Étendre un contrôle existant
Si vous souhaitez ajouter d’autres fonctionnalités à un contrôle existant, vous pouvez créer un contrôle qui hérite d’un contrôle existant. Le nouveau contrôle contient toutes les fonctionnalités et l’aspect visuel du contrôle de base, mais vous donne la possibilité de l’étendre. Par exemple, si vous avez créé un contrôle qui hérite Button, votre nouveau contrôle ressemblerait exactement à un bouton. Vous pouvez créer de nouvelles méthodes et propriétés pour personnaliser le comportement du contrôle. Certains contrôles vous permettent de remplacer la OnPaint méthode pour modifier l’apparence du contrôle.
Ajouter un contrôle personnalisé à un projet
Après avoir créé un projet, utilisez les modèles Visual Studio pour créer un contrôle utilisateur. Les étapes suivantes montrent comment ajouter un contrôle utilisateur à votre projet :
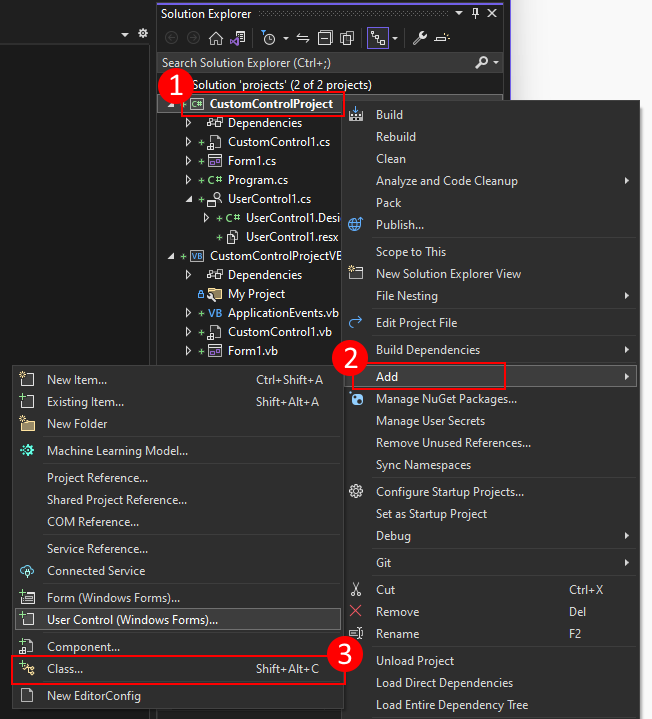
Dans Visual Studio, recherchez le volet Explorateur de projets. Cliquez avec le bouton droit sur le projet et choisissez Ajouter une>classe.

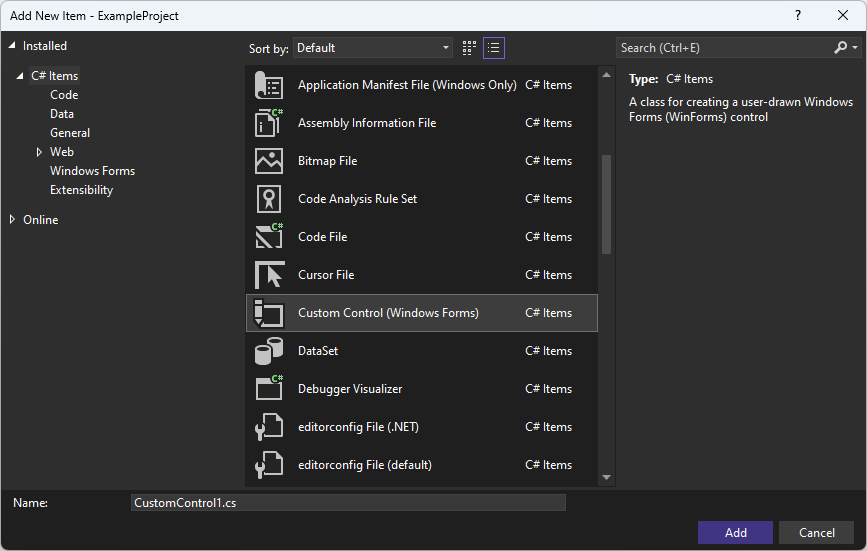
Dans la zone Nom , tapez un nom pour votre contrôle utilisateur. Visual Studio fournit un nom par défaut et unique que vous pouvez utiliser. Ensuite, appuyez sur Ajouter.

Une fois le contrôle utilisateur créé, Visual Studio ouvre l’éditeur de code du contrôle. L’étape suivante consiste à transformer ce contrôle personnalisé en un bouton et à l’étendre.
Modifier le contrôle personnalisé en bouton
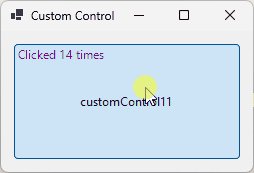
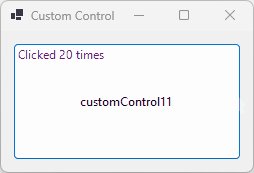
Dans cette section, vous allez apprendre à modifier un contrôle personnalisé en un bouton qui compte et affiche le nombre de fois où il est cliqué.

Une fois que vous avez ajouté un contrôle personnalisé à votre projet nommé CustomControl1, le concepteur de contrôles doit être ouvert. Si ce n’est pas le cas, double-cliquez sur le contrôle dans le Explorateur de solutions. Procédez comme suit pour convertir le contrôle personnalisé en contrôle qui hérite Button et l’étend :
Une fois le concepteur de contrôles ouvert, appuyez sur F7 ou cliquez avec le bouton droit sur la fenêtre du concepteur, puis sélectionnez Afficher le code.
Dans l’éditeur de code, vous devez voir une définition de classe :
namespace CustomControlProject { public partial class CustomControl2 : Control { public CustomControl2() { InitializeComponent(); } protected override void OnPaint(PaintEventArgs pe) { base.OnPaint(pe); } } }Public Class CustomControl2 Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) MyBase.OnPaint(e) 'Add your custom paint code here End Sub End ClassRemplacez la classe de base par
ControlButton.Important
Si vous utilisez Visual Basic, la classe de base est définie dans le fichier *.designer.vb de votre contrôle. La classe de base à utiliser dans Visual Basic est
System.Windows.Forms.Button.Ajoutez une variable délimitée à une classe nommée
_counter.private int _counter = 0;Private _counter As Integer = 0Remplacez la méthode
OnPaint. Cette méthode dessine le contrôle. Le contrôle doit dessiner une chaîne en haut du bouton. Vous devez donc d’abord appeler la méthode deOnPaintla classe de base, puis dessiner une chaîne.protected override void OnPaint(PaintEventArgs pe) { // Draw the control base.OnPaint(pe); // Paint our string on top of it pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3)); }Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) ' Draw the control MyBase.OnPaint(e) ' Paint our string on top of it e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3)) End SubEnfin, remplacez la
OnClickméthode. Cette méthode est appelée chaque fois que le contrôle est appuyé. Le code va augmenter le compteur, puis appeler laInvalidateméthode, ce qui force le contrôle à redessiner lui-même.protected override void OnClick(EventArgs e) { // Increase the counter and redraw the control _counter++; Invalidate(); // Call the base method to invoke the Click event base.OnClick(e); }Protected Overrides Sub OnClick(e As EventArgs) ' Increase the counter and redraw the control _counter += 1 Invalidate() ' Call the base method to invoke the Click event MyBase.OnClick(e) End SubLe code final doit ressembler à l’extrait de code suivant :
public partial class CustomControl1 : Button { private int _counter = 0; public CustomControl1() { InitializeComponent(); } protected override void OnPaint(PaintEventArgs pe) { // Draw the control base.OnPaint(pe); // Paint our string on top of it pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3)); } protected override void OnClick(EventArgs e) { // Increase the counter and redraw the control _counter++; Invalidate(); // Call the base method to invoke the Click event base.OnClick(e); } }Public Class CustomControl1 Private _counter As Integer = 0 Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) ' Draw the control MyBase.OnPaint(e) ' Paint our string on top of it e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3)) End Sub Protected Overrides Sub OnClick(e As EventArgs) ' Increase the counter and redraw the control _counter += 1 Invalidate() ' Call the base method to invoke the Click event MyBase.OnClick(e) End Sub End Class
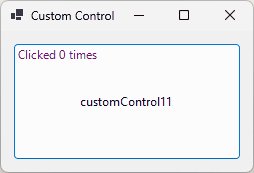
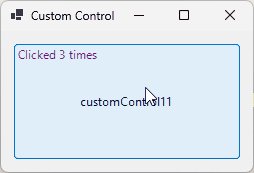
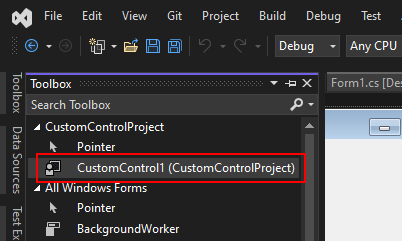
Maintenant que le contrôle est créé, compilez le projet pour remplir la fenêtre Boîte à outils avec le nouveau contrôle. Ouvrez un concepteur de formulaires et faites glisser le contrôle vers le formulaire. Exécutez le projet et appuyez sur le bouton. Chaque pression augmente le nombre de clics par un. Le nombre total de clics est imprimé sous forme de texte en haut du bouton.

.NET Desktop feedback
