Dessin du texte mis en forme
Cette rubrique fournit une vue d’ensemble des fonctionnalités de l’objet FormattedText . Cet objet fournit un contrôle de bas niveau pour dessiner du texte dans les applications WPF (Windows Presentation Foundation).
Vue d’ensemble de la technologie
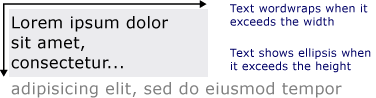
L’objet FormattedText vous permet de dessiner du texte à plusieurs lignes, dans lequel chaque caractère du texte peut être mis en forme individuellement. L’exemple suivant montre un texte auquel plusieurs formats sont appliqués.

Remarque
Pour les développeurs qui migrent à partir de l’API Win32, le tableau de la section Migration Win32 répertorie les indicateurs Win32 DrawText et l’équivalent approximatif dans WPF (Windows Presentation Foundation).
Raisons d’utiliser du texte mis en forme
WPF inclut plusieurs contrôles pour dessiner du texte à l’écran. Chaque contrôle est ciblé sur un scénario différent et dispose de sa propre liste de fonctionnalités et limitations. En règle générale, l’élément TextBlock doit être utilisé lorsque la prise en charge limitée du texte est requise, par exemple une brève phrase dans une interface utilisateur. Label peut être utilisé lorsque la prise en charge minimale du texte est requise. Pour plus d’informations, consultez Documents dans WPF.
L’objet FormattedText fournit des fonctionnalités de mise en forme de texte supérieures aux contrôles de texte WPF (Windows Presentation Foundation) et peut être utile dans les cas où vous souhaitez utiliser du texte comme élément décoratif. Pour plus d’informations, consultez la section suivante, Conversion du texte mis en forme en géométrie.
En outre, l’objet FormattedText est utile pour créer des objets dérivés orientés DrawingVisualtexte. DrawingVisual est une classe de dessin légère utilisée pour afficher des formes, des images ou du texte. Pour plus d’informations, consultez Test de positionnement à l’aide de DrawingVisuals, exemple.
Utilisation de l’objet FormattedText
Pour créer du texte mis en forme, appelez le FormattedText constructeur pour créer un FormattedText objet. Une fois que vous avez créé la chaîne initiale de texte mis en forme, vous pouvez appliquer différents styles de mise en forme.
Utilisez la MaxTextWidth propriété pour limiter le texte à une largeur spécifique. Le texte est alors automatiquement renvoyé à la ligne pour éviter de dépasser la largeur spécifiée. Utilisez la MaxTextHeight propriété pour limiter le texte à une hauteur spécifique. Le texte affiche des points de suspension (...) en lieu et place du texte qui dépasse la hauteur spécifiée.

Vous pouvez appliquer plusieurs styles de mise en forme à un ou plusieurs caractères. Par exemple, vous pouvez appeler à la fois les méthodes et SetForegroundBrush les SetFontSize méthodes pour modifier la mise en forme des cinq premiers caractères du texte.
L’exemple de code suivant crée un FormattedText objet, puis applique plusieurs styles de mise en forme au texte.
protected override void OnRender(DrawingContext drawingContext)
{
string testString = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor";
// Create the initial formatted text string.
FormattedText formattedText = new FormattedText(
testString,
CultureInfo.GetCultureInfo("en-us"),
FlowDirection.LeftToRight,
new Typeface("Verdana"),
32,
Brushes.Black);
// Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300;
formattedText.MaxTextHeight = 240;
// Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
// Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11);
// Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(
new LinearGradientBrush(
Colors.Orange,
Colors.Teal,
90.0),
6, 11);
// Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28);
// Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, new Point(10, 0));
}
Protected Overrides Sub OnRender(ByVal drawingContext As DrawingContext)
Dim testString As String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor"
' Create the initial formatted text string.
Dim formattedText As New FormattedText(testString, CultureInfo.GetCultureInfo("en-us"), FlowDirection.LeftToRight, New Typeface("Verdana"), 32, Brushes.Black)
' Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300
formattedText.MaxTextHeight = 240
' Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
' Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11)
' Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(New LinearGradientBrush(Colors.Orange, Colors.Teal, 90.0), 6, 11)
' Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28)
' Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, New Point(10, 0))
End Sub
Unité de mesure de la taille de police
Comme avec d’autres objets texte dans les applications WPF (Windows Presentation Foundation), l’objet utilise des pixels indépendants de l’appareil FormattedText comme unité de mesure. Toutefois, la plupart des applications Win32 utilisent des points comme unité de mesure. Si vous souhaitez utiliser du texte d’affichage en unités de points dans les applications WPF (Windows Presentation Foundation), vous devez convertir des unités indépendantes de l’appareil (1/96e pouce par unité) en points. L’exemple de code suivant montre comment effectuer cette conversion.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
Conversion du texte mis en forme en géométrie
Vous pouvez convertir du texte mis en forme en Geometry objets, ce qui vous permet de créer d’autres types de texte visuellement intéressants. Par exemple, vous pouvez créer un Geometry objet en fonction du contour d’une chaîne de texte.

Les exemples suivants illustrent plusieurs façons de créer des effets visuels intéressants en modifiant le trait, le remplissage et la surbrillance du texte converti.



Lorsque le texte est converti en Geometry objet, il ne s’agit plus d’une collection de caractères. Vous ne pouvez pas modifier les caractères de la chaîne de texte. Vous pouvez néanmoins modifier l’apparence du texte converti en changeant ses propriétés de trait et de remplissage. Le trait fait référence au contour du texte converti et le remplissage à la zone située à l’intérieur du contour du texte converti. Pour plus d’informations, consultez Créer du texte avec contour.
Vous pouvez également convertir du texte mis en forme en objet PathGeometry et utiliser l’objet pour mettre en surbrillance le texte. Par exemple, vous pouvez appliquer une animation à l’objet PathGeometry afin que l’animation suit le contour du texte mis en forme.
L’exemple suivant montre le texte mis en forme qui a été converti en objet PathGeometry . Une ellipse animée suit le tracé des traits du texte rendu.

Sphère suivant la géométrie de tracé du texte
Pour plus d’informations, consultez Guide pratique pour créer une animation PathGeometry pour du texte.
Vous pouvez créer d’autres utilisations intéressantes pour le texte mis en forme une fois qu’il a été converti en objet PathGeometry . Par exemple, vous pouvez y insérer une vidéo.

Migration depuis Win32
Les fonctionnalités du texte de FormattedText dessin sont similaires aux caractéristiques de la fonction DrawText Win32. Pour les développeurs qui migrent à partir de l’API Win32, le tableau suivant répertorie les indicateurs DrawText Win32 et l’équivalent approximatif dans WPF (Windows Presentation Foundation).
| Indicateur DrawText | Équivalent WPF | Notes |
|---|---|---|
| DT_BOTTOM | Height | Utilisez la Height propriété pour calculer une position Win32 DrawText 'y' appropriée. |
| DT_CALCRECT | Height, Width | Utilisez les propriétés et Width les Height propriétés pour calculer le rectangle de sortie. |
| DT_CENTER | TextAlignment | Utilisez la TextAlignment propriété avec la valeur définie sur Center. |
| DT_EDITCONTROL | Aucun | Non obligatoire. La largeur de l’espace et le rendu de la dernière ligne sont les mêmes que dans le contrôle d’édition du framework. |
| DT_END_ELLIPSIS | Trimming | Utilisez la Trimming propriété avec la valeur CharacterEllipsis. Permet WordEllipsis d’obtenir win32 DT_END_ELLIPSIS avec DT_WORD_ELIPSIS points de suspension finaux , dans ce cas, les points de suspension de caractères se produisent uniquement sur les mots qui ne tiennent pas sur une seule ligne. |
| DT_EXPAND_TABS | Aucun | Non obligatoire. Des tabulations sont créées automatiquement avec des taquets tous les 4 cadratins, ce qui correspond plus ou moins à la largeur de 8 caractères indépendants du langage. |
| DT_EXTERNALLEADING | Aucun | Non obligatoire. L’espacement externe est toujours inclus dans l’interligne. Utilisez la propriété pour créer un LineHeight espacement de ligne défini par l’utilisateur. |
| DT_HIDEPREFIX | Aucun | Non pris en charge. Supprimez le '&' de la chaîne avant de construire l’objet FormattedText . |
| DT_LEFT | TextAlignment | Il s’agit de l’alignement de texte par défaut. Utilisez la TextAlignment propriété avec la valeur définie sur Left. (WPF uniquement) |
| DT_MODIFYSTRING | Aucun | Non pris en charge. |
| DT_NOCLIP | VisualClip | Le découpage n’est pas effectué automatiquement. Si vous souhaitez découper du texte, utilisez la VisualClip propriété. |
| DT_NOFULLWIDTHCHARBREAK | Aucun | Non pris en charge. |
| DT_NOPREFIX | Aucun | Non obligatoire. Le caractère '&' présent dans les chaînes est toujours traité comme un caractère normal. |
| DT_PATHELLIPSIS | Aucun | Utilisez la Trimming propriété avec la valeur WordEllipsis. |
| DT_PREFIX | Aucun | Non pris en charge. Si vous souhaitez utiliser des traits de soulignement pour du texte, comme une touche d’accélérateur ou un lien, utilisez la SetTextDecorations méthode. |
| DT_PREFIXONLY | Aucun | Non pris en charge. |
| DT_RIGHT | TextAlignment | Utilisez la TextAlignment propriété avec la valeur définie sur Right. (WPF uniquement) |
| DT_RTLREADING | FlowDirection | Définissez la propriété FlowDirection sur RightToLeft. |
| DT_SINGLELINE | Aucun | Non obligatoire. FormattedText les objets se comportent comme un contrôle de ligne unique, sauf si la MaxTextWidth propriété est définie ou si le texte contient un retour chariot/flux de ligne (CR/LF). |
| DT_TABSTOP | Aucun | Les positions des taquets de tabulation définies par l’utilisateur ne sont pas prises en charge. |
| DT_TOP | Height | Non obligatoire. La justification en haut est la valeur par défaut. D’autres valeurs de positionnement vertical peuvent être définies à l’aide de la Height propriété pour calculer une position DrawText 'y' appropriée. |
| DT_VCENTER | Height | Utilisez la Height propriété pour calculer une position Win32 DrawText 'y' appropriée. |
| DT_WORDBREAK | Aucun | Non obligatoire. La rupture de mot se produit automatiquement avec des FormattedText objets. Vous ne pouvez pas la désactiver. |
| DT_WORD_ELLIPSIS | Trimming | Utilisez la Trimming propriété avec la valeur WordEllipsis. |
Voir aussi
.NET Desktop feedback
