Position et disposition des contrôles (Windows Forms .NET)
Le positionnement du contrôle dans Windows Forms est déterminé non seulement par le contrôle, mais également par le parent du contrôle. Cet article décrit les différents paramètres fournis par les contrôles et les différents types de conteneurs parents qui affectent la disposition.
Position et taille fixes
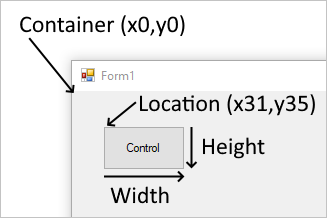
La position qu’un contrôle apparaît sur un parent est déterminée par la valeur de la Location propriété par rapport à la partie supérieure gauche de la surface parente. La coordonnée de position supérieure gauche dans le parent est (x0,y0). La taille du contrôle est déterminée par la Size propriété et représente la largeur et la hauteur du contrôle.

Lorsqu’un contrôle est ajouté à un parent qui applique le placement automatique, la position et la taille du contrôle sont modifiées. Dans ce cas, la position et la taille du contrôle peuvent ne pas être ajustées manuellement, en fonction du type de parent.
Les MaximumSize propriétés et MinimumSize les propriétés permettent de définir l’espace minimal et maximal qu’un contrôle peut utiliser.
Margin et Padding
Il existe deux propriétés de contrôle qui aident à placer précisément les contrôles : Margin et Padding.
La propriété Margin définit l'espace autour du contrôle qui maintient les autres contrôles à une distance spécifiée des bordures du contrôle.
La propriété Padding définit l'espace à l'intérieur d'un contrôle qui maintient le contenu du contrôle (par exemple la valeur de sa propriété Text) à une distance spécifiée des bordures du contrôle.
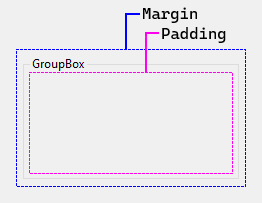
La figure suivante montre les propriétés et Padding les Margin propriétés d’un contrôle.

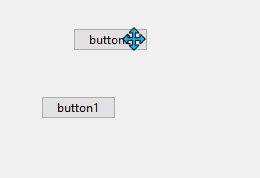
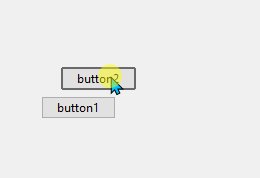
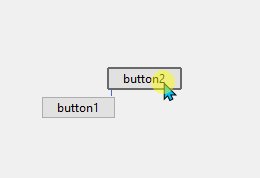
Le Concepteur Visual Studio respecte ces propriétés lorsque vous positionnez et redimensionnez des contrôles. Les lignes d’alignement apparaissent sous forme de repères pour vous aider à rester en dehors de la marge spécifiée d’un contrôle. Par exemple, Visual Studio affiche le composant logiciel enfichable lorsque vous faites glisser un contrôle en regard d’un autre contrôle :

Placement et taille automatiques
Les contrôles peuvent être placés automatiquement dans leur parent. Certains conteneurs parents forcent le placement, tandis que d’autres respectent les paramètres de contrôle qui guident le positionnement. Il existe deux propriétés sur un contrôle qui aident à placer et à dimensionner automatiquement au sein d’un parent : Dock et Anchor.
L’ordre de dessin peut affecter le positionnement automatique. Ordre dans lequel un contrôle est dessiné selon l’index du contrôle dans la collection du Controls parent. Cet index est appelé Z-order. Chaque contrôle est dessiné dans l’ordre inverse qu’ils apparaissent dans la collection. C’est-à-dire que la collection est une collection d’avant-première et de dernière fois dessinée.
Les MinimumSize propriétés et MaximumSize les propriétés permettent de définir l’espace minimal et maximal qu’un contrôle peut utiliser.
Ancrer
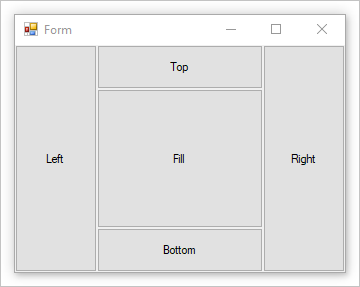
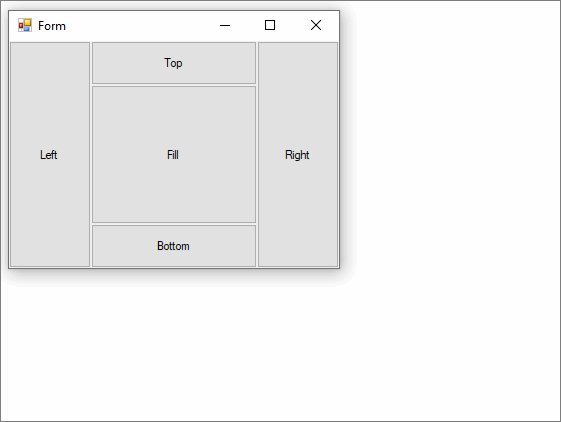
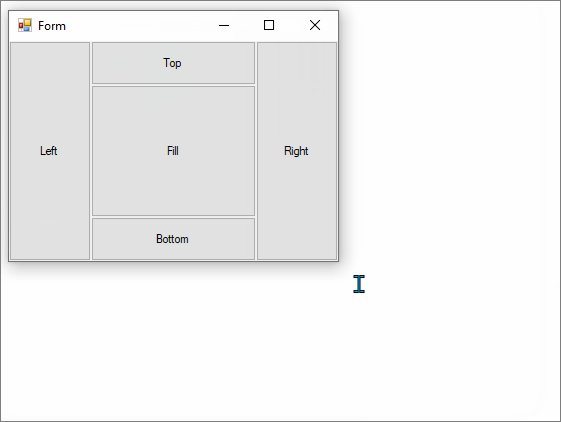
La Dock propriété définit la bordure du contrôle alignée sur le côté correspondant du parent et la façon dont le contrôle est redimensionné dans le parent.

Lorsqu’un contrôle est ancré, le conteneur détermine l’espace qu’il doit occuper et redimensionne et place le contrôle. La largeur et la hauteur du contrôle sont toujours respectées en fonction du style d’ancrage. Par exemple, si le contrôle est ancré en haut, le Height contrôle est respecté, mais il Width est automatiquement ajusté. Si un contrôle est ancré à gauche, le Width contrôle est respecté, mais il Height est automatiquement ajusté.
Le Location contrôle ne peut pas être défini manuellement comme ancrage d’un contrôle contrôle automatiquement sa position.
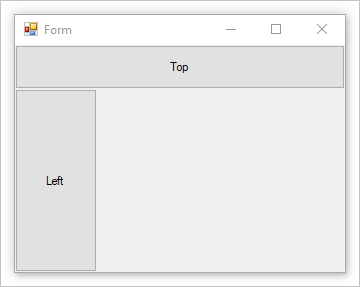
Le Z-order contrôle affecte l’ancrage. Comme les contrôles ancrés sont disposés, ils utilisent l’espace disponible pour eux. Par exemple, si un contrôle est dessiné en premier et ancré en haut, il prend toute la largeur du conteneur. Si un contrôle suivant est ancré à gauche, il a moins d’espace vertical disponible.

Si le contrôle est Z-order inversé, le contrôle ancré à gauche dispose désormais d’un espace initial plus important. Le contrôle utilise la hauteur entière du conteneur. Le contrôle qui est ancré sur le haut a moins d’espace horizontal disponible.

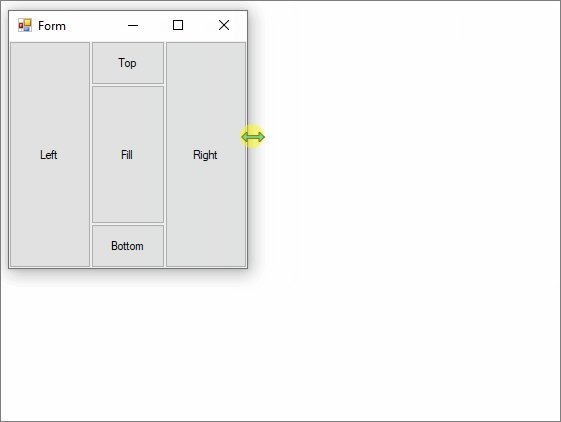
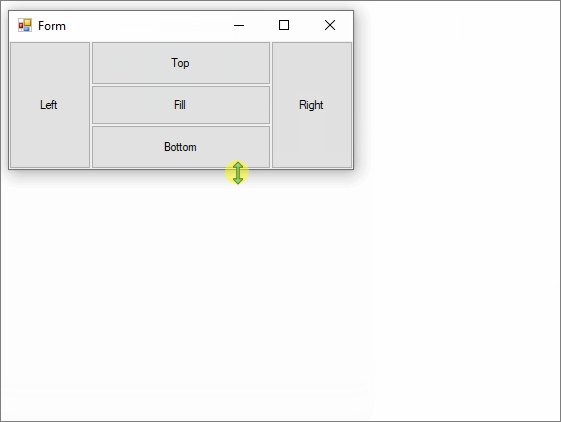
À mesure que le conteneur augmente et se réduit, les contrôles ancrés au conteneur sont repositionnés et redimensionnés pour conserver leurs positions et tailles applicables.

Si plusieurs contrôles sont ancrés sur le même côté du conteneur, ils sont empilés en fonction de leur Z-order.

Ancre
L’ancrage d’un contrôle vous permet de lier le contrôle à un ou plusieurs côtés du conteneur parent. À mesure que le conteneur change de taille, tout contrôle enfant conserve sa distance avec le côté ancré.
Un contrôle peut être ancré à un ou plusieurs côtés, sans restriction. L’ancre est définie avec la Anchor propriété.

Dimensionnement automatique
La AutoSize propriété permet à un contrôle de modifier sa taille, le cas échéant, d’ajuster la taille spécifiée par la PreferredSize propriété. Vous ajustez le comportement de dimensionnement pour des contrôles spécifiques en définissant la AutoSizeMode propriété.
Seuls certains contrôles prennent en charge la AutoSize propriété. En outre, certains contrôles qui prennent en charge la AutoSize propriété prennent également en charge la AutoSizeMode propriété.
| Comportement toujours vrai | Description |
|---|---|
| Le dimensionnement automatique est une fonctionnalité d’exécution. | Cela signifie qu’il ne augmente jamais ou réduit un contrôle, puis n’a aucun effet supplémentaire. |
| Si un contrôle change de taille, la valeur de sa Location propriété reste toujours constante. | Quand le contenu d’un contrôle augmente, le contrôle augmente vers la droite et vers le bas. Les contrôles ne se développent pas à gauche. |
Les Dock propriétés et Anchor les propriétés sont respectées lorsque AutoSize c’est true. |
La valeur de la propriété du Location contrôle est ajustée à la valeur correcte. Le Label contrôle est l’exception à cette règle. Lorsque vous définissez la valeur de la propriété trued’un AutoSize contrôle ancré Label sur , le Label contrôle ne s’étend pas. |
| Les propriétés et MinimumSize les propriétés d’un MaximumSize contrôle sont toujours respectées, quelle que soit la valeur de sa AutoSize propriété. | Les MaximumSize propriétés et MinimumSize les propriétés ne sont pas affectées par la AutoSize propriété. |
| Il n’existe aucune taille minimale définie par défaut. | Cela signifie que si un contrôle est défini sur réduire sous AutoSize et qu’il n’a pas de contenu, la valeur de sa Size propriété est (0x,0y). Dans ce cas, votre contrôle se réduit à un point et ne sera pas facilement visible. |
| Si un contrôle n’implémente pas la GetPreferredSize méthode, la GetPreferredSize méthode retourne la dernière valeur affectée à la Size propriété. | Cela signifie que le paramètre AutoSize à ne true pas avoir d’effet. |
| Un contrôle dans une TableLayoutPanel cellule se réduit toujours pour s’adapter à la cellule jusqu’à ce qu’elle MinimumSize soit atteinte. | Cette taille est appliquée en tant que taille maximale. Ce n’est pas le cas lorsque la cellule fait partie d’une ligne ou d’une AutoSize colonne. |
AutoSizeMode, propriété
La AutoSizeMode propriété fournit un contrôle plus précis sur le comportement par défaut AutoSize . La AutoSizeMode propriété spécifie la taille d’un contrôle à son contenu. Le contenu, par exemple, peut être le texte d’un Button contrôle ou des contrôles enfants d’un conteneur.
La liste suivante montre les AutoSizeMode valeurs et son comportement.
-
Le contrôle augmente ou se réduit pour englober son contenu.
Les MinimumSize valeurs et MaximumSize les valeurs sont respectées, mais la valeur actuelle de la Size propriété est ignorée.
Il s’agit du même comportement que les contrôles avec la AutoSize propriété et aucune
AutoSizeModepropriété. -
Le contrôle augmente autant que nécessaire pour englober son contenu, mais il ne réduit pas la valeur spécifiée par sa Size propriété.
Il s'agit de la valeur par défaut de l'objet
AutoSizeMode.
Contrôles qui prennent en charge la propriété AutoSize
Le tableau suivant décrit le niveau de prise en charge du dimensionnement automatique par contrôle :
| Control | AutoSize supporté |
AutoSizeMode supporté |
|---|---|---|
| Button | ✔️ | ✔️ |
| CheckedListBox | ✔️ | ✔️ |
| FlowLayoutPanel | ✔️ | ✔️ |
| Form | ✔️ | ✔️ |
| GroupBox | ✔️ | ✔️ |
| Panel | ✔️ | ✔️ |
| TableLayoutPanel | ✔️ | ✔️ |
| CheckBox | ✔️ | ❌ |
| DomainUpDown | ✔️ | ❌ |
| Label | ✔️ | ❌ |
| LinkLabel | ✔️ | ❌ |
| MaskedTextBox | ✔️ | ❌ |
| NumericUpDown | ✔️ | ❌ |
| RadioButton | ✔️ | ❌ |
| TextBox | ✔️ | ❌ |
| TrackBar | ✔️ | ❌ |
| CheckedListBox | ❌ | ❌ |
| ComboBox | ❌ | ❌ |
| DataGridView | ❌ | ❌ |
| DateTimePicker | ❌ | ❌ |
| ListBox | ❌ | ❌ |
| ListView | ❌ | ❌ |
| MaskedTextBox | ❌ | ❌ |
| MonthCalendar | ❌ | ❌ |
| ProgressBar | ❌ | ❌ |
| PropertyGrid | ❌ | ❌ |
| RichTextBox | ❌ | ❌ |
| SplitContainer | ❌ | ❌ |
| TabControl | ❌ | ❌ |
| TabPage | ❌ | ❌ |
| TreeView | ❌ | ❌ |
| WebBrowser | ❌ | ❌ |
| ScrollBar | ❌ | ❌ |
AutoSize dans l’environnement de conception
Le tableau suivant décrit le comportement de dimensionnement d’un contrôle au moment du design, en fonction de la valeur de ses propriétés et AutoSizeMode de ses AutoSize propriétés.
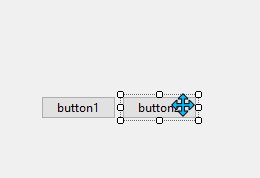
Remplacez la SelectionRules propriété pour déterminer si un contrôle donné est dans un état redimensionnable par l’utilisateur. Dans le tableau suivant, « ne peut pas redimensionner » signifie Moveable uniquement « peut redimensionner » signifie AllSizeable et Moveable.
Paramètre AutoSize |
Paramètre AutoSizeMode |
Comportement |
|---|---|---|
true |
Propriété non disponible. | L’utilisateur ne peut pas redimensionner le contrôle au moment du design, à l’exception des contrôles suivants : - TextBox - MaskedTextBox - RichTextBox - TrackBar |
true |
GrowAndShrink | L’utilisateur ne peut pas redimensionner le contrôle au moment du design. |
true |
GrowOnly | L’utilisateur peut redimensionner le contrôle au moment du design. Lorsque la Size propriété est définie, l’utilisateur ne peut augmenter que la taille du contrôle. |
false ou AutoSize est masqué |
Non applicable. | L’utilisateur peut redimensionner le contrôle au moment du design. |
Remarque
Pour optimiser la productivité, le Concepteur Windows Forms dans Visual Studio masque la AutoSize propriété de la Form classe. Au moment du design, le formulaire se comporte comme si la AutoSize propriété est définie falsesur , quel que soit son paramètre réel. Au moment de l’exécution, aucun logement spécial n’est effectué et la AutoSize propriété est appliquée comme spécifié par le paramètre de propriété.
Conteneur : Formulaire
Il Form s’agit de l’objet principal de Windows Forms. Une application Windows Forms aura généralement un formulaire affiché à tout moment. Les formulaires contiennent des contrôles et respectent les Location Size propriétés du contrôle pour le placement manuel. Les formulaires répondent également à la propriété Dock pour le placement automatique.
La plupart du temps, un formulaire aura des poignées sur les bords qui permettent à l’utilisateur de redimensionner le formulaire. La Anchor propriété d’un contrôle permet au contrôle de croître et de réduire à mesure que le formulaire est redimensionné.
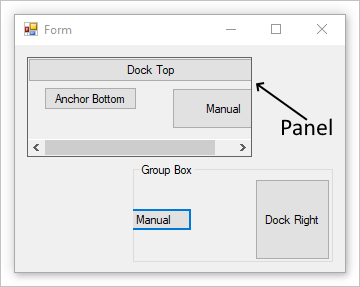
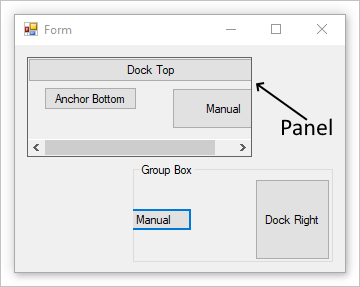
Conteneur : Panneau
Le Panel contrôle est similaire à un formulaire dans lequel il regroupe simplement les contrôles. Il prend en charge les mêmes styles de placement manuels et automatiques qu’un formulaire. Pour plus d’informations, consultez la section Conteneur : Formulaire .
Un panneau se mélange en toute transparence avec le parent, et il coupe n’importe quelle zone d’un contrôle qui tombe hors des limites du panneau. Si un contrôle tombe en dehors des limites du panneau et AutoScroll est défini sur true, les barres de défilement s’affichent et l’utilisateur peut faire défiler le panneau.
Contrairement au contrôle de zone de groupe, un panneau n’a pas de légende et de bordure.

L’image ci-dessus comporte un panneau avec la BorderStyle propriété définie pour illustrer les limites du panneau.
Conteneur : Zone de groupe
Le GroupBox contrôle fournit un regroupement identifiable pour d’autres contrôles. En règle générale, vous utilisez une zone de groupe pour subdiviser un formulaire par fonction. Par exemple, vous pouvez avoir un formulaire représentant des informations personnelles et les champs liés à une adresse sont regroupés. Au moment du design, il est facile de déplacer la zone de groupe avec ses contrôles contenus.
La zone de groupe prend en charge les mêmes styles de placement manuels et automatiques qu’un formulaire. Pour plus d’informations, consultez la section Conteneur : Formulaire . Une boîte de groupe coupe également toute partie d’un contrôle qui tombe hors des limites du panneau.
Contrairement au contrôle du panneau , une zone de groupe n’a pas la possibilité de faire défiler le contenu et d’afficher des barres de défilement.

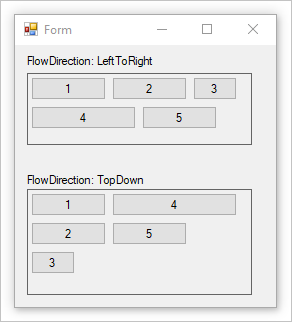
Conteneur : disposition de flux
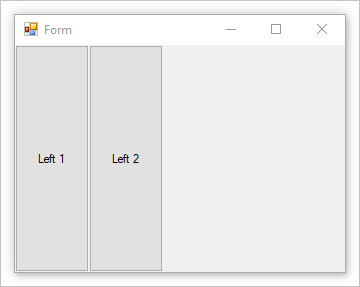
Le contrôle FlowLayoutPanel réorganise son contenu dans un sens de flux horizontal ou vertical. Vous pouvez encapsuler le contenu du contrôle d'une ligne à la suivante ou d'une colonne à la suivante. Vous pouvez également ajuster plutôt qu'encapsuler son contenu.
Vous pouvez spécifier le sens du flux en définissant la valeur de la propriété FlowDirection. Le contrôle FlowLayoutPanel inverse correctement son sens du flux dans les dispositions de droite à gauche (RTL, Right-to-Left). Vous pouvez également spécifier si le contenu du contrôle FlowLayoutPanel est encapsulé ou coupé en définissant la valeur de la propriété WrapContents.
Le contrôle FlowLayoutPanel prend automatiquement une dimension adaptée à son contenu quand vous affectez la valeur true à la propriété AutoSize. Il fournit également une FlowBreak propriété à ses contrôles enfants. La définition de la valeur de la FlowBreak propriété entraîne true l’arrêt FlowLayoutPanel de la disposition des contrôles dans le sens actuel du flux et de l’encapsuler à la ligne ou à la colonne suivante.

L’image ci-dessus comporte deux FlowLayoutPanel contrôles avec la BorderStyle propriété définie pour illustrer les limites du contrôle.
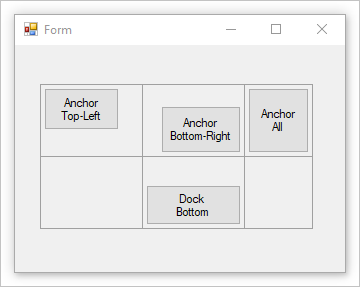
Conteneur : disposition de table
Le contrôle TableLayoutPanel réorganise son contenu dans une grille. Étant donné que la disposition est effectuée au moment du design et au moment de l’exécution, elle peut changer dynamiquement à mesure que l’environnement de l’application change. Cela permet aux contrôles du panneau de redimensionner proportionnellement, afin qu’ils puissent répondre aux modifications telles que le redimensionnement du contrôle parent ou la longueur du texte en raison de la localisation.
Tout contrôle Windows Forms peut être un enfant du contrôle TableLayoutPanel, y compris d'autres instances de TableLayoutPanel. Cela vous permet de construire des dispositions sophistiquées qui s'adaptent aux modifications au moment de l'exécution.
Vous pouvez également contrôler la direction d'expansion (horizontale ou verticale) une fois que le contrôle TableLayoutPanel est rempli de contrôles enfants. Par défaut, le contrôle TableLayoutPanel s'étend vers le bas en ajoutant des lignes.
Vous pouvez contrôler la taille et le style des lignes et des colonnes à l’aide des propriétés et ColumnStyles des RowStyles lignes. Vous pouvez définir les propriétés des lignes ou des colonnes individuellement.
Le contrôle TableLayoutPanel ajoute les propriétés suivantes à ses contrôles enfants : Cell, Column, Row, ColumnSpan, et RowSpan.

L’image ci-dessus comporte un tableau avec la CellBorderStyle propriété définie pour illustrer les limites de chaque cellule.
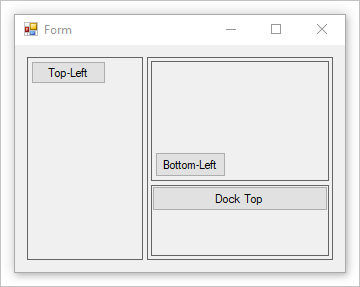
Conteneur : Fractionner le conteneur
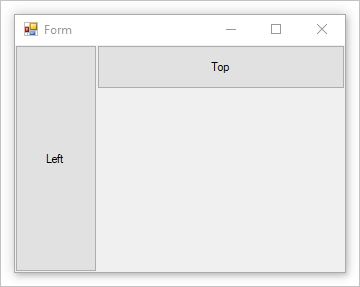
Le contrôle Windows Forms SplitContainer peut être considéré comme un contrôle composite ; il s’agit de deux panneaux séparés par une barre mobile. Quand le pointeur de la souris est sur la barre, il change de forme pour montrer que la barre est mobile.
Avec le SplitContainer contrôle, vous pouvez créer des interfaces utilisateur complexes ; souvent, une sélection dans un panneau détermine les objets affichés dans l’autre panneau. Cette disposition est efficace pour afficher et parcourir les informations. Le fait de disposer de deux panneaux vous permet d’agréger des informations dans des zones, et la barre, ou « fractionnement », permet aux utilisateurs de redimensionner facilement les panneaux.

L’image ci-dessus a un conteneur fractionné pour créer un volet gauche et droit. Le volet droit contient un deuxième conteneur fractionné avec la Orientation valeur définie Verticalsur . La BorderStyle propriété est définie pour illustrer les limites de chaque panneau.
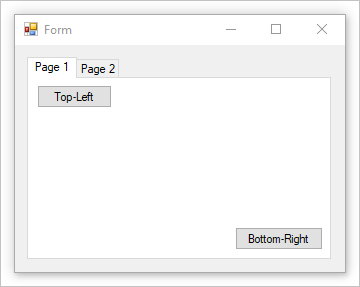
Conteneur : Contrôle Tab
L’écran TabControl affiche plusieurs onglets, comme les séparateurs dans un bloc-notes ou des étiquettes dans un ensemble de dossiers dans une armoire de classement. Les onglets peuvent contenir des images et d'autres contrôles. Utilisez le contrôle tabulation pour produire le type de boîte de dialogue à plusieurs pages qui apparaît de nombreux emplacements dans le système d’exploitation Windows, tels que les Panneau de configuration et les propriétés d’affichage. En outre, vous TabControl pouvez l’utiliser pour créer des pages de propriétés, qui sont utilisées pour définir un groupe de propriétés associées.
La propriété la plus importante du TabControl fichier est TabPages, qui contient les onglets individuels. Chaque onglet individuel est un TabPage objet.

.NET Desktop feedback
