit être affiché. La propriété de modèle est un modèle HTML simple qui inclut un espace réservé correspondant à la propriété de nom du composant, défini sur la dernière ligne.
Parce qu’elles utilisent des composants et des modèles, au lieu d’éléments DOM, les applications Angular peuvent fonctionner à un niveau d’abstraction supérieur et avec moins de code global que les applications écrites seulement à l’aide de JavaScript (également appelées « Vanilla JS ») ou avec jQuery. Angular impose également un certain ordre pour l’organisation de vos fichiers de script côté client. Par convention, les applications Angular utilisent une structure de dossiers commune, avec des fichiers de script de module et de composant situés dans un dossier d’application. Les scripts Angular qui permettent de créer, déployer et tester l’application sont généralement placés dans un dossier de niveau supérieur.
Vous pouvez développer des applications Angular à l’aide d’une interface CLI. Pour commencer à développer localement des applications avec Angular (ce qui suppose que vous avez déjà installé git et npm), vous devez simplement cloner un dépôt à partir de GitHub, puis exécuter npm install et npm start. Angular fournit également sa propre interface CLI, qui permet de créer des projets, d’ajouter des fichiers et d’obtenir de l’assistance pour les tâches de test, de regroupement et de déploiement. Cette convivialité de l’interface CLI rend Angular particulièrement compatible avec ASP.NET Core, qui offre également une excellente prise en charge de l’interface CLI.
Microsoft a développé une application de référence, eShopOnContainers, qui inclut une implémentation d’application SPA Angular. Cette application intègre des modules Angular pour gérer le panier d’achat de la boutique en ligne, charger et afficher des éléments du catalogue et gérer la création de commandes. Vous pouvez afficher et télécharger l’exemple d’application à partir de GitHub.
React
Contrairement à Angular, qui offre une implémentation complète du modèle MVC (Model-View-Controller), React concerne uniquement les affichages. Comme ce n’est pas un framework, mais une simple bibliothèque, vous devez utiliser des bibliothèques supplémentaires pour créer une application SPA. Il existe un certain nombre de bibliothèques conçues pour être utilisées avec React afin de produire des applications monopages riches.
Une des fonctionnalités les plus importantes de React est qu’il utilise un modèle DOM virtuel. Le modèle DOM virtuel offre à React plusieurs avantages, notamment au niveau des performances (le modèle DOM virtuel peut optimiser les parties du modèle DOM réel qui doivent être mises à jour) et de la testabilité (pas besoin d’utiliser un navigateur pour tester React et ses interactions avec son modèle DOM virtuel).
React est également inédit dans la façon dont il utilise le code HTML. Au lieu d’avoir une séparation stricte entre le code et le balisage (avec des références à JavaScript apparaissant dans des attributs HTML, par exemple), React ajoute du code HTML directement dans le code JavaScript sous la forme JSX. JSX est une syntaxe de type HTML qui peut compiler du code en JavaScript pur. Par exemple :
<ul>
{ authors.map(author =>
<li key={author.id}>{author.name}</li>
)}
</ul>
Si vous connaissez déjà JavaScript, vous apprendrez facilement à utiliser React. Il n’implique pas de courbe d’apprentissage ou de syntaxe spéciale comme pour Angular ou d’autres bibliothèques connues.
Comme React n’est pas un framework complet, vous avez généralement besoin d’autres bibliothèques pour gérer des opérations comme le routage, les appels d’API web et la gestion des dépendances. Ce qui est intéressant, c’est que vous pouvez choisir la meilleure bibliothèque pour chaque opération. En revanche, vous devez prendre toutes ces décisions et vérifiez que toutes les bibliothèques choisies fonctionnent bien ensemble une fois que vous avez terminé. Si vous voulez un bon point de départ, vous pouvez utiliser un starter kit comme React Slingshot, qui empaquette avec React un ensemble de bibliothèques compatibles.
Vue
Comme l’indique son guide de démarrage, « Vue est un framework progressif pour la création d’interfaces utilisateur. Contrairement à d’autres frameworks monolithiques, Vue est conçu dès le départ pour être adoptable de manière incrémentielle. La bibliothèque principale se concentre uniquement sur la couche d’affichage. Elle est facile à récupérer et à intégrer à d’autres bibliothèques ou projets existants. D’un autre côté, Vue est parfaitement capable de produire des applications monopages sophistiquées quand il est utilisé en combinaison avec des outils modernes et des bibliothèques de prise en charge. »
Pour bien démarrer avec Vue, il vous suffit d’inclure son script dans un fichier HTML :
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Une fois le framework ajouté, vous pouvez ensuite afficher de manière déclarative les données dans le DOM en utilisant la syntaxe de templating de Vue :
<div id="app">
{{ message }}
</div>
et en ajoutant le script suivant :
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
Cela suffit pour afficher "Hello Vue!" sur la page. Notez, toutefois, que Vue n’affiche pas simplement le message dans le div une seule fois. Il prend en charge la liaison de données et les mises à jour dynamiques. Ainsi, si la valeur de message change, la valeur de <div> est immédiatement mise à jour pour la refléter.
Bien entendu, cela ne fait qu’effleurer la surface du potentiel de Vue. Il a gagné en popularité ces dernières années et compte une grande communauté. Il existe une liste impressionnante et croissante de composants et de bibliothèques de prise en charge, qui fonctionnent également avec Vue pour permettre son extension. Si vous cherchez à ajouter un comportement côté client à votre application web, ou si vous souhaitez générer une application SPA complète, Vue mérite d’être investiguée.
Blazor WebAssembly
Contrairement à d’autres frameworks JavaScript, Blazor WebAssembly est un framework d’application monopage (SPA), qui permet de générer des applications web interactives côté client avec .NET. Blazor WebAssembly utilise des standards web ouverts sans plug-ins ni recompilation du code dans d’autres langages. Blazor WebAssembly fonctionne dans tous les navigateurs web modernes, notamment les navigateurs mobiles.
L’exécution de code .NET dans les navigateurs web est rendue possible par WebAssembly (en abrégé wasm). WebAssembly est un format bytecode compact optimisé pour un téléchargement rapide et une vitesse d’exécution maximale. WebAssembly est un standard web ouvert pris en charge dans les navigateurs web sans plug-in.
Le code WebAssembly peut accéder à toutes les fonctionnalités du navigateur via JavaScript. Cela s’appelle l’interopérabilité JavaScript, JavaScript interop ou encore JS interop. Le code .NET exécuté via WebAssembly dans le navigateur s’exécute dans le bac à sable JavaScript du navigateur avec les protections offertes par le bac à sable contre les actions malveillantes sur l’ordinateur client.
Pour plus d’informations, consultez Présentation d’ASP.NET Core Blazor.
Choix d’un framework SPA
Quand vous réfléchissez à l’option la plus efficace pour la prise en charge de votre application SPA, gardez à l’esprit les considérations suivantes :
Votre équipe est-elle familiarisée avec le framework et ses dépendances (y compris TypeScript dans certains cas) ?
Quel est le degré de rigidité du framework et acceptez-vous son mode de fonctionnement par défaut ?
Toutes les fonctionnalités nécessaires pour votre application sont-elles incluses dans le framework ou dans une bibliothèque complémentaire ?
Est-il bien documenté ?
Sa communauté est-elle active ? Est-il utilisé pour la création de projets ?
Son équipe principale est-elle active ? Les problèmes sont-ils résolus et de nouvelles versions sont-elles publiées régulièrement ?
Les frameworks continuent d’évoluer à une vitesse fulgurante. Utilisez les considérations ci-dessus pour vous aider à limiter les risques en évitant de choisir un framework que vous pourriez regretter par la suite. Si vous ne voulez prendre aucun risque, choisissez un framework qui offre un support commercial et/ou est développé par une grande entreprise.
Références - Technologies web clientes
- HTML et CSS
https://www.w3.org/standards/webdesign/htmlcss- Comparaison entre Sass et LESS
https://www.keycdn.com/blog/sass-vs-less/- Application de styles aux applications ASP.NET Core avec LESS, Sass et Font Awesome
https://video2.skills-academy.com/aspnet/core/client-side/less-sass-fa- Développement côté client dans ASP.NET Core
https://video2.skills-academy.com/aspnet/core/client-side/- JQuery
https://jquery.com/- Angular
https://angular.io/- React
https://reactjs.org/- Vue
https://vuejs.org/- Comparaison entre Angular et React : Quel framework choisir en 2020https://www.codeinwp.com/blog/angular-vs-vue-vs-react/
- Les meilleurs frameworks JavaScript pour le développement front-end en 2020
https://www.freecodecamp.org/news/complete-guide-for-front-end-developers-javascript-frameworks-2019/
